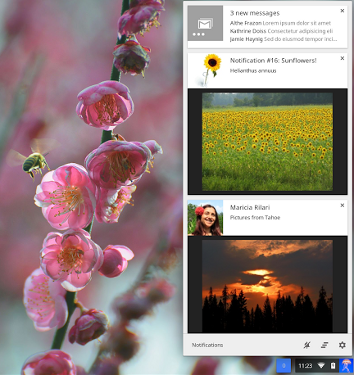
A API chrome.notifications permite criar notificações usando modelos e mostrar
para os usuários na bandeja do sistema:

Aparência
As notificações avançadas vêm em quatro tipos diferentes: básica, de imagem, de lista e de progresso. Todos
as notificações incluem um título, uma mensagem e um pequeno ícone exibido à esquerda da notificação
e um campo contextMessage, que é exibido como um terceiro campo de texto em uma fonte de cor mais clara.
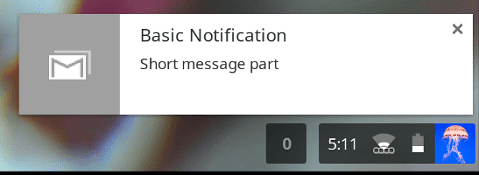
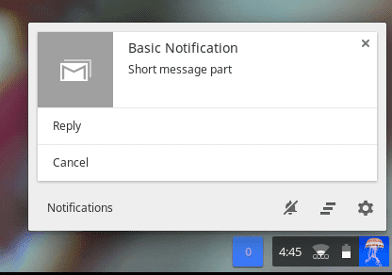
Uma notificação básica:

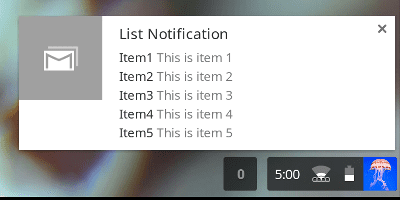
As notificações de lista exibem qualquer número de itens da lista:

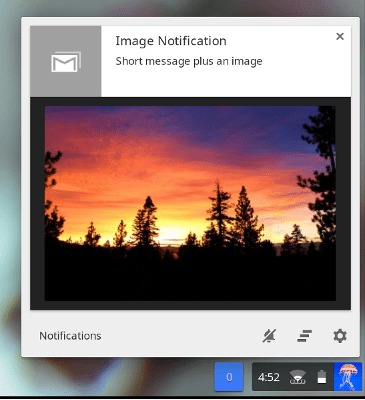
As notificações de imagem incluem uma visualização da imagem:

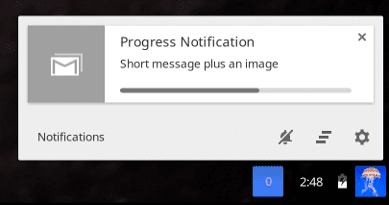
As notificações de progresso mostram uma barra de progresso:

Como eles se comportam
No ChromeOS, as notificações aparecem na bandeja do sistema de um usuário e permanecem nela até que a o usuário dispense-as. A bandeja do sistema mantém uma contagem de todas as novas notificações. Depois que um usuário vê notificações na bandeja do sistema, a contagem é redefinida para zero.
As notificações podem receber uma prioridade entre -2 e 2. As prioridades abaixo de 0 são mostradas no ChromeOS central de notificações e produza um erro em outras plataformas. A prioridade padrão é 0. Prioridades superiores a 0 são mostradas para aumentar a duração, e mais notificações de alta prioridade podem ser exibidos na bandeja do sistema.
A configuração priority não afeta a ordem das notificações no macOS.
Além de mostrar informações, todos os tipos de notificação podem incluir até dois itens de ação. Quando os usuários clicam em um item de ação, sua extensão pode responder com a ação apropriada. Por exemplo: Quando o usuário clicar em Responder, o app de e-mails será aberto e o usuário poderá responder:

Como desenvolvê-los
Para usar essa API, chame o método notifications.create(), transmitindo os detalhes da notificação com o
o parâmetro options:
await chrome.notifications.create(id, options);
O notifications.NotificationOptions precisa incluir um notifications.TemplateType, que
define os detalhes de notificação disponíveis e como esses detalhes são exibidos.
Criar uma notificação básica
Todos os tipos de modelo (basic, image, list e progress) precisam incluir uma notificação title e
message, bem como um iconUrl, que é um link para um pequeno ícone que é exibido à esquerda do
a mensagem de notificação.
Confira um exemplo de um modelo basic:
var opt = {
type: "basic",
title: "Primary Title",
message: "Primary message to display",
iconUrl: "url_to_small_icon"
}
Usar uma imagem
O tipo de modelo image também inclui um imageUrl, que é um link para uma imagem visualizada
na notificação. Observe que as imagens não são exibidas para os usuários no macOS.
var opt = {
type: "image",
title: "Primary Title",
message: "Primary message to display",
iconUrl: "url_to_small_icon",
imageUrl: "url_to_preview_image"
}
Criar uma notificação de lista
O modelo list exibe items em um formato de lista. Apenas o primeiro item aparece para os usuários no macOS.
var opt = {
type: "list",
title: "Primary Title",
message: "Primary message to display",
iconUrl: "url_to_small_icon",
items: [{ title: "Item1", message: "This is item 1."},
{ title: "Item2", message: "This is item 2."},
{ title: "Item3", message: "This is item 3."}]
}```
### Create progress notification {: #progress }
The `progress` template displays a progress bar where current progress ranges from 0 to 100. On macOS the progress bar displays as a percentage value in the notification title instead of in the progress bar.
```js
var opt = {
type: "progress",
title: "Primary Title",
message: "Primary message to display",
iconUrl: "url_to_small_icon",
progress: 42
}
Detectar e responder a eventos
Todas as notificações podem incluir listeners de eventos e manipuladores de eventos que respondem às ações do usuário (consulte
chrome.events). Por exemplo, você pode escrever um manipulador de eventos para responder a uma
notifications.onButtonClicked.
Listener de eventos:
chrome.notifications.onButtonClicked.addListener(replyBtnClick);
Manipulador de eventos:
function replyBtnClick {
//Write function to respond to user action.
}
Considere incluir listeners e manipuladores de eventos no service worker, para que as notificações poderá aparecer mesmo quando a extensão não estiver em execução.

