Este tutorial demonstra o uso do Google Analytics para acompanhar o uso da sua extensão. Se você for desenvolver um aplicativo de plataforma, consulte Google Analytics para aplicativos, pois os aplicativos têm restrições diferentes extensões.
Requisitos
Para acompanhar este tutorial, espera-se que você tenha alguma familiaridade com a criação de extensões para o Google Chrome. Se você Se precisar de informações sobre como gravar uma extensão, leia o Tutorial de primeiros passos.
Você também precisa de uma conta do Google Analytics configurada para rastrear sua extensão. Quando estiver configurando a conta, você poderá usar qualquer valor no campo de URL do site, pois sua extensão não têm um URL próprio.

Instalação do código de acompanhamento
O snippet de código de acompanhamento padrão do Google Analytics busca um arquivo chamado ga.js em um link
URL protegido se a página atual tiver sido carregada usando o protocolo https://. Extensões do Chrome e
aplicativos podem usar apenas a versão protegida por SSL do ga.js. Carregando ga.js de forma não segura
O HTTP não é permitido pela Política de Segurança de Conteúdo padrão do Chrome. Isso, além do fato de que o Chrome
são hospedadas no esquema chrome-extension:// e exigem uma pequena modificação no
snippet de acompanhamento habitual para extrair ga.js diretamente de https://ssl.google-analytics.com/ga.js
em vez do local padrão.
Veja abaixo um snippet modificado para a API de acompanhamento assíncrono. A linha modificada está em negrito:
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = 'https://ssl.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
Também será necessário garantir que sua extensão tenha acesso ao carregamento do recurso relaxando o
e a política de segurança de conteúdo padrão. A definição da política no manifest.json pode ser assim:
{
...,
"content_security_policy": "script-src 'self' https://ssl.google-analytics.com; object-src 'self'",
...
}
Veja uma página pop-up (popup.html) que carrega o código de acompanhamento assíncrono por meio de uma tag externa
Arquivo JavaScript (popup.js) e rastreia uma única visualização de página:
<!DOCTYPE html>
<html>
<head>
...
<script src="popup.js"></script>
</head>
<body>
...
</body>
</html>
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXXXXX-X']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = 'https://ssl.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
Lembre-se de que a string UA-XXXXXXXX-X precisa ser substituída pela sua própria string do Google Analytics.
o número da conta de serviço.
Acompanhamento de visualizações de página
O código _gaq.push(['_trackPageview']); acompanhará uma única visualização de página. Este código pode ser usado em
qualquer página da sua extensão. Quando colocado em uma página de fundo, registrará uma visualização uma vez por
sessão do navegador. Quando colocado em um pop-up, ele registrará uma visualização uma vez que cada vez que o pop-up for
abriu.
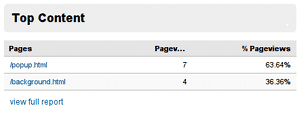
Analisando os dados de visualização de página de cada página da sua extensão, você pode ter uma ideia de quantas vezes que os usuários interagem com sua extensão por sessão do navegador:

Como monitorar solicitações de análise
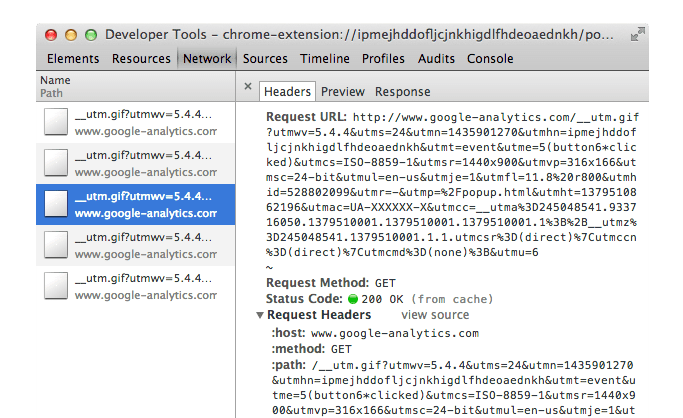
Para garantir que os dados de acompanhamento da extensão sejam enviados ao Google Analytics, inspecione as páginas da extensão na janela "Ferramentas do desenvolvedor" (consulte o tutorial de depuração para mais informações). Como mostra a figura a seguir, você deve ver as solicitações para um arquivo chamado __utm.gif se tudo estiver configurado corretamente.

Como acompanhar eventos
Ao configurar o acompanhamento de eventos, você pode determinar com quais partes da sua extensão os usuários interagem com mais pessoas. Por exemplo, se você tiver três botões em que os usuários podem clicar:
<button id='button1'>Button 1</button>
<button id='button2'>Button 2</button>
<button id='button3'>Button 3</button>
Escreva uma função que envie eventos de clique para o Google Analytics:
function trackButton(e) {
_gaq.push(['_trackEvent', e.target.id, 'clicked']);
};
E use-o como um manipulador de eventos para cada clique de botão:
var buttons = document.querySelectorAll('button');
for (var i = 0; i < buttons.length; i++) {
buttons[i].addEventListener('click', trackButtonClick);
}
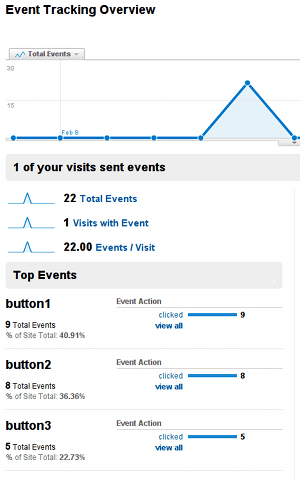
A página de visão geral do acompanhamento de eventos do Google Analytics mostra as métricas de quantas vezes cada botão individual é clicado:

Ao usar essa abordagem, você pode ver quais partes da sua extensão estão sendo muito ou pouco utilizadas. Isso e informações podem ajudar a orientar as decisões sobre reformulações da interface ou outras funcionalidades a serem implementadas.
Para mais informações sobre como usar o acompanhamento de eventos, consulte a página de desenvolvedores do Google Analytics Documentação.
Código de amostra
Uma extensão de exemplo que usa essas técnicas está disponível no repositório de amostras.

