این یک کاتالوگ از عناصر رابط کاربری موجود در برنامه های افزودنی است. هر ورودی شامل:
- تصویری از عنصر (در صورت وجود).
- شرحی از این که برای چه کاری است.
- عناصر رابط مرتبط (در صورت وجود).
- پیوندهایی به دستورالعمل های پیاده سازی و نمونه کد.
این عناصر روش های مختلفی برای فراخوانی ویژگی های افزونه هستند. شما نیازی به اجرای همه آنها ندارید. در واقع، برخی از موارد استفاده ممکن است از هیچ یک از آنها استفاده نکنند. برای مثال، یک پیوند کوتاهتر میتواند با استفاده از میانبر صفحه کلید روی URL نمایش داده شده عمل کند و پیوند کوتاهشده را بهصورت برنامهریزی در کلیپبورد قرار دهد.
اقدامات
یک اقدام زمانی اتفاق میافتد که کاربر روی نماد اقدام برای برنامه افزودنی شما کلیک میکند. یک کنش می تواند با استفاده از Action API یک ویژگی برنامه افزودنی را فراخوانی کند یا یک پنجره بازشو باز کند که به کاربران امکان می دهد چندین ویژگی برنامه افزودنی را فراخوانی کنند. به کاربران بگویید که این عمل با استفاده از یک راهنمای ابزار چه کاری انجام می دهد.

برای یادگیری ساختن یک اقدام، به اجرای یک عمل مراجعه کنید، یا نمونههای عمل را بررسی کنید.
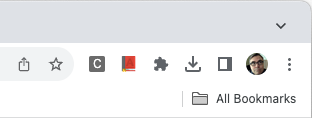
نمادهای اکشن
یک برنامه افزودنی به حداقل یک نماد برای نشان دادن آن نیاز دارد. کاربران روی نماد کلیک می کنند تا یک کنش را فراخوانی کنند، خواه آن عملکرد یک ویژگی برنامه افزودنی را با استفاده از Action API فراخوانی کند یا یک پنجره بازشو باز کند.

همچنین میتوانید برچسبی را که در اینجا «نشان» نامیده میشود، به نماد اضافه کنید تا مواردی مانند وضعیت برنامه افزودنی یا اقدامات مورد نیاز کاربر را با هم ارتباط برقرار کنید.
برای یادگیری ساختن یک اقدام، به اجرای یک عمل مراجعه کنید، یا نمونههای عمل را بررسی کنید.
نشان ها
نشانها بیتهایی از متن قالببندیشده هستند که در بالای نماد عملکرد قرار میگیرند تا مواردی مانند وضعیت برنامه افزودنی یا نیاز به اقدامات توسط کاربر را نشان دهند. می توانید متن نشان را با فراخوانی chrome.action.setBadgeText() و رنگ بنر را با فراخوانی chrome.action.setBadgeBackgroundColor() تنظیم کنید.

برای یادگیری ساخت یک اقدام، به اجرای یک عمل یا نمونه نوشیدن آب مراجعه کنید.
دستورات
دستورات ترکیب های کلیدی هستند که یک ویژگی افزونه را فراخوانی می کنند. ترکیبات کلید را در فایل manifest.json تعریف کنید و با استفاده از Commands API به آنها پاسخ دهید. برای یادگیری اجرای یک فرمان، به مرجع API یا نمونه chrome.commands مراجعه کنید.
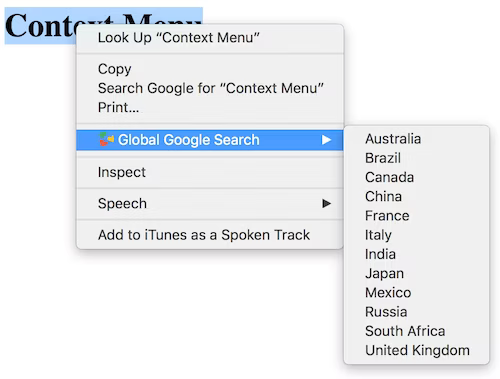
منوی زمینه
یک منوی زمینه برای کلیک جایگزین (که اغلب کلیک راست نامیده می شود) ماوس ظاهر می شود. منوهای زمینه را با استفاده از Context Menus API تعریف کنید.

برای یادگیری پیاده سازی منوی زمینه، نمونه های منوی زمینه را ببینید.
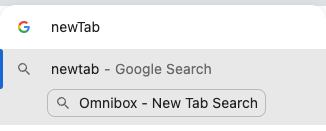
Omnibox
میتوانید با استفاده از Chrome omnibox با کاربران تعامل داشته باشید. وقتی کاربر کلمات کلیدی تعریف شده با افزونه را در omnibox وارد می کند، برنامه افزودنی شما آنچه را که کاربر در omnibox می بیند کنترل می کند. کلمات کلیدی را در manifest.json تعریف کنید و با استفاده از Omnibox API به آنها پاسخ دهید.

برای یادگیری نادیده گرفتن omnibox، به اقدامات Trigger از omnibox یا نمونه مرجع سریع API مراجعه کنید.
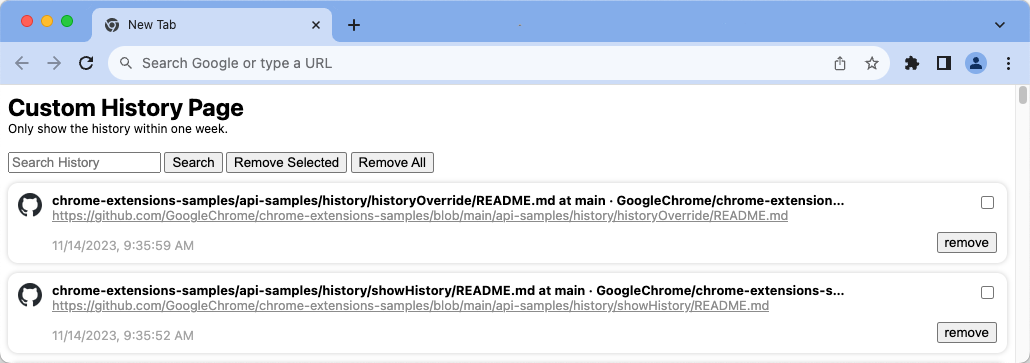
لغو صفحات
یک برنامه افزودنی میتواند یکی از این صفحات داخلی Chrome را لغو کند:
- تاریخچه
- برگه جدید
- نشانک ها

برای یادگیری نادیده گرفتن صفحات Chrome، نادیده گرفتن صفحات Chrome یا نمونه لغو را ببینید.
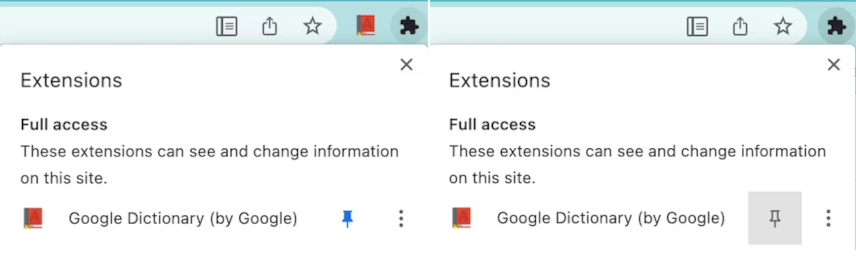
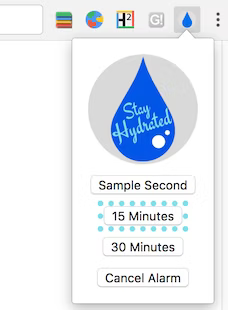
پنجره های بازشو
پاپ آپ عملی است که پنجره ای را نمایش می دهد که به کاربران امکان می دهد چندین ویژگی برنامه افزودنی را فراخوانی کنند. اگر کاربر روی نماد عمل کلیک کند، از طریق میانبر صفحه کلید یا با فراخوانی chrome.action.openPopup() پنجرههای بازشو باز میشوند.

برای یادگیری ساخت یک پنجره بازشو، به افزودن یک پنجره بازشو مراجعه کنید. همچنین می توانید یک مرحله را از طریق یکی از نمونه های اکشن دانلود کنید.
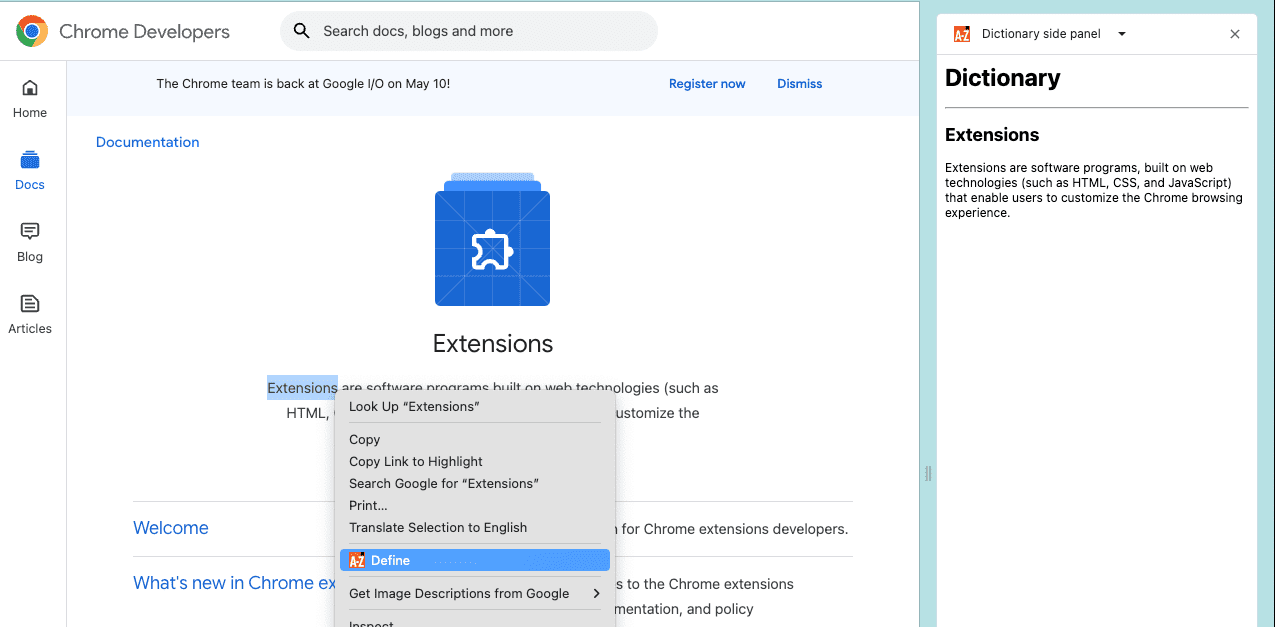
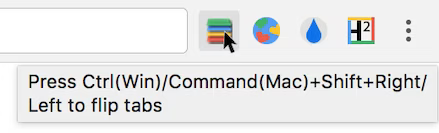
پانل های جانبی
یک پانل جانبی به کاربران امکان می دهد ویژگی های افزونه را در کنار صفحات وب فراخوانی کنند (تصویر را ببینید). یک پانل جانبی می تواند به یک زبانه یا کل پنجره متصل شود. یک پانل جانبی با استفاده از Side Panel API کنترل می شود.

برای یادگیری ساخت پانل جانبی، موارد استفاده از پانل جانبی را ببینید یا نمونه های پانل جانبی را بررسی کنید.
نکات ابزار
راهنمای ابزار راهی است برای نشان دادن آنچه که عملکرد برنامه افزودنی شما انجام می دهد، زمانی که کاربر موس را روی نماد اقدام شما نگه می دارد. به طور پیش فرض، راهنمای ابزار نام برنامه افزودنی را نمایش می دهد.

برای یادگیری افزودن یک راهنمای ابزار، از عضو "default_title" کلید "action" فایل های مانیفست استفاده کنید.
DevTools
می توانید با استفاده از DevTools Panels API پانل های سفارشی (برگه هایی که در DevTools نامیده می شوند) به DevTools اضافه کنید. سایر API های DevTools به شما امکان می دهند پنجره ها و ترافیک شبکه را نظارت کنید. همچنین می توانید پانل ضبط DevTools را سفارشی کنید. پانل Lighthouse خود Chrome DevTools به عنوان یک افزونه DevTools شروع به کار کرد.
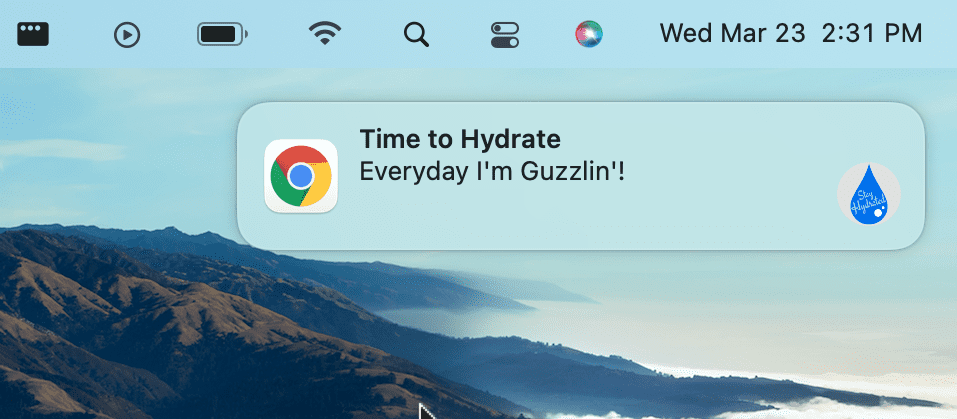
اطلاعیه ها
پیامها را با استفاده از برنامههای افزودنی Notifications API یا پلتفرمهای وب Notifications API به سینی سیستم کاربر ارسال کنید.

برای یادگیری استفاده از اعلانها، به اطلاع کاربران مراجعه کنید.
تم ها
تم نوع خاصی از افزونه است که ظاهر مرورگر را تغییر می دهد. تم ها مانند برنامه های افزودنی معمولی بسته بندی می شوند، اما حاوی کد جاوا اسکریپت یا HTML نیستند.

برای یادگیری ساختن تم، به تم ها مراجعه کنید؟ .
راه های دیگر تعامل با کاربران
این بخش روشهای دیگری را توضیح میدهد که افزونه شما میتواند با کاربران تعامل داشته باشد. اگرچه برای یک برنامه افزودنی اولیه به شدت مورد نیاز نیستند، اما می توانند بخش مهمی از برنامه افزودنی شما باشند. برای بسیاری از کاربران، برخی از این ویژگی ها برای استفاده از برنامه افزودنی کاملا ضروری است.
قابلیت دسترسی
برای بسیاری از کاربران، دسترسی به معنای واقعی کلمه رابط کاربری است و ویژگیهای آن اغلب میتواند برای کسانی که به دسترسی به عنوان ابزار اصلی تعامل با برنامه افزودنی شما نیاز ندارند، مفید باشد. اصول دسترسی به برنامه افزودنی خود را بیاموزید.
بین المللی شدن
با کاربران به زبان خودشان صحبت کنید. بین المللی کردن رابط را بیاموزید.

