Extensies stellen gebruikers in staat hun ideale browse-ervaring te creëren, afgestemd op de mogelijkheden en voorkeuren van een individu. Uitbreidingen moeten toegankelijkheidscomponenten bevatten die een inclusieve gebruikersbasis aanmoedigen door mensen met een visuele beperking, gehoorverlies, beperkte behendigheid en andere handicaps toegang te geven tot de extensie.
Iedereen, en niet alleen gebruikers met speciale behoeften, kan profiteren van toegankelijkheidsfuncties. Slechtzienden, lage behendigheid en ervaren gebruikers profiteren allemaal van sneltoetsen. Onderschriften en transcripties zijn essentieel voor dove gebruikers, maar zijn ook nuttig voor taalleerders.
Mensen kunnen op verschillende manieren met een extensie communiceren. Sommige gebruikers hebben een standaardmonitor, toetsenbord en muis - of ze zijn afhankelijk van een schermvergroter en mogelijk een schermlezer . Hoewel het onmogelijk is te voorspellen welke tools mensen zullen gebruiken om toegang te krijgen tot een extensie, zijn er stappen die elke ontwikkelaar kan nemen om een extensie zo toegankelijk mogelijk te maken.
Integreer toegankelijke UI-bedieningselementen
Als gebruikers geen toegang hebben tot de besturingselementen van de gebruikersinterface, kunnen ze geen extensie gebruiken. De eenvoudigste manier om een toegankelijke gebruikersinterface te maken, is door een standaard HTML-besturingselement te gebruiken.
Standaard bedieningselementen
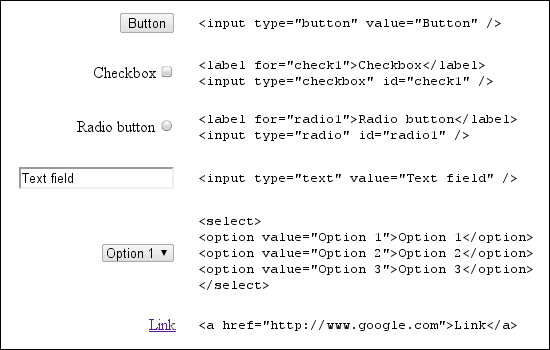
Gebruik waar mogelijk standaard HTML-UI-besturingselementen . Standaard HTML-besturingselementen zijn via het toetsenbord toegankelijk, kunnen gemakkelijk worden geschaald en worden over het algemeen begrepen door schermlezers.

WAI-ARIA in aangepaste bedieningselementen
Het Web Accessibility Initiative - Accessible Rich Internet Applications , WAI-ARIA, is een specificatie voor het toegankelijk maken van UI-besturingselementen voor schermlezers via een standaardset DOM-attributen. Deze attributen geven de schermlezer informatie over de functie en de huidige status van de besturingselementen op een webpagina.
Om WAI-ARIA-ondersteuning aan aangepaste besturingselementen toe te voegen, moeten de DOM-elementen van een extensie worden aangepast om attributen op te nemen die Chrome gebruikt om gebeurtenissen tijdens gebruikersinteractie te genereren. Schermlezers reageren op deze gebeurtenissen en beschrijven de functie van het besturingselement. DOM-attributen gespecificeerd door WAI-ARIA worden geclassificeerd in rollen , staten en eigenschappen .
<div role="toolbar">
De eigenschap aria-activedescendant geeft aan welk kind van een werkbalk focus krijgt wanneer de werkbalk focus krijgt. De code tabindex="0" geeft aan dat de werkbalk focus krijgt in documentvolgorde.
Bekijk de volledige specificatie voor een voorbeeldwerkbalk hieronder:
<div role="toolbar" tabindex="0" aria-activedescendant="button1">
<img src="buttoncut.png" role="button" alt="cut" id="button1">
<img src="buttoncopy.png" role="button" alt="copy" id="button2">
<img src="buttonpaste.png" role="button" alt="paste" id="button3">
</div>
Zodra WAI-ARIA-rollen, -statussen en -eigenschappen zijn toegevoegd aan de DOM van een besturingselement, geeft Google Chrome de juiste gebeurtenissen door aan de schermlezer. Omdat ondersteuning voor WAI-ARIA nog steeds een work in progress is, genereert Google Chrome mogelijk niet voor elke WAI-ARIA-property een gebeurtenis en herkennen schermlezers mogelijk niet alle gebeurtenissen die worden gegenereerd.
Voor een korte tutorial over het toevoegen van WAI-ARIA-besturingselementen aan aangepaste besturingselementen, zie de presentatie van Dave Raggett op WWW2010 .
Focus op aangepaste besturingselementen
Toetsenbordfocus is essentieel voor gebruikers die zonder muis op internet navigeren. Zorg ervoor dat bedienings- en navigatieknoppen, zoals knoppen, keuzelijsten en menubalken, toetsenbordfocus kunnen krijgen.
Standaard zijn de enige elementen in de HTML DOM die toetsenbordfocus kunnen krijgen ankers, knoppen en formulierbesturingselementen. Als u echter het HTML-attribuut tabIndex instelt op 0 , worden DOM-elementen in de standaardtabvolgorde geplaatst, waardoor ze toetsenbordfocus kunnen krijgen.
element.tabIndex = 0
element.focus();
Door tabIndex = -1 in te stellen, wordt het element uit de tabreeks verwijderd, maar kan het element nog steeds programmatisch toetsenbordfocus krijgen.
Ondersteuning toetsenbordtoegang
Extensies moeten bruikbaar zijn met alleen een toetsenbord, zodat gebruikers die geen muis kunnen gebruiken, en hoofdgebruikers die dat eenvoudigweg niet kunnen, er toegang toe hebben.
Navigatie
Controleer of een gebruiker tussen verschillende delen van een extensie kan navigeren zonder de muis te gebruiken. Controleer of elk gebruik van een pop-up via het toetsenbord kan worden genavigeerd. Gebruik Chrome-sneltoetsen om te bepalen of een extensie navigeerbaar is.
Zorg ervoor dat het gemakkelijk te zien is welke delen van de interface toetsenbordfocus hebben. Normaal gesproken beweegt een focuscontour rond de interface, maar als CSS te zwaar wordt gebruikt, kan de contour worden onderdrukt of het contrast worden verminderd.

![]()
Snelkoppelingen
Hoewel de meest gebruikelijke strategie voor toetsenbordnavigatie het gebruik van de Tab-toets inhoudt om de focus via de interface van een extensie te roteren, is dit niet altijd de gemakkelijkste of meest efficiënte optie.
Een eenvoudige JavaScript-toetsenbordhandler zou er als volgt uit kunnen zien. Merk op hoe de WAI-ARIA-eigenschap aria-activedescendant wordt bijgewerkt als reactie op gebruikersinvoer om de huidige actieve werkbalkknop weer te geven.
function optionKeyEvent(event) {
var tb = event.target;
var buttonid;
ENTER_KEYCODE = 13;
RIGHT_KEYCODE = 39;
LEFT_KEYCODE = 37;
// Partial sample code for processing arrow keys.
if (event.type == "keydown") {
// Implement circular keyboard navigation within the toolbar buttons
if (event.keyCode == ENTER_KEYCODE) {
ExecuteButtonAction(getCurrentButtonID());
// getCurrentButtonID defined elsewhere
} else if (event.keyCode == event.RIGHT_KEYCODE) {
// Change the active toolbar button to the one to the right (circular).
var buttonid = getNextButtonID();
// getNextButtonID defined elsewhere
tb.setAttribute("aria-activedescendant", buttonid);
} else if (event.keyCode == event.LEFT_KEYCODE) {
// Change the active toolbar button to the one to the left (circular).
var buttonid = getPrevButtonID();
// getPrevButtonID defined elsewhere
tb.setAttribute("aria-activedescendant", buttonid);
} else {
return true;
}
return false;
}
}
<div role="toolbar" tabindex="0" aria-activedescendant="button1" id="tb1"
onkeydown="return optionKeyEvent(event);"
onkeypress="return optionKeyEvent(event);">
<img src="buttoncut" role="button" alt="cut" id="button1">
<img src="buttoncopy" role="button" alt="copy" id="button1">
<img src="buttonpaste" role="button" alt="paste" id="button1">
</div>
Extensies kunnen expliciete sneltoetsen maken naar belangrijke UI-elementen van de extensie. Om deze snelkoppelingen te implementeren, verbindt u toetsenbordgebeurtenislisteners met besturingselementen. Maak gebruikers bewust van de beschikbare snelkoppelingen door deze op de optiepagina aan te bieden.
Zorg voor toegankelijke inhoud
Het aanbieden van toegankelijke inhoud is belangrijk voor alle gebruikers. Veel van de volgende richtlijnen klinken misschien bekend, omdat ze goede praktijken voor alle webinhoud weerspiegelen.
Tekst
Lettertypekeuzes en tekstgrootte zijn van invloed op hoe leesbaar de inhoud van een extensie is. Gebruikers met zichtproblemen moeten mogelijk de tekstgrootte van een extensie vergroten. Als u sneltoetsen gebruikt, zorg er dan voor dat deze de zoomsneltoetsen die in Chrome zijn ingebouwd, niet hinderen.
Als indicator voor de flexibiliteit van de gebruikersinterface van een extensie past u de 200%-test toe; Als de tekstgrootte of de paginazoom met 200% wordt vergroot, is deze dan nog steeds bruikbaar?
Vermijd het bakken van tekst in afbeeldingen. Gebruikers kunnen de grootte niet wijzigen en schermlezers kunnen afbeeldingen niet interpreteren. Kies in plaats daarvan voor een gestileerd weblettertype, zoals een van de lettertypen in de Google Font API . Weblettertypen kunnen in verschillende formaten worden geschaald en zijn toegankelijk voor mensen die schermlezers gebruiken.
Kleuren
Er moet voldoende contrast zijn tussen de achtergrondkleur en de tekstkleur in een extensie. Gebruik een hulpmiddel voor contrastcontrole om te testen of de achtergrond- en voorgrondkleuren een passend contrast bieden.
Controleer bij het evalueren van het contrast of elk deel van de extensie dat afhankelijk is van afbeeldingen om informatie over te brengen, duidelijk zichtbaar is. Voor specifieke afbeeldingen kunnen tools zoals Coblis-Color Blindness Simulator worden gebruikt om te zien hoe een afbeelding eruit ziet bij verschillende vormen van kleurgebrek.
Overweeg om verschillende kleurthema's aan te bieden, of de gebruiker de mogelijkheid te geven het kleurenschema aan te passen, om een beter contrast te creëren.
Geluid
Als een extensie afhankelijk is van geluid of video om informatie over te brengen, zorg er dan voor dat er ondertiteling of een transcript beschikbaar is. Zie de richtlijnen voor het Beschreven en Ondertitelde Mediaprogramma voor meer informatie over ondertiteling.
Afbeeldingen
Geef informatieve alt-tekst voor afbeeldingen.
<img src="img.jpg" alt="The logo for the extension">
Gebruik de alt-tekst om het doel van de afbeelding aan te geven in plaats van een letterlijke beschrijving van de inhoud van een afbeelding. Spacer-afbeeldingen of puur decoratieve afbeeldingen moeten een lege "" alt-tekst hebben of volledig uit de HTML worden verwijderd en in de CSS worden geplaatst.
Als de extensie tekst in een afbeelding moet gebruiken, neem dan de afbeeldingstekst op in de alternatieve tekst. Een goede bron om naar te verwijzen is het WebAIM-artikel over de juiste alt-tekst .
Meer informatie
Lees meer over toegankelijkheid in Chrome door het A11ycasts- kanaal te bekijken en de Chromium Accessibility Technical Documentation te lezen.

