Chrome 59부터 Notifications API 또는 chrome.notifications extensions API를 통해 전송된 알림은 Chrome 자체 시스템이 아닌 macOS 네이티브 알림 시스템에 의해 직접 표시됩니다.
이 변경사항을 통해 macOS의 Chrome이 플랫폼에 훨씬 더 잘 통합되고 Chrome이 시스템 방해 금지 설정을 따르지 않는 등 오래된 버그가 수정됩니다.
아래에서는 이 변경사항이 기존 API에 미치는 차이점을 살펴봅니다.
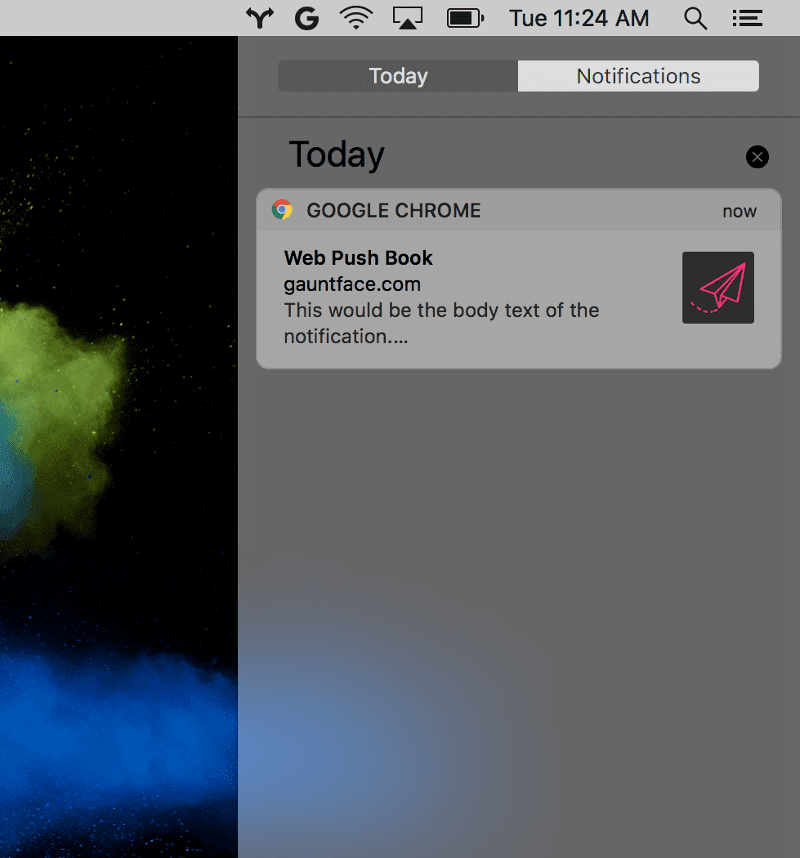
알림 센터
이번 변경의 이점 중 하나는 알림이 macOS의 알림 센터에 표시된다는 것입니다.

차이점
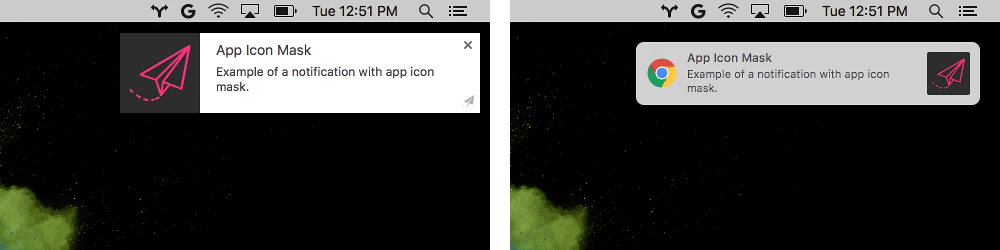
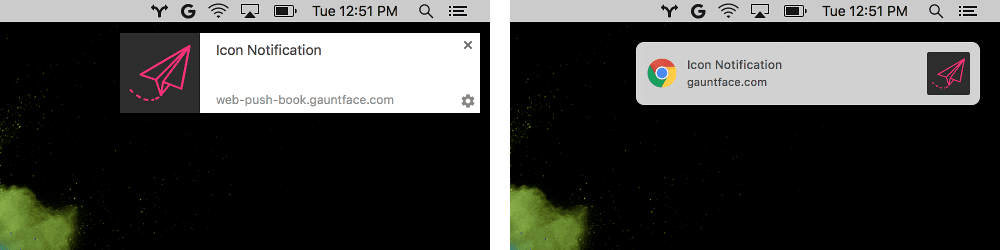
아이콘 크기 및 위치 지정
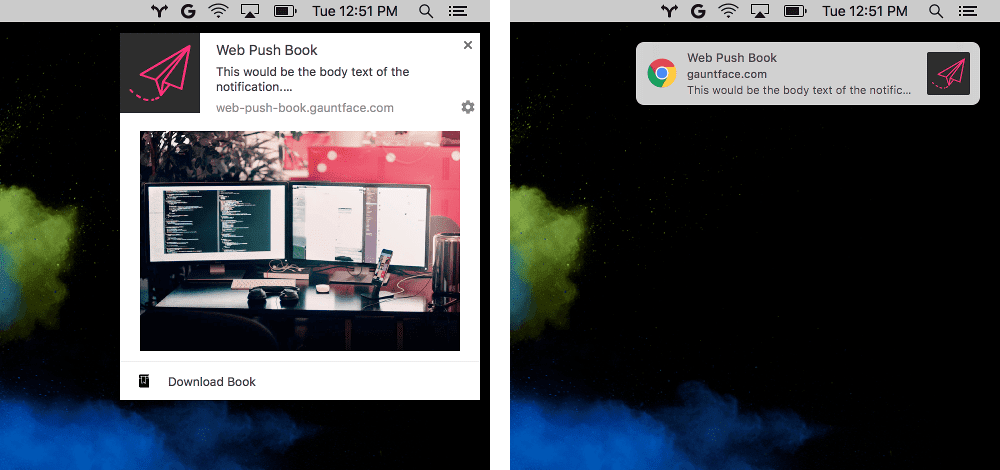
아이콘 모양이 변경됩니다. 크기가 작아지고 패딩이 적용됩니다. 심미적으로 보기 좋게 하려면 단색 대신 투명한 배경 아이콘으로 전환하는 것이 좋습니다.

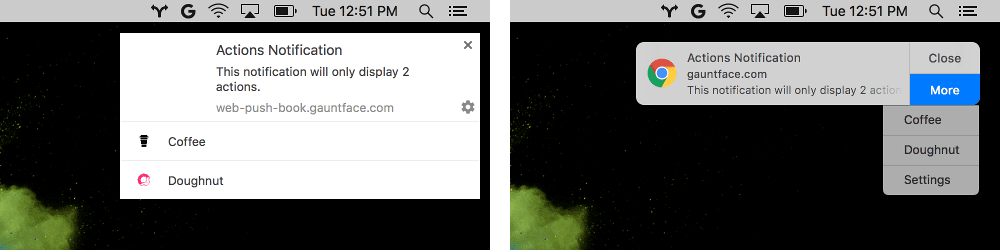
작업 아이콘
이 변경사항이 적용되기 전에는 작업 버튼과 아이콘이 알림에 표시되었습니다. 네이티브 알림에서는 작업 버튼 아이콘이 사용되지 않으며 사용자가 알림 위로 마우스를 가져가 '더보기' 버튼을 선택해야 사용 가능한 작업을 확인할 수 있습니다.

Chrome 로고
Chrome 로고는 항상 표시되며 교체하거나 변경할 수 없습니다. 이는 macOS의 서드 파티 애플리케이션에 필요한 요구사항입니다.
이미지
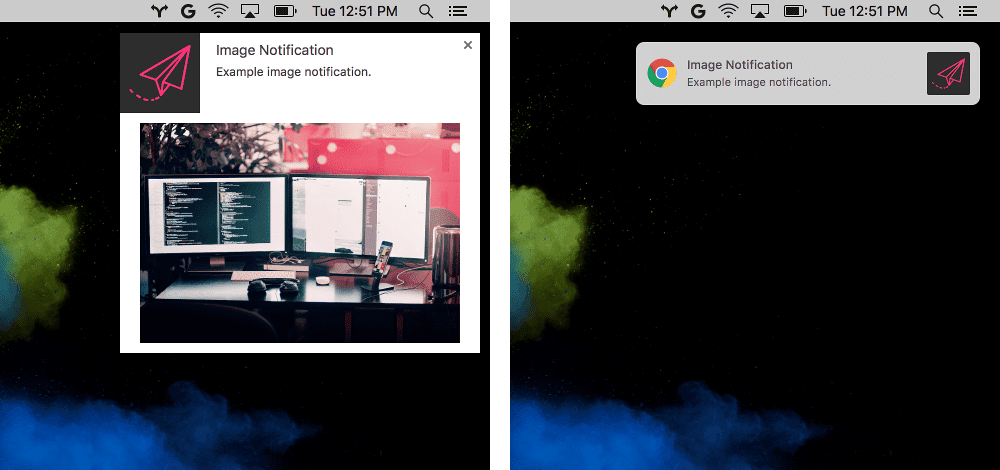
macOS에서는 image 옵션이 더 이상 지원되지 않습니다. 이미지 속성을 정의하면 알림은 계속 표시되지만 이미지 매개변수는 무시됩니다 (아래 예 참고).

다음 코드로 이미지 지원을 기능 감지할 수 있습니다.
if ('image' in Notification.prototype) {
// Image is supported.
} else {
// Image is NOT supported.
}
Chrome 확장 프로그램 변경사항
Chrome 확장 프로그램에는 알림 템플릿이라는 개념이 있으며, 이 개념은 이번 변경사항에 따라 다르게 작동합니다.
이미지 알림 템플릿에 더 이상 이미지가 표시되지 않습니다. 이미지는 보조적인 기능이며 사용자에게 유용하지 않아도 됩니다.

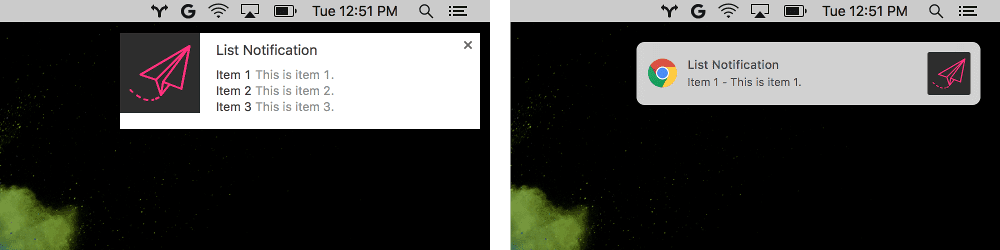
목록 알림 템플릿에는 목록의 첫 번째 항목만 표시됩니다. 기본 알림 스타일로 돌아가고 본문 텍스트를 사용하여 변경사항을 요약하는 것이 좋습니다.

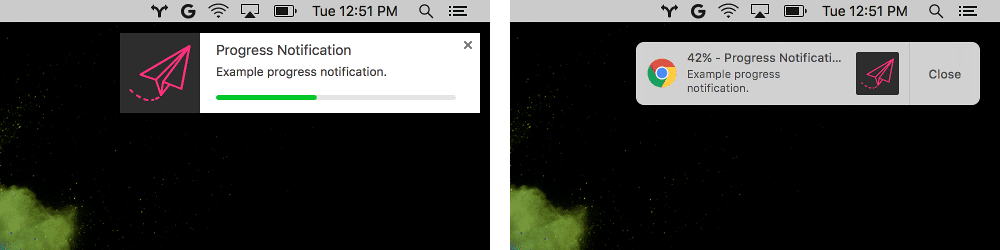
진행률 알림은 진행률 표시줄 대신 알림 제목에 백분율 값을 추가하여 진행률을 나타냅니다.

알림 UI의 마지막 차이점은 macOS에서 더 이상 appIconMarkUrl가 사용되지 않는다는 점입니다.