Tính năng xử lý tệp cho phép bạn định cấu hình ChromeOS để tiện ích có thể mở tệp bằng trình đơn Mở của trình đơn tệp hoặc trình đơn Mở bằng trình đơn theo bối cảnh. Sau khi mở, bạn sẽ xử lý dữ liệu của tệp bằng cách sử dụng Launch Handler API (API Trình xử lý khởi chạy) của nền tảng web. Sau đó, bạn sẽ sử dụng các API nền tảng web chuẩn để hiển thị hoặc xử lý tệp.

Khả năng sử dụng trong các tiện ích
ChromeOS 120 trở lên.
Quyền
Bạn không cần có quyền để xử lý tệp.
Tệp kê khai
Bạn cần thêm mảng "file_handlers" vào tệp manifest.json.
Bối cảnh hỗ trợ
Bạn có thể dùng API này trong trình chạy dịch vụ tiện ích, cửa sổ bật lên, bảng điều khiển bên hoặc tập lệnh nội dung.
Định cấu hình trình xử lý tệp
Mỗi thành phần của "file_handlers" — nghĩa là mỗi trình xử lý tệp — chỉ định một hoặc nhiều loại tệp sẽ được một trang tiện ích cụ thể xử lý.
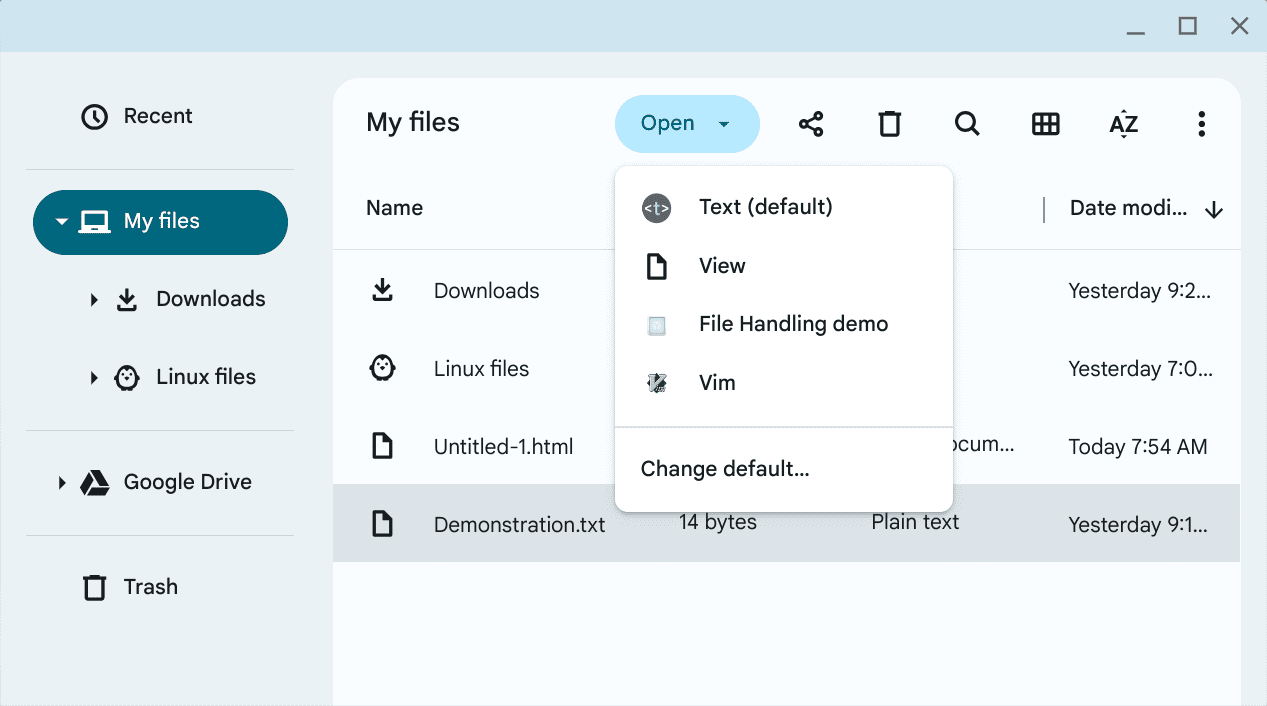
Các trình xử lý bạn chỉ định sẽ được thêm vào cửa sổ Tệp của ChromeOS, riêng trình đơn Mở và Mở bằng trình đơn. Tiện ích này sẽ chỉ xuất hiện trong các trình đơn này khi người dùng chọn tệp có phần mở rộng cụ thể. Ví dụ: nếu một trình xử lý tệp chỉ định .txt, thì trình đơn ChromeOS chỉ hiển thị trình xử lý đó khi bạn chọn một tệp có đuôi đó.
Xử lý tệp
Trình xử lý tệp là tệp HTML có trong tiện ích của bạn. Khi người dùng chọn trình xử lý của bạn từ một trình đơn, tệp HTML sẽ mở trong thẻ mới. Cho dù bạn hiển thị hay sử dụng tệp theo cách khác, đều được thực hiện bằng JavaScript thông qua các API nền tảng web thích hợp. Mã xử lý phải nằm trong một tệp JavaScript riêng và được bao gồm thông qua thẻ <script>, đồng thời cũng phải nằm trong tiện ích của bạn. Tệp tập lệnh sử dụng giao diện LaunchQueue của Launch Handler API (API Trình xử lý khởi chạy) để lấy đối tượng FileSystemFileHandle.
Ví dụ:
Ví dụ sau minh hoạ cách lấy đối tượng FileSystemFileHandle bằng giao diện LaunchQueue. Để xem cách xử lý tệp trong thực tế, hãy cài đặt Bản minh hoạ cách xử lý tệp.
if ('launchQueue' in window) {
launchQueue.setConsumer(async launchParams => {
if (!launchParams.files || !launchParams.files.length) { return; }
const fileHandle = launchParams.files[0];
});
}
``````

