Fungsi color-mix() CSS
memungkinkan Anda mencampur warna, di ruang warna apa pun yang didukung, langsung dari CSS.
Sebelum color-mix(), untuk menggelapkan, mencerahkan, atau mendesaturasi warna, developer menggunakan
preprosesor CSS atau
calc() pada saluran
warna.
.color-mixing-with-sass { /* Sass: equally mix red with white */ --red-white-mix: color.mix(red, white); }
Sass telah melakukan pekerjaan yang sangat baik untuk tetap mengikuti spesifikasi CSS warna. Namun, belum ada cara nyata untuk mencampur warna di CSS. Untuk mendekatinya, Anda perlu melakukan penghitungan nilai warna sebagian. Berikut adalah contoh yang diperkecil tentang cara CSS menyimulasikan pencampuran saat ini:
.color-mixing-with-vanilla-css-before { --lightness: 50%; --red: hsl(0 50% var(--lightness)); /* add "white" to red by adding 25% to the lightness channel */ --lightred: hsl(0 50% calc(var(--lightness) + 25%); }
color-mix() memberikan
kemampuan untuk mencampur warna ke CSS. Developer dapat memilih ruang warna yang akan dicampurkan
dan seberapa dominan setiap warna dalam campuran.
.color-mixing-after { /* equally mix red with white */ --red-white-mix: color-mix(in oklab, red, white); /* equally mix red with white in srgb */ --red-white-mix-srgb: color-mix(in srgb, red, white); }
Itulah yang kita inginkan. Fleksibilitas, kemampuan, dan API yang dilengkapi fitur lengkap. Suka sekali.
Mencampur warna di CSS
CSS ada di beberapa ruang warna dan dunia gamut warna, dan karenanya, menentukan ruang warna untuk pencampuran bukanlah opsional. Selain itu, ruang warna yang berbeda dapat mengubah hasil campuran secara drastis, sehingga mengetahui efek ruang warna akan membantu Anda mendapatkan hasil yang Anda butuhkan.
Untuk pengantar interaktif, coba alat color-mix() ini:
- Jelajahi efek setiap ruang warna.
- Jelajahi efek interpolasi hue saat mencampur dalam ruang warna silinder (lch, oklch, hsl, dan hwb).
- Ubah warna yang dicampur dengan mengklik salah satu dari dua kotak warna teratas.
- Gunakan penggeser untuk mengubah rasio pencampuran.
- Kode CSS color-mix() yang dihasilkan tersedia di bagian bawah.
Menggabungkan berbagai ruang warna
Ruang warna default untuk pencampuran (dan gradien) adalah oklab. Metode ini memberikan
hasil yang konsisten. Anda juga dapat menentukan ruang warna alternatif, untuk menyesuaikan
campuran dengan kebutuhan Anda.
Misalnya black dan white. Ruang warna yang dicampurkan tidak akan membuat
perbedaan yang besar, bukan? Salah.
color-mix(in srgb, black, white);
color-mix(in srgb-linear, black, white);
color-mix(in lch, black, white);
color-mix(in oklch, black, white);
color-mix(in lab, black, white);
color-mix(in oklab, black, white);
color-mix(in xyz, black, white);

Hal ini memang berdampak besar.
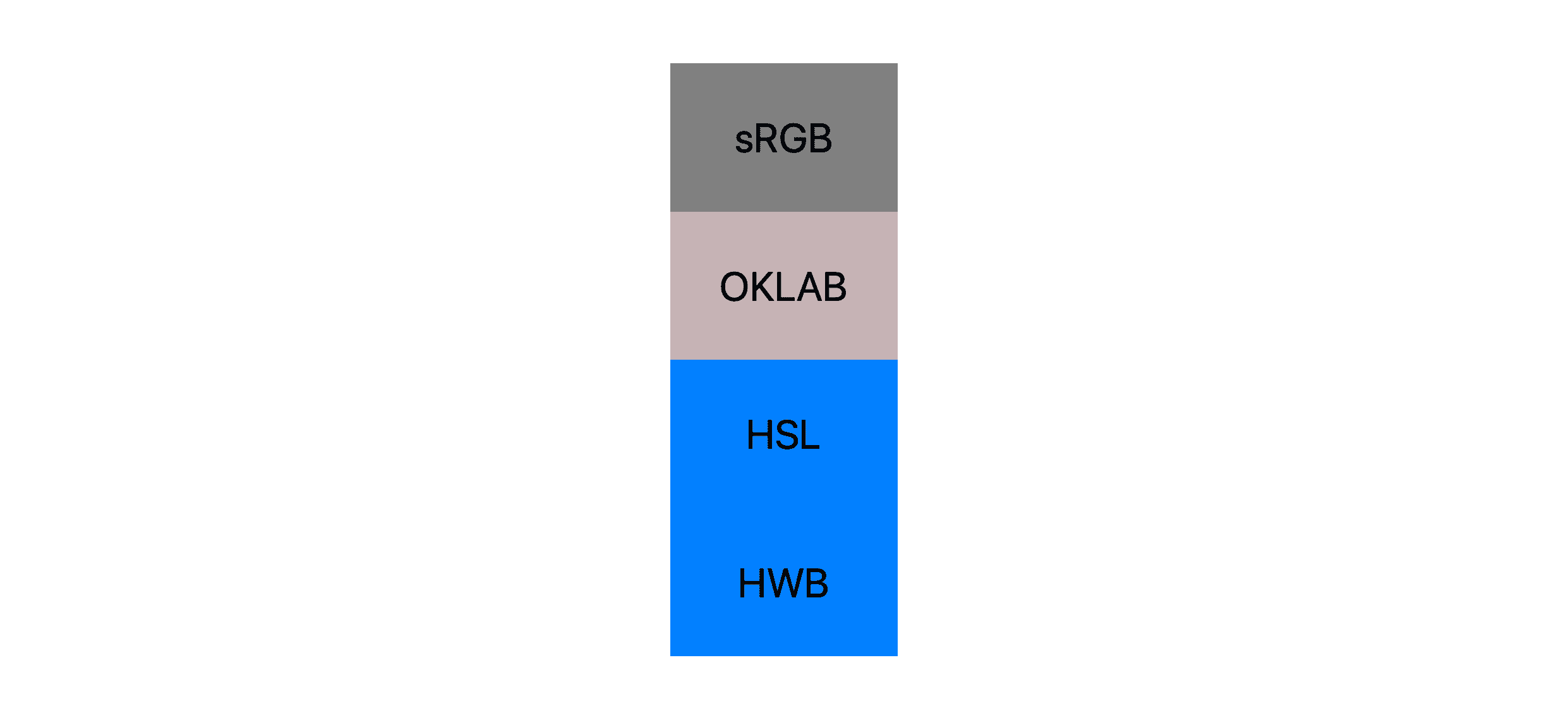
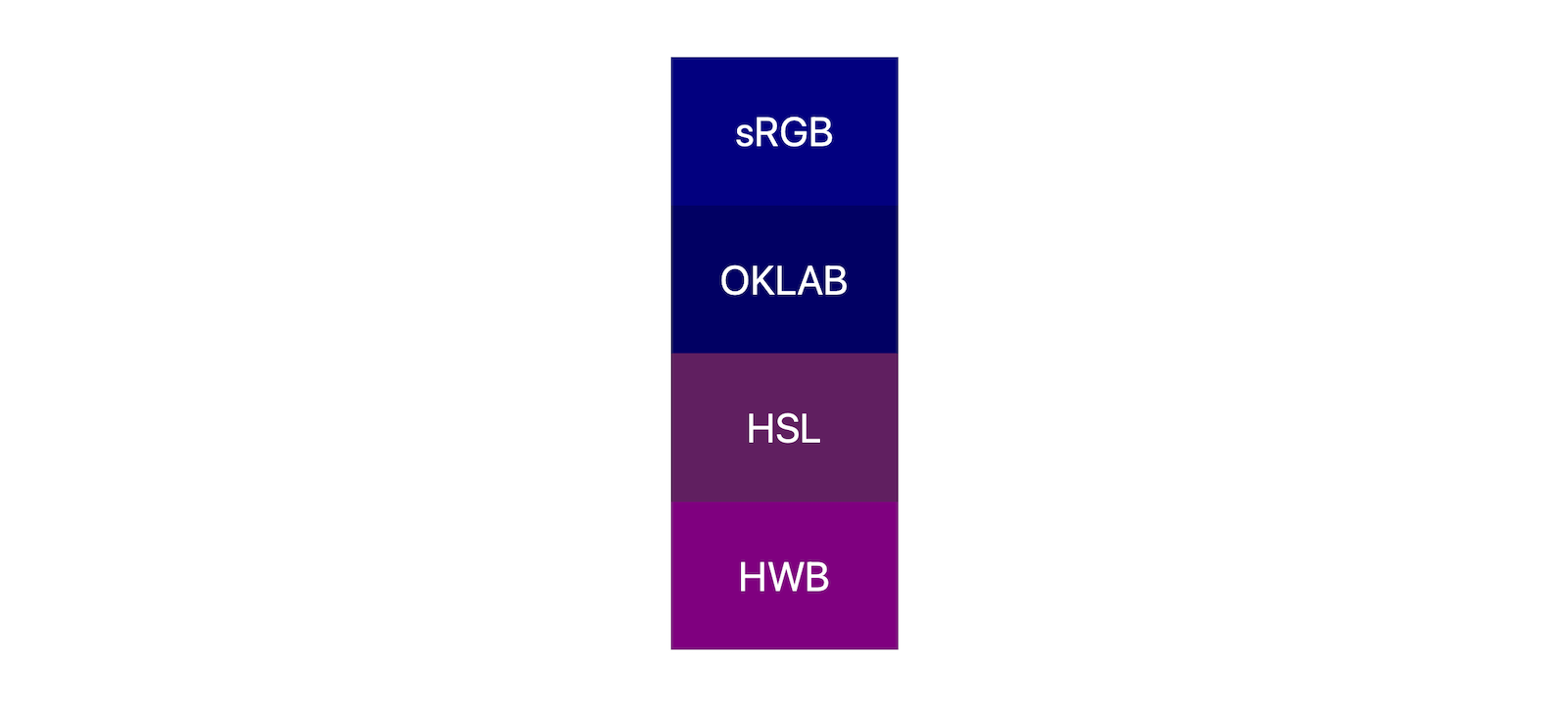
Ambil blue dan white sebagai contoh lain. Saya memilih ini secara khusus karena
ini adalah kasus ketika bentuk ruang warna dapat memengaruhi hasilnya. Dalam hal ini,
sebagian besar ruang warna berubah menjadi ungu saat berpindah dari putih ke biru. Hal ini
juga menunjukkan bahwa oklab adalah ruang warna yang sangat andal untuk pencampuran, yang
paling dekat dengan ekspektasi sebagian besar orang dalam mencampur putih dan biru (tidak ada ungu).
color-mix(in srgb, blue, white);
color-mix(in srgb-linear, blue, white);
color-mix(in lch, blue, white);
color-mix(in oklch, blue, white);
color-mix(in lab, blue, white);
color-mix(in oklab, blue, white);
color-mix(in xyz, blue, white);

Mempelajari efek ruang warna dengan color-mix() juga merupakan pengetahuan yang bagus untuk
membuat gradien. Sintaksis Warna 4 juga memungkinkan gradien menentukan ruang warna, dengan
gradien menunjukkan campuran di area ruang.
.black-to-white-gradient-in-each-space {
--srgb: linear-gradient(to right in srgb, black, white);
--srgb-linear: linear-gradient(to right in srgb-linear, black, white);
--lab: linear-gradient(to right in lab, black, white);
--oklab: linear-gradient(to right in oklab, black, white);
--lch: linear-gradient(to right in lch, black, white);
--oklch: linear-gradient(to right in oklch, black, white);
--hsl: linear-gradient(to right in hsl, black, white);
--hwb: linear-gradient(to right in hwb, black, white);
--xyz: linear-gradient(to right in xyz, black, white);
--xyz-d50: linear-gradient(to right in xyz-d50, black, white);
--xzy-d65: linear-gradient(to right in xyz-d65, black, white);
}

Jika Anda bertanya-tanya ruang warna mana yang "terbaik", jawabannya tidak ada. Itulah sebabnya
ada begitu banyak opsi. Ruang warna baru juga tidak akan
ditemukan (lihat oklch dan oklab), jika salah satunya adalah "yang terbaik". Setiap ruang
warna dapat memiliki momen unik untuk bersinar dan menjadi pilihan yang tepat.
Misalnya, jika Anda menginginkan hasil campuran yang cerah, gunakan hsl atau hwb. Dalam demo berikut, dua warna cerah (magenta dan lime) dicampur bersama dan hsl serta hwb menghasilkan hasil yang cerah, sedangkan srgb dan oklab menghasilkan warna tidak jenuh.

Jika Anda menginginkan konsistensi dan kehalusan, gunakan oklab. Dalam demo berikut yang menggabungkan biru dan hitam, hsl dan hwb menghasilkan warna yang terlalu cerah dan warna yang bergeser hue, sedangkan srgb dan oklab menghasilkan warna biru yang lebih gelap.

Luangkan waktu lima menit untuk menggunakan area bermain color-mix(), menguji berbagai warna
dan ruang, dan Anda akan mulai merasakan keunggulan setiap ruang. Selain itu,
akan ada lebih banyak panduan seputar ruang warna saat kita menyesuaikan diri dengan
potensinya di antarmuka pengguna.
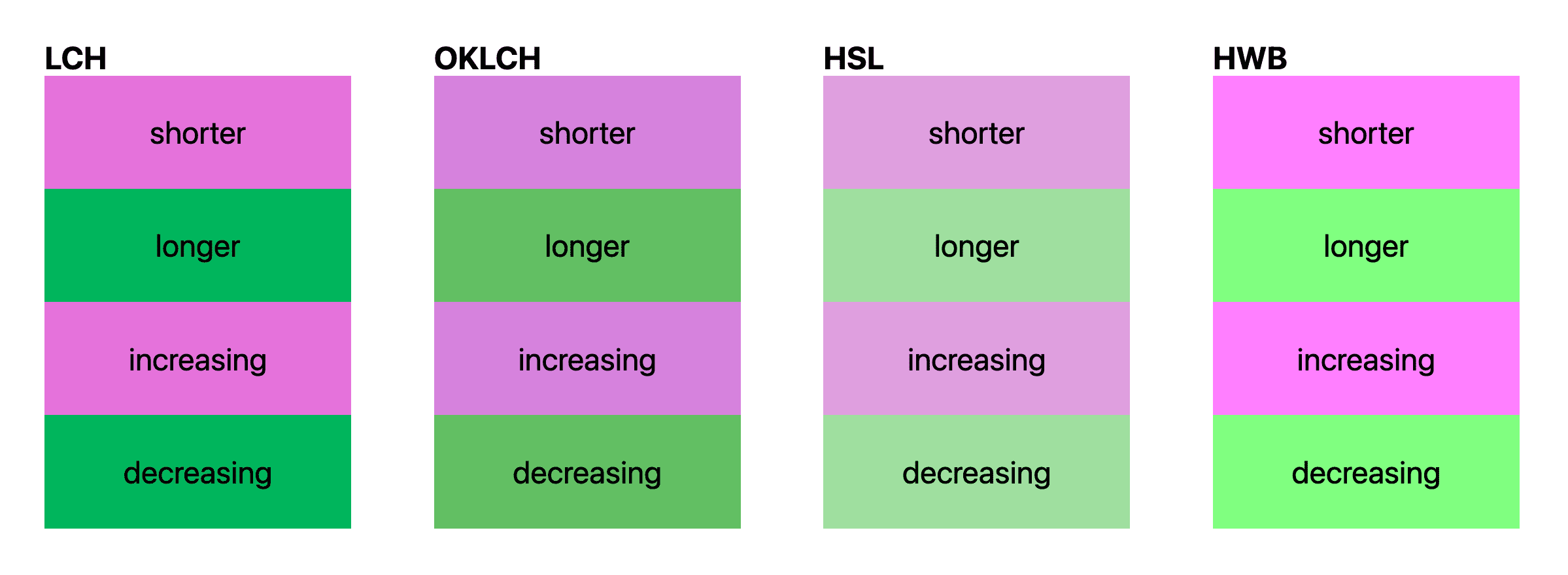
Menyesuaikan metode interpolasi hue
Jika Anda telah memilih untuk mencampur dalam ruang warna silinder, pada dasarnya ruang warna
apa pun dengan saluran hue h yang menerima sudut, Anda dapat menentukan apakah
interpolasi akan menjadi shorter, longer, decreasing, dan increasing. Hal ini
dibahas dengan baik dalam Panduan Warna HD ini jika Anda ingin mempelajari lebih lanjut.
Berikut adalah contoh campuran biru ke putih yang sama, tetapi kali ini, hanya dalam ruang silinder dengan metode interpolasi hue yang berbeda.

Berikut adalah Codepen lain yang saya buat untuk membantu memvisualisasikan interpolasi hue, tetapi khusus untuk gradien. Saya yakin ini akan membantu Anda memahami cara setiap ruang warna menghasilkan hasil campurannya saat interpolasi hue ditentukan, pelajarilah.
Menggabungkan dengan sintaksis warna yang bervariasi
Sejauh ini, kita sebagian besar telah mencampur warna bernama CSS, seperti blue dan white. Pencampuran warna CSS
siap untuk mencampur warna yang berasal dari dua ruang warna yang berbeda. Ini adalah
alasan lain mengapa penting untuk menentukan ruang warna untuk pencampuran, karena menetapkan
ruang umum saat kedua warna tidak berada di ruang yang sama.
color-mix(in oklch, hsl(200deg 50% 50%), color(display-p3 .5 0 .5));
Pada contoh sebelumnya, hsl dan display-p3 akan dikonversi menjadi oklch,
lalu dicampur. Cukup keren dan fleksibel.
Menyesuaikan rasio pencampuran
Tidak mungkin setiap kali Anda mencampur, Anda menginginkan bagian yang sama dari setiap warna, seperti yang telah ditunjukkan oleh sebagian besar contoh sejauh ini. Kabar baiknya, ada sintaksis untuk menjelaskan jumlah setiap warna yang harus terlihat dalam campuran yang dihasilkan.
Untuk memulai topik ini, berikut adalah contoh campuran yang semuanya setara (dan dari spesifikasi):
.ratios-syntax-examples {
/* omit the percentage for equal mixes */
color: color-mix(in lch, purple, plum);
color: color-mix(in lch, plum, purple);
/* percentage can go on either side of the color */
color: color-mix(in lch, purple 50%, plum 50%);
color: color-mix(in lch, 50% purple, 50% plum);
/* percentage on just one color? other color gets the remainder */
color: color-mix(in lch, purple 50%, plum);
color: color-mix(in lch, purple, plum 50%);
/* percentages > 100% are equally clamped */
color: color-mix(in lch, purple 80%, plum 80%);
/* above mix is clamped to this */
color: color-mix(in lch, purple 50%, plum 50%);
}
Saya menemukan contoh ini untuk menjelaskan kasus ekstrem dengan baik. Kumpulan contoh pertama menunjukkan bahwa 50% tidak diperlukan, tetapi dapat ditentukan secara opsional. Contoh terakhir menunjukkan kasus yang menarik saat rasio melebihi 100% saat ditambahkan bersama, rasio tersebut akan di-clamping secara merata menjadi total 100%.
Perhatikan juga bahwa jika hanya satu warna yang menentukan rasio, warna lainnya diasumsikan sebagai sisa hingga 100%. Berikut beberapa contoh lainnya untuk membantu menggambarkan perilaku ini.
color-mix(in lch, purple 40%, plum) /* plum assigned 60% */
color-mix(in lch, purple, 60% plum) /* purple assigned 40% */
color-mix(in lch, purple 40%, plum 60%) /* no auto assignments */
Contoh ini mengilustrasikan dua aturan: 1. Jika rasio melebihi 100%, rasio tersebut akan dibatasi dan didistribusikan secara merata. 1. Jika hanya satu rasio yang diberikan, warna lainnya ditetapkan ke 100 dikurangi rasio tersebut.
Aturan terakhir sedikit kurang jelas; apa yang terjadi jika persentase diberikan untuk kedua warna dan tidak berjumlah 100%?
color-mix(in lch, purple 20%, plum 20%)
Kombinasi color-mix() ini menghasilkan transparansi, transparansi 40%.
Jika rasio tidak berjumlah 100%, campuran yang dihasilkan tidak akan buram.
Tidak satu pun warna yang akan dicampur sepenuhnya.
color-mix() bertingkat
Seperti semua CSS, tingkatan ditangani dengan baik dan seperti yang diharapkan; fungsi dalam akan di-resolve terlebih dahulu dan menampilkan nilainya ke konteks induk.
color-mix(in lch, purple 40%, color-mix(plum, white))
Anda dapat membuat tingkat bertingkat sebanyak yang diperlukan untuk mendapatkan hasil yang Anda inginkan.
Membuat skema warna terang dan gelap
Mari kita buat skema warna dengan color-mix().
Skema warna dasar
Dalam CSS berikut, tema terang dan gelap dibuat berdasarkan warna heksadesimal merek. Tema terang membuat dua warna teks biru gelap dan warna platform latar belakang putih yang sangat terang. Kemudian, dalam kueri media preferensi gelap, properti kustom diberi warna baru sehingga latar belakangnya gelap dan warna teks terang.
:root {
/* a base brand color */
--brand: #0af;
/* very dark brand blue */
--text1: color-mix(in oklab, var(--brand) 25%, black);
--text2: color-mix(in oklab, var(--brand) 40%, black);
/* very bright brand white */
--surface1: color-mix(in oklab, var(--brand) 5%, white);
}
@media (prefers-color-scheme: dark) {
:root {
--text1: color-mix(in oklab, var(--brand) 15%, white);
--text2: color-mix(in oklab, var(--brand) 40%, white);
--surface1: color-mix(in oklab, var(--brand) 5%, black);
}
}
Semua ini dilakukan dengan mencampurkan warna putih atau hitam ke dalam warna merek.
Skema warna menengah
Hal ini dapat dilakukan lebih lanjut dengan menambahkan lebih dari tema terang dan gelap. Dalam
demo berikut, perubahan pada grup pilihan akan memperbarui atribut pada tag
HTML [color-scheme="auto"] yang kemudian memungkinkan pemilih menerapkan
tema warna secara bersyarat.
Demo menengah ini juga menunjukkan teknik tema warna dengan semua
warna tema tercantum dalam :root. Hal ini memudahkan Anda melihat semuanya sekaligus dan
menyesuaikan jika diperlukan. Kemudian, di stylesheet, Anda dapat menggunakan variabel seperti yang
ditentukan. Hal ini menghemat waktu untuk mencari manipulasi warna di stylesheet karena
semuanya terdapat dalam blok :root awal.
Kasus penggunaan yang lebih menarik
Ana Tudor memiliki demo yang bagus dengan beberapa kasus penggunaan untuk studi:
Men-debug color-mix() dengan DevTools
Chrome DevTools memiliki dukungan yang sangat baik untuk color-mix(). Alat ini mengenali dan
menyoroti sintaksis, membuat pratinjau campuran tepat di samping gaya di
panel Gaya, dan memungkinkan pemilihan warna alternatif.
Tampilannya akan terlihat seperti ini di DevTools:

Selamat bermixing!


