Este es un catálogo de los elementos de la interfaz de usuario disponibles en las extensiones. Cada entrada contiene lo siguiente:
- Una imagen del elemento (si corresponde)
- Es una descripción de su propósito.
- Elementos de la interfaz relacionados (si corresponde)
- Vínculos a instrucciones de implementación y muestras de código
Estos elementos son diferentes formas de invocar funciones de extensión. No es necesario que implementes todas. De hecho, es posible que algunos casos de uso no utilicen ninguno de ellos. Por ejemplo, un acortador de vínculos podría actuar sobre la URL que se muestra con una combinación de teclas y colocar el vínculo acortado en el portapapeles de forma programática.
Acciones
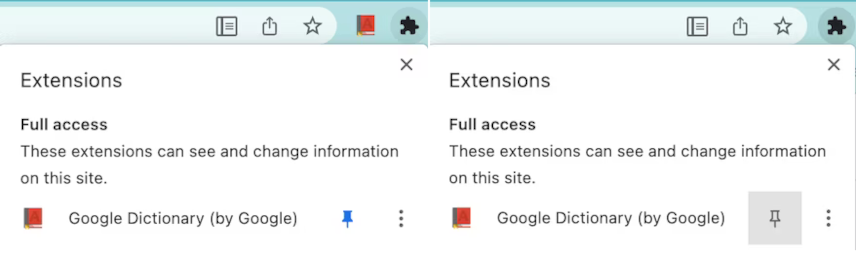
Una acción es lo que sucede cuando un usuario hace clic en el ícono de acción de tu extensión. Una acción puede invocar una función de extensión con la API de Action o abrir una ventana emergente que permita a los usuarios invocar varias funciones de extensión. Indícales a los usuarios qué hace la acción con una información sobre la herramienta.

Para aprender a compilar una acción, consulta Implementa una acción o examina los ejemplos de acciones.
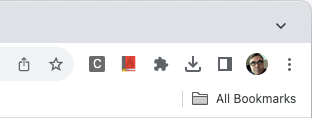
Íconos de acción
Una extensión requiere al menos un ícono para representarla. Los usuarios hacen clic en el ícono para invocar una acción, ya sea que esa acción invoque una función de extensión con la API de Action o abra una ventana emergente.

También puedes agregar una etiqueta, que aquí se denomina "insignia", al ícono para comunicar aspectos como el estado de la extensión o que el usuario debe realizar acciones.
Para aprender a compilar una acción, consulta Implementa una acción o examina los ejemplos de acciones.
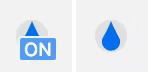
Insignias
Las insignias son fragmentos de texto con formato que se colocan sobre el ícono de acción para indicar aspectos como el estado de la extensión o que el usuario debe realizar acciones. Puedes establecer el texto de la insignia llamando a chrome.action.setBadgeText() y el color del banner llamando a chrome.action.setBadgeBackgroundColor().

Para aprender a compilar una acción, consulta Implementa una acción o el ejemplo de Beber agua.
Comandos
Los comandos son combinaciones de teclas que invocan una función de extensión. Define combinaciones de teclas en el archivo manifest.json y responde a ellas con la API de Commands.
Para aprender a implementar un comando, consulta la referencia de la API o el ejemplo de chrome.commands.
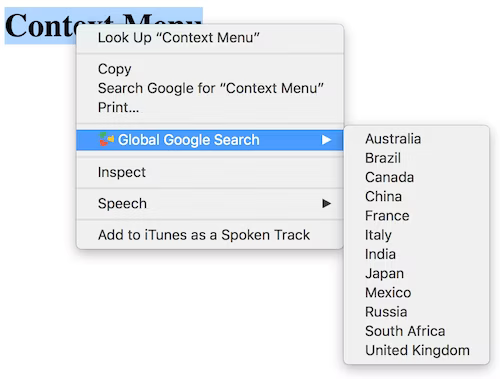
Menú contextual
Aparece un menú contextual para el clic alternativo (que se suele llamar clic con el botón derecho) de un mouse. Define menús contextuales con la API de Context Menus.

Para aprender a implementar un menú contextual, consulta los ejemplos de menú contextual.
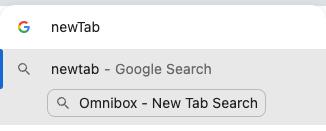
Cuadro multifunción
Puedes interactuar con los usuarios a través de la barra de direcciones de Chrome. Cuando un usuario ingresa palabras clave definidas por la extensión en la barra de direcciones, tu extensión controla lo que el usuario ve en ella. Define palabras clave en manifest.json y responde a ellas con la API de Omnibox.

Para aprender a anular la barra de direcciones, consulta Cómo activar acciones desde la barra de direcciones o el ejemplo de referencia rápida de la API.
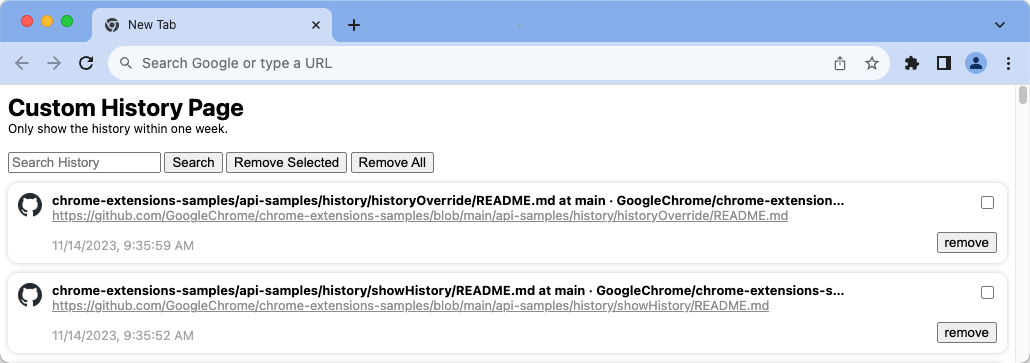
Anular páginas
Una extensión puede anular una de estas páginas integradas de Chrome:
- Historial
- Nueva pestaña
- Favoritos

Para aprender a anular las páginas de Chrome, consulta Anula las páginas de Chrome o el ejemplo de anulación.
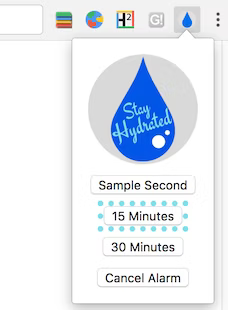
Ventanas emergentes
Una ventana emergente es una acción que muestra una ventana que permite a los usuarios invocar varias funciones de la extensión. Las ventanas emergentes se pueden abrir si el usuario hace clic en el ícono de acción, a través de una combinación de teclas o llamando a chrome.action.openPopup().

Para aprender a compilar una ventana emergente, consulta Cómo agregar una ventana emergente. También puedes descargar un paso a través de una de las muestras de acción.
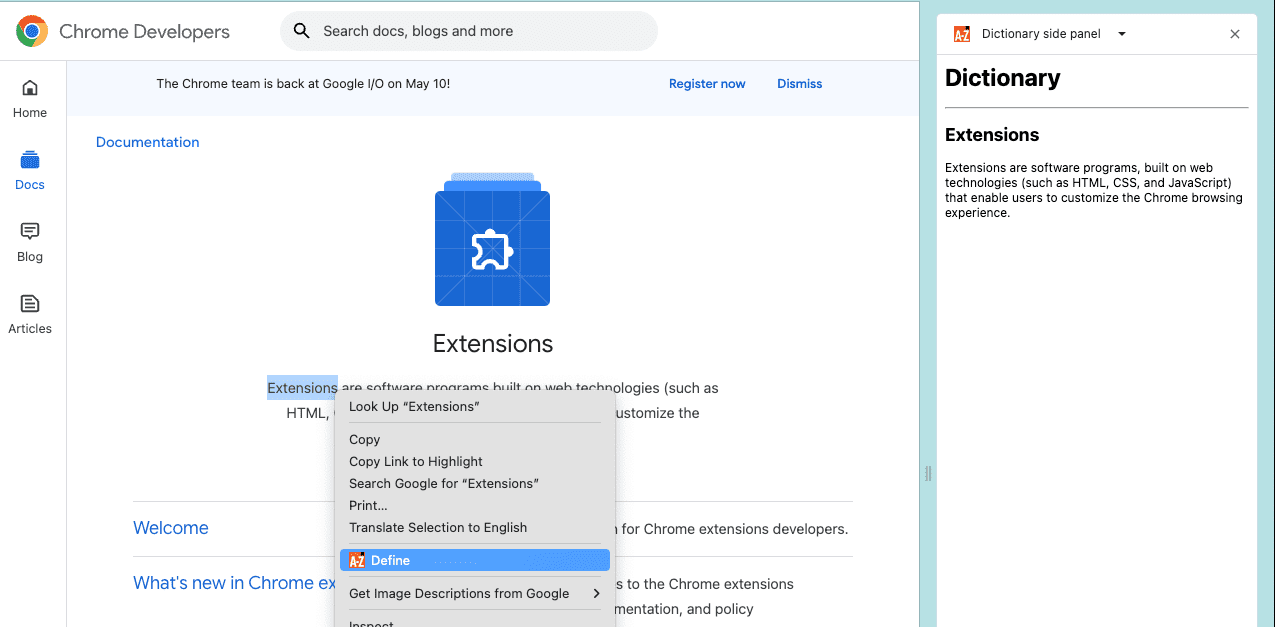
Paneles laterales
Un panel lateral permite a los usuarios invocar funciones de extensiones junto con páginas web (consulta la imagen). Un panel lateral se puede adjuntar a una sola pestaña o a toda una ventana. Un panel lateral se controla con la API de Side Panel.

Para aprender a compilar un panel lateral, consulta los casos de uso del panel lateral o examina las muestras de paneles laterales.
Información sobre la herramienta
Una sugerencia es una forma de mostrar, cuando un usuario coloca el cursor del mouse sobre el ícono de acción, lo que hace la acción de tu extensión. De forma predeterminada, la información sobre la herramienta muestra el nombre de la extensión.

Para aprender a agregar una sugerencia, usa el miembro "default_title" de la clave "action" de los archivos de manifiesto.
Herramientas para desarrolladores
Puedes agregar paneles personalizados (así se llaman las pestañas en DevTools) a DevTools con la API de DevTools Panels. Otras APIs de Herramientas para desarrolladores te permiten supervisar ventanas y el tráfico de red. También puedes personalizar el panel de grabación de Herramientas para desarrolladores. El panel Lighthouse de las Herramientas para desarrolladores de Chrome comenzó como una extensión de las Herramientas para desarrolladores.
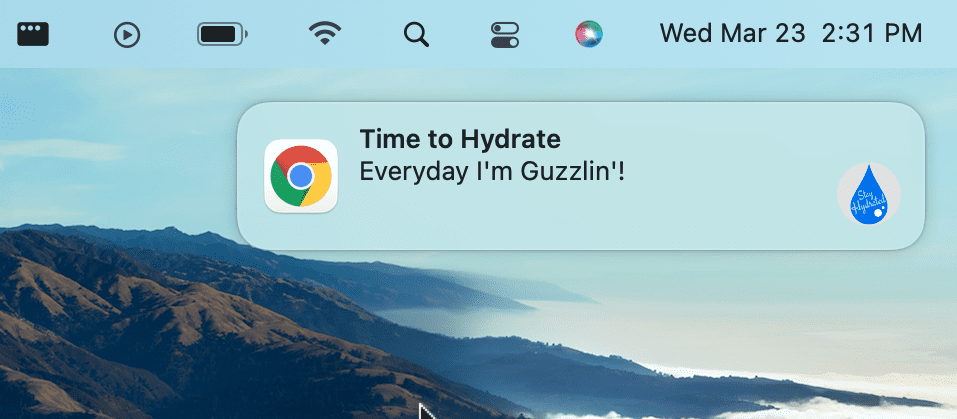
Notificaciones
Publicar mensajes en la bandeja del sistema de un usuario con la API de Notifications de extensiones o la API de Notifications de plataformas web

Para obtener información sobre cómo usar las notificaciones, consulta Notifica a los usuarios.
Temas
Un tema es un tipo especial de extensión que cambia el aspecto del navegador. Los temas se empaquetan como extensiones normales, pero no contienen código JavaScript ni HTML.

Para aprender a compilar un tema, consulta ¿Qué son los temas?.
Otras formas de interactuar con los usuarios
En esta sección, se describen otras formas en que tu extensión puede interactuar con los usuarios. Aunque no son estrictamente necesarios para una extensión básica, pueden ser partes importantes de tu extensión. Para muchos usuarios, algunas de estas funciones son absolutamente esenciales para usar la extensión.
Accesibilidad
Para muchos usuarios, la accesibilidad es, literalmente, la interfaz de usuario, y sus funciones suelen ser útiles para quienes no necesitan la accesibilidad como medio principal para interactuar con tu extensión. Conoce los conceptos básicos para hacer que tu extensión sea accesible.
Internacionalización
Háblales a los usuarios en su propio idioma. Aprende a internacionalizar la interfaz.

