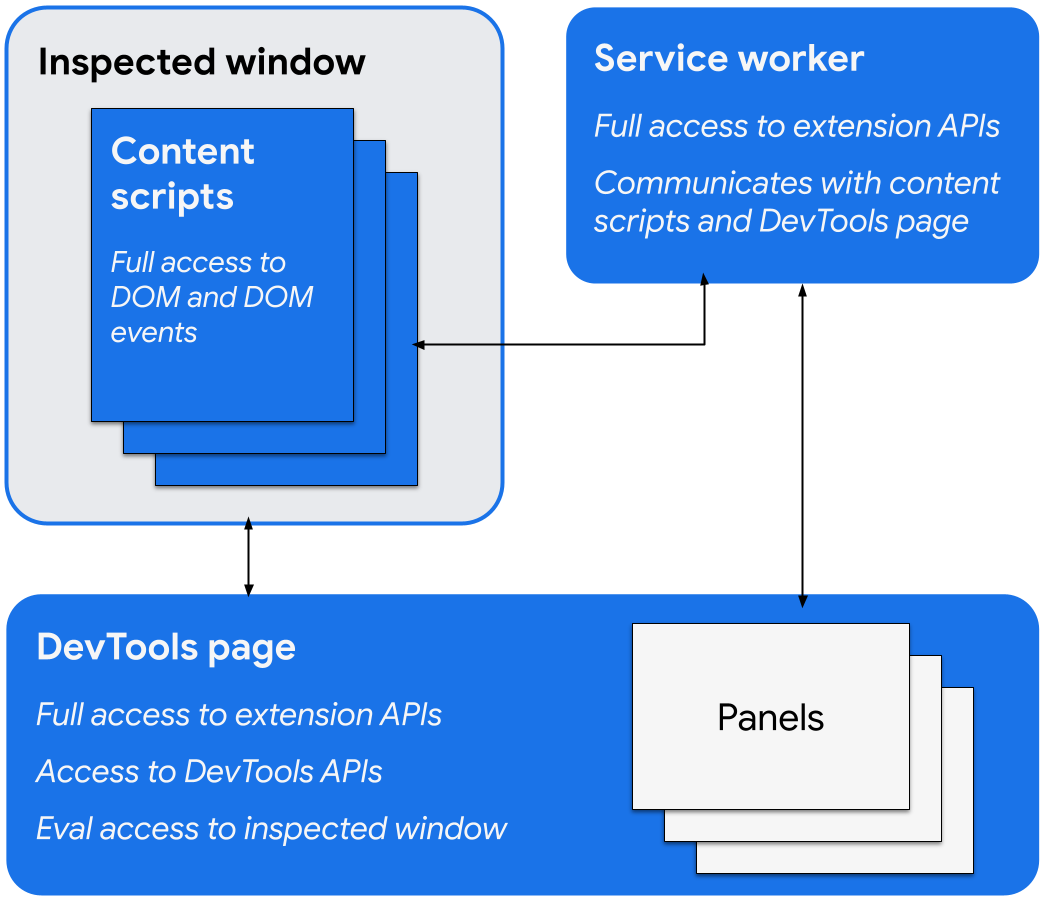
برنامههای افزودنی DevTools با دسترسی به APIهای برنامهنویس برنامهنویس از طریق صفحه DevTools که به برنامه افزودنی اضافه شده است، ویژگیهایی را به Chrome DevTools اضافه میکنند.

APIهای برنامه افزودنی ویژه DevTools شامل موارد زیر است:
صفحه DevTools
هنگامی که یک پنجره DevTools باز می شود، یک برنامه افزودنی DevTools نمونه ای از صفحه DevTools خود را ایجاد می کند که تا زمانی که پنجره باز است وجود دارد. این صفحه به API های DevTools و API های افزونه دسترسی دارد و می تواند کارهای زیر را انجام دهد:
- با استفاده از APIهای
devtools.panels، از جمله افزودن صفحات افزونه دیگر به عنوان پانل یا نوار کناری به پنجره DevTools، پانل ها را ایجاد کرده و با آنها تعامل داشته باشید. - اطلاعات مربوط به پنجره بازرسی شده را دریافت کنید و کد را در پنجره بازرسی شده با استفاده از APIs
devtools.inspectedWindowارزیابی کنید. - با استفاده از API
devtools.networkاطلاعاتی در مورد درخواست های شبکه دریافت کنید. - پانل Recorder را با استفاده از APIهای
devtools.recorderگسترش دهید. - با استفاده از APIs
devtools.performanceاطلاعاتی در مورد وضعیت ضبط پانل عملکرد دریافت کنید.
صفحه DevTools می تواند مستقیماً به APIهای برنامه افزودنی دسترسی داشته باشد. این شامل امکان برقراری ارتباط با کارمند خدمات با استفاده از ارسال پیام است.
یک افزونه DevTools ایجاد کنید
برای ایجاد یک صفحه DevTools برای برنامه افزودنی خود، فیلد devtools_page را در مانیفست افزونه اضافه کنید:
{
"name": ...
"version": "1.0",
"devtools_page": "devtools.html",
...
}
فیلد devtools_page باید به یک صفحه HTML اشاره کند. از آنجایی که صفحه DevTools باید محلی برای برنامه افزودنی شما باشد، توصیه می کنیم آن را با استفاده از یک URL نسبی مشخص کنید.
اعضای API chrome.devtools فقط برای صفحاتی که در پنجره DevTools بارگذاری شده اند، در دسترس هستند تا زمانی که آن پنجره باز است. اسکریپتهای محتوا و سایر صفحات افزونه به این APIها دسترسی ندارند.
عناصر DevTools UI: پانل ها و پنجره های نوار کناری
افزونه DevTools علاوه بر عناصر معمول رابط کاربری افزونه، مانند اقدامات مرورگر، منوهای زمینه و پنجرههای بازشو، میتواند عناصر UI را به پنجره DevTools اضافه کند:
- پانل یک برگه سطح بالا است، مانند پانل های عناصر، منابع و شبکه.
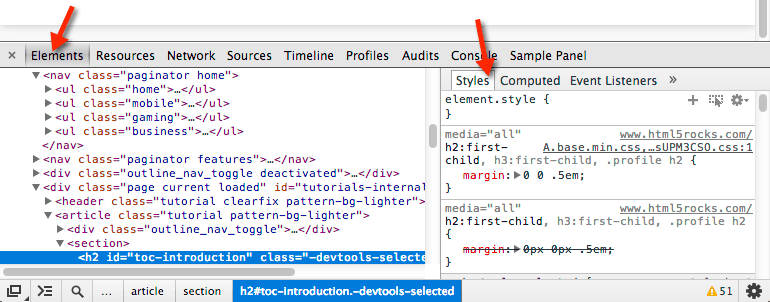
- یک صفحه نوار کناری رابط کاربری تکمیلی مربوط به یک پانل را نشان می دهد. پنجرههای Styles، Computed Styles و Event Listeners در پانل Elements نمونههایی از پنجرههای نوار کناری هستند. بسته به نسخه کرومی که استفاده میکنید و محل اتصال پنجره DevTools، پنجرههای نوار کناری شما ممکن است شبیه تصویر مثال زیر باشد:

هر پنل فایل HTML مخصوص به خود است که می تواند شامل منابع دیگری (جاوا اسکریپت، CSS، تصاویر و غیره) باشد. برای ایجاد پنل پایه از کد زیر استفاده کنید:
chrome.devtools.panels.create("My Panel",
"MyPanelIcon.png",
"Panel.html",
function(panel) {
// code invoked on panel creation
}
);
جاوا اسکریپت اجرا شده در یک پانل یا نوار کناری به همان APIهایی که صفحه DevTools هستند دسترسی دارد.
برای ایجاد یک صفحه اصلی نوار کناری، از کد زیر استفاده کنید:
chrome.devtools.panels.elements.createSidebarPane("My Sidebar",
function(sidebar) {
// sidebar initialization code here
sidebar.setObject({ some_data: "Some data to show" });
});
چندین روش برای نمایش محتوا در نوار کناری وجود دارد:
- محتوای HTML: برای تعیین یک صفحه HTML برای نمایش در صفحه،
setPage()را فراخوانی کنید. - دادههای JSON: یک شی JSON را به
setObject()ارسال کنید. - عبارت JavaScript: یک عبارت را به
setExpression()ارسال کنید. DevTools عبارت را در متن صفحه بازرسی شده ارزیابی می کند، سپس مقدار بازگشتی را نمایش می دهد.
هم برای setObject() و هم setExpression() ، صفحه مقدار را همانطور که در کنسول DevTools ظاهر می شود نمایش می دهد. با این حال، setExpression() به شما امکان می دهد عناصر DOM و اشیاء دلخواه جاوا اسکریپت را نمایش دهید، در حالی که setObject() فقط از اشیاء JSON پشتیبانی می کند.
بین اجزای افزونه ارتباط برقرار کنید
بخشهای زیر چند روش مفید برای اجازه دادن به اجزای برنامهافزونه برای برقراری ارتباط با یکدیگر توضیح میدهند.
یک اسکریپت محتوا تزریق کنید
برای تزریق یک اسکریپت محتوا، از scripting.executeScript() استفاده کنید:
// DevTools page -- devtools.js
chrome.scripting.executeScript({
target: {
tabId: chrome.devtools.inspectedWindow.tabId
},
files: ["content_script.js"]
});
شما می توانید شناسه برگه پنجره بازرسی شده را با استفاده از ویژگی inspectedWindow.tabId بازیابی کنید.
اگر یک اسکریپت محتوا قبلاً تزریق شده است، می توانید از API های پیام رسانی برای برقراری ارتباط با آن استفاده کنید.
جاوا اسکریپت را در پنجره بازرسی شده ارزیابی کنید
می توانید از متد inspectedWindow.eval() برای اجرای کد جاوا اسکریپت در متن صفحه بازرسی شده استفاده کنید. میتوانید متد eval() از یک صفحه DevTools، پانل یا نوار کناری فراخوانی کنید.
به طور پیش فرض، عبارت در زمینه چارچوب اصلی صفحه ارزیابی می شود. inspectedWindow.eval() از همان زمینه و گزینههای اجرای اسکریپت استفاده میکند که کد وارد شده در کنسول DevTools است، که امکان دسترسی به ویژگیهای DevTools Console Utilities API را هنگام استفاده از eval() فراهم میکند. به عنوان مثال، از آن برای بررسی اولین عنصر اسکریپت در بخش <head> سند HTML استفاده کنید:
chrome.devtools.inspectedWindow.eval(
"inspect($$('head script')[0])",
function(result, isException) { }
);
همچنین میتوانید هنگام فراخوانی inspectedWindow.eval() useContentScriptContext را روی true تنظیم کنید تا عبارت را در همان زمینه اسکریپتهای محتوا ارزیابی کنید. برای استفاده از این گزینه، قبل از فراخوانی eval() از یک اعلان اسکریپت محتوای ثابت استفاده کنید، یا با فراخوانی executeScript() یا با تعیین یک اسکریپت محتوا در فایل manifest.json . پس از بارگیری زمینه متن اسکریپت، می توانید از این گزینه برای تزریق اسکریپت های محتوای اضافی نیز استفاده کنید.
عنصر انتخاب شده را به یک اسکریپت محتوا منتقل کنید
اسکریپت محتوا دسترسی مستقیم به عنصر انتخابی فعلی ندارد. با این حال، هر کدی که با استفاده از inspectedWindow.eval() اجرا میکنید، به کنسول DevTools و APIهای Console Utilities دسترسی دارد. به عنوان مثال، در کد ارزیابی شده می توانید از $0 برای دسترسی به عنصر انتخاب شده استفاده کنید.
برای ارسال عنصر انتخاب شده به اسکریپت محتوا:
یک متد در اسکریپت محتوا ایجاد کنید که عنصر انتخاب شده را به عنوان آرگومان دریافت کند.
function setSelectedElement(el) { // do something with the selected element }متد را از صفحه DevTools با استفاده از
inspectedWindow.eval()با گزینهuseContentScriptContext: trueفراخوانی کنید.chrome.devtools.inspectedWindow.eval("setSelectedElement($0)", { useContentScriptContext: true });
گزینه useContentScriptContext: true مشخص می کند که عبارت باید در چارچوبی مشابه با اسکریپت های محتوا ارزیابی شود، بنابراین می تواند به متد setSelectedElement دسترسی داشته باشد.
window پنل مرجع را دریافت کنید
برای فراخوانی postMessage() از پانل ابزارهای توسعه، به یک مرجع به شی window آن نیاز دارید. پنجره iframe یک پانل را از کنترل کننده رویداد panel.onShown دریافت کنید:
extensionPanel.onShown.addListener(function (extPanelWindow) {
extPanelWindow instanceof Window; // true
extPanelWindow.postMessage( // …
});
از اسکریپت های تزریق شده به صفحه DevTools پیام ارسال کنید
کدی که مستقیماً بدون اسکریپت محتوا به صفحه تزریق میشود، از جمله با افزودن تگ <script> یا فراخوانی inspectedWindow.eval() ، نمیتواند با استفاده از runtime.sendMessage() پیامهایی را به صفحه DevTools ارسال کند. در عوض، توصیه می کنیم اسکریپت تزریق شده خود را با یک اسکریپت محتوایی که می تواند به عنوان یک واسطه عمل کند، ترکیب کنید و از متد window.postMessage() استفاده کنید. مثال زیر از اسکریپت پس زمینه قسمت قبل استفاده می کند:
// injected-script.js
window.postMessage({
greeting: 'hello there!',
source: 'my-devtools-extension'
}, '*');
// content-script.js
window.addEventListener('message', function(event) {
// Only accept messages from the same frame
if (event.source !== window) {
return;
}
var message = event.data;
// Only accept messages that we know are ours. Note that this is not foolproof
// and the page can easily spoof messages if it wants to.
if (typeof message !== 'object' || message === null ||
message.source !== 'my-devtools-extension') {
return;
}
chrome.runtime.sendMessage(message);
});
سایر تکنیکهای جایگزین پیام را میتوانید در GitHub پیدا کنید.
زمان باز و بسته شدن DevTools را تشخیص دهید
برای ردیابی اینکه آیا پنجره DevTools باز است یا خیر، یک شنونده onConnect را به service worker اضافه کنید و Connect() را از صفحه DevTools فراخوانی کنید. از آنجا که هر برگه می تواند پنجره DevTools خود را باز کند، ممکن است چندین رویداد اتصال را دریافت کنید. برای ردیابی باز بودن پنجره DevTools، رویدادهای اتصال و قطع اتصال را مانند مثال زیر بشمارید:
// background.js
var openCount = 0;
chrome.runtime.onConnect.addListener(function (port) {
if (port.name == "devtools-page") {
if (openCount == 0) {
alert("DevTools window opening.");
}
openCount++;
port.onDisconnect.addListener(function(port) {
openCount--;
if (openCount == 0) {
alert("Last DevTools window closing.");
}
});
}
});
صفحه DevTools یک اتصال مانند زیر ایجاد می کند:
// devtools.js
// Create a connection to the service worker
const serviceWorkerConnection = chrome.runtime.connect({
name: "devtools-page"
});
// Send a periodic heartbeat to keep the port open.
setInterval(() => {
port.postMessage("heartbeat");
}, 15000);
نمونه های برنامه افزودنی DevTools
نمونه های موجود در این صفحه از صفحات زیر آمده است:
- افزونه Polymer Devtools - از بسیاری از کمککنندگان در حال اجرا در صفحه میزبان برای درخواست وضعیت DOM/JS برای ارسال مجدد به پنل سفارشی استفاده میکند.
- React DevTools Extension - از یک زیر ماژول رندر برای استفاده مجدد از اجزای DevTools UI استفاده می کند.
- Ember Inspector - هسته برنامه افزودنی مشترک با آداپتورهای کروم و فایرفاکس.
- Coquette-inspect - یک برنامه افزودنی تمیز مبتنی بر React با یک عامل اشکال زدایی که به صفحه میزبان تزریق شده است.
- افزونههای نمونه دارای افزونههای ارزشمندتری برای نصب، امتحان و یادگیری هستند.
اطلاعات بیشتر
برای اطلاعات در مورد APIهای استانداردی که برنامههای افزودنی میتوانند استفاده کنند، به chrome مراجعه کنید.* APIها و Web API .
به ما بازخورد بدهید! نظرات و پیشنهادات شما به ما در بهبود API ها کمک می کند.
نمونه ها
میتوانید نمونههایی را پیدا کنید که از APIهای DevTools در Samples استفاده میکنند.

