Đối với nhiều người dùng, hỗ trợ tiếp cận theo nghĩa đen là giao diện người dùng. Các tính năng của giao diện này thường có thể hữu ích cho những người không cần sử dụng tính năng hỗ trợ tiếp cận làm phương tiện chính để tương tác với tiện ích của bạn. Có rất nhiều kỹ thuật. Ít nhất, văn bản phải có độ tương phản cao. Video phải có phụ đề. Hình ảnh phải bao gồm các thuộc tính alt.
Nhưng, như đã nói, đây chỉ là mức tối thiểu. Sau đây là các kỹ thuật khác được mô tả.
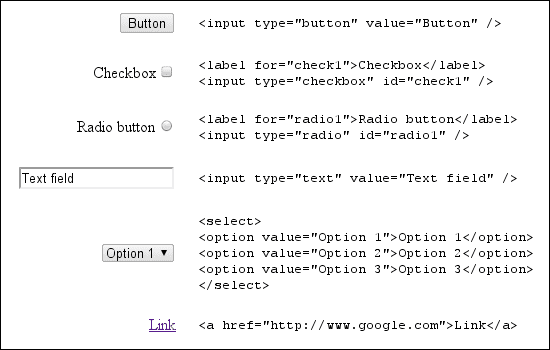
Có một vài cách để triển khai khả năng hỗ trợ tiếp cận, nhưng cách dễ nhất là sử dụng một thành phần điều khiển HTML chuẩn, đặc biệt là các phần tử đầu vào. Hình ảnh sau đây cho thấy các chế độ điều khiển này.

Để truy cập vào các phần tử khác, hãy dùng thuộc tính ARIA. Các thuộc tính này cung cấp thông tin cho trình đọc màn hình về chức năng và trạng thái hiện tại của các chế độ điều khiển trên trang web. Sau đây là ví dụ.
<div role="toolbar" tabindex="0" aria-activedescendant="button1">
<img src="buttoncut.png" role="button" alt="cut" id="button1">
<img src="buttoncopy.png" role="button" alt="copy" id="button2">
<img src="buttonpaste.png" role="button" alt="paste" id="button3">
</div>
Theo mặc định, các phần tử duy nhất trong DOM HTML có thể nhận tiêu điểm bằng bàn phím là neo, nút và các thành phần điều khiển biểu mẫu. Rất may là việc đặt thuộc tính tabIndex trong phần tử HTML sẽ cho phép phần tử này nhận tiêu điểm bàn phím. Ví dụ:
<div tabindex="0">I can receive focus with the tab key.</div>
Để biết hướng dẫn về cách triển khai các kỹ thuật này và các kỹ thuật khác, hãy xem phần Hỗ trợ tiếp cận.
