As extensões são feitas de componentes diferentes, mas coesos. Os componentes podem incluir planos de fundo scripts, scripts de conteúdo, uma página de opções, elementos da interface e vários arquivos de lógica. Os componentes de extensão são criados com tecnologias de desenvolvimento da Web: HTML, CSS e JavaScript. Um os componentes da extensão dependerão da funcionalidade e podem não exigir todas as opções.
Este tutorial criará uma extensão que permite ao usuário alterar a cor de fundo de qualquer em developer.chrome.com. Ele usará muitos componentes principais para dar uma introdução demonstração de suas relações.
Para começar, crie um novo diretório para armazenar os arquivos da extensão.
A extensão concluída pode ser encontrada aqui.
Criar o manifesto
As extensões começam com o manifesto. Crie um arquivo chamado manifest.json e inclua o
código a seguir.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"manifest_version": 2
}
O diretório que contém o arquivo de manifesto pode ser adicionado como uma extensão no modo de desenvolvedor em seu o estado atual.
- Abra a página "Gerenciamento de extensões" em
chrome://extensions.- Para abrir a página "Gerenciamento de extensões", clique no menu do Google Chrome, passe o cursor sobre Clique em Mais ferramentas e selecione Extensões.
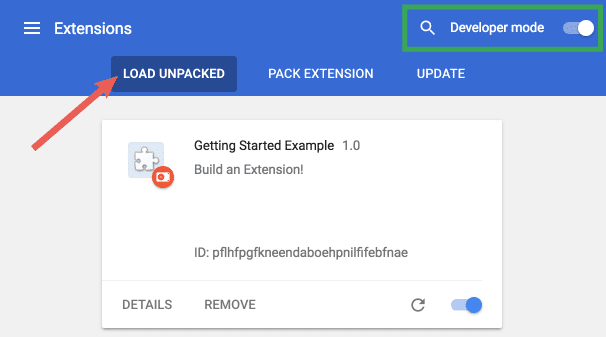
- Ative o modo de desenvolvedor clicando no botão ao lado de Modo de desenvolvedor.
- Clique no botão LOAD UNPACKED e selecione o diretório da extensão.

Pronto! A extensão foi instalada. Como nenhum ícone foi incluído do manifesto, um ícone genérico na barra de ferramentas será criado para a extensão.
Adicionar instrução
Embora a extensão tenha sido instalada, ela não tem instruções. Introduzir um script de contexto
criando um arquivo chamado background.js e colocando-o dentro do
diretório de extensão.
Scripts de segundo plano e muitos outros componentes importantes precisam ser registrados no manifesto. Registrar um script em segundo plano no manifesto informa à extensão qual arquivo referenciar e como esse arquivo deve se comportar.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"background": {
"scripts": ["background.js"],
"persistent": false
},
"manifest_version": 2
}
A extensão agora sabe que inclui um script de segundo plano não persistente e vai verificar o para eventos importantes que ele precisa detectar.
Esta extensão precisará de informações de uma variável persistente assim que for instalada. Comece
incluindo um evento de detecção de runtime.onInstalled no script de segundo plano. Dentro do
listener onInstalled, a extensão definirá um valor usando a API storage. Isso permitirá
vários componentes de extensão para acessar e atualizar esse valor.
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log("The color is green.");
});
});
A maioria das APIs, incluindo a API storage, deve ser registrada no campo "permissions" no
o manifesto para que a extensão os use.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"manifest_version": 2
}
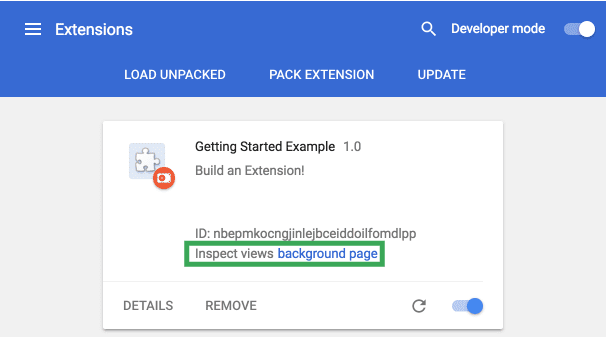
Volte para a página de gerenciamento de extensão e clique no link Atualizar. Um novo campo, Inspecionar de visualização, fica disponível com um link azul: página de plano de fundo.

Clique no link para visualizar o registro do console do script de plano de fundo, "The color is green."
Apresentar uma interface do usuário
As extensões podem ter várias formas de uma interface do usuário, mas esta usará um pop-up.
Crie e adicione um arquivo chamado popup.html ao diretório. Isso
usa um botão para mudar a cor de fundo.
<!DOCTYPE html>
<html>
<head>
<style>
button {
height: 30px;
width: 30px;
outline: none;
}
</style>
</head>
<body>
<button id="changeColor"></button>
</body>
</html>
Assim como no script de plano de fundo, esse arquivo precisa ser designado como um pop-up no manifesto em
page_action
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html"
},
"manifest_version": 2
}
A designação para ícones da barra de ferramentas também está incluída em page_action no campo default_icons.
Faça o download da pasta de imagens aqui, descompacte e coloque-a no diretório da extensão. Atualizar
o manifesto para que a extensão saiba como usar as imagens.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"manifest_version": 2
}
As extensões também exibem imagens na página de gerenciamento de extensões, no aviso de permissões e
Favicon. Essas imagens são designadas no manifesto em icons.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"icons": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
},
"manifest_version": 2
}
Se a extensão for atualizada nessa etapa, ela incluirá um ícone em escala cinza, mas não conterá
quaisquer diferenças de funcionalidade. Como page_action é declarado no manifesto, cabe ao
para informar ao navegador quando o usuário pode interagir com popup.html.
Adicione as regras declaradas ao script em segundo plano com a API declarativeContent no
evento de listener runtime.onInstalled.
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log('The color is green.');
});
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
chrome.declarativeContent.onPageChanged.addRules([{
conditions: [new chrome.declarativeContent.PageStateMatcher({
pageUrl: {hostEquals: 'developer.chrome.com'},
})
],
actions: [new chrome.declarativeContent.ShowPageAction()]
}]);
});
});
A extensão precisará de permissão para acessar a API declarativeContent no manifesto.
{
"name": "Getting Started Example",
...
"permissions": ["declarativeContent", "storage"],
...
}

O navegador agora mostrará um ícone de ação da página em cores na barra de ferramentas do navegador quando os usuários navegarem
para um URL que contém "developer.chrome.com". Quando o ícone estiver colorido, os usuários poderão clicar nele para
visualize o pop-up.html.
A última etapa da interface pop-up é adicionar cor ao botão. Crie e adicione um arquivo chamado
popup.js pelo código abaixo para o diretório da extensão.
let changeColor = document.getElementById('changeColor');
chrome.storage.sync.get('color', function(data) {
changeColor.style.backgroundColor = data.color;
changeColor.setAttribute('value', data.color);
});
Esse código usa o botão do popup.html e solicita o valor da cor do armazenamento. Em seguida,
aplica a cor como o plano de fundo do botão. Inclua uma tag script para popup.js em
popup.html.
<!DOCTYPE html>
<html>
...
<body>
<button id="changeColor"></button>
<script src="popup.js"></script>
</body>
</html>
Atualize a extensão para visualizar o botão verde.
Lógica da camada
Agora a extensão sabe que o pop-up deve estar disponível para os usuários em developer.chrome.com e
exibe um botão colorido, mas precisa de lógica para mais interação do usuário. Atualizar popup.js para
inclua o código a seguir.
let changeColor = document.getElementById('changeColor');
...
changeColor.onclick = function(element) {
let color = element.target.value;
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.executeScript(
tabs[0].id,
{code: 'document.body.style.backgroundColor = "' + color + '";'});
});
};
O código atualizado adiciona um evento onclick ao botão, o que aciona um evento injetado de forma programática
script de conteúdo. Dessa forma, a cor do plano de fundo da página fica com a mesma cor do botão. Usando
a injeção programática permite scripts de conteúdo invocados pelo usuário, em vez de inserir automaticamente
o código em páginas da Web.
O manifesto precisará da permissão activeTab para conceder à extensão acesso temporário aos
a API tabs. Isso permite que a extensão chame tabs.executeScript.
{
"name": "Getting Started Example",
...
"permissions": ["activeTab", "declarativeContent", "storage"],
...
}
A extensão agora está totalmente funcional. Atualize a extensão, atualize esta página, abra o pop-up e clique no botão para deixá-lo verde! No entanto, alguns usuários podem querer alterar o plano de fundo para um de uma cor diferente.
Oferecer opções aos usuários
Atualmente, a extensão só permite que os usuários mudem o plano de fundo para verde. Incluir opções oferece aos usuários mais controle sobre a funcionalidade da extensão, personalizando ainda mais sua navegação do usuário.
Comece criando um arquivo no diretório chamado options.html e inclua o código a seguir.
<!DOCTYPE html>
<html>
<head>
<style>
button {
height: 30px;
width: 30px;
outline: none;
margin: 10px;
}
</style>
</head>
<body>
<div id="buttonDiv">
</div>
<div>
<p>Choose a different background color!</p>
</div>
</body>
<script src="options.js"></script>
</html>
Em seguida, registre a página de opções no manifesto,
{
"name": "Getting Started Example",
...
"options_page": "options.html",
...
"manifest_version": 2
}
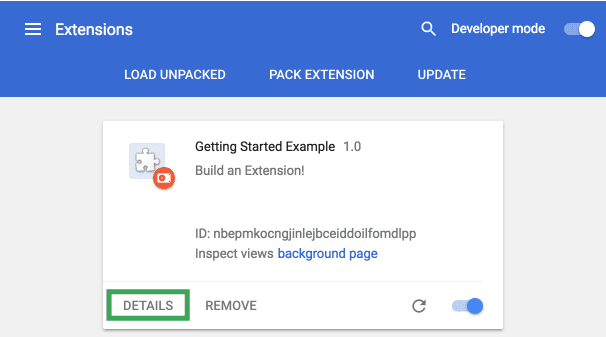
Atualize a extensão e clique em DETALHES.

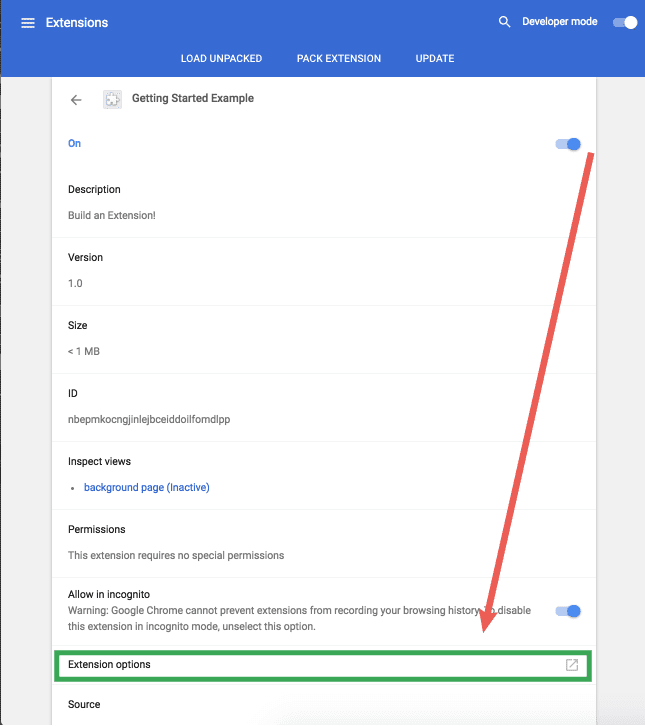
Role a página de detalhes para baixo e selecione Opções de extensão para ver a página de opções, aparecerão em branco no momento.

A última etapa é adicionar a lógica de opções. Crie um arquivo chamado options.js no diretório da extensão
pelo código a seguir.
let page = document.getElementById('buttonDiv');
const kButtonColors = ['#3aa757', '#e8453c', '#f9bb2d', '#4688f1'];
function constructOptions(kButtonColors) {
for (let item of kButtonColors) {
let button = document.createElement('button');
button.style.backgroundColor = item;
button.addEventListener('click', function() {
chrome.storage.sync.set({color: item}, function() {
console.log('color is ' + item);
})
});
page.appendChild(button);
}
}
constructOptions(kButtonColors);
Quatro opções de cor são fornecidas e geradas como botões na página de opções com o evento "onclick" os listeners. Quando o usuário clica em um botão, ele atualiza o valor da cor no escopo global da extensão armazenamento. Como todos os arquivos da extensão extraem as informações de cor do armazenamento global precisam ser atualizados.
Próximos passos
Parabéns! O diretório agora tem uma extensão do Chrome totalmente funcional, embora simplista.
A seguir
- A Visão geral da extensão do Chrome faz backup e apresenta muitos detalhes sobre a A arquitetura de extensões em geral e alguns conceitos específicos que os desenvolvedores precisam conhecer com
- Saiba mais sobre as opções disponíveis para depurar extensões no tutorial de depuração.
- As extensões do Google Chrome têm acesso a APIs poderosas que vão além das disponíveis na Web aberta. A biblioteca chrome.* documentação das APIs mostrará em detalhes cada API.
- O Guia do desenvolvedor possui dezenas de links adicionais para documentos relevantes para criação avançada de extensões.
