CSS Color 4 menghadirkan alat dan kemampuan warna gamut lebar ke web: lebih banyak warna, fungsi manipulasi, dan gradien yang lebih baik.
Selama lebih dari 25 tahun, sRGB
(merah hijau biru standar) telah menjadi satu-satunya gamut warna untuk gradien dan warna CSS, dengan penawaran ruang warna
di dalamnya seperti rgb(), hsl(), dan heksadesimal. Ini adalah kemampuan gamut
warna yang paling umum di antara layar; merupakan penyebut umum. Kita sudah
terbiasa menentukan warna di dalamnya.

Seiring dengan kemampuan layar yang semakin baik dalam menampilkan berbagai warna, CSS memerlukan cara untuk menentukan warna dari dalam rentang yang lebih luas ini. Format warna saat ini tidak memiliki bahasa untuk rentang warna yang luas.
Jika tidak pernah diupdate, CSS akan terjebak dalam rentang warna tahun 90-an selamanya, yang memaksanya untuk tidak pernah cocok dengan penawaran gamut lebar yang ditemukan dalam gambar dan video. Terperangkap, hanya menampilkan 30% warna yang dapat dilihat mata manusia. Terima kasih kepada CSS Color Level 4 karena telah membantu kami keluar, yang ditulis terutama oleh Lea Verou dan Chris Liley.
Chrome mendukung gamut dan ruang warna CSS Color 4. CSS kini dapat mendukung layar HD (definisi tinggi), yang menentukan warna dari gamut HD sekaligus menawarkan ruang warna dengan spesialisasi.
Coba sendiri
Panduan ini memiliki tiga bagian. Baca terus untuk mengingat sejarah warna. Kemudian, baca tujuan warna dan cara mengelola warna di masa mendatang dengan bermigrasi ke warna HD.
Ringkasan
Di browser yang didukung, ada 50% lebih banyak warna yang dapat dipilih. Jika Anda berpikir 16 juta warna terdengar banyak, tunggu sampai Anda melihat jumlah warna yang dapat ditampilkan oleh beberapa ruang baru ini. Selain itu, pertimbangkan semua gradien yang dikelompokkan karena kedalaman bit tidak memadai, yang juga di-resolve.
Selain lebih banyak warna, yang mungkin merupakan warna paling cerah yang dapat ditampilkan layar, ruang warna baru menyediakan alat dan metode unik untuk mengelola dan membuat sistem warna. Misalnya, sebelumnya kita memiliki HSL dan saluran "kecerahan"-nya, yang merupakan yang terbaik yang dimiliki developer web. Sekarang di CSS, kita memiliki "kecerahan persepsi LCH".

Selain itu, gradien dan pencampuran mendapatkan beberapa upgrade: dukungan ruang warna, opsi interpolasi hue, dan lebih sedikit banding.
Gambar berikut menunjukkan beberapa upgrade pencampuran.

https://codepen.io/web-dot-dev/pen/poZgXQb
Masalah dengan warna dan web adalah CSS tidak siap untuk resolusi tinggi, sedangkan layar yang dimiliki sebagian besar orang di saku, pangkuan, atau dipasang di dinding memiliki gamut lebar dan siap untuk warna beresolusi tinggi. Kemampuan warna layar tumbuh lebih cepat daripada CSS, sekarang CSS hadir untuk mengejar ketertinggalan.
Ada banyak hal yang dapat Anda lakukan dengan "lebih banyak warna". Di akhir dokumen ini, Anda akan dapat menentukan lebih banyak warna, meningkatkan gradien, dan memilih ruang warna dan gamut warna terbaik untuk setiap tugas.
Apa yang dimaksud dengan gamut warna?
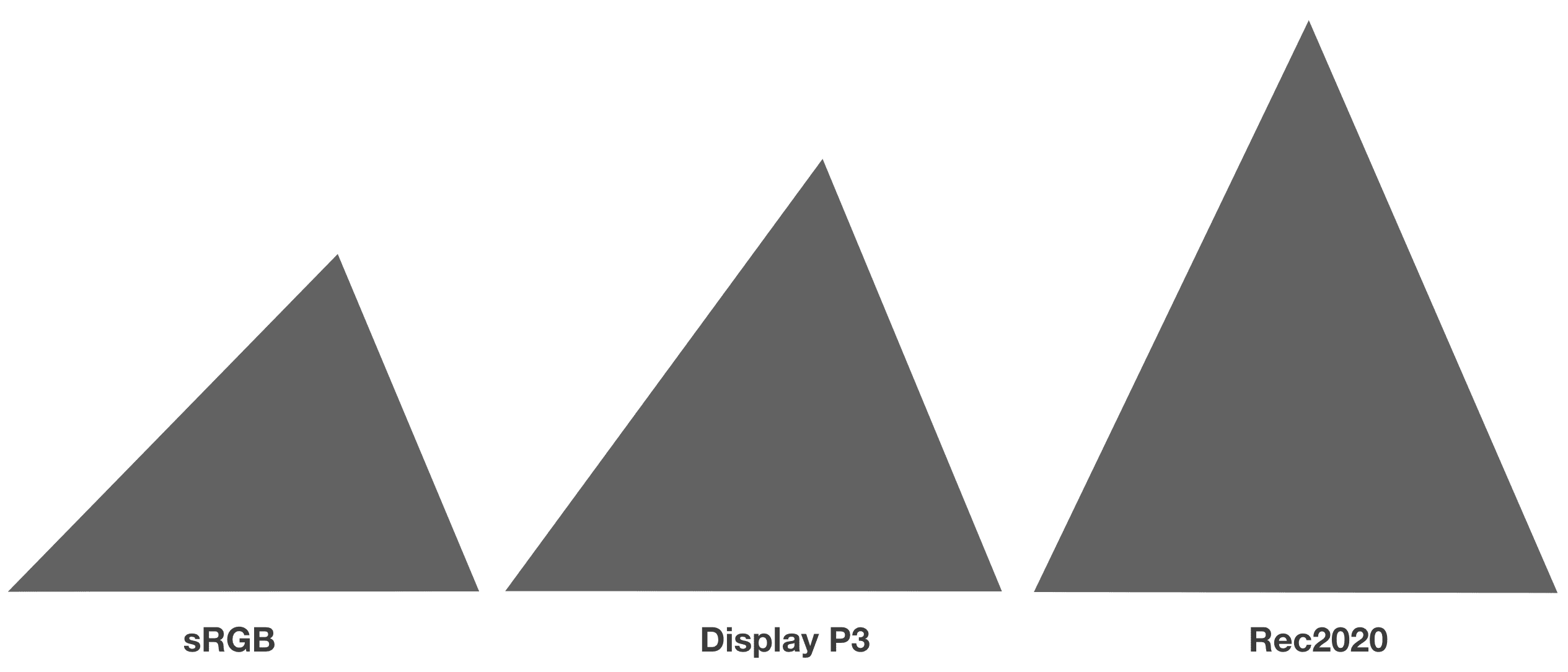
Gamut mewakili ukuran sesuatu. Frasa "jutaan warna" adalah komentar tentang gamut layar, atau rentang warna yang harus dipilih layar. Pada gambar berikut, tiga gamut dibandingkan, dan makin besar ukurannya, makin banyak warna yang ditawarkan.

Gamut warna juga dapat memiliki nama. Seperti bola basket versus bola baseball atau cangkir kopi vente versus grande; nama untuk ukuran dapat membantu orang berkomunikasi. Mempelajari nama gamut warna ini membantu Anda berkomunikasi dan memahami rentang warna dengan cepat.
Artikel ini meninjau gamut warna sebelumnya. Anda dapat membaca tentang tujuh gamut baru di Mengakses lebih banyak warna dan ruang baru.
Gamut visual manusia
Gamut warna sering kali dibandingkan dengan gamut visual manusia; keseluruhan warna yang kami yakini dapat dilihat oleh mata manusia. HVS sering kali digambarkan dengan diagram kromatikitas, seperti ini:

Bentuk terluar adalah yang dapat kita lihat sebagai manusia, dan segitiga bagian dalam adalah
rentang fungsi rgb(), alias ruang warna sRGB.
Seperti yang Anda lihat segitiga di atas, yang membandingkan ukuran gamut, Anda juga akan menemukan segitiga di bawah. Ini adalah cara industri untuk berkomunikasi tentang gamut warna dan membandingkannya.
Apa yang dimaksud dengan ruang warna?
Ruang warna adalah pengaturan gamut, yang menetapkan bentuk dan metode mengakses warna. Banyak di antaranya adalah bentuk 3D sederhana seperti kubus atau silinder. Pengaturan warna ini menentukan warna yang berdekatan, dan cara mengakses dan melakukan interpolasi warna.
RGB seperti ruang warna persegi panjang, tempat warna diakses dengan menentukan koordinat pada 3 sumbu. HSL adalah ruang warna silinder, tempat warna diakses dengan sudut hue dan koordinat pada 2 sumbu

Spesifikasi level 4 memperkenalkan 12 ruang warna baru untuk mencari warna. Warna ini merupakan tambahan dari 4 ruang warna yang sebelumnya tersedia:
Ringkasan ruang warna dan gamut warna
Ruang warna adalah pemetaan warna dengan gamut warna adalah rentang warna. Anggap gamut warna sebagai total partikel dan ruang warna sebagai botol yang dibuat untuk menampung rentang partikel tersebut.
Berikut adalah visual interaktif oleh Alexey Ardov yang menunjukkan ruang warna. Arahkan, tarik, dan zoom dalam demo ini. Ubah ruang warna untuk melihat visualisasi ruang lain.
- Gunakan gamut warna untuk membahas rentang warna, seperti rentang rendah atau gamut sempit versus rentang tinggi atau gamut lebar.
- Gunakan ruang warna untuk membahas pengaturan warna, sintaksis yang digunakan untuk menentukan warna, memanipulasi warna, dan melakukan interpolasi melalui warna.

Ulasan ruang warna klasik {#classic-color-spaces}
CSS Color 4 menguraikan banyak fitur dan alat baru untuk CSS dan warna. Pertama, ringkasan tentang warna sebelum fitur baru ini.
Sejak tahun 2000-an, Anda dapat menggunakan hal berikut untuk properti CSS
yang menerima warna sebagai nilai: heksadesimal (angka heksadesimal), rgb(), rgba(), menurut
nama seperti hotpink, atau dengan kata kunci seperti
currentColor.
Sekitar tahun 2010, bergantung pada browser Anda, CSS dapat menggunakan
warna hsl(). Kemudian pada tahun 2017,
hex dengan alfa muncul. Terakhir, baru-baru ini, hwb() mulai mendapatkan dukungan di browser.
Semua ruang warna klasik ini mereferensikan warna dalam gamut yang sama, sRGB.
HEX
Ruang warna hex menentukan R, G, B, dan A dengan angka heksadesimal. Contoh kode berikut menunjukkan semua cara sintaks ini dapat menentukan warna merah, hijau, dan biru serta opasitas.
.valid-css-hex-colors {
/* classic */
--3-digits: #49b;
--6-digits: #4499bb;
/* hex with opacity */
--4-digits-opaque: #f9bf;
--8-digits-opaque: #ff99bbff;
--4-digits-with-opacity: #49b8;
--8-digits-with-opacity: #4499bb88;
}
RGB
Ruang warna RGB memiliki akses langsung ke saluran merah, hijau, dan biru. Ini memungkinkan Anda menentukan jumlah antara 0 dan 255 atau sebagai persentase 0 hingga 100. Sintaksis ini ada sebelum beberapa normalisasi sintaksis ada dalam spesifikasi, sehingga Anda akan melihat sintaksis koma dan tanpa koma di mana saja. Ke depannya, koma tidak lagi diperlukan.
.valid-css-rgb-colors {
--classic: rgb(64, 149, 191);
--modern: rgb(64 149 191);
--percents: rgb(25% 58% 75%);
--classic-with-opacity-percent: rgba(64, 149, 191, 50%);
--classic-with-opacity-decimal: rgba(64, 149, 191, .5);
--modern-with-opacity-percent: rgb(64 149 191 / 50%);
--modern-with-opacity-decimal: rgb(64 149 191 / .5);
--percents-with-opacity-percent: rgb(25% 58% 75% / 50%);
--percents-with-opacity-decimal: rgb(25% 58% 75% / .5);
--empty-channels: rgb(none none none);
}
HSL
Salah satu ruang warna pertama yang berorientasi pada bahasa dan komunikasi manusia, HSL (hue saturation and lightness) menawarkan semua warna dalam gamut sRGB tanpa mengharuskan otak Anda mengetahui cara merah, hijau, dan biru berinteraksi. Seperti RGB, awalnya juga memiliki koma dalam sintaksis, tetapi untuk ke depannya, koma tidak lagi diperlukan.
.valid-css-hsl-colors {
--classic: hsl(200deg, 50%, 50%);
--modern: hsl(200 50% 50%);
--classic-with-opacity-percent: hsla(200deg, 50%, 50%, 50%);
--classic-with-opacity-decimal: hsla(200deg, 50%, 50%, .5);
--modern-with-opacity-percent: hsl(200 50% 50% / 50%);
--modern-with-opacity-decimal: hsl(200 50% 50% / .5);
/* hueless and no saturation */
--empty-channels-white: hsl(none none 100%);
--empty-channels-black: hsl(none none 0%);
}
HWB
Ruang warna gamut sRGB lainnya yang berorientasi pada cara manusia mendeskripsikan warna adalah HWB (hue, whiteness, blackness). Penulis dapat memilih hue dan mencampurkan warna putih atau hitam untuk menemukan warna yang diinginkan.
.valid-css-hwb-colors {
--modern: hwb(200deg 25% 25%);
--modern2: hwb(200 25% 25%);
--modern-with-opacity-percent: hwb(200 25% 25% / 50%);
--modern-with-opacity-decimal: hwb(200 25% 25% / .5);
/* hueless and no saturation */
--empty-channels-white: hwb(none 100% none);
--empty-channels-black: hwb(none none 100%);
}
Langkah berikutnya
Baca tentang ruang warna, sintaksis, dan alat baru, lalu pelajari cara bermigrasi ke warna HD.
Ruang warna non-sRGB di web masih dalam tahap awal, tetapi kita akan melihat peningkatan penggunaan dari desainer dan developer dari waktu ke waktu. Mengetahui ruang warna yang akan digunakan untuk membuat sistem desain, misalnya, adalah alat yang kuat untuk berada di toolkit kreator. Setiap ruang warna menawarkan fitur unik dan alasan mengapa ditambahkan ke spesifikasi CSS, dan tidak masalah untuk memulai dengan hal-hal kecil ini dan menambahkannya sesuai kebutuhan.
Resource
Baca artikel tingkat warna 5 kami selengkapnya.
Selain itu, Anda dapat menemukan bacaan tambahan di seluruh web:
- CSS Color Module Level 4 dari W3C
CSS Color Module Level 5 dari W3C
Dan alat:


