Chrome 用户只能通过 Linux 安装
Chrome 应用商店。本文介绍了如何打包、托管和更新 crx
来自通用网络服务器的文件。如果您仅分发扩展程序或主题
访问 Chrome 应用商店,请查阅应用商店托管和
正在更新。
软件包
扩展程序和主题以 .crx 文件的形式提供。通过 Chrome 开发者工具上传
信息中心,则信息中心会自动创建 crx 文件。如果已发布
在个人服务器上,则需要在本地创建 crx 文件,或者从 Chrome 中下载该文件
应用商店。
从 Chrome 应用商店下载 .crx
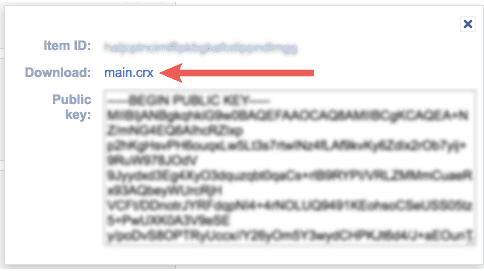
如果扩展程序托管在 Chrome 应用商店中,则可从以下网址下载 .crx 文件:
开发者信息中心。在“您的商品详情”下方找到相应扩展程序然后点击“详情”在
弹出式窗口,点击蓝色的 main.crx 链接即可下载。

下载的文件可以托管在个人服务器上。这是托管 因为 Chrome 应用商店会对扩展程序的内容进行签名。这个 有助于检测潜在的攻击和篡改。
在本地创建 .crx
扩展程序目录会在“扩展程序管理”页面上转换为 .crx 文件。导航到
chrome://extensions/,或者点击 Chrome 菜单,然后将鼠标指针悬停在“更多工具”上然后
选择“扩展程序”。
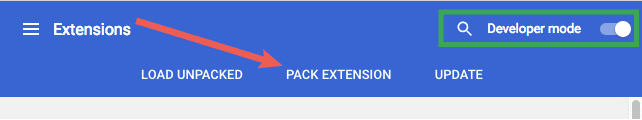
在“扩展程序管理”页面上,点击“扩展程序”旁边的切换开关 开发者模式。然后选择软件包扩展按钮。

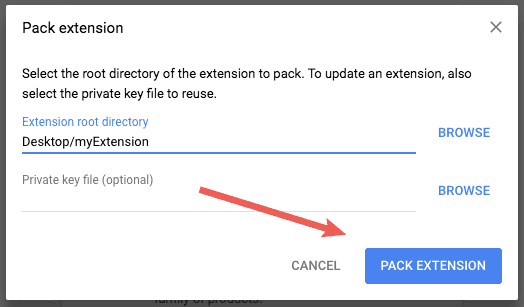
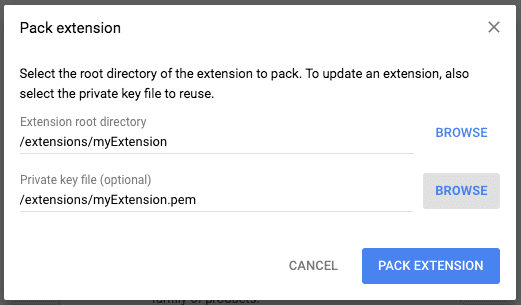
在“扩展程序根目录”字段中指定扩展程序文件夹的路径,然后点击 软件包扩展按钮。对于首次使用的文件包,请忽略私钥字段。

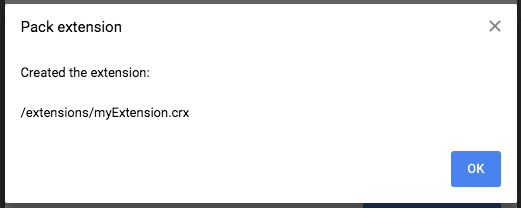
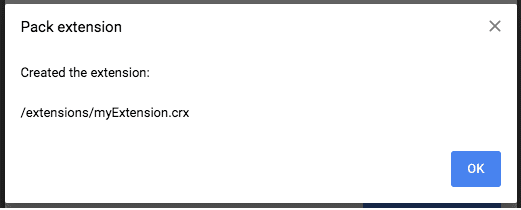
Chrome 会创建两个文件:.crx 文件和 .pem 文件,其中包含扩展程序的
私钥。

切勿丢失私钥!将 .pem 文件保存在秘密安全的位置;时间将是
需要更新该扩展程序。
更新 .crx 软件包
通过增加 manifest.json 中的版本号来更新扩展程序的 .crx 文件。
{
...
"version": "1.5",
...
}
}
{
...
"version": "1.6",
...
}
}
返回“扩展程序管理”页面,然后点击扩展程序包按钮。指定 扩展程序目录的路径以及私钥的位置。

该页面将提供更新后的打包扩展程序的路径。

通过命令行打包
通过调用 chrome.exe 在命令行中打包扩展程序。使用 --pack-extension
标志用于指定扩展程序文件夹的位置,将 --pack-extension-key 标志用于
指定扩展程序私钥文件的位置。
chrome.exe --pack-extension=C:\myext --pack-extension-key=C:\myext.pem
主机
托管 .crx 文件的服务器必须使用相应的 HTTP 标头,以允许用户安装
从而创建相应的扩展程序
如果文件符合下列任一条件,Google Chrome 便会将其视为可安装:
- 文件的内容类型为
application/x-chrome-extension - 文件后缀为
.crx,且同时满足以下两个条件:- 未提供具有 HTTP 标头
X-Content-Type-Options: nosniff的文件 - 文件提供以下内容类型之一:
- 空字符串
"text/plain""application/octet-stream""unknown/unknown""application/unknown""\*/\*"
- 未提供具有 HTTP 标头
无法识别可安装文件的最常见原因是,服务器发送了
标题 X-Content-Type-Options: nosniff。第二种最常见的原因是
未知内容类型 - 不在前一个列表中的内容类型。要修复 HTTP 标头问题,您可以将
服务器配置,或尝试在其他服务器上托管 .crx 文件。
更新
浏览器每隔几小时就会检查已安装的扩展程序是否有更新网址。对于每一个事件,都会生成一个 请求,以查找更新清单 XML 文件。
- 更新检查返回的内容是一个更新清单 XML 文档,其中列出了 扩展程序版本
如果更新清单提及的版本高于安装的版本,
下载并安装新版本。与手动更新一样,必须为新的 .crx 文件签名
拥有与当前安装的版本相同的私钥。
更新网址
如果扩展程序托管在 Chrome 应用商店之外的服务器上,则必须在update_url
其 manifest.json 文件。
{
"name": "My extension",
...
"update_url": "https://myhost.com/mytestextension/updates.xml",
...
}
更新清单
服务器返回的更新清单应为 XML 文档。
<?xml version='1.0' encoding='UTF-8'?>
<gupdate xmlns='http://www.google.com/update2/response' protocol='2.0'>
<app appid='aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa'>
<updatecheck codebase='https://myhost.com/mytestextension/mte_v2.crx' version='2.0' />
</app>
</gupdate>
此 XML 格式借用了 Google 的更新基础架构 Omaha 所使用的格式。通过
扩展系统为 <app> 和 <updatecheck> 元素
更新清单:
- appid
- 扩展程序 ID 基于公钥的哈希值生成,如打包中所述。扩展程序的 ID 就显示在“扩展程序管理”页面上。
- 代码库
- 指向
.crx文件的 HTTPS 网址。 - 版本
- 供客户端用于确定是否应下载
codebase指定的.crx文件。它应该与“version”的值一致位于.crx文件的manifest.json文件中。
更新清单 XML 文件可能包含关于多个扩展名的信息
<app> 元素。
测试
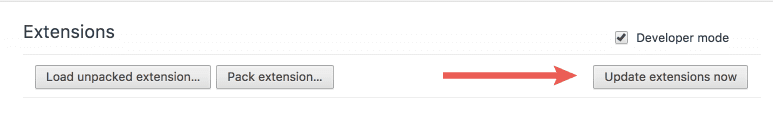
默认的更新检查频率为几小时,但可以使用更新 扩展程序管理页面上的“立即扩展程序”按钮。

系统会开始检查所有已安装的扩展程序。
高级用法:请求参数
基本的自动更新机制旨在使服务器端工作变得简单,就像直接丢弃一个 将静态 XML 文件复制到任何普通 Web 服务器(如 Apache)上,然后将该 XML 文件更新为新的 扩展程序版本发布。
托管多个扩展程序的开发者可能会检查请求参数,这些参数表示扩展程序 ID 和版本信息添加这些参数可让扩展程序从 运行动态服务器端代码而不是静态 XML 文件的相同网址。
请求参数的格式为:
?x=EXTENSION_DATA
其中,EXTENSION_DATA 是以下格式的网址编码字符串:
id=EXTENSION_ID&v=EXTENSION_VERSION
例如,两个扩展程序指向同一个更新网址 (https://test.com/extension_updates.php):
- 扩展程序 1
<ph type="x-smartling-placeholder">
- </ph>
- ID:“aaaaaaaaaaaaaaaaaaaaaaaaaaaaaa”
- 版本:“1.1”
- 扩展程序 2
<ph type="x-smartling-placeholder">
- </ph>
- ID:“bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb”
- 版本:“0.4”
更新每个扩展程序的请求为
https://test.com/extension_updates.php?x=id%3Daaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa%26v%3D1.1
和
https://test.com/extension_updates.php?x=id%3Dbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb%26v%3D0.4
对于每个唯一的更新网址,一个请求中可以列出多个扩展程序。对于上一个 例如,如果用户安装了这两个扩展程序,那么这两个请求会合并为 单个请求:
https://test.com/extension_updates.php?x=id%3Daaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa%26v%3D1.1&x=id%3Dbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb%26v%3D0.4
如果使用同一更新网址的已安装扩展程序数量足够多,可以发出 GET 请求 网址太长(超过 2000 个字符),更新检查会发出额外的 GET 请求,如下所示 。
高级用法:浏览器的最低版本
随着越来越多的 API 添加到扩展程序系统中,扩展程序的更新版本也会
但只有较新版本的浏览器才能发布虽然 Chrome 浏览器是自动更新的
绝大多数用户可能需要几天时间才会更新到任何特定的新版本。接收者
确保特定更新仅适用于
添加“prodversionmin”属性添加到更新响应中的 <app> 元素。
<?xml version='1.0' encoding='UTF-8'?>
<gupdate xmlns='http://www.google.com/update2/response' protocol='2.0'>
<app appid='aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa'>
<updatecheck codebase='http://myhost.com/mytestextension/mte_v2.crx' version='2.0' prodversionmin='3.0.193.0'/>
</app>
</gupdate>
这样可以确保用户只有在运行 Google Chrome 时才会自动更新到版本 2 3.0.193.0 或更高版本。

