স্ক্রলবার স্টাইল করতে scrollbar-width এবং scrollbar-color বৈশিষ্ট্যগুলি ব্যবহার করুন।
ভূমিকা
ক্রোম সংস্করণ 2 থেকে ::-webkit-scrollbar-* সিউডো-এলিমেন্ট দিয়ে স্ক্রলবারগুলিকে স্টাইল করা সম্ভব হয়েছে। এই পদ্ধতিটি ক্রোম এবং সাফারিতে সূক্ষ্ম কাজ করে, কিন্তু CSS ওয়ার্কিং গ্রুপ দ্বারা কখনও প্রমিত করা হয়নি।
যা প্রমিত হয়েছে তা হল scrollbar-width এবং scrollbar-color বৈশিষ্ট্য, CSS স্ক্রলবার স্টাইলিং মডিউল লেভেল 1 স্পেসিফিকেশনের অংশ। এই বৈশিষ্ট্যগুলি Chrome 121 হিসাবে সমর্থিত।
স্ক্রলবার 101
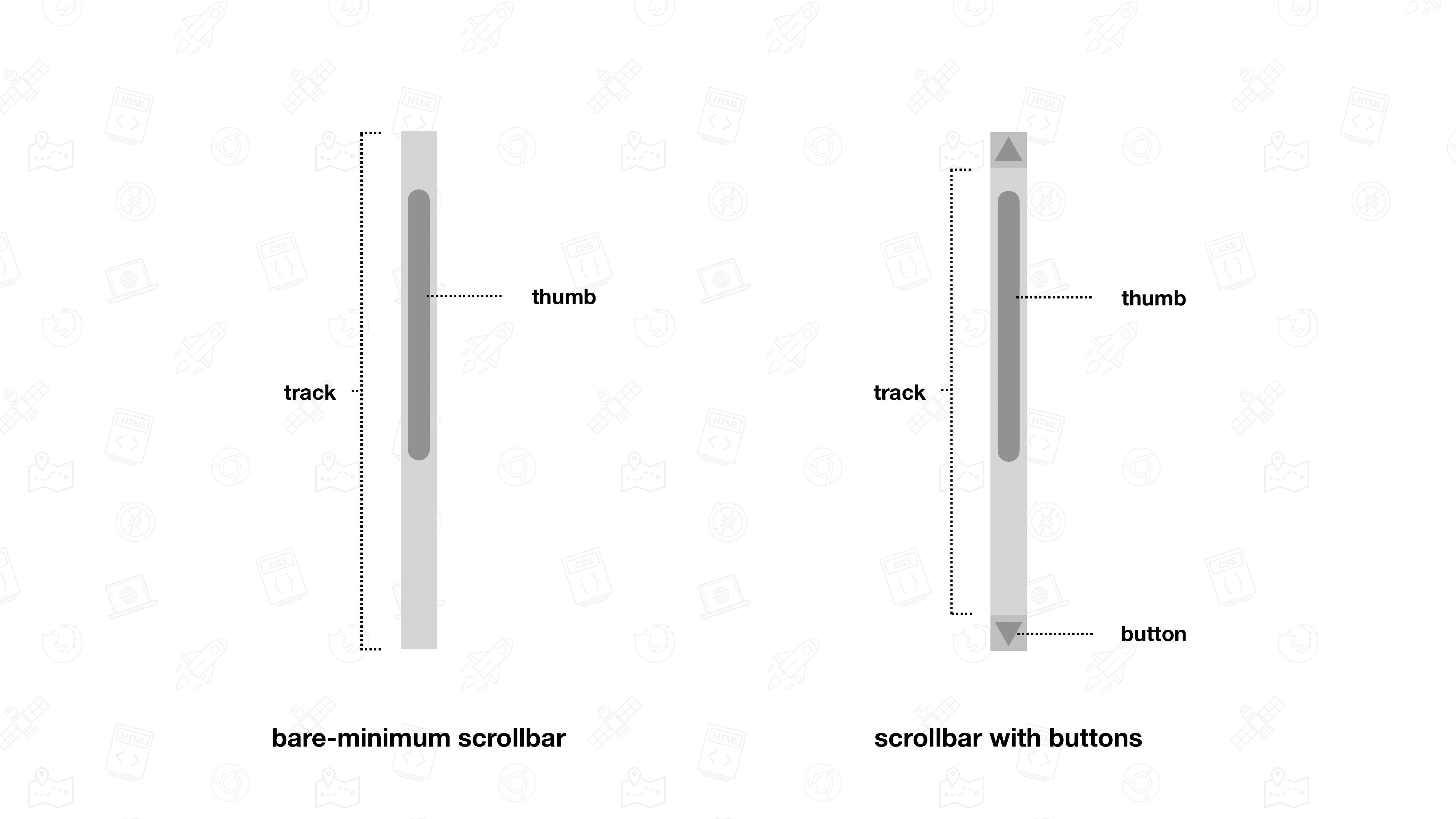
একটি স্ক্রলবারের অ্যানাটমি
সর্বনিম্ন একটি স্ক্রলবারে একটি ট্র্যাক এবং একটি থাম্ব থাকে। ট্র্যাক হল সেই জায়গা যেখানে বুড়ো আঙুল নড়াচড়া করতে পারে। ট্র্যাক সমগ্র স্ক্রোল দূরত্ব প্রতিনিধিত্ব করে. থাম্বটি স্ক্রোলযোগ্য অঞ্চলের মধ্যে বর্তমান অবস্থানের প্রতিনিধিত্ব করে। আপনি স্ক্রোল করার সাথে সাথে এটি ট্র্যাকের মধ্যে চলে যায়। থাম্ব প্রায়ই টেনে আনা যায়।
যদিও স্ক্রলবারগুলিতে থাম্ব এবং ট্র্যাকের চেয়ে আরও বেশি অংশ থাকতে পারে। উদাহরণস্বরূপ, একটি স্ক্রলবারে স্ক্রোল অফসেট বৃদ্ধি বা হ্রাস করতে এক বা একাধিক বোতাম থাকতে পারে। যে অংশগুলি একটি স্ক্রলবার তৈরি করে তা অন্তর্নিহিত অপারেটিং সিস্টেম দ্বারা নির্ধারিত হয়।

ক্লাসিক এবং ওভারলে স্ক্রলবার
স্ক্রলবারগুলি কীভাবে স্টাইল করা যায় তা দেখার আগে, দুটি ধরণের স্ক্রলবারের মধ্যে পার্থক্য বোঝা গুরুত্বপূর্ণ।
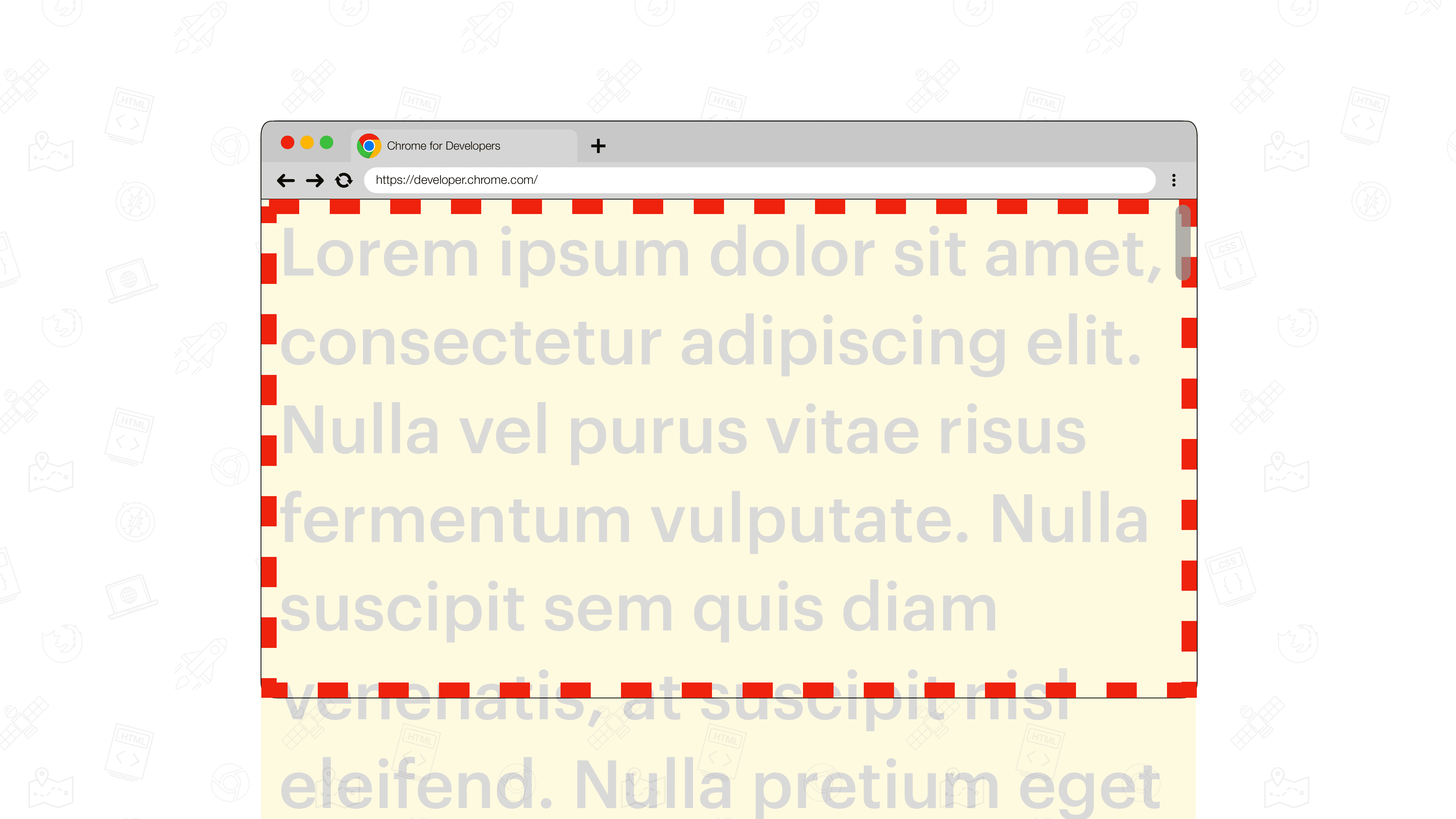
ওভারলে স্ক্রলবার
ওভারলে স্ক্রলবারগুলি হল ভাসমান স্ক্রলবারগুলি যা নীচের বিষয়বস্তুর উপরে রেন্ডার করা হয়। এগুলি ডিফল্টরূপে দেখানো হয় না কিন্তু শুধুমাত্র আপনি সক্রিয়ভাবে স্ক্রোল করার সময়। নীচের বিষয়বস্তুকে দৃশ্যমান রাখার জন্য তারা প্রায়শই আধা-স্বচ্ছ হয়, তবে এটি অপারেটিং সিস্টেমের উপর নির্ভর করে। তাদের সাথে যোগাযোগ করার সময়, তাদের আকারও পরিবর্তিত হতে পারে।

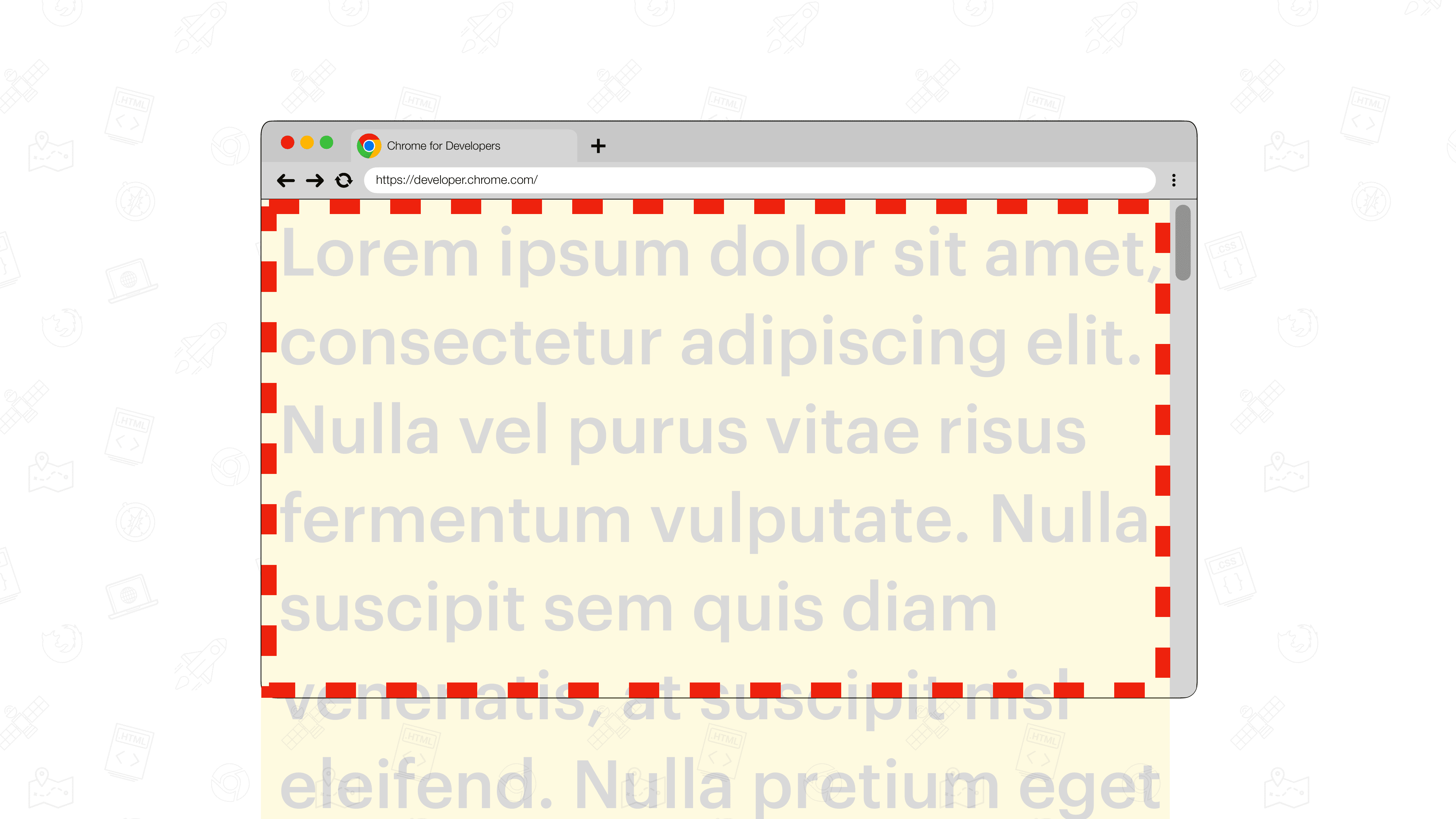
ক্লাসিক স্ক্রলবার
ক্লাসিক স্ক্রলবার হল স্ক্রলবার যা একটি ডেডিকেটেড স্ক্রলবার নর্দমায় স্থাপন করা হয়। স্ক্রলবার নর্দমা হল ভিতরের সীমানা প্রান্ত এবং বাইরের প্যাডিং প্রান্তের মধ্যবর্তী স্থান। এই স্ক্রলবারগুলি সাধারণত অস্বচ্ছ (স্বচ্ছ নয়) এবং সংলগ্ন বিষয়বস্তু থেকে কিছু স্থান কেড়ে নেয়।

scrollbar-color এবং scrollbar-width বৈশিষ্ট্য
স্ক্রলবার রঙ দিয়ে scrollbar-color দেওয়া
scrollbar-color বৈশিষ্ট্য আপনাকে স্ক্রলবারের রঙের স্কিম পরিবর্তন করতে দেয়। সম্পত্তি দুটি <color> মান গ্রহণ করে। প্রথম <color> মানটি থাম্বের রঙ নির্ধারণ করে এবং দ্বিতীয়টি ট্র্যাকের জন্য ব্যবহার করা রঙ।
.scroller {
scrollbar-color: hotpink blue;
}
একটি ওভারলে স্ক্রলবার ব্যবহার করার সময়, ট্র্যাকের রঙ ডিফল্টরূপে কোন প্রভাব ফেলে না। যাইহোক, স্ক্রলবারটি ঘোরালে, ট্র্যাকটি দেখাবে।
scrollbar-color অপারেটিং সিস্টেম দ্বারা প্রদত্ত ডিফল্ট রেন্ডারিং ব্যবহার করতে, এর মান হিসাবে auto ব্যবহার করুন।
scrollbar-width সহ স্ক্রলবারের আকার পরিবর্তন করা হচ্ছে
scrollbar-width বৈশিষ্ট্য আপনাকে একটি সংকীর্ণ স্ক্রলবার বাছাই করতে দেয়, এমনকি স্ক্রোলবারকে প্রভাবিত না করে স্ক্রলবারটিকে সম্পূর্ণরূপে আড়াল করতে দেয়।
স্বীকৃত মান auto , thin এবং none ।
-
auto: প্ল্যাটফর্ম দ্বারা প্রদত্ত ডিফল্ট স্ক্রলবারের প্রস্থ। -
thin: প্ল্যাটফর্ম দ্বারা প্রদত্ত স্ক্রলবারের একটি পাতলা বৈকল্পিক, অথবা একটি কাস্টম স্ক্রলবার ডিফল্ট প্ল্যাটফর্ম স্ক্রলবারের চেয়ে পাতলা। -
none: কার্যকরীভাবে স্ক্রলবার লুকিয়ে রাখে। যদিও উপাদান এখনও স্ক্রোলযোগ্য.
scrollbar-width মান হিসাবে 16px মতো <length> ব্যবহার করা সম্ভব নয়।
.scroller {
scrollbar-width: thin;
}
একটি ওভারলে স্ক্রলবার ব্যবহার করার সময়, আপনি সক্রিয়ভাবে স্ক্রোলযোগ্য এলাকায় স্ক্রোল করার সময় থাম্বটি শুধুমাত্র আঁকা হয়।
scrollbar-width পুরানো ব্রাউজার সংস্করণ সমর্থন
scrollbar-color এবং scrollbar-width সমর্থন করে না এমন ব্রাউজার সংস্করণগুলির জন্য, নতুন scrollbar-* এবং ::-webkit-scrollbar-* বৈশিষ্ট্য উভয়ই ব্যবহার করা সম্ভব।
.scroller {
--scrollbar-color-thumb: hotpink;
--scrollbar-color-track: blue;
--scrollbar-width: thin;
--scrollbar-width-legacy: 10px;
}
/* Modern browsers with `scrollbar-*` support */
@supports (scrollbar-width: auto) {
.scroller {
scrollbar-color: var(--scrollbar-color-thumb) var(--scrollbar-color-track);
scrollbar-width: var(--scrollbar-width);
}
}
/* Legacy browsers with `::-webkit-scrollbar-*` support */
@supports selector(::-webkit-scrollbar) {
.scroller::-webkit-scrollbar-thumb {
background: var(--scrollbar-color-thumb);
}
.scroller::-webkit-scrollbar-track {
background: var(--scrollbar-color-track);
}
.scroller::-webkit-scrollbar {
max-width: var(--scrollbar-width-legacy);
max-height: var(--scrollbar-width-legacy);
}
}
scrollbar-* একটি ফলব্যাক সহ ::-webkit-scrollbar-* মনে রাখবেন যে আপনি যখন ::-webkit-scrollbar এর width বা height সেট করেন, একটি ওভারলে স্ক্রলবার সর্বদা প্রদর্শিত হয়, কার্যকরভাবে এটিকে একটি ক্লাসিক স্ক্রলবারে পরিণত করে।
বিভ্রম রাখতে, আপনি স্ক্রলারটি ঘোরানোর সময় শুধুমাত্র রং পরিবর্তন করতে পারেন।
.scroller::-webkit-scrollbar-thumb {
background: transparent;
}
.scroller::-webkit-scrollbar-track {
background: transparent;
}
.scroller:hover::-webkit-scrollbar-thumb {
background: var(--scrollbar-color-thumb);
}
.scroller:hover::-webkit-scrollbar-track {
background: var(--scrollbar-color-track);
}
.scroller:hover {
--fix: ; /* This custom property invalidates styles on hover, thereby enforcing a style recomputation. This is needed to work around a bug in Safari. */
}
::-webkit-scrollbar-* এ ফলব্যাক সহ scrollbar-* ব্যবহার করে স্ক্রলবার স্টাইল করা, শুধুমাত্র হোভারে ::-webkit-scrollbar-* রঙগুলি প্রয়োগ করা