Dit is een catalogus met gebruikersinterface-elementen die beschikbaar zijn in extensies. Elk item bevat:
- Een afbeelding van het element (indien van toepassing).
- Een beschrijving van het doel.
- Gerelateerde interface-elementen (indien van toepassing).
- Links naar implementatie-instructies en codevoorbeelden.
Deze elementen zijn verschillende manieren om extensiefuncties aan te roepen. U hoeft ze niet allemaal te implementeren. Sterker nog, in sommige use cases wordt er mogelijk helemaal geen gebruik van gemaakt. Een verkorte link kan bijvoorbeeld via een sneltoets op de weergegeven URL worden toegepast en de verkorte link programmatisch in het klembord worden geplaatst.
Acties
Een actie is wat er gebeurt wanneer een gebruiker op het actiepictogram voor uw extensie klikt. Een actie kan een extensiefunctie aanroepen via de Action API of een pop-up openen waarmee gebruikers meerdere extensiefuncties kunnen aanroepen. Vertel gebruikers wat de actie doet met behulp van een tooltip .

Zie Een actie uitvoeren voor meer informatie over het bouwen van een actie. U kunt ook de actievoorbeelden bekijken.
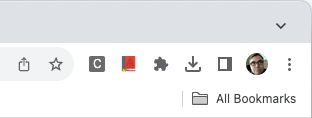
Actie-iconen
Een extensie heeft minstens één pictogram nodig om deze te vertegenwoordigen. Gebruikers klikken op het pictogram om een actie aan te roepen, ongeacht of die actie een extensiefunctie aanroept via de Action API of een pop-up opent.

U kunt ook een label, in dit geval een 'badge' genoemd, aan het pictogram toevoegen om zaken als de extensiestatus of de vereiste acties van de gebruiker kenbaar te maken.
Zie Een actie uitvoeren voor meer informatie over het bouwen van een actie. U kunt ook de actievoorbeelden bekijken.
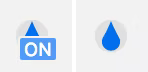
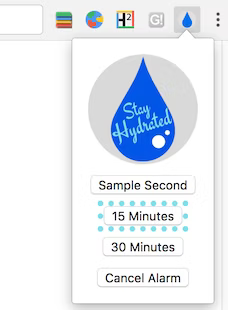
Insignes
Badges zijn stukjes opgemaakte tekst die boven het actiepictogram worden geplaatst om zaken aan te geven zoals de extensiestatus of dat er acties van de gebruiker vereist zijn. U kunt de tekst van de badge instellen door chrome.action.setBadgeText() aan te roepen en de bannerkleur door chrome.action.setBadgeBackgroundColor() aan te roepen.

Zie Een actie uitvoeren of het voorbeeld Drinkwater voor informatie over het opzetten van een actie.
Opdrachten
Opdrachten zijn toetscombinaties die een extensiefunctie aanroepen. Definieer toetscombinaties in het bestand manifest.json en reageer erop met de Commands API . Raadpleeg de API-referentie of het chrome.commands -voorbeeld voor meer informatie over het implementeren van een opdracht.
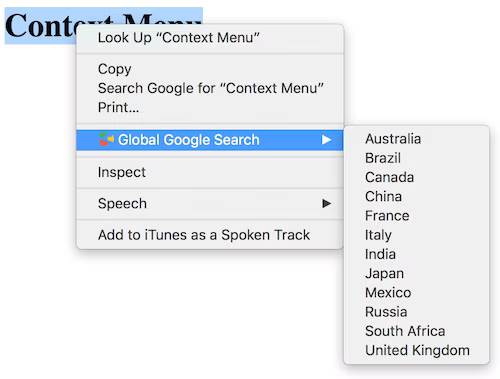
Contextmenu
Er verschijnt een contextmenu voor de alternatieve klik (vaak rechtsklikken genoemd) van een muis. Definieer contextmenu's met behulp van de Context Menus API .

Zie de voorbeelden van contextmenu's voor meer informatie over het implementeren van een contextmenu .
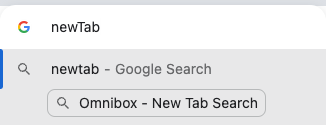
Omnibox
U kunt met gebruikers communiceren via de Chrome-omnibox. Wanneer een gebruiker door de extensie gedefinieerde trefwoorden in de omnibox invoert, bepaalt uw extensie wat de gebruiker in de omnibox ziet. Definieer trefwoorden in het manifest.json en reageer hierop met de Omnibox API .

Zie Acties activeren vanuit de omnibox of het snelle API-referentievoorbeeld voor meer informatie over het overschrijven van de omnibox.
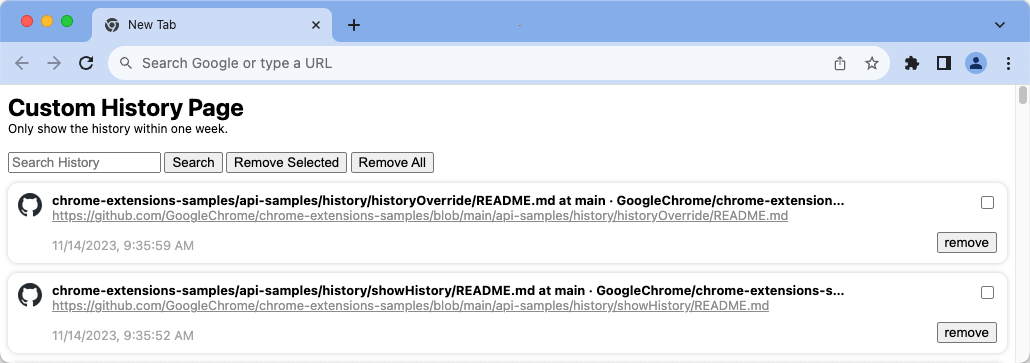
Pagina's overschrijven
Een extensie kan een van deze ingebouwde Chrome-pagina's overschrijven:
- Geschiedenis
- Nieuw tabblad
- Bladwijzers

Zie Chrome-pagina's overschrijven of het voorbeeld voor het overschrijven van pagina's in Chrome als u wilt weten hoe u Chrome-pagina's kunt overschrijven .
Pop-ups
Een pop-up is een actie die een venster opent waarmee gebruikers meerdere extensiefuncties kunnen aanroepen. Pop-ups kunnen worden geopend door op het actiepictogram te klikken, via een sneltoets of door chrome.action.openPopup() aan te roepen.

Zie 'Een pop-up toevoegen' voor meer informatie over het bouwen van een pop-up . Je kunt ook een stapsgewijze handleiding voor een van de actievoorbeelden downloaden.
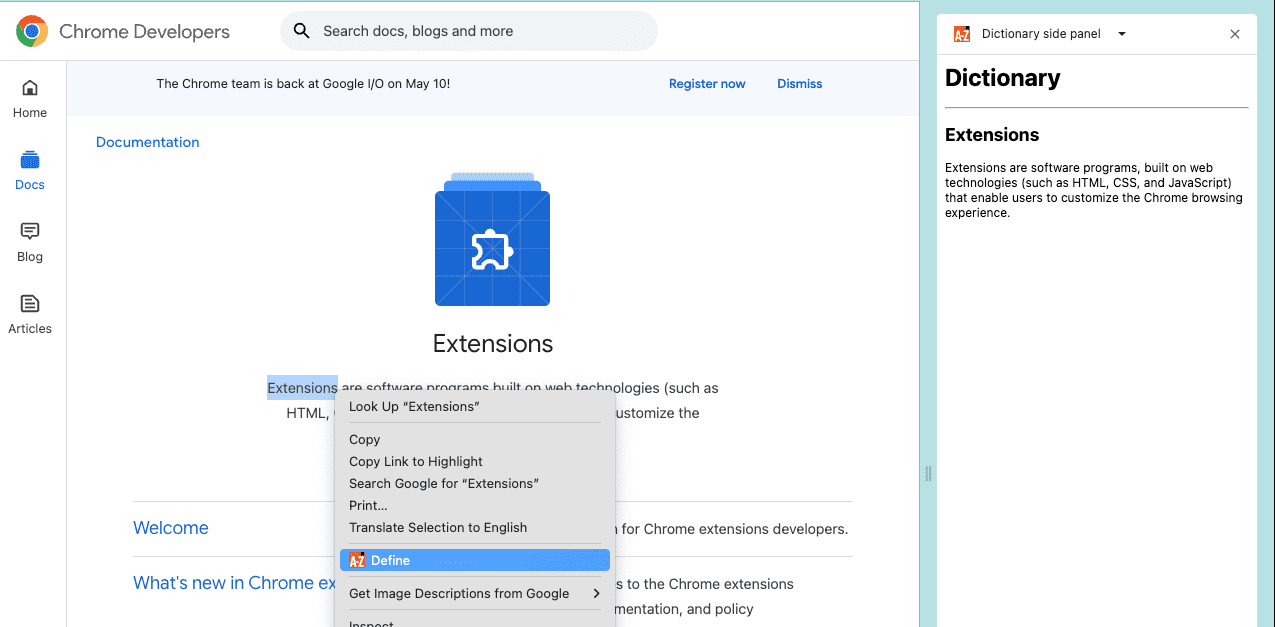
Zijpanelen
Met een zijpaneel kunnen gebruikers extensiefuncties naast webpagina's aanroepen (zie de afbeelding). Een zijpaneel kan aan een enkel tabblad of aan een heel venster worden gekoppeld. Een zijpaneel wordt beheerd via de Side Panel API .

Als u wilt leren hoe u een zijpaneel bouwt, bekijk dan de use cases voor zijpanelen of bekijk de voorbeelden van zijpanelen.
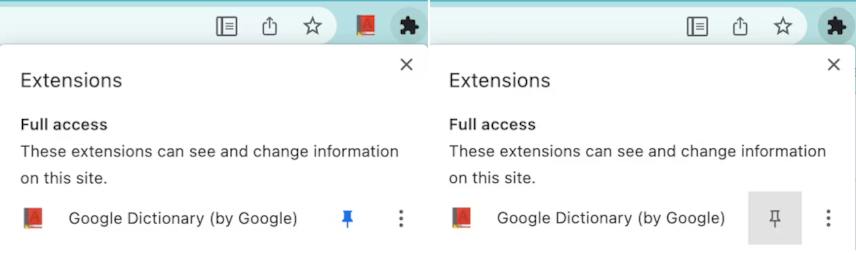
Tooltips
Een tooltip is een manier om te laten zien wat de actie van uw extensie doet wanneer een gebruiker met de muis over uw actiepictogram beweegt. Standaard geeft de tooltip de naam van de extensie weer.

Als u wilt leren hoe u een tooltip kunt toevoegen, gebruikt u het lid "default_title" van de sleutel "action" in het manifestbestand.
Ontwikkelaarshulpmiddelen
Je kunt aangepaste panelen (zoals tabbladen in DevTools worden genoemd) toevoegen aan DevTools met behulp van de DevTools Panels API . Met andere DevTools API's kun je vensters en netwerkverkeer monitoren. Je kunt ook het DevTools -recorderpaneel aanpassen. Het eigen Lighthouse-paneel van Chrome DevTools begon als een DevTools-extensie.
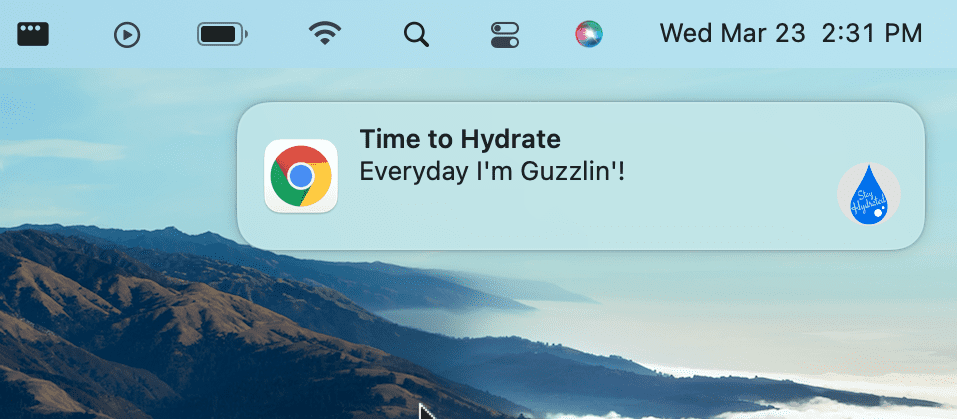
Meldingen
Plaats berichten in de systeemlade van een gebruiker met behulp van de extensie Notifications API of de Notifications API van het webplatform.

Zie Gebruikers op de hoogte stellen voor meer informatie over het gebruik van meldingen.
Thema's
Een thema is een speciaal soort extensie die het uiterlijk van de browser verandert. Thema's worden verpakt als gewone extensies, maar bevatten geen JavaScript of HTML-code.

Voor meer informatie over het maken van een thema, zie Wat zijn thema's?
Andere manieren om met gebruikers te communiceren
In deze sectie worden andere manieren beschreven waarop uw extensie met gebruikers kan communiceren. Hoewel ze niet strikt noodzakelijk zijn voor een basisextensie, kunnen ze belangrijke onderdelen van uw extensie zijn. Voor veel gebruikers zijn sommige van deze functies absoluut essentieel voor het gebruik van de extensie.
Toegankelijkheid
Voor veel gebruikers is toegankelijkheid letterlijk de gebruikersinterface, en de functies ervan kunnen vaak nuttig zijn voor mensen die toegankelijkheid niet nodig hebben als primaire manier om met uw extensie te communiceren. Leer de basisprincipes van het toegankelijk maken van uw extensie .
Internationalisering
Spreek gebruikers aan in hun eigen taal. Leer de interface te internationaliseren .

