این راهنما روشهای مختلف ضبط صدا و ویدیو را از یک برگه، پنجره یا صفحه با استفاده از APIهایی مانند chrome.tabCapture یا getDisplayMedia() توضیح میدهد.
ضبط صفحه نمایش
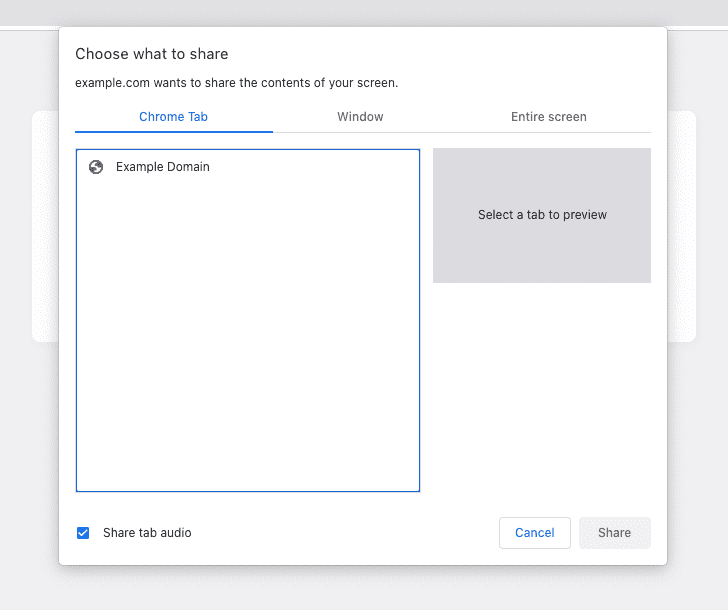
برای ضبط صفحه، getDisplayMedia() را فراخوانی کنید، که کادر محاوره ای نشان داده شده در زیر را فعال می کند. این امکان را برای کاربر فراهم میکند که برگه، پنجره یا صفحهای را که میخواهد به اشتراک بگذارد انتخاب کند و نشانه واضحی از ضبط در حال انجام است.

مثال زیر دسترسی به ضبط صدا و تصویر را درخواست می کند.
const stream = await navigator.mediaDevices.getDisplayMedia({ audio: true, video: true });
اگر در یک اسکریپت محتوا فراخوانی شود، هنگامی که کاربر به صفحه جدید هدایت شود، ضبط به طور خودکار پایان می یابد. برای ضبط در پسزمینه و در میان پیمایشها، از یک سند خارج از صفحه با دلیل DISPLAY_MEDIA استفاده کنید.
ضبط برگه بر اساس ژست کاربر
فراخوانی getDisplayMedia() باعث میشود مرورگر یک گفتگو را نشان دهد که از کاربر میپرسد چه چیزی را میخواهد به اشتراک بگذارد. با این حال، در برخی موارد، کاربر فقط روی دکمه عمل کلیک کرده است تا برنامه افزودنی شما را برای یک برگه خاص فراخوانی کند، و شما میخواهید فوراً بدون این درخواست شروع به گرفتن برگه کنید.
ضبط صدا و تصویر در پس زمینه
با شروع در Chrome 116، میتوانید با chrome.tabCapture API در یک سرویسکار تماس بگیرید تا پس از اشاره کاربر، شناسه جریان را دریافت کنید. سپس می توان آن را برای شروع ضبط به یک سند خارج از صفحه ارسال کرد.
در خدمتکار شما:
chrome.action.onClicked.addListener(async (tab) => {
const existingContexts = await chrome.runtime.getContexts({});
const offscreenDocument = existingContexts.find(
(c) => c.contextType === 'OFFSCREEN_DOCUMENT'
);
// If an offscreen document is not already open, create one.
if (!offscreenDocument) {
// Create an offscreen document.
await chrome.offscreen.createDocument({
url: 'offscreen.html',
reasons: ['USER_MEDIA'],
justification: 'Recording from chrome.tabCapture API',
});
}
// Get a MediaStream for the active tab.
const streamId = await chrome.tabCapture.getMediaStreamId({
targetTabId: tab.id
});
// Send the stream ID to the offscreen document to start recording.
chrome.runtime.sendMessage({
type: 'start-recording',
target: 'offscreen',
data: streamId
});
});
سپس، در سند خارج از صفحه خود:
chrome.runtime.onMessage.addListener(async (message) => {
if (message.target !== 'offscreen') return;
if (message.type === 'start-recording') {
const media = await navigator.mediaDevices.getUserMedia({
audio: {
mandatory: {
chromeMediaSource: "tab",
chromeMediaSourceId: message.data,
},
},
video: {
mandatory: {
chromeMediaSource: "tab",
chromeMediaSourceId: message.data,
},
},
});
// Continue to play the captured audio to the user.
const output = new AudioContext();
const source = output.createMediaStreamSource(media);
source.connect(output.destination);
// TODO: Do something to recording the MediaStream.
}
});
برای مثال کامل، نمونه Tab Capture - Recorder را ببینید.
ضبط صدا و تصویر در یک تب جدید
قبل از Chrome 116، استفاده از chrome.tabCapture API در یک سرویس دهنده یا استفاده از شناسه جریان ایجاد شده توسط آن API در یک سند خارج از صفحه امکان پذیر نبود. هر دوی اینها الزامات رویکرد بالا هستند.
در عوض، میتوانید یک صفحه افزونه را در یک تب یا پنجره جدید باز کنید و مستقیماً یک جریان دریافت کنید. ویژگی targetTabId را برای گرفتن برگه صحیح تنظیم کنید.
با باز کردن یک صفحه افزونه (شاید در پنجره بازشو یا سرویس کار) شروع کنید:
chrome.windows.create({ url: chrome.runtime.getURL("recorder.html") });
سپس در صفحه افزونه خود:
chrome.tabCapture.getMediaStreamId({ targetTabId: tabId }, async (id) => {
const media = await navigator.mediaDevices.getUserMedia({
audio: {
mandatory: {
chromeMediaSource: "tab",
chromeMediaSourceId: id,
},
},
video: {
mandatory: {
chromeMediaSource: "tab",
chromeMediaSourceId: id,
},
},
});
// Continue to play the captured audio to the user.
const output = new AudioContext();
const source = output.createMediaStreamSource(media);
source.connect(output.destination);
});
روش دیگر، استفاده از روش ضبط صفحه را در نظر بگیرید که به شما امکان میدهد با استفاده از یک سند خارج از صفحه، در پسزمینه ضبط کنید، اما گفتگویی را به کاربر نشان میدهد تا برگه، پنجره یا صفحهای را برای ضبط انتخاب کند.
ضبط صدا در یک پنجره بازشو
اگر فقط نیاز به ضبط صدا دارید، میتوانید مستقیماً با استفاده از chrome.tabCapture.capture یک جریان در پنجره بازشو برنامه افزودنی دریافت کنید. با بسته شدن پنجره، ضبط متوقف خواهد شد.
chrome.tabCapture.capture({ audio: true }, (stream) => {
// Continue to play the captured audio to the user.
const output = new AudioContext();
const source = output.createMediaStreamSource(stream);
source.connect(output.destination);
// TODO: Do something with the stream (e.g record it)
});
اگر نیاز دارید که ضبط در سراسر پیمایش ها ادامه داشته باشد، از روشی که در بخش قبل توضیح داده شد استفاده کنید.
ملاحظات دیگر
برای اطلاعات بیشتر در مورد نحوه ضبط یک جریان، به MediaRecorder API مراجعه کنید.

