Per molti utenti, l'accessibilità è letteralmente l'interfaccia utente e le sue funzionalità possono spesso essere utili a chi non ha bisogno dell'accessibilità come mezzo principale per interagire con l'estensione. Le tecniche sono varie. Come minimo, il testo deve essere ad alto contrasto. I video devono essere sottotitolati. Le immagini devono includere gli attributi alt.
Ma, come abbiamo detto, questo è solo il minimo. Di seguito vengono descritte tecniche aggiuntive.
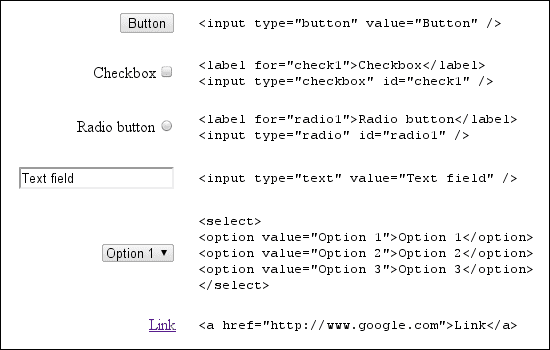
Esistono diversi modi per implementare l'accessibilità, ma il più semplice consiste nell'utilizzare un controllo HTML standard, in particolare gli elementi di input. L'immagine seguente mostra questi controlli.

Per rendere accessibili altri elementi, utilizza gli attributi ARIA. Questi attributi forniscono allo screen reader informazioni sulla funzione e sullo stato corrente dei controlli su una pagina web. Ecco un esempio.
<div role="toolbar" tabindex="0" aria-activedescendant="button1">
<img src="buttoncut.png" role="button" alt="cut" id="button1">
<img src="buttoncopy.png" role="button" alt="copy" id="button2">
<img src="buttonpaste.png" role="button" alt="paste" id="button3">
</div>
Per impostazione predefinita, gli unici elementi nel DOM HTML che possono ricevere lo stato attivo della tastiera sono gli ancoraggi, i pulsanti e i controlli del modulo. Fortunatamente, l'impostazione dell'attributo tabIndex su un elemento HTML consente di ricevere lo stato attivo della tastiera. Ad esempio:
<div tabindex="0">I can receive focus with the tab key.</div>
Per istruzioni sull'implementazione di queste tecniche e altro ancora, consulta la sezione Supportare l'accessibilità.
