Voor veel gebruikers is toegankelijkheid letterlijk de gebruikersinterface, en de functies ervan kunnen vaak nuttig zijn voor degenen die toegankelijkheid niet nodig hebben als primair middel voor interactie met uw extensie. De technieken zijn gevarieerd. De tekst moet op zijn minst een hoog contrast hebben. Video's moeten ondertiteld zijn. Afbeeldingen moeten alt attributen bevatten.
Maar zoals gezegd is dit slechts het minimum. Aanvullende technieken worden in wat volgt beschreven.
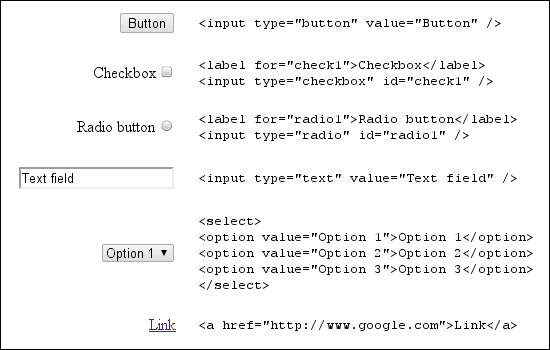
Er zijn een paar manieren om toegankelijkheid te implementeren, maar de eenvoudigste is om een standaard HTML-besturingselement te gebruiken, met name de invoerelementen. De volgende afbeelding toont deze bedieningselementen.

Gebruik ARIA- attributen om andere elementen toegankelijk te maken. Deze attributen geven de schermlezer informatie over de functie en de huidige status van de besturingselementen op een webpagina. Hier is een voorbeeld.
<div role="toolbar" tabindex="0" aria-activedescendant="button1">
<img src="buttoncut.png" role="button" alt="cut" id="button1">
<img src="buttoncopy.png" role="button" alt="copy" id="button2">
<img src="buttonpaste.png" role="button" alt="paste" id="button3">
</div>
Standaard zijn de enige elementen in de HTML DOM die toetsenbordfocus kunnen krijgen ankers, knoppen en formulierbesturingselementen. Gelukkig zorgt het instellen van het tabIndex attribuut voor een HTML-element ervoor dat het toetsenbordfocus krijgt. Bijvoorbeeld:
<div tabindex="0">I can receive focus with the tab key.</div>
Zie Ondersteuningstoegankelijkheid voor instructies over het implementeren van deze technieken en meer.

