A partir do Chrome 59, as notificações enviadas pela API Notifications ou pela API Extensions chrome.notifications serão mostradas diretamente pelo sistema de notificações nativo do macOS, em vez do próprio sistema do Chrome.
Essa mudança faz com que o Chrome no macOS pareça muito melhor integrado à plataforma e corrige vários bugs antigos, como o Chrome não respeitar a configuração "Não perturbe" do sistema.
Abaixo, vamos analisar as diferenças que essa mudança traz para as APIs existentes.
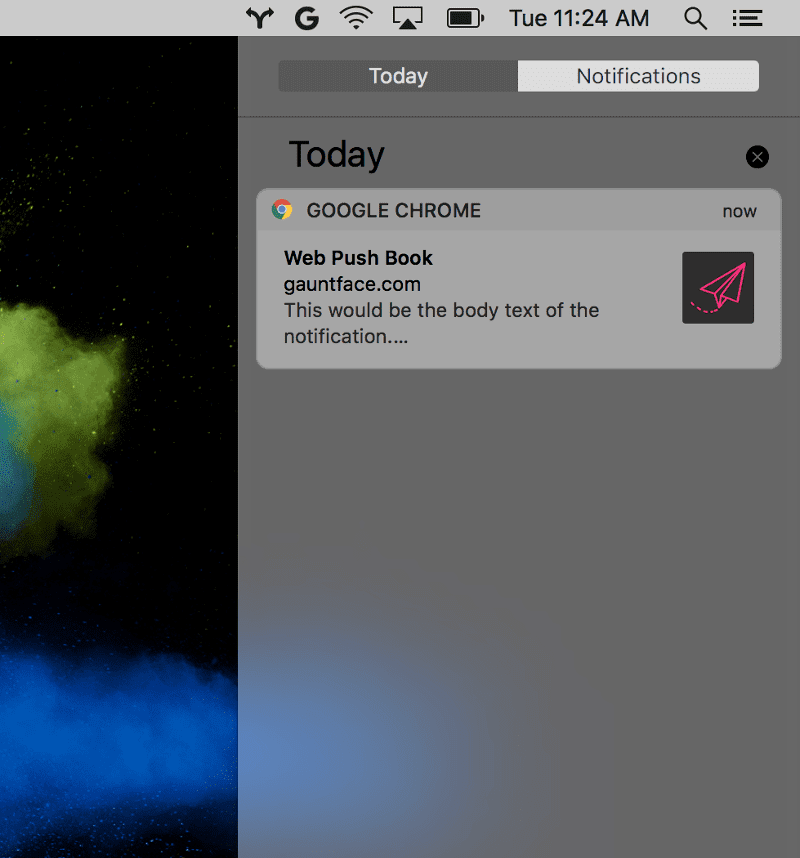
Central de notificações
Um dos benefícios dessa mudança é que as notificações vão aparecer na Central de notificações do macOS.

diferenças
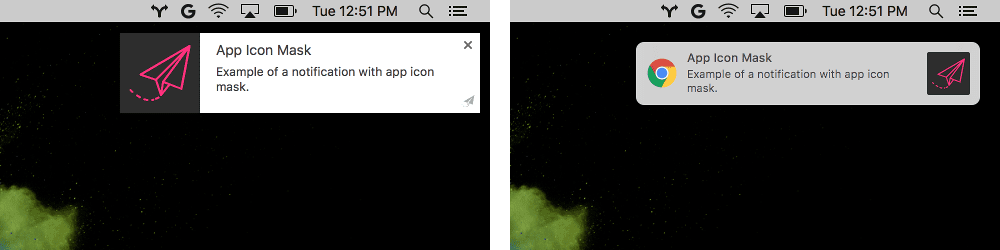
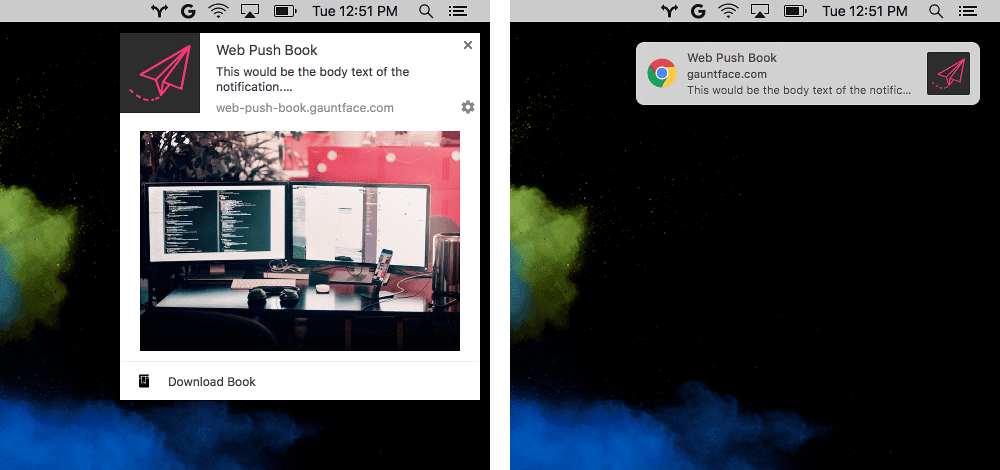
Tamanho e posicionamento do ícone
A aparência dos ícones vai mudar. Eles serão menores e o padding será aplicado. Considere mudar para um ícone de plano de fundo transparente em vez de uma cor sólida para melhorar a estética.

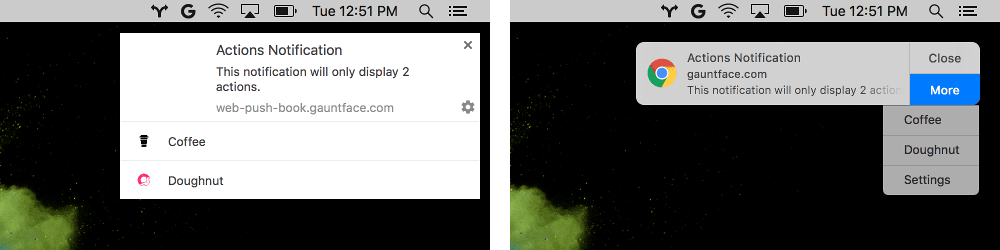
Ícones de ação
Antes dessa mudança, os botões de ação e os ícones eram mostrados na notificação. Com notificações nativas, os ícones de botão de ação não são usados, e o usuário precisa passar o cursor sobre a notificação e selecionar o botão "Mais" para ver as ações disponíveis.

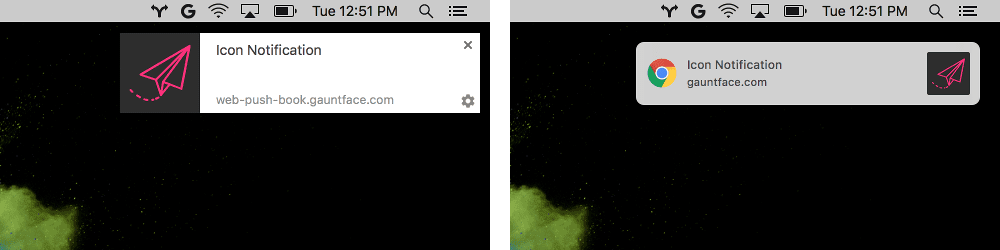
Logotipo do Chrome
O logotipo do Chrome sempre será exibido e não pode ser substituído ou alterado. Esse é um requisito para aplicativos de terceiros no macOS.
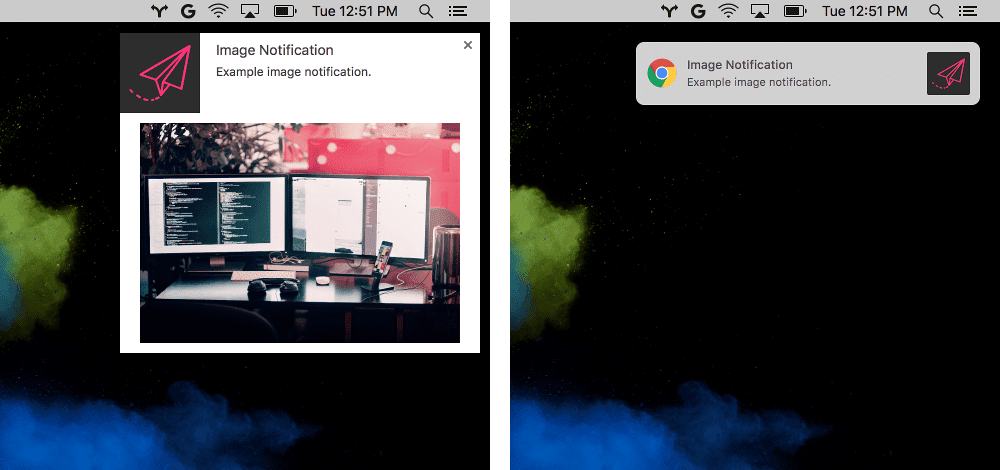
Imagens
A opção image não será mais compatível com o macOS. Se você definir uma propriedade
de imagem, a notificação ainda será mostrada, mas vai ignorar o parâmetro
de imagem. Confira o exemplo abaixo.

É possível detectar o suporte a imagens com o seguinte código:
if ('image' in Notification.prototype) {
// Image is supported.
} else {
// Image is NOT supported.
}
Mudanças na extensão do Chrome
As extensões do Chrome têm o conceito de modelos de notificação, que vão se comportar de maneira diferente com essa mudança.
O modelo de notificação de imagem não vai mais mostrar a imagem. Verifique se as imagens são complementares e não obrigatórias para serem úteis aos usuários.

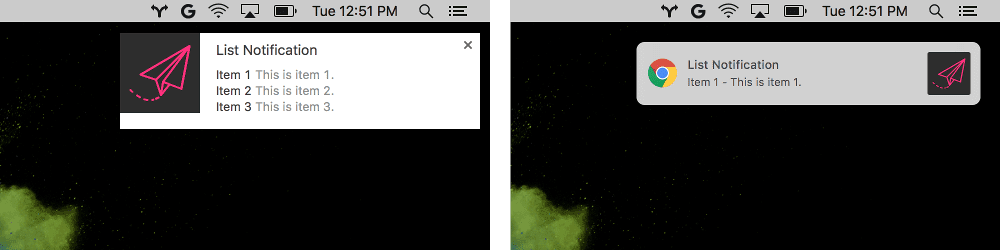
O modelo de notificação de lista vai mostrar apenas o primeiro item da lista. Talvez seja melhor voltar ao estilo de notificação básico e usar o texto do corpo para resumir o conjunto de mudanças.

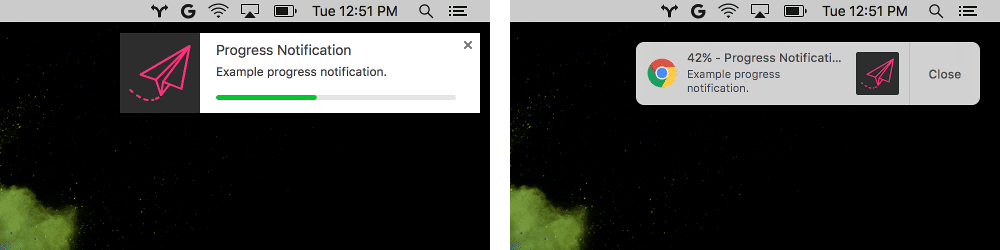
As notificações de progresso vão anexar um valor de porcentagem ao título da notificação para indicar o progresso em vez de uma barra de progresso.

A última diferença na interface da notificação é que o appIconMarkUrl não será
mais usado no macOS.