允許使用者透過提供選項頁面來自訂擴充功能的行為。使用者可以檢視
在工具列的擴充功能圖示上按一下滑鼠右鍵,然後選取選項或
只要前往 chrome://extensions 的擴充功能管理頁面,然後找出
擴充功能,請按一下 [詳情],然後選取選項連結。
撰寫選項頁面
以下是選項頁面範例。
<!DOCTYPE html>
<html>
<head><title>My Test Extension Options</title></head>
<body>
Favorite color:
<select id="color">
<option value="red">red</option>
<option value="green">green</option>
<option value="blue">blue</option>
<option value="yellow">yellow</option>
</select>
<label>
<input type="checkbox" id="like">
I like colors.
</label>
<div id="status"></div>
<button id="save">Save</button>
<script src="options.js"></script>
</body>
</html>
使用 storage.sync API 將使用者的偏好選項儲存到各種裝置上。
// Saves options to chrome.storage
function save_options() {
var color = document.getElementById('color').value;
var likesColor = document.getElementById('like').checked;
chrome.storage.sync.set({
favoriteColor: color,
likesColor: likesColor
}, function() {
// Update status to let user know options were saved.
var status = document.getElementById('status');
status.textContent = 'Options saved.';
setTimeout(function() {
status.textContent = '';
}, 750);
});
}
// Restores select box and checkbox state using the preferences
// stored in chrome.storage.
function restore_options() {
// Use default value color = 'red' and likesColor = true.
chrome.storage.sync.get({
favoriteColor: 'red',
likesColor: true
}, function(items) {
document.getElementById('color').value = items.favoriteColor;
document.getElementById('like').checked = items.likesColor;
});
}
document.addEventListener('DOMContentLoaded', restore_options);
document.getElementById('save').addEventListener('click',
save_options);
宣告選項頁面行為
擴充功能選項頁面有兩種,分別是完整頁面和內嵌。類型 選項取決於資訊清單中的宣告方式
完整頁面選項
擴充功能的選項頁面將在新分頁中開啟。即可看到選項 HTML 檔案
註冊為 options_page 欄位。
{
"name": "My extension",
...
"options_page": "options.html",
...
}

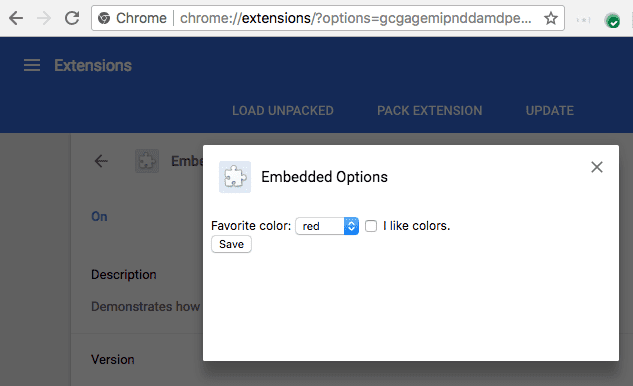
內嵌選項
內嵌選項可讓使用者調整擴充功能選項,不必離開
內嵌方塊中的擴充功能管理頁面如要宣告嵌入選項,請註冊 HTML
檔案,並將 open_in_tab 鍵設為options_ui
false。
{
"name": "My extension",
...
"options_ui": {
"page": "options.html",
"open_in_tab": false
},
...
}

page(字串)選項頁面的路徑 (相對於擴充功能的根層級)。
open_in_tab(布林值)指定為
false以宣告嵌入選項頁面。如果是true,則擴充功能的選項頁面 會在新分頁中開啟,而非嵌入 chrome://extensions。
考量差異
內嵌 chrome://extensions 中的選項網頁與 而非放在各自的分頁中
連結至選項頁面
擴充功能可以呼叫
chrome.runtime.openOptionsPage()。
<button id="go-to-options">Go to options</button>
document.querySelector('#go-to-options').addEventListener('click', function() {
if (chrome.runtime.openOptionsPage) {
chrome.runtime.openOptionsPage();
} else {
window.open(chrome.runtime.getURL('options.html'));
}
});
分頁 API
擴充功能嵌入選項頁面的程式碼並非透過分頁代管,因此會影響 Tabs API 可 :
- tabs.query 絕對不會找到擴充功能選項頁面網址的分頁。
- 開啟選項頁面時,不會觸發 tabs.onCreated。
- 選項頁面載入狀態變更時,不會觸發 tabs.onUpdated。
- tabs.connect 或 tabs.sendMessage 無法與選項頁面通訊。
在使用 runtime.connect 和 runtime.sendMessage 來解決這些限制的問題 (如有) 選項網頁就必須操控包含的分頁。
通訊 API
擴充功能的選項頁面使用 runtime.connect 或 runtime.sendMessage、不會設定寄件者的分頁,且寄件者網址將 設為選項頁面的網址
尺寸
內嵌選項應根據頁面內容自動決定其大小。不過 就某些類型的內容而言,內嵌框可能就沒有適當大小。這個問題最常見 可根據視窗大小調整內容形狀的選項頁面。
如果這是問題,請在選項頁面提供固定的尺寸,以確保 就會找到適合的尺寸
