擴充功能可讓使用者根據個人物品,打造理想的瀏覽體驗 能力和偏好擴充功能應包含無障礙元件, 協助視障、聽力受損、有限精細度和 也方便其他身心障礙人士使用擴充功能
所有人都能使用無障礙功能,不侷限於有特殊需求的使用者。視力保健 視障、低精細動作或進階使用者都能受益於鍵盤快速鍵。字幕和 轉錄稿對於聽障使用者來說至關重要,也能幫助學習語言。
使用者可能會透過多種方式與擴充功能互動。部分使用者使用的是標準螢幕 鍵盤和滑鼠 - 或使用放大鏡,也可能要搭配螢幕閱讀器。 雖然無法預測使用者會用哪些工具存取擴充功能,但可採取一些步驟 任何開發人員都能盡可能使用擴充功能。
整合無障礙 UI 控制項
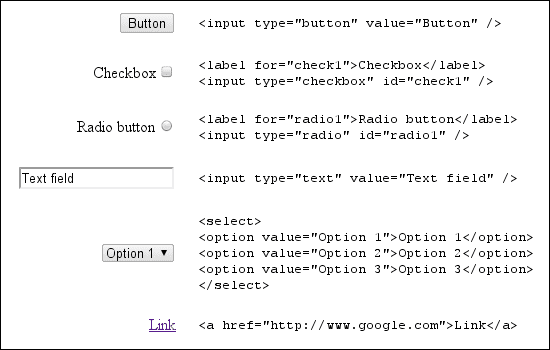
如果使用者無法存取使用者介面控制項,就無法使用擴充功能。最簡便 是使用標準 HTML 控制項,就能建立可存取的 UI。
標準控制項
盡可能使用標準 HTML UI 控制項。標準 HTML 控制項是鍵盤 方便存取、縮放,而且螢幕閱讀器通常能夠理解。

自訂控制項中的 WAI-ARIA
「網頁無障礙計畫 - 無障礙互動式網際網路應用程式」(WAI-ARIA) 是 透過標準 DOM 組合讓螢幕閱讀器使用 UI 控制項的規格 屬性。這些屬性可為螢幕閱讀器提供函式和當前狀態的相關資訊 網頁上控制項的狀態
如要在自訂控制項中加入 WAI-ARIA 支援功能,擴充功能的 DOM 元素需使用 修改,納入 Chrome 在使用者互動期間用來引發事件的屬性。螢幕閱讀器 回應這些事件,並說明控制項的功能。由 指定的 DOM 屬性 WAI-ARIA 可分為角色、狀態和屬性。
<div role="toolbar">
aria-activedescendant 屬性可指定當
工具列就會聚焦。tabindex="0" 程式碼會指定工具列接收焦點
文件順序。
請參考以下工具列範例的完整規格:
<div role="toolbar" tabindex="0" aria-activedescendant="button1">
<img src="buttoncut.png" role="button" alt="cut" id="button1">
<img src="buttoncopy.png" role="button" alt="copy" id="button2">
<img src="buttonpaste.png" role="button" alt="paste" id="button3">
</div>
將 WAI-ARIA 角色、狀態和屬性新增至控制項的 DOM 後,Google Chrome 就會 將適當的事件提供給螢幕閱讀器由於 WAI-ARIA 支援功能仍在開發階段, Google Chrome 可能不會為每個 WAI-ARIA 屬性觸發事件,螢幕閱讀器也可能不會 識別所有引發的事件
如需在自訂控制項中加入 WAI-ARIA 控制項的快速教學課程,請參閱 Dave Raggett 的 。
著重於自訂控制項
鍵盤焦點功能對於沒有滑鼠瀏覽網頁的使用者十分重要。請務必作業 瀏覽控制項 (例如按鈕、清單方塊和選單列) 可以接收鍵盤焦點。
根據預設,HTML DOM 中唯一可接收鍵盤焦點的元素是錨點、按鈕、
和表單控制項不過,將 HTML 屬性 tabIndex 設為 0,就會將 DOM 元素放在
預設分頁序列,可讓按鈕接收鍵盤焦點。
element.tabIndex = 0
element.focus();
設定 tabIndex = -1 會將元素從分頁順序中移除,但仍可讓元素
透過程式輔助方式接收鍵盤焦點。
支援鍵盤存取權
擴充功能應搭配鍵盤使用,讓無法使用滑鼠的使用者也能輕鬆使用 存取權化繁為簡,與否
導覽
檢查使用者是否不必使用滑鼠,就能切換擴充功能的不同部分。 檢查任何使用彈出式視窗的情況是否都能透過鍵盤瀏覽。使用 Chrome 鍵盤快速鍵 判斷擴充功能是否可供瀏覽。
確認介面的哪些部分有鍵盤焦點,可讓您清楚查看。通常是重點大綱 但會在介面上移動時,如果 CSS 使用過多外框,可能會遭抑製或 降低對比度

![]()
捷徑
最常見的鍵盤瀏覽策略是利用 Tab 鍵旋轉焦點 經由擴充功能的介面,有時不是最簡單或最有效率的選項。
簡易的 JavaScript 鍵盤處理常式可能如下所示。注意 WAI-ARIA 屬性的方式
系統會更新 aria-activedescendant 來回應使用者輸入的內容,以反映目前使用中的工具列
按鈕。
function optionKeyEvent(event) {
var tb = event.target;
var buttonid;
ENTER_KEYCODE = 13;
RIGHT_KEYCODE = 39;
LEFT_KEYCODE = 37;
// Partial sample code for processing arrow keys.
if (event.type == "keydown") {
// Implement circular keyboard navigation within the toolbar buttons
if (event.keyCode == ENTER_KEYCODE) {
ExecuteButtonAction(getCurrentButtonID());
// getCurrentButtonID defined elsewhere
} else if (event.keyCode == event.RIGHT_KEYCODE) {
// Change the active toolbar button to the one to the right (circular).
var buttonid = getNextButtonID();
// getNextButtonID defined elsewhere
tb.setAttribute("aria-activedescendant", buttonid);
} else if (event.keyCode == event.LEFT_KEYCODE) {
// Change the active toolbar button to the one to the left (circular).
var buttonid = getPrevButtonID();
// getPrevButtonID defined elsewhere
tb.setAttribute("aria-activedescendant", buttonid);
} else {
return true;
}
return false;
}
}
<div role="toolbar" tabindex="0" aria-activedescendant="button1" id="tb1"
onkeydown="return optionKeyEvent(event);"
onkeypress="return optionKeyEvent(event);">
<img src="buttoncut" role="button" alt="cut" id="button1">
<img src="buttoncopy" role="button" alt="copy" id="button2">
<img src="buttonpaste" role="button" alt="paste" id="button3">
</div>
擴充功能可以建立明確的擴充功能 UI 元素鍵盤快速鍵。如要在 這些快速鍵,將鍵盤事件監聽器連結至控制項。讓使用者知道 捷徑 (可在選項頁面中提供)。
提供無障礙內容
讓所有使用者都能輕鬆取得內容。下列提示有很多, 所有網路內容都採取這些做法。
文字
字型和文字大小會影響擴充功能內容的可讀性。視力問題的使用者 文字大小就會變大如果是使用鍵盤快速鍵,請確認按鍵未開啟。 幹擾 Chrome 內建的縮放快速鍵
做為擴充功能 UI 的靈活度指標,請套用 200% 測試。表示文字大小 網頁縮放比例增加 200%,是否仍可使用?
請避免將文字烘焙為圖片。使用者無法修改尺寸,螢幕閱讀器也無法 例如圖片說明文字請改用樣式化的網路字型,例如 Google 提供的字型 Font API。網頁字型可縮放至不同大小,且使用螢幕的人都能存取 讀者。
顏色
擴充功能中的背景顏色與文字色彩之間應具有充分的對比。使用 測試對比檢查工具,測試背景色彩和前景顏色能否提供 適當的對比度
評估對比度時,請確認擴充功能中各部分需要使用圖像來傳達資訊的部分 這些資訊都能清楚顯示適用於特定圖像的工具,例如 Coblis - 色盲 模擬器可用來查看圖片在各種不同色階色彩上的表現。
考慮提供不同的顏色主題,或讓使用者自訂顏色 配置以提高對比度
音效
使用音效或影片來傳達資訊時,請確認字幕或 有可用的轉錄稿。詳情請參閱說明和字幕媒體節目指南 提供說明文字
圖片
為圖片提供實用的替代文字。
<img src="img.jpg" alt="The logo for the extension">
使用替代文字來說明圖片的用途,而非內容內容的常值說明
圖片中的文字空格字元或純粹裝飾的圖片應留空 "" 或已移除
並放在 CSS 中
如果額外資訊必須在圖片中使用文字,請在替代文字中加入圖片文字。實用資源 ,參閱適當替代文字的 WebAIM 文章。
瞭解詳情
如要進一步瞭解 Chrome 的無障礙功能,請造訪 A11ycasts 頻道並閱讀 參閱 Chromium 無障礙功能技術說明文件。

