chrome.notifications API를 사용하면 템플릿을 사용하여 알림을 만들고
사용자의 작업 표시줄에서 사용자에게 알림을 전송합니다.

표시 방식
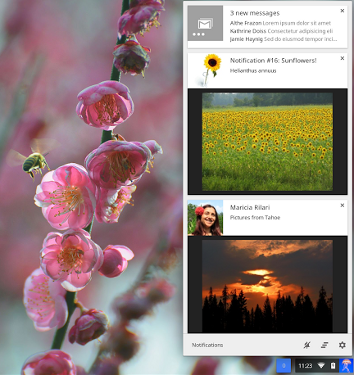
리치 알림은 기본, 이미지, 목록, 진행률의 네 가지 형태로 제공됩니다. 전체
알림에는 제목, 메시지, 알림의 왼쪽에 표시되는 작은 아이콘이 포함됩니다.
메시지, 밝은 색상의 글꼴로 세 번째 텍스트 필드로 표시되는 contextMessage 필드입니다.
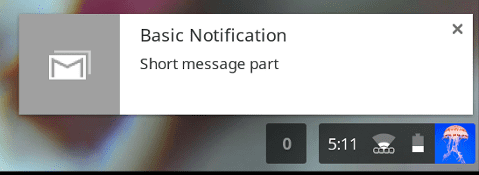
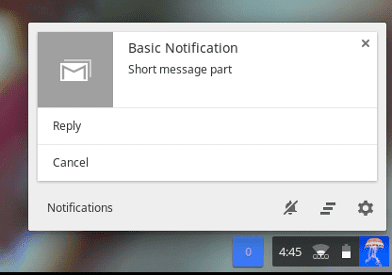
기본 알림:

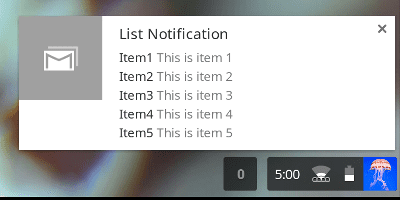
목록 알림에는 원하는 수의 목록 항목이 표시됩니다.

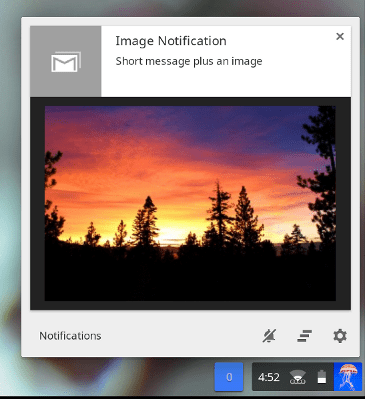
이미지 알림에는 이미지 미리보기가 포함됩니다.

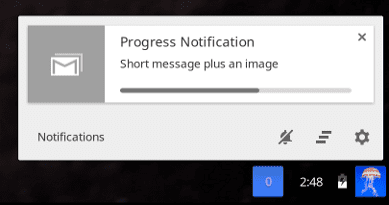
진행률 알림에는 진행률 표시줄이 표시됩니다.

사용자의 행동 방식
ChromeOS에서는 알림이 사용자의 작업 표시줄에 표시되며 사용자가 닫습니다. 작업 표시줄에 모든 새 알림의 수가 표시됩니다. 사용자가 알림이 표시되면 수가 0으로 재설정됩니다.
알림에 -2~2 사이의 우선순위를 할당할 수 있습니다. 0보다 작은 우선순위는 ChromeOS에 표시됩니다. 다른 플랫폼에서 오류를 생성합니다. 기본 우선순위는 0입니다. 0보다 큰 우선순위는 지속 시간을 늘리기 위해 표시되며 우선순위가 더 높은 알림일 수 있습니다. 표시됩니다.
priority 설정은 macOS의 알림 순서에 영향을 주지 않습니다.
모든 알림 유형에는 정보 표시 외에도 최대 두 개의 작업 항목이 포함될 수 있습니다. 사용자가 작업 항목을 클릭하면 확장 프로그램이 적절한 작업으로 응답할 수 있습니다. 예를 들어 사용자가 답장을 클릭하면 이메일 앱이 열리고 사용자가 답장을 작성할 수 있습니다.

개발 방법
이 API를 사용하려면 notifications.create() 메서드를 호출하고
options 매개변수:
await chrome.notifications.create(id, options);
notifications.NotificationOptions에는 notifications.TemplateType가 포함되어야 합니다.
는 사용 가능한 알림 세부정보와 해당 세부정보가 표시되는 방식을 정의합니다.
기본 알림 만들기
모든 템플릿 유형 (basic, image, list, progress)은 title 알림을 포함해야 합니다.
message, iconUrl(왼쪽에 표시되는 작은 아이콘에 대한 링크)
알림을 받습니다.
다음은 basic 템플릿의 예입니다.
var opt = {
type: "basic",
title: "Primary Title",
message: "Primary message to display",
iconUrl: "url_to_small_icon"
}
이미지 사용
image 템플릿 유형에는 미리보기되는 이미지의 링크인 imageUrl도 포함되어 있습니다.
표시됩니다. macOS에서는 이미지가 사용자에게 표시되지 않습니다.
var opt = {
type: "image",
title: "Primary Title",
message: "Primary message to display",
iconUrl: "url_to_small_icon",
imageUrl: "url_to_preview_image"
}
목록 알림 만들기
list 템플릿은 items를 목록 형식으로 표시합니다. macOS에서는 첫 번째 항목만 표시됩니다.
var opt = {
type: "list",
title: "Primary Title",
message: "Primary message to display",
iconUrl: "url_to_small_icon",
items: [{ title: "Item1", message: "This is item 1."},
{ title: "Item2", message: "This is item 2."},
{ title: "Item3", message: "This is item 3."}]
}```
### Create progress notification {: #progress }
The `progress` template displays a progress bar where current progress ranges from 0 to 100. On macOS the progress bar displays as a percentage value in the notification title instead of in the progress bar.
```js
var opt = {
type: "progress",
title: "Primary Title",
message: "Primary message to display",
iconUrl: "url_to_small_icon",
progress: 42
}
이벤트 수신 대기 및 응답
모든 알림에는 이벤트 리스너와 사용자 작업에 응답하는 이벤트 핸들러가 포함될 수 있습니다 (자세한 내용은
chrome.events)을 입력합니다. 예를 들어 이벤트 핸들러를 작성하여
notifications.onButtonClicked 이벤트를 수신합니다.
이벤트 리스너:
chrome.notifications.onButtonClicked.addListener(replyBtnClick);
이벤트 핸들러:
function replyBtnClick {
//Write function to respond to user action.
}
서비스 워커 내에 이벤트 리스너와 핸들러를 포함하여 알림이 팝업이 표시될 수 있습니다.

