远程托管的代码 (RHC) 是 Chrome 应用商店中任何 由从 扩展程序自己的文件例如 JavaScript 和 WASM。它不包括 或 CSS 文件
为什么不再接受 RHC 了?
对于 Manifest V3 扩展程序,现在需要捆绑其在内部使用的所有代码 扩展程序本身过去,您可以从 。
我被告知我的扩展程序含有 RHC。这是怎么回事?
如果您的扩展程序在审核过程中因出现 Blue Argon 错误而被拒,则: 我们的审核人员认为您的扩展程序使用了远程托管代码。这是 这通常是由于扩展程序试图使用遥控器添加脚本标记而导致的 (即来自开放网络,而不是来自 扩展程序),或提取资源以直接执行。
如何识别 RHC
当您知道要寻找什么后,发现 RHC 并不特别困难。首先, 检查字符串“http://”或“https://”。如果您有 那么就有可能找出违规情况。如果 拥有完整的构建系统,或者使用 npm 或其他第三方 请确保你搜索的是经过编译的代码, 因为商店会评估这些内容如果您仍然无法 那么下一步就是联系一站式支持团队。他们 能够概述具体的违规行为,以及获得 扩展程序。
如果库请求代码,该怎么办
无论代码来自何处,都不允许带有 RHC。这个 包含并非由您编写,但正好在测试中用作依赖项的代码 项目。使用 Firebase 的一些开发者在远程访问 代码已添加到 Firebase Authentication 中。尽管这是一个 第一方(即 Google 自有)库,RHC 除外。您需要 将代码配置为移除 RHC 或将您的目标更新为 添加起始代码如果您遇到不是您的代码的问题 但加载的是 RHC 库,但您使用的是一个库 联系库作者告诉他们您正在经历一些事情, 并要求我们提供解决方法或更新代码来将其移除。
等不及要更新库怎么办?
有些库会在收到通知后立即发布更新, 或需要一些时间才能解决问题。根据什么 您可能不需要等待用户 即可取消屏蔽并顺利通过审核这里有许多 快速恢复运行
审核代码
您是否确定需要发起请求的代码?如果可以 或者删除导致该错误的库,然后删除 这样工作就完成了
或者,是否有其他库可以提供相同功能?试试看 检查 npmjs.com、GitHub 或其他网站,了解其他满足 相同的应用场景
摇树
如果导致 RHC 违规的代码实际并未使用,则可能是 无法通过工具自动删除现代构建工具 webpack、Rollup 和 Vite(仅举几例)具有一项功能 称为摇树优化。在构建系统中启用后,Tree shaking 应移除所有未使用的代码路径。这可能意味着您不仅拥有 合规版的代码,同时又能打造出更精简、更快捷的版本!请务必注意 请注意,并非所有库都可以执行摇树优化,但许多库却能进行摇树优化。部分 Rollup 和 Vite 等工具默认启用摇树优化功能。Webpack 需要进行配置才能启用。如果您使用的不是 build 作为扩展程序的一部分,但使用了代码库, 强烈建议您考虑向工作流中添加构建工具。构建 可帮助您编写更安全、更可靠且更易于维护的项目。
具体如何实现摇树优化取决于您的具体项目。 举一个简单的例子,使用 Rollup 创建 编译项目代码。例如,如果您有一个只登录 Firebase Auth,名为 main.js:
import { GoogleAuthProvider, initializeAuth } from "firebase/auth"; chrome.identity.getAuthToken({ 'interactive': true }, async (token) => { const credential = GoogleAuthProvider.credential(null, token); try { const app = initializeApp({ ... }); const auth = initializeAuth(app, { popupRedirectResolver: undefined, persistence: indexDBLocalPersistence }); const { user } = await auth.signInWithCredential(credential) console.log(user) } catch (e) { console.error(error); } });
然后,您只需告诉 Rollup 输入文件,所需的插件 加载节点文件 @rollup/plugin-node-resolve 以及输出的名称 文件。
npx rollup --input main.js --plugin '@rollup/plugin-node-resolve' --file compiled.js
在终端窗口中运行该命令后,你将收到生成的版本
main.js 文件,全部编译成一个名为 compiled.js 的单个文件。
汇总操作可能很简单,但也可以极大地配置。您可以添加所有种类 复杂的逻辑和配置,请查看相应文档。 添加这样的构建工具将使代码更小、更高效, 在本例中,我们修复了远程托管代码的问题
自动编辑文件
远程托管代码进入代码库的一种日益常见的方式是
作为您要包含的库的子依赖项。如果库X想要
import库Y,那么您仍然需要更新它,
而是从本地来源加载借助现代构建系统,你可以轻松
插件来提取远程引用,并将其直接内嵌到代码中。
这意味着,给定的代码如下所示:
import moment from "https://unpkg.com/moment@2.29.4/moment.js" console.log(moment())
您可以创建一个小型汇总插件。
import { existsSync } from 'fs'; import fetch from 'node-fetch'; export default { plugins: [{ load: async function transform(id, options, outputOptions) { // this code runs over all of out javascript, so we check every import // to see if it resolves as a local file, if that fails, we grab it from // the network using fetch, and return the contents of that file directly inline if (!existsSync(id)) { const response = await fetch(id); const code = await response.text(); return code } return null } }] };
使用新插件运行 build 后,每个远程 import 网址都会
无论它是我们的代码、一个子依赖项,
子依赖项或其他地方。
npx rollup --input main.js --config ./rollup.config.mjs --file compiled.js
手动修改文件
最简单的方法是删除引发 RHC 的代码。打开方式 选择文本编辑器,删除违规代码行。这通常是 不不建议采用,因为它脆弱,可能会被忘记。它使 有一个名为“library.min.js”的文件时,不是 实际上是 library.min.js。与修改原始文件相比 可维护的选项是使用 patch-package 等工具。这是一个超级 一种强大的选项,可让您将修改保存到文件,而不是 文件本身。它基于补丁文件构建而成 为 Git 或 Subversion 等版本控制系统提供支持。您只需要 您可以手动修改违规代码、保存差异文件 包含您要应用的更改的补丁软件包您可以阅读完整的教程 针对项目的自述文件。如果您正在修补项目,我们真的 建议您与项目联系,申请做出更改 上游。虽然补丁软件包可以大大简化补丁的管理, 那就没有什么比这更棒的了
未使用促销代码时的处理方式
随着代码库的增长,依赖项(或某个依赖项的依赖项) 可以保留不再使用的代码路径。如果上述任一版块 包含用于加载或执行 RHC 的代码,则必须移除此类代码。它 无论其已失效还是未使用都无关紧要。如果未使用,则应该 移除,具体方法是摇树,或者修补库以将其移除。
是否有任何临时解决方法?
一般来说不会。不允许使用 RHC。然而,有少数 在允许的情况下使用。在这些情况下 是任何其他选项都无法实现的
用户脚本 API
用户脚本是一小段代码,通常由 user,适用于 TamperMonkey 和 Violentmonkey。这些管理器无法将 是由用户编写的,因此 User Script API 提供了执行代码的方式, 由用户提供这不能替代 chrome.scripting.executeScript 或其他代码执行环境。 用户必须启用开发者模式才能执行任何内容。如果 Chrome 网页版 商店评价团队认为这些信息以其他方式使用, (即用户提供的代码),则可能会被拒绝或 已从商店下架。
chrome.debugger
借助 chrome.debugger API,扩展程序能够
Chrome Devtools 协议。该协议与
Chrome 的开发者工具以及数量惊人的其他工具。有了它
可以请求和执行远程代码。与用户脚本一样,
可取代 chrome.scripting,并显著改善用户体验。
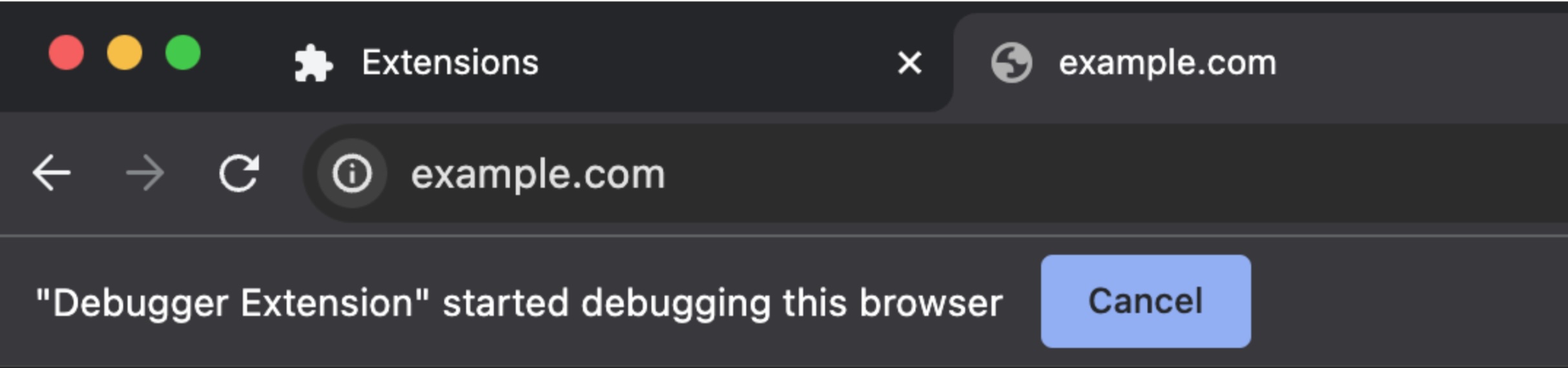
在使用它时,用户会在
窗口。如果关闭或关闭横幅,则调试会话将
已终止。

沙盒化 iframe
如果您需要将字符串评估为代码,并且位于 DOM 环境(例如
内容脚本,而不是扩展程序 Service Worker),那么另一个选项
那就是使用沙盒化 iframe。扩展程序不支持
默认为 eval()(出于安全考虑)。恶意代码可能会给用户安全
和安全性风险。但是,如果代码仅在已知的
比如与网络其余部分隔离的 iframe
那么这些风险就会大大降低在这种情况下,内容安全协议
阻止使用 eval 的政策可以解除,让您可以运行任何
有效的 JavaScript 代码。
如果您的用例未涵盖在内,请随时与我们的团队联系 使用 chromium-extensions 邮寄名单来获取反馈,或打开一个新的 用于向一站式支持团队寻求指导的工单
对判定结果有异议时该怎么做
政策的执行可能会发生细微的差别,审核过程需要手动输入内容,这意味着 Chrome 应用商店团队有时可能会同意更改审核决定。如果 如果您认为审核过程中有误,可以对被拒提出申诉 使用一站式支持
