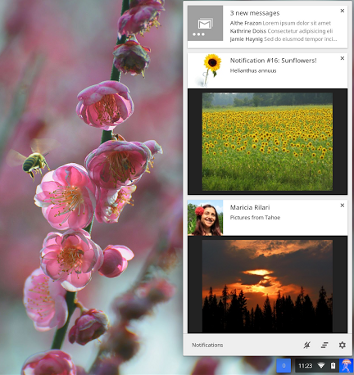
La API de chrome.notifications te permite crear notificaciones usando plantillas y mostrar estas
para los usuarios en la bandeja del sistema del usuario:

Aspecto
Existen cuatro variantes de notificaciones enriquecidas: básicas, con imágenes, de lista y de progreso. Todo
las notificaciones incluyen un título, un mensaje y un pequeño ícono que se muestra a la izquierda de la notificación
y un campo contextMessage, que se muestra como un tercer campo de texto con una fuente de color más claro.
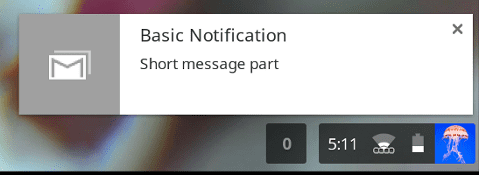
Una notificación básica:

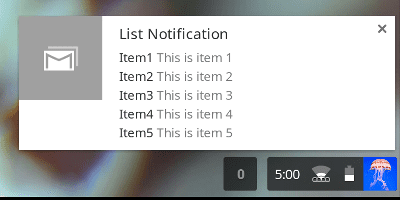
Las notificaciones de lista muestran cualquier cantidad de elementos de la lista:

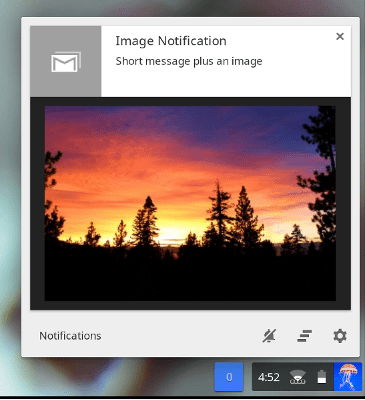
Las notificaciones de imágenes incluyen una vista previa de la imagen:

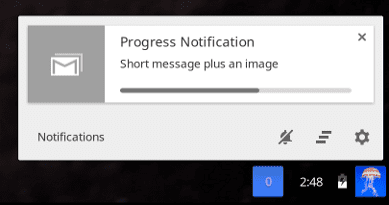
Las notificaciones de progreso muestran una barra de progreso:

Cómo se comportan
En ChromeOS, las notificaciones aparecen en la bandeja del sistema del usuario y permanecen allí hasta que el usuario los descarta. La bandeja del sistema lleva un recuento de todas las notificaciones nuevas. Cuando el usuario ve notificaciones en la bandeja del sistema, el recuento se restablece a cero.
Se puede asignar una prioridad de -2 a 2 a las notificaciones. Las prioridades inferiores a 0 se muestran en ChromeOS centro de notificaciones y generar un error en otras plataformas. La prioridad predeterminada es 0. Las prioridades superiores a 0 se muestran cuando la duración aumenta, y las más que se muestra en la bandeja del sistema.
El parámetro de configuración priority no afecta el orden de las notificaciones en macOS.
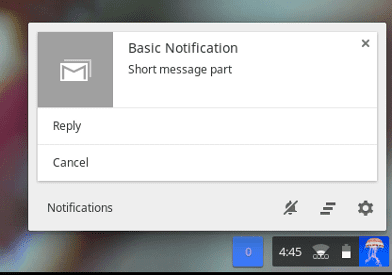
Además de mostrar información, todos los tipos de notificaciones pueden incluir hasta dos elementos de acción. Cuando los usuarios hacen clic en un elemento de acción, tu extensión puede responder con la acción adecuada. Por ejemplo: Cuando el usuario hace clic en Responder, se abre la app de correo electrónico y el usuario puede completar la respuesta:

Cómo desarrollarlas
Para usar esta API, llama al método notifications.create() y pasa los detalles de la notificación mediante
el parámetro options:
await chrome.notifications.create(id, options);
El notifications.NotificationOptions debe incluir un notifications.TemplateType, que
define los detalles de las notificaciones disponibles y cómo se muestran.
Cómo crear una notificación básica
Todos los tipos de plantillas (basic, image, list y progress) deben incluir una notificación title y
message, así como un iconUrl, que es un vínculo a un pequeño ícono que se muestra a la izquierda de
el mensaje de notificación.
Este es un ejemplo de una plantilla basic:
var opt = {
type: "basic",
title: "Primary Title",
message: "Primary message to display",
iconUrl: "url_to_small_icon"
}
Usa una imagen
El tipo de plantilla image también incluye un imageUrl, que es un vínculo a una imagen de la que se puede obtener una vista previa.
dentro de la notificación. Ten en cuenta que las imágenes no se muestran a los usuarios en macOS.
var opt = {
type: "image",
title: "Primary Title",
message: "Primary message to display",
iconUrl: "url_to_small_icon",
imageUrl: "url_to_preview_image"
}
Cómo crear una notificación de lista
La plantilla list muestra items en formato de lista. Ten en cuenta que los usuarios de macOS verán solo el primer elemento.
var opt = {
type: "list",
title: "Primary Title",
message: "Primary message to display",
iconUrl: "url_to_small_icon",
items: [{ title: "Item1", message: "This is item 1."},
{ title: "Item2", message: "This is item 2."},
{ title: "Item3", message: "This is item 3."}]
}```
### Create progress notification {: #progress }
The `progress` template displays a progress bar where current progress ranges from 0 to 100. On macOS the progress bar displays as a percentage value in the notification title instead of in the progress bar.
```js
var opt = {
type: "progress",
title: "Primary Title",
message: "Primary message to display",
iconUrl: "url_to_small_icon",
progress: 42
}
Escucha eventos y responde a ellos
Todas las notificaciones pueden incluir objetos de escucha y controladores de eventos que respondan a las acciones del usuario (consulta
chrome.events) Por ejemplo, puedes escribir un controlador de eventos que responda a un
notifications.onButtonClicked evento.
Receptor de eventos:
chrome.notifications.onButtonClicked.addListener(replyBtnClick);
Controlador de eventos:
function replyBtnClick {
//Write function to respond to user action.
}
Puedes incluir objetos de escucha y controladores de eventos en el service worker, puede aparecer una ventana emergente incluso cuando la extensión no se esté ejecutando.

