Tiện ích giúp người dùng tạo nên trải nghiệm duyệt web lý tưởng, phù hợp với khả năng và sở thích của họ. Tiện ích phải bao gồm các thành phần hỗ trợ tiếp cận khuyến khích cơ sở người dùng hoà nhập bằng cách hỗ trợ người bị suy giảm thị lực, suy giảm thính lực, độ khéo léo hạn chế và quyền truy cập khác vào tiện ích.
Mọi người, không chỉ những người dùng có nhu cầu đặc biệt, đều có thể hưởng lợi từ bộ tính năng hỗ trợ tiếp cận. Thị lực người dùng bị suy yếu, độ linh hoạt thấp và người dùng thành thạo đều được hưởng lợi từ phím tắt. Phụ đề và bản chép lời rất cần thiết với người khiếm thính mà còn giúp ích cho người học ngôn ngữ.
Mọi người có thể tương tác với tiện ích theo nhiều cách khác nhau. Một số người dùng có một màn hình chuẩn, bàn phím và chuột – hoặc chúng có thể phụ thuộc vào trình phóng to màn hình và có thể là trình đọc màn hình. Mặc dù không thể dự đoán những công cụ mà mọi người sẽ sử dụng để truy cập vào một tiện ích, nhưng có một số bước bất kỳ nhà phát triển nào cũng có thể làm cho một tiện ích mở rộng dễ tiếp cận nhất có thể.
Tích hợp các thành phần điều khiển giao diện người dùng dễ tiếp cận
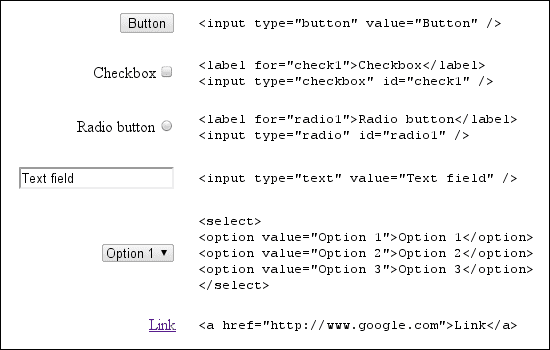
Nếu không truy cập được vào các chế độ điều khiển trên giao diện người dùng, thì họ không thể sử dụng tiện ích. Dễ nhất cách tạo giao diện người dùng truy cập được là sử dụng chế độ điều khiển HTML chuẩn.
Chế độ điều khiển tiêu chuẩn
Bất cứ khi nào có thể, hãy sử dụng các thành phần điều khiển trên giao diện người dùng HTML tiêu chuẩn. Các điều khiển HTML chuẩn là bàn phím dễ truy cập, dễ dàng mở rộng quy mô và thường được trình đọc màn hình hiểu.

WAI-ARIA trong chế độ điều khiển tuỳ chỉnh
Sáng kiến về khả năng tiếp cận web - Ứng dụng Internet đa dạng thức có thể truy cập, WAI-ARIA, là một thông số kỹ thuật để giúp trình đọc màn hình có thể truy cập các điều khiển giao diện người dùng thông qua một tập hợp DOM tiêu chuẩn . Các thuộc tính này cung cấp thông tin cho trình đọc màn hình về chức năng và dòng điện trạng thái kiểm soát trên trang web.
Để thêm tính năng hỗ trợ WAI-ARIA vào các thành phần điều khiển tuỳ chỉnh, các phần tử DOM của tiện ích mở rộng cần phải là sửa đổi để thêm các thuộc tính mà Chrome sử dụng để đưa ra sự kiện trong quá trình tương tác của người dùng. Trình đọc màn hình phản hồi với những sự kiện này và mô tả chức năng của biện pháp kiểm soát. Thuộc tính DOM được chỉ định bởi WAI-ARIA được phân loại thành vai trò, trạng thái và tài sản.
<div role="toolbar">
Thuộc tính aria-activedescendant chỉ định thành phần con nào của thanh công cụ sẽ nhận được tiêu điểm khi
thanh công cụ sẽ nhận được tiêu điểm. Mã tabindex="0" chỉ định rằng thanh công cụ nhận tiêu điểm trong
thứ tự chứng từ.
Hãy xem xét thông số đầy đủ cho thanh công cụ mẫu dưới đây:
<div role="toolbar" tabindex="0" aria-activedescendant="button1">
<img src="buttoncut.png" role="button" alt="cut" id="button1">
<img src="buttoncopy.png" role="button" alt="copy" id="button2">
<img src="buttonpaste.png" role="button" alt="paste" id="button3">
</div>
Sau khi các vai trò, trạng thái và tài sản của WAI-ARIA được thêm vào DOM của chế độ kiểm soát, Google Chrome sẽ tăng các sự kiện thích hợp vào trình đọc màn hình. Vì dịch vụ hỗ trợ WAI-ARIA vẫn đang trong giai đoạn phát triển, Google Chrome có thể không đưa ra sự kiện cho mọi thuộc tính WAI-ARIA và trình đọc màn hình có thể không ghi nhận tất cả các sự kiện đã xảy ra.
Để xem hướng dẫn nhanh về cách thêm các thành phần điều khiển WAI-ARIA vào các thành phần điều khiển tuỳ chỉnh, hãy xem bản trình bày của WWW2010.
Tập trung vào các thành phần điều khiển tuỳ chỉnh
Tiêu điểm bàn phím rất cần thiết đối với những người dùng duyệt web mà không cần chuột. Hãy đảm bảo hoạt động và các nút điều khiển điều hướng (chẳng hạn như nút, hộp danh sách và thanh trình đơn) có thể nhận tiêu điểm bằng bàn phím.
Theo mặc định, các phần tử duy nhất trong DOM HTML có thể nhận tiêu điểm bàn phím là neo, nút,
và biểu mẫu. Tuy nhiên, việc đặt thuộc tính HTML tabIndex thành 0 sẽ đặt các phần tử DOM trong
trình tự tab mặc định, cho phép chúng nhận tiêu điểm bàn phím.
element.tabIndex = 0
element.focus();
Việc đặt tabIndex = -1 sẽ xoá phần tử khỏi trình tự thẻ nhưng vẫn cho phép phần tử này
nhận tiêu điểm bàn phím theo phương thức lập trình.
Hỗ trợ truy cập bằng bàn phím
Tiện ích có thể sử dụng được chỉ với bàn phím, cho phép người dùng không thể sử dụng chuột và nguồn những người dùng không muốn truy cập vào chúng.
Di chuyển
Kiểm tra để đảm bảo người dùng có thể di chuyển giữa các phần của tiện ích mà không cần dùng chuột. Kiểm tra để đảm bảo rằng mọi hoạt động sử dụng cửa sổ bật lên đều có thể điều hướng bằng bàn phím. Sử dụng phím tắt của Chrome để xác định xem tiện ích có thể điều hướng được hay không.
Hãy đảm bảo bạn có thể dễ dàng xem phần nào của giao diện có tiêu điểm bằng bàn phím. Thường là đường viền trọng tâm di chuyển xung quanh giao diện, tuy nhiên, nếu CSS được sử dụng quá nhiều thì đường viền có thể bị chặn hoặc độ tương phản giảm đi.

![]()
Phím tắt
Mặc dù chiến lược điều hướng bằng bàn phím phổ biến nhất liên quan đến việc sử dụng phím Tab để xoay tiêu điểm thông qua giao diện của tiện ích, đó không phải lúc nào cũng là tuỳ chọn dễ dàng nhất hoặc hiệu quả nhất.
Một trình xử lý bàn phím JavaScript đơn giản có thể có dạng như sau. Lưu ý cách thuộc tính WAI-ARIA
aria-activedescendant được cập nhật để phản hồi hoạt động đầu vào của người dùng nhằm phản ánh thanh công cụ hiện đang hoạt động
.
function optionKeyEvent(event) {
var tb = event.target;
var buttonid;
ENTER_KEYCODE = 13;
RIGHT_KEYCODE = 39;
LEFT_KEYCODE = 37;
// Partial sample code for processing arrow keys.
if (event.type == "keydown") {
// Implement circular keyboard navigation within the toolbar buttons
if (event.keyCode == ENTER_KEYCODE) {
ExecuteButtonAction(getCurrentButtonID());
// getCurrentButtonID defined elsewhere
} else if (event.keyCode == event.RIGHT_KEYCODE) {
// Change the active toolbar button to the one to the right (circular).
var buttonid = getNextButtonID();
// getNextButtonID defined elsewhere
tb.setAttribute("aria-activedescendant", buttonid);
} else if (event.keyCode == event.LEFT_KEYCODE) {
// Change the active toolbar button to the one to the left (circular).
var buttonid = getPrevButtonID();
// getPrevButtonID defined elsewhere
tb.setAttribute("aria-activedescendant", buttonid);
} else {
return true;
}
return false;
}
}
<div role="toolbar" tabindex="0" aria-activedescendant="button1" id="tb1"
onkeydown="return optionKeyEvent(event);"
onkeypress="return optionKeyEvent(event);">
<img src="buttoncut" role="button" alt="cut" id="button1">
<img src="buttoncopy" role="button" alt="copy" id="button1">
<img src="buttonpaste" role="button" alt="paste" id="button1">
</div>
Các tiện ích có thể tạo phím tắt rõ ràng cho các phần tử quan trọng trên giao diện người dùng của tiện ích. Để triển khai các phím tắt này, kết nối trình nghe sự kiện bàn phím với các nút điều khiển. Giúp người dùng biết về bằng cách cung cấp các phím tắt này trong trang tuỳ chọn.
Cung cấp nội dung dễ tiếp cận
Việc cung cấp nội dung dễ tiếp cận là điều quan trọng đối với tất cả người dùng. Nhiều nguyên tắc sau đây có thể nghe giống quen thuộc, vì chúng phản ánh các phương pháp hay cho mọi nội dung trên web.
Văn bản
Lựa chọn phông chữ và kích thước văn bản ảnh hưởng đến mức độ dễ đọc của nội dung tiện ích. Người dùng gặp vấn đề về thị lực có thể cần tăng kích thước văn bản của tiện ích. Nếu sử dụng phím tắt, hãy đảm bảo rằng các phím tắt đó không ảnh hưởng đến các phím tắt thu phóng tích hợp sẵn trong Chrome.
Dùng làm chỉ báo về tính linh hoạt của giao diện người dùng một tiện ích, áp dụng quy trình kiểm thử 200%; nếu cỡ chữ hoặc thu phóng trang đã tăng 200%, tính năng này có còn sử dụng được không?
Tránh tích hợp văn bản vào hình ảnh. Người dùng không thể sửa đổi kích thước và trình đọc màn hình không thể diễn giải hình ảnh. Thay vào đó, hãy chọn phông chữ đã được tạo kiểu trên web, chẳng hạn như một trong các phông chữ có trong Google Font API. Phông chữ trên web có thể thay đổi kích thước thành nhiều kích thước và người dùng có thể truy cập được bằng màn hình độc giả.
Màu
Có đủ độ tương phản giữa màu nền và màu văn bản trong tiện ích. Sử dụng công cụ kiểm tra độ tương phản để kiểm tra xem màu nền trước và nền sau có khiến màu sắc độ tương phản phù hợp.
Khi đánh giá độ tương phản, hãy kiểm tra để đảm bảo mọi phần của tiện ích đều dựa vào hình ảnh để truyền tải đều có thể nhìn thấy rõ ràng. Đối với hình ảnh cụ thể, các công cụ như Coblis — Mù màu Bạn có thể sử dụng trình mô phỏng để xem hình ảnh trông như thế nào ở các dạng thiếu màu khác nhau.
Cân nhắc việc cung cấp các chủ đề màu sắc khác nhau hoặc cho phép người dùng tuỳ chỉnh màu sắc để tạo độ tương phản tốt hơn.
Âm thanh
Nếu phần mở rộng sử dụng âm thanh hoặc video để truyền tải thông tin, hãy đảm bảo rằng phụ đề hoặc có bản chép lời. Hãy xem Nguyên tắc chương trình nội dung nghe nhìn được mô tả và có phụ đề để biết thêm thông tin về phụ đề.
Hình ảnh
Cung cấp văn bản thay thế giàu thông tin cho hình ảnh.
<img src="img.jpg" alt="The logo for the extension">
Sử dụng văn bản thay thế để nêu rõ mục đích của hình ảnh thay vì mô tả cụ thể nội dung
của một hình ảnh. Hình ảnh khoảng trống hoặc hình ảnh trang trí đơn thuần phải có văn bản thay thế "" trống hoặc phải được xoá
hoàn toàn khỏi HTML và đặt trong CSS.
Nếu tiện ích phải sử dụng văn bản trong một hình ảnh, hãy thêm văn bản hình ảnh vào văn bản thay thế. Một tài nguyên hữu ích tham khảo là bài viết trên WebAIM về văn bản thay thế thích hợp.
Tìm hiểu thêm
Tìm hiểu thêm về tính năng hỗ trợ tiếp cận trong Chrome bằng cách xem kênh A11ycasts và đọc thêm thông tin thông qua Tài liệu kỹ thuật về khả năng hỗ trợ tiếp cận Chromium.

