Ekstensi adalah program berbasis peristiwa yang digunakan untuk mengubah atau meningkatkan pengalaman penjelajahan Chrome. Acara adalah pemicu browser, seperti menavigasi ke halaman baru, menghapus bookmark, atau menutup tab. Ekstensi memantau peristiwa tersebut di skrip latar belakang, lalu bereaksi dengan petunjuk tertentu.
Halaman latar belakang dimuat saat diperlukan, dan dihapus muatannya saat tidak ada aktivitas. Beberapa contoh peristiwa tersebut meliputi:
- Ekstensi diinstal atau diupdate ke versi baru terlebih dahulu.
- Halaman latar belakang memproses peristiwa, dan peristiwa tersebut dikirim.
- Skrip konten atau ekstensi lainnya mengirim pesan.
- Tampilan lain di ekstensi, seperti pop-up, memanggil
runtime.getBackgroundPage.
Setelah dimuat, laman latar belakang akan tetap berjalan selama melakukan tindakan, seperti memanggil Chrome API atau mengajukan permintaan jaringan. Selain itu, laman latar belakang akan tidak menghapus muatan sampai semua tampilan yang terlihat dan semua port pesan ditutup. Perhatikan bahwa membuka tampilan tidak menyebabkan halaman peristiwa dimuat, tetapi hanya mencegahnya ditutup setelah dimuat.
Skrip latar belakang yang efektif tetap tidak aktif sampai peristiwa yang mereka dengarkan memicu kebakaran, bereaksi dengan petunjuk yang ditentukan, lalu menghapus muatan.
Daftarkan skrip latar belakang
Skrip latar belakang didaftarkan di manifes pada kolom "background". Mereka adalah
tercantum dalam array setelah kunci "scripts", dan "persistent" harus ditetapkan sebagai false.
{
"name": "Awesome Test Extension",
...
"background": {
"scripts": ["background.js"],
"persistent": false
},
...
}
Beberapa skrip latar belakang dapat didaftarkan untuk kode modular.
{
"name": "Awesome Test Extension",
...
"background": {
"scripts": [
"backgroundContextMenus.js",
"backgroundOmniBox.js",
"backgroundOauth.js"
],
"persistent": false
},
...
}
Jika ekstensi saat ini menggunakan halaman latar belakang tetap, lihat Migrasi Latar Belakang Panduan untuk mendapatkan petunjuk tentang cara beralih ke model non-persisten.
Melakukan inisialisasi ekstensi
Proses peristiwa runtime.onInstalled untuk menginisialisasi ekstensi saat penginstalan. Gunakan ini
untuk menetapkan status atau inisialisasi satu kali, seperti menu konteks.
chrome.runtime.onInstalled.addListener(function() {
chrome.contextMenus.create({
"id": "sampleContextMenu",
"title": "Sample Context Menu",
"contexts": ["selection"]
});
});
Menyiapkan pemroses
Membuat struktur skrip latar belakang di seputar peristiwa yang diandalkan ekstensi. Mendefinisikan relevansi secara fungsional memungkinkan skrip latar belakang tidak aktif hingga peristiwa tersebut dipicu dan mencegah ekstensi dari pemicu penting yang hilang.
Pemroses harus didaftarkan secara sinkron dari awal halaman.
chrome.runtime.onInstalled.addListener(function() {
chrome.contextMenus.create({
"id": "sampleContextMenu",
"title": "Sample Context Menu",
"contexts": ["selection"]
});
});
// This will run when a bookmark is created.
chrome.bookmarks.onCreated.addListener(function() {
// do something
});
Jangan mendaftarkan pemroses secara asinkron, karena pemroses tidak akan dipicu dengan benar.
chrome.runtime.onInstalled.addListener(function() {
// ERROR! Events must be registered synchronously from the start of
// the page.
chrome.bookmarks.onCreated.addListener(function() {
// do something
});
});
Ekstensi dapat menghapus pemroses dari skrip latar belakangnya dengan memanggil removeListener. Jika semua
peristiwa dihapus, Chrome tidak akan lagi memuat skrip latar belakang ekstensi untuk
acara tersebut.
chrome.runtime.onMessage.addListener(function(message, sender, reply) {
chrome.runtime.onMessage.removeListener(event);
});
Filter peristiwa
Gunakan API yang mendukung filter peristiwa untuk membatasi pemroses ke kasus yang ditangani ekstensi
lebih lanjut. Jika ekstensi memproses peristiwa tabs.onUpdated, coba gunakan
Peristiwa webNavigation.onCompleted dengan filter sebagai gantinya, karena API tab tidak mendukung
filter.
chrome.webNavigation.onCompleted.addListener(function() {
alert("This is my favorite website!");
}, {url: [{urlMatches : 'https://www.google.com/'}]});
Bereaksi terhadap pemroses
Pemroses ada untuk memicu fungsi setelah peristiwa diaktifkan. Untuk bereaksi terhadap suatu peristiwa, struktur reaksi yang diinginkan di dalam peristiwa pemroses.
chrome.runtime.onMessage.addListener(function(message, callback) {
if (message.data == "setAlarm") {
chrome.alarms.create({delayInMinutes: 5})
} else if (message.data == "runLogic") {
chrome.tabs.executeScript({file: 'logic.js'});
} else if (message.data == "changeColor") {
chrome.tabs.executeScript(
{code: 'document.body.style.backgroundColor="orange"'});
};
});
Hapus muatan skrip latar belakang
Data harus disimpan secara berkala agar informasi penting tidak hilang jika ekstensi
error tanpa menerima onSuspend. Gunakan storage API untuk membantu Anda melakukannya.
chrome.storage.local.set({variable: variableInformation});
Jika ekstensi menggunakan penerusan pesan, pastikan semua port ditutup. Skrip latar belakang akan tidak menghapus muatan sampai semua porta pesan telah ditutup. Memproses peristiwa runtime.Port.onDisconnect akan memberikan insight tentang kapan porta yang terbuka ditutup. Tutup secara manual dengan runtime.Port.disconnect.
chrome.runtime.onMessage.addListener(function(message, callback) {
if (message == 'hello') {
sendResponse({greeting: 'welcome!'})
} else if (message == 'goodbye') {
chrome.runtime.Port.disconnect();
}
});
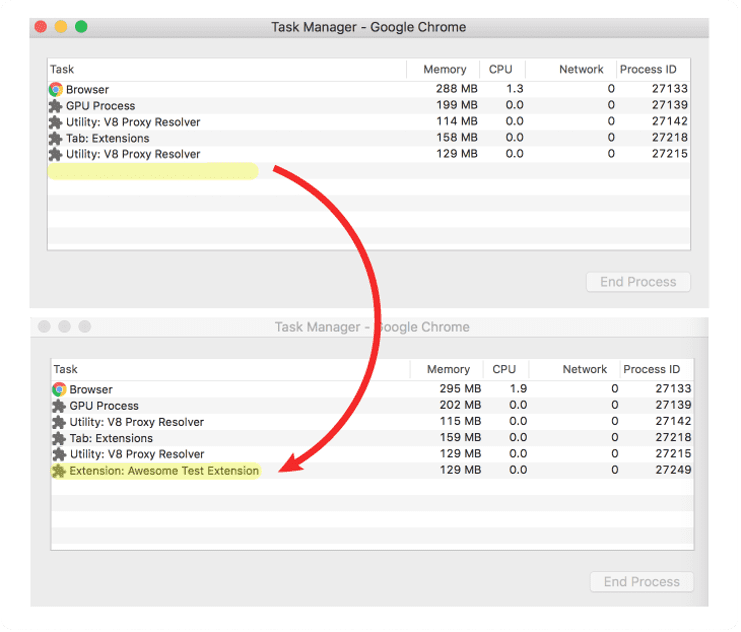
Masa aktif skrip latar belakang dapat diamati dengan memantau saat entri untuk ekstensi akan muncul dan menghilang dari pengelola tugas Chrome.

Buka pengelola tugas dengan mengeklik Menu Chrome, mengarahkan kursor ke alat lainnya dan memilih "Tugas Pengelola".
Skrip latar belakang dihapus dengan sendirinya setelah beberapa detik tidak aktif. Jika ada pembersihan mendadak
diperlukan, proses peristiwa runtime.onSuspend.
chrome.runtime.onSuspend.addListener(function() {
console.log("Unloading.");
chrome.browserAction.setBadgeText({text: ""});
});
Namun, mempertahankan data lebih disarankan daripada mengandalkan runtime.onSuspend. Tidak
memungkinkan pembersihan sebanyak yang diperlukan dan tidak akan membantu jika terjadi error.
