OAuth2 הוא פרוטוקול ההרשאות המקובל בתחום. הוא מספק למשתמשים מנגנון למתן גישה לאפליקציות אינטרנט ולאפליקציות למחשב למידע פרטי, בלי לשתף את שם המשתמש, הסיסמה ופרטי כניסה פרטיים אחרים.
במדריך הזה נבנה תוסף שמקבל גישה לאנשי הקשר של משתמש ב-Google באמצעות Google People API ו-Chrome Identity API. מכיוון שתוספים לא נטענים דרך HTTPS, לא יכולים לבצע הפניות או להגדיר קובצי Cookie, הם מסתמכים על Chrome Identity API כדי להשתמש ב-OAuth2.
שנתחיל?
מתחילים ביצירת ספרייה וקבצים ראשוניים.
manifest.json
כדי להוסיף את המניפסט, יוצרים קובץ בשם manifest.json וכוללים בו את הקוד הבא.
{
"name": "OAuth Tutorial FriendBlock",
"version": "1.0",
"description": "Uses OAuth to connect to Google's People API and display contacts photos.",
"manifest_version": 3,
"action": {
"default_title": "FriendBlock, friends face's in a block."
},
"background": {
"service_worker": "service-worker.js"
}
}
service-worker.js
כדי להוסיף את ה-service worker של התוסף, יוצרים קובץ בשם service-worker.js ומוסיפים את הקוד הבא.
chrome.action.onClicked.addListener(function() {
chrome.tabs.create({url: 'index.html'});
});
index.html
מוסיפים קובץ HTML בשם index.html וכוללים בו את הקוד הבא.
<html>
<head>
<title>FriendBlock</title>
<style>
button {
padding: 10px;
background-color: #3C79F8;
display: inline-block;
}
</style>
</head>
<body>
<button>FriendBlock Contacts</button>
<div id="friendDiv"></div>
</body>
</html>
שמירה על מזהה תוסף עקבי
חשוב לשמור על מזהה יחיד במהלך הפיתוח. כדי לשמור על מזהה עקבי, פועלים לפי השלבים הבאים:
העלאת התוסף למרכז השליטה למפתחים
אורזים את ספריית התוסף בקובץ .zip ומעלים אותו אל לוח הבקרה למפתחים של Chrome בלי לפרסם אותו:
- במרכז הבקרה למפתחים, לוחצים על הוספת פריט חדש.
- לוחצים על עיון בקבצים, בוחרים את קובץ ה-ZIP של התוסף ומעלים אותו.
- עוברים לכרטיסייה Package (חבילה) ולוחצים על View public key (הצגת המפתח הציבורי).

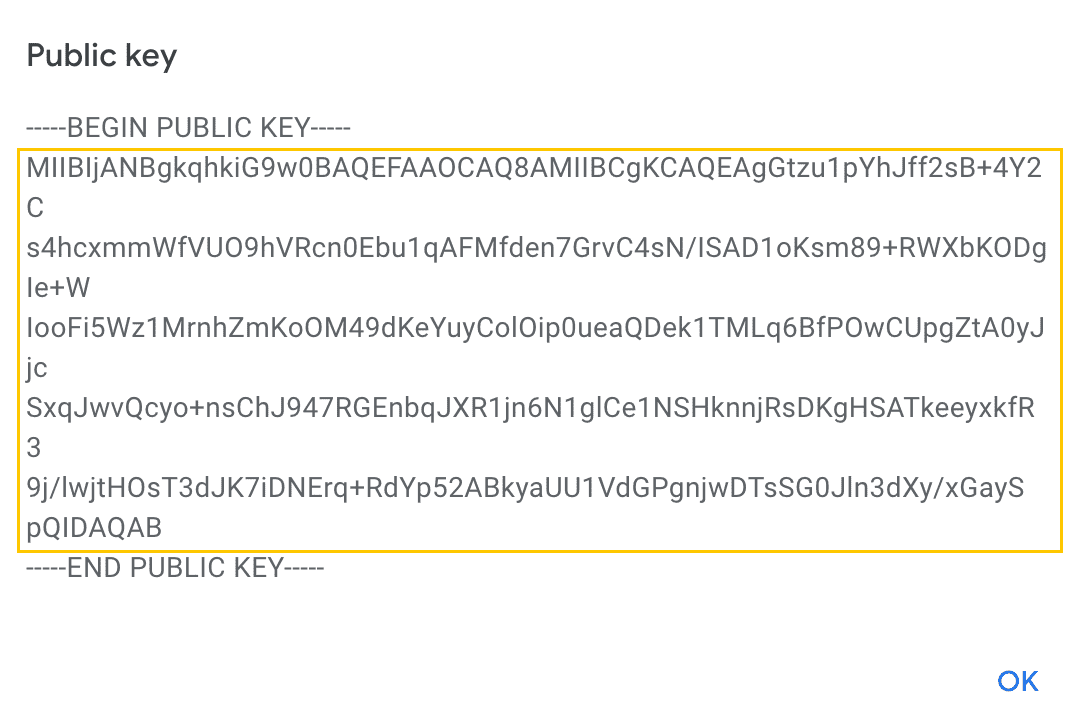
כשתיבת הדו-שיח פתוחה, פועלים לפי השלבים הבאים:
- מעתיקים את הקוד שבין
-----BEGIN PUBLIC KEY-----ל------END PUBLIC KEY-----. - מסירים את התווים של השורות החדשות כדי ליצור שורת טקסט אחת.

מוסיפים את הקוד ל-manifest.json בשדה "key". כך התוסף ישתמש באותו מזהה.
{ // manifest.json
"manifest_version": 3,
...
"key": "ThisKeyIsGoingToBeVeryLong/go8GGC2u3UD9WI3MkmBgyiDPP2OreImEQhPvwpliioUMJmERZK3zPAx72z8MDvGp7Fx7ZlzuZpL4yyp4zXBI+MUhFGoqEh32oYnm4qkS4JpjWva5Ktn4YpAWxd4pSCVs8I4MZms20+yx5OlnlmWQEwQiiIwPPwG1e1jRw0Ak5duPpE3uysVGZXkGhC5FyOFM+oVXwc1kMqrrKnQiMJ3lgh59LjkX4z1cDNX3MomyUMJ+I+DaWC2VdHggB74BNANSd+zkPQeNKg3o7FetlDJya1bk8ofdNBARxHFMBtMXu/ONfCT3Q2kCY9gZDRktmNRiHG/1cXhkIcN1RWrbsCkwIDAQAB",
}
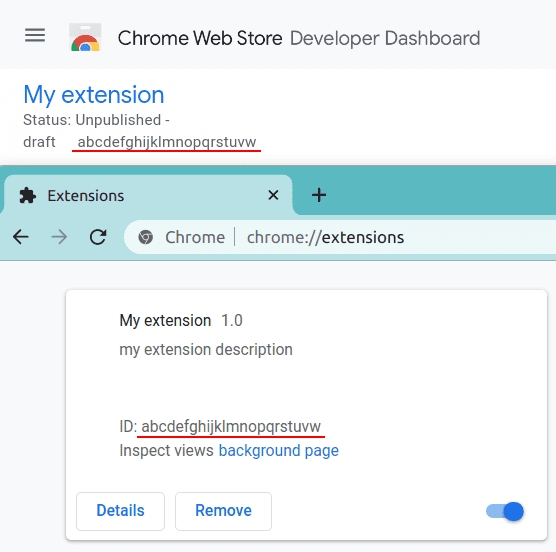
השוואת מזהים
פותחים את דף ניהול התוספים בכתובת chrome://extensions, מוודאים שמצב פיתוח מופעל ומעלים את ספריית התוסף שלא נארזה. משווים את מזהה התוסף בדף ניהול התוספים למזהה הפריט במרכז השליטה למפתחים. הם צריכים להיות זהים.

יצירת מזהה לקוח OAuth
לכל אפליקציה שמשתמשת ב-OAuth 2.0 כדי לגשת ל-Google APIs צריכים להיות פרטי הרשאה שמזהים את האפליקציה בשרת OAuth 2.0 של Google. בשלבים הבאים מוסבר איך ליצור אמצעי אימות לפרויקט. לאחר מכן, האפליקציות יכולות להשתמש בפרטי הכניסה כדי לגשת לממשקי API שהפעלתם עבור הפרויקט הזה.
השלב הראשון הוא לעבור אל Google API Console כדי ליצור פרויקט חדש, אם עדיין אין לכם פרויקט. כדי ליצור לקוח OAuth ולקבל מזהה לקוח, פועלים לפי ההוראות הבאות.
- Go to the Clients page.
- לוחצים על Create Client.
- בוחרים את סוג האפליקציה Chrome Extension (תוסף ל-Chrome).
- מזינים שם ללקוח OAuth. השם הזה מוצג בדף הלקוחות של הפרויקט כדי לזהות את הלקוח.
- מזינים את מזהה התוסף בשדה 'מזהה הפריט'.
- לוחצים על יצירה.
רישום OAuth במניפסט
כוללים את השדה "oauth2" במניפסט של התוסף. ממקמים את מזהה הלקוח ב-OAuth שנוצר מתחת ל-"client_id". כדי לקבל גישה לפרטי החשבון של המשתמש, עליך לשלוח לנו את "scope" הרלוונטיים, "https://www.googleapis.com/auth/userinfo.email".
{
"name": "OAuth Tutorial FriendBlock",
...
"oauth2": {
"client_id": "yourExtensionOAuthClientIDWillGoHere.apps.googleusercontent.com",
"scopes":["https://www.googleapis.com/auth/userinfo.email"]
},
...
}
התחלת תהליך OAuth ראשון
רושמים את ההרשאה identity במניפסט.
{
"name": "OAuth Tutorial FriendBlock",
...
"permissions": [
"identity"
],
...
}
יוצרים קובץ לניהול תהליך OAuth בשם oauth.js ומוסיפים את הקוד הבא.
window.onload = function() {
document.querySelector('button').addEventListener('click', function() {
chrome.identity.getAuthToken({interactive: true}, function(token) {
console.log(token);
});
});
};
מציבים תג script ל-oauth.js ב-head של index.html.
...
<head>
<title>FriendBlock</title>
...
<script type="text/javascript" src="oauth.js"></script>
</head>
...
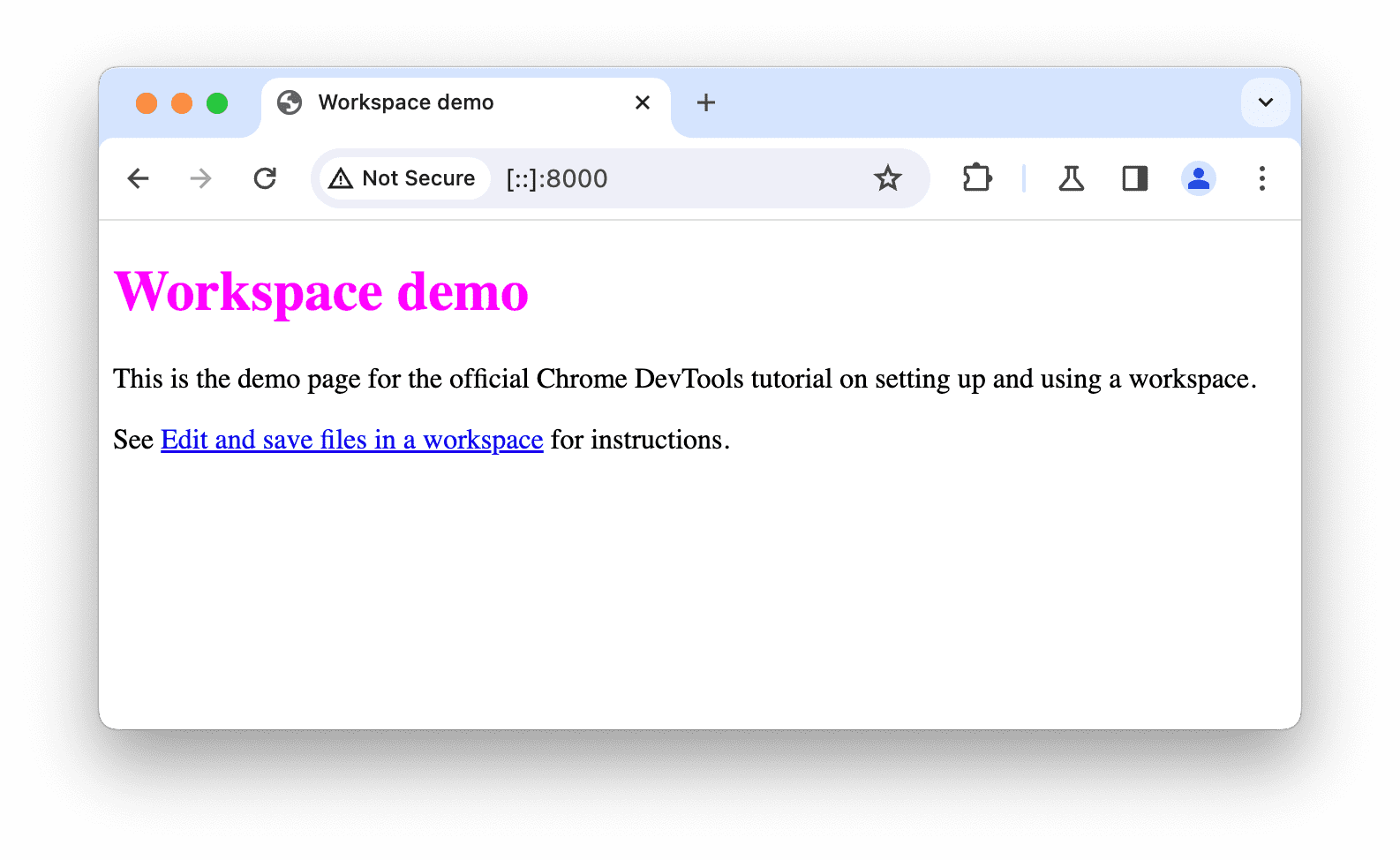
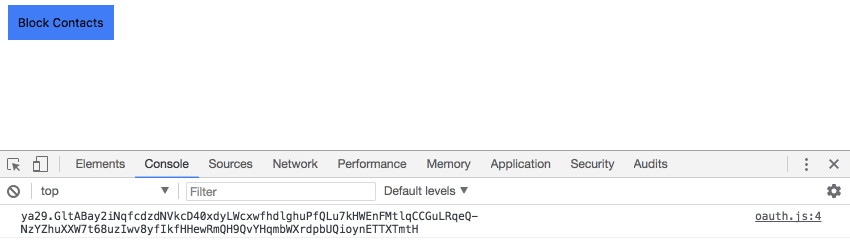
טוענים מחדש את התוסף ולוחצים על סמל הדפדפן כדי לפתוח את index.html. פותחים את המסוף ולוחצים על הלחצן FriendBlock Contacts (חסימת אנשי קשר). אסימון OAuth יופיע במסוף.

הפעלת Google People API
חוזרים למסוף Google API ובוחרים באפשרות Library בסרגל הצד. מחפשים את Google People API, לוחצים על התוצאה הנכונה ומפעילים אותה.

מוסיפים את ספריית הלקוח של Google People API אל "scopes" במניפסט של התוסף.
{
"name": "OAuth Tutorial FriendBlock",
...
"oauth2": {
"client_id": "yourExtensionOAuthClientIDWillGoHere.apps.googleusercontent.com",
"scopes": [
"https://www.googleapis.com/auth/contacts.readonly"
]
},
...
}
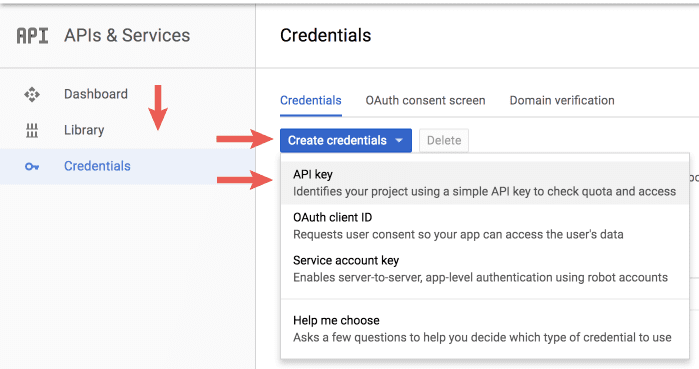
חוזרים למסוף Google API ועוברים בחזרה אל פרטי הכניסה. לוחצים על 'יצירת פרטי כניסה' ובתפריט הנפתח בוחרים באפשרות 'מפתח API'.

שומרים את מפתח ה-API שנוצר לשימוש מאוחר יותר.
יצירת בקשת ה-API הראשונה
עכשיו, לתוסף יש הרשאות ופרטי כניסה מתאימים, והוא יכול לאשר למשתמש Google לגשת לנתונים דרך People API. מעדכנים את הקוד ב-oauth.js כך שיהיה זהה לקוד שבהמשך.
window.onload = function() {
document.querySelector('button').addEventListener('click', function() {
chrome.identity.getAuthToken({interactive: true}, function(token) {
let init = {
method: 'GET',
async: true,
headers: {
Authorization: 'Bearer ' + token,
'Content-Type': 'application/json'
},
'contentType': 'json'
};
fetch(
'https://people.googleapis.com/v1/contactGroups/all?maxMembers=20&key=API_KEY',
init)
.then((response) => response.json())
.then(function(data) {
console.log(data)
});
});
});
};
מחליפים את הערך API_KEY במפתח ה-API שנוצר מ-Google API Console. התוסף צריך לרשום ביומן אובייקט JSON שכולל מערך של people/account_ids בשדה memberResourceNames.
חסימת הפנים
עכשיו, כשהתוסף מחזיר רשימה של אנשי הקשר של המשתמש, הוא יכול לשלוח בקשות נוספות כדי לאחזר את הפרופילים והמידע של אנשי הקשר האלה . התוסף ישתמש ב-memberResourceNames כדי לאחזר את פרטי התמונות של אנשי הקשר של המשתמש. מעדכנים את הקובץ oauth.js כך שיכלול את הקוד הבא.
window.onload = function() {
document.querySelector('button').addEventListener('click', function() {
chrome.identity.getAuthToken({interactive: true}, function(token) {
let init = {
method: 'GET',
async: true,
headers: {
Authorization: 'Bearer ' + token,
'Content-Type': 'application/json'
},
'contentType': 'json'
};
fetch(
'https://people.googleapis.com/v1/contactGroups/all?maxMembers=20&key=<API_Key_Here>',
init)
.then((response) => response.json())
.then(function(data) {
let photoDiv = document.querySelector('#friendDiv');
let returnedContacts = data.memberResourceNames;
for (let i = 0; i < returnedContacts.length; i++) {
fetch(
'https://people.googleapis.com/v1/' + returnedContacts[i] +
'?personFields=photos&key=API_KEY',
init)
.then((response) => response.json())
.then(function(data) {
let profileImg = document.createElement('img');
profileImg.src = data.photos[0].url;
photoDiv.appendChild(profileImg);
});
};
});
});
});
};
טוענים מחדש וחוזרים לתוסף. לוחצים על הלחצן FriendBlock וזהו! תמונות של אנשים שאתם מכירים בבלוק.