ב-CSS Color 4 יש כלים ויכולות לצבעים בטווח רחב באינטרנט: יותר צבעים, פונקציות מניפולציה ואפשרויות טובות יותר ליצירת פסילות.
במשך יותר מ-25 שנה, sRGB (אדום, ירוק וכחול סטנדרטיים) היה לוח הצבעים היחיד לצבעים ולעקומי צבעים ב-CSS, עם אפשרויות של מרחבי צבעים כמו rgb(), hsl() ו-hex. זוהי יכולת סולם הצבעים הנפוצה ביותר במסכים, והיא נחשבת למכנה המשותף. אנחנו רגילים לציין צבעים בתוך הקוד.

ככל שהמסכים מתקדמים יותר ומאפשרים להציג מגוון רחב יותר של צבעים, ל-CSS צריכה להיות דרך לציין צבעים מתוך הטווחים הרחבים האלה. בפורמטים הנוכחיים של הצבעים אין שפה לטווח צבעים רחב.
אם ה-CSS לא יתעדכן אף פעם, הוא יישאר תקוע בטווח הצבעים של שנות ה-90 לנצח, ולא יוכל להתאים לטווח הצבעים הרחב שזמין בתמונות ובסרטונים. מוגבלים, מוצגים בהם רק 30% מהצבעים שעיניים אנושיות יכולות לראות. תודה ל-CSS Color Level 4 שעזר לנו לברוח, שנכתב בעיקר על ידי Lea Verou ו-Chris Liley.
Chrome תומך במרחבי צבעים ובלוחות צבעים של CSS Color 4. עכשיו אפשר להשתמש ב-CSS במסכים HD (באיכות גבוהה), לציין צבעים מלוחות צבעים של HD ולהציע גם מרחבי צבעים עם התמחויות.
רוצים לנסות בעצמכם?
המדריך הזה מורכב משלושה חלקים. בהמשך מוסבר איך לזכור איפה היה הצבע. לאחר מכן, כדאי לקרוא את המאמר הכיוון העתידי של הצבע ואת המאמר מעבר לצבע HD כדי ללמוד איך לנהל את הצבע בעתיד.
סקירה כללית
בדפדפנים נתמכים יש 50% יותר צבעים לבחירה. אם חשבתם ש-16 מיליון צבעים זה הרבה, חכו שתראו כמה צבעים חלק מהמרחבים החדשים האלה יכולים להציג. בנוסף, חשבו על כל העקומות הפסיקוניות כי לא היה מספיק עומק ביטים. גם הבעיה הזו נפתרה.
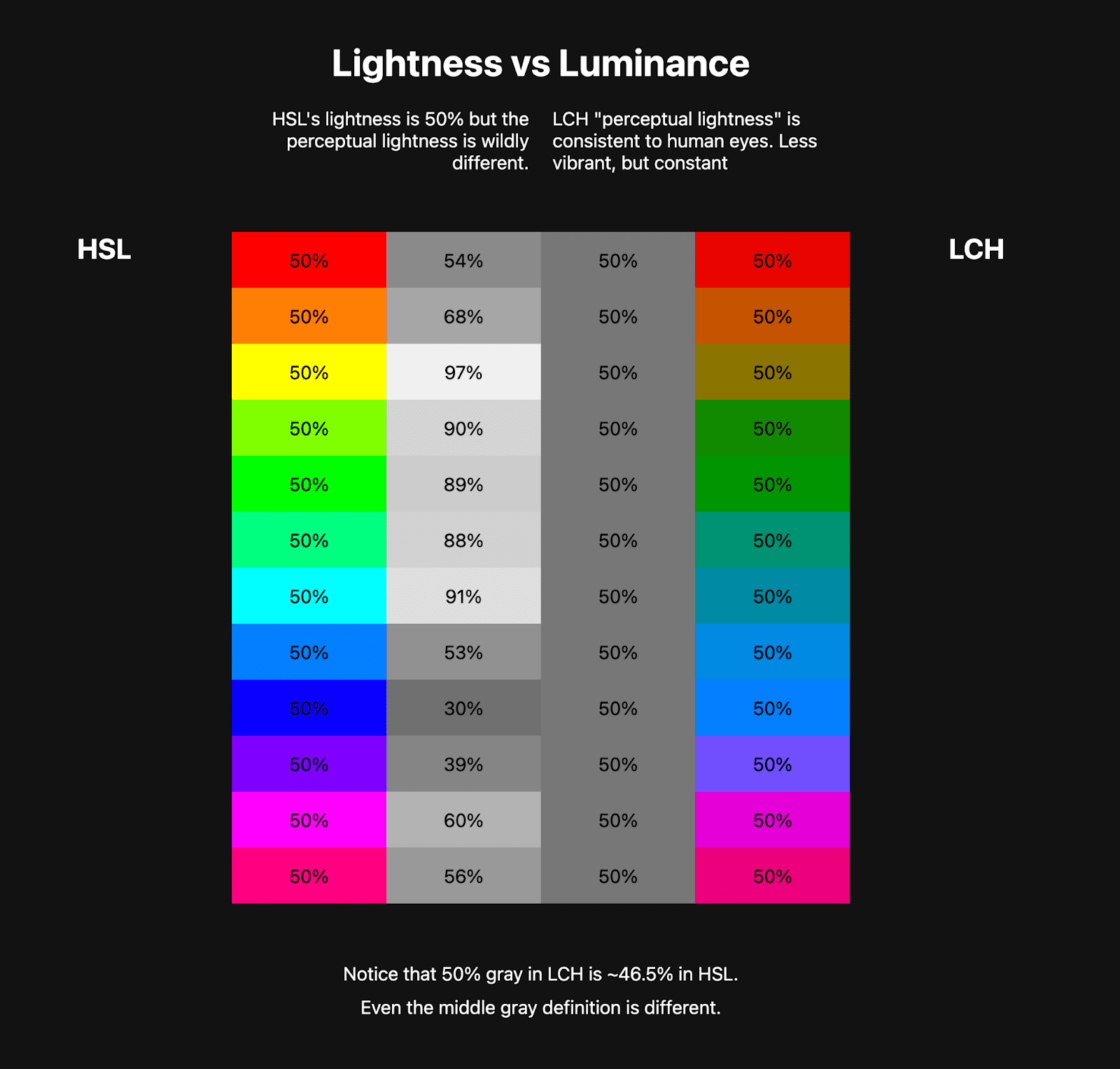
בנוסף לצבעים נוספים, שאפשר לטעון שהם הצבעים הכי עזים שהמסך מסוגל להציג, מרחבי הצבעים החדשים מספקים כלים ושיטות ייחודיים לניהול וליצירה של מערכות צבעים. לדוגמה, עד עכשיו היה לנו HSL וערוץ 'בהירות', שהיו האפשרויות הטובות ביותר למפתחי האינטרנט. עכשיו ב-CSS יש את הבהירות החזותית של LCH.

בנוסף, יש שדרוגים מסוימים באפשרויות של ערבוב והדרגתיות: תמיכה במרחב צבעים, אפשרויות של אינטרפולציה של גוונים ופחות פסים.
בתמונה הבאה מוצגים חלק משדרוגי המיקס.

https://codepen.io/web-dot-dev/pen/poZgXQb
הבעיה עם צבע באינטרנט היא ש-CSS לא מוכן להצגה ברזולוציה גבוהה, בעוד שהמסכים שרוב האנשים נושאים בכיסים, בזרועות או מותקנים על הקירות שלהם מוכנים להצגת צבע ברזולוציה גבוהה ובטווח רחב. יכולות הצבע של המסכים התפתחו מהר יותר מ-CSS, ועכשיו CSS מנסה להשיג אותן.
יש הרבה יותר מ'צבעים נוספים'. בסיום הקריאה תוכלו לציין צבעים נוספים, לשפר את ההדרגות ולבחור את מרחבי הצבעים ואת גווני הצבעים הטובים ביותר לכל משימה.
מהו מגוון צבעים?
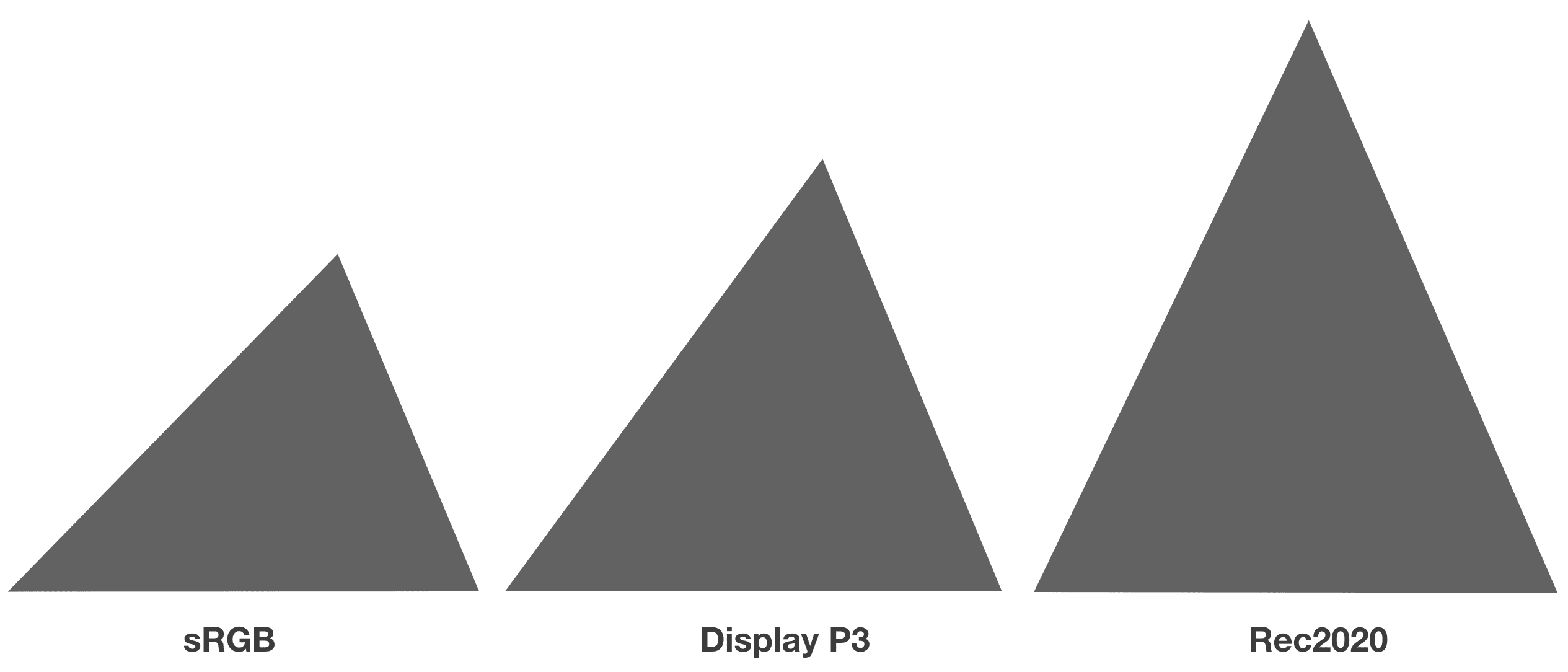
סולם צבעים מייצג את הגודל של משהו. הביטוי 'מיליוני צבעים' הוא הערה לגבי מגוון הצבעים של המסך, או טווח הצבעים שממנו הוא יכול לבחור. בתמונה הבאה מוצגת השוואה בין שלושה טווחי צבעים, כאשר ככל שהגודל גדול יותר, כך יש יותר צבעים.

אפשר גם לתת שם לתחום צבעים. כמו כדורסל לעומת כדור בייסבול או קפה בגודל vente לעומת grande. שם לגודל יכול לעזור לאנשים לתקשר. כדאי ללמוד את השמות של ספקטרום הצבעים הזה כדי שתוכלו לתקשר ולהבין במהירות מגוון צבעים.
במאמר הזה נסקור את מגוון הצבעים הקודם. מידע נוסף על שבעת המגוונים החדשים זמין במאמר גישה לצבעים נוספים ולמרחבים חדשים.
סולם צבעים אנושי
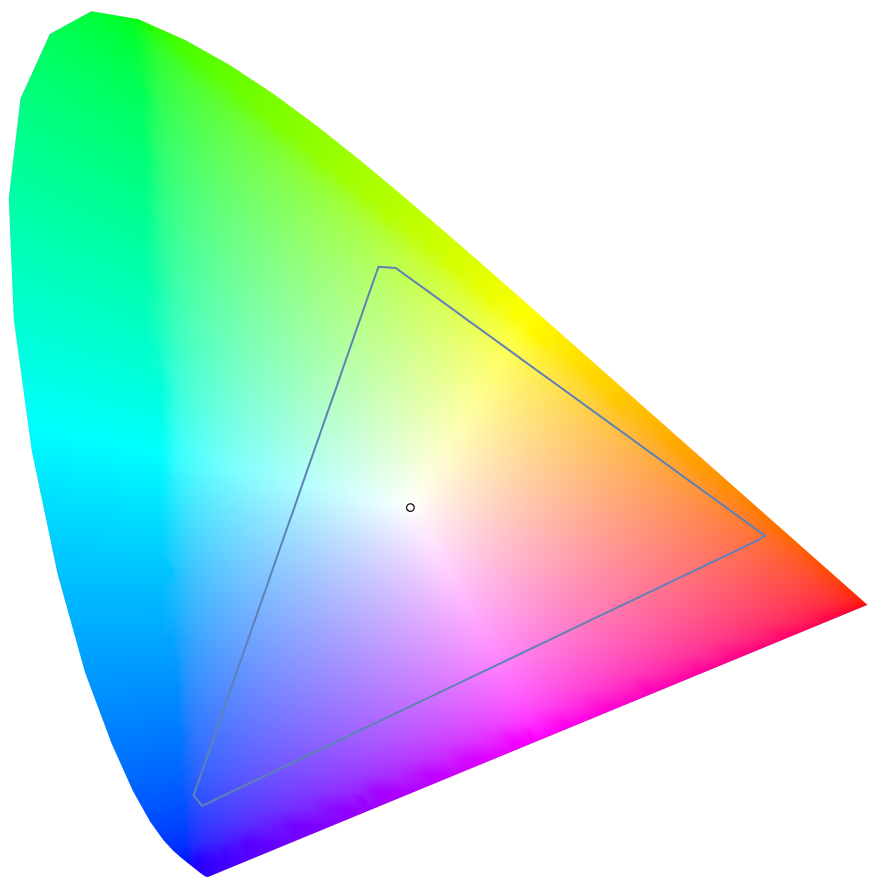
לעיתים קרובות משווים בין מגוון צבעים לבין מגוון הצבעים החזותי האנושי – כל טווח הצבעים שלדעתנו העין האנושית יכולה לראות. לרוב, מערכת הראייה האנושית מתוארת באמצעות תרשים צבע, כמו זה:

הצורה החיצונית ביותר היא מה שאנחנו יכולים לראות כבני אדם, והמשולש הפנימי הוא טווח הפונקציות rgb(), שנקרא גם מרחב הצבעים sRGB.
כמו שראיתם משולשיים למעלה, בהשוואה בין גדלים של מגוון צבעים, כך יופיעו משולשיים למטה. זוהי הדרך שבה אנשים בתחום מתקשרים לגבי ספקטרום צבעים ומשווים ביניהם.
מהו מרחב צבעים?
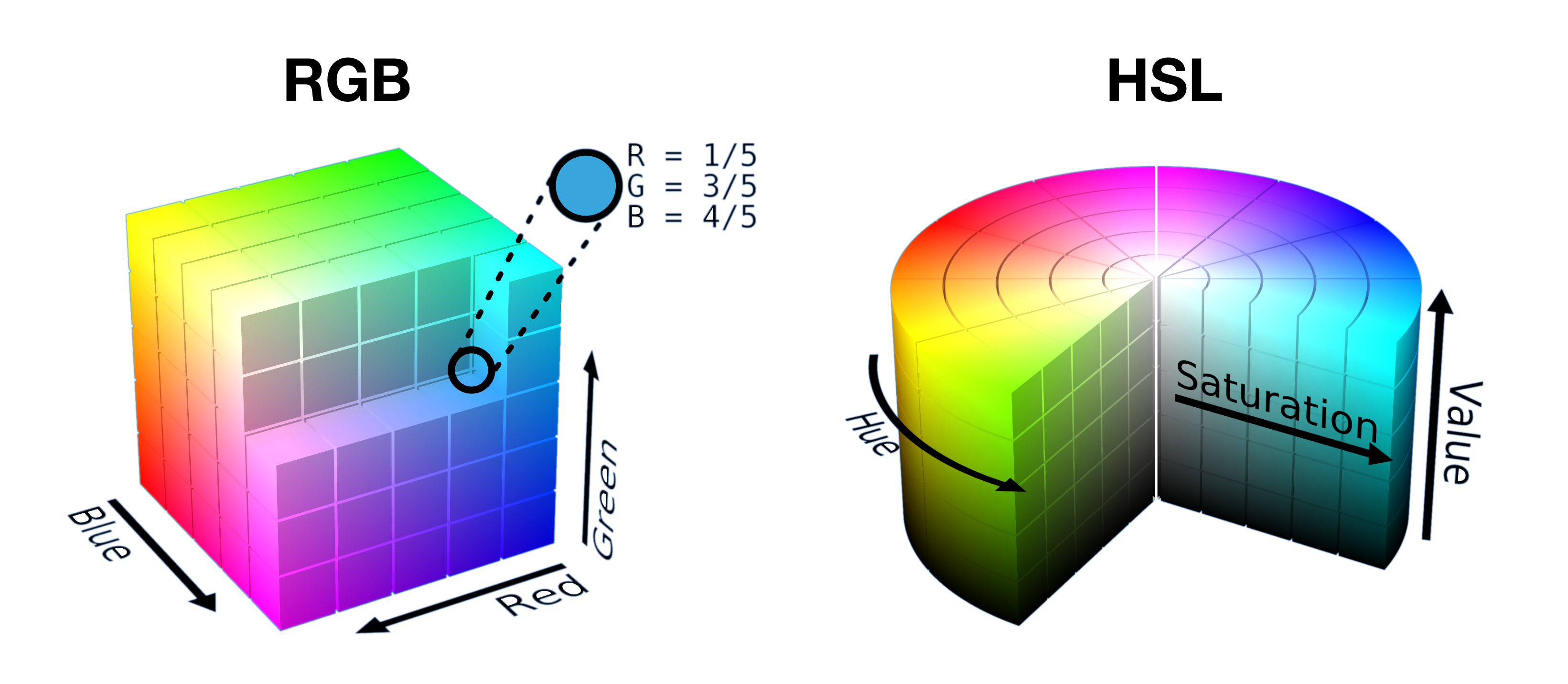
מרחבי צבעים הם סידורים של מגוון צבעים, שמגדירים צורה ודרך לגשת לצבעים. רבים מהם הם צורות פשוטות תלת-ממדיות כמו קוביות או גלילים. סידור הצבעים הזה קובע אילו צבעים יהיו זה לצד זה, ואיך תתבצע הגישה לצבעים והאינטרפולציה שלהם.
RGB הוא כמו מרחב צבעים מלבני, שבו ניגשים לצבעים על ידי ציון קואורדינטות ב-3 צירים. HSL הוא מרחב צבע צילינדרי, שבו הגישה לצבעים מתבצעת באמצעות זווית של גוון וקואורדינטות על שני צירים

במפרט ברמה 4 מופיעים 12 מרחבי צבעים חדשים לחיפוש צבעים. אלה בנוסף ל-4 מרחבי הצבעים שהיו זמינים בעבר:
סיכום של סולם הצבעים ומרחבי הצבעים
מרחב צבעים הוא מיפוי של צבעים, שבו מגוון צבעים הוא טווח של צבעים. אפשר להתייחס לטווח צבעים כמספר חלקיקים, ולמרחב צבעים כבקבוק שנועד להכיל את טווח החלקיקים הזה.
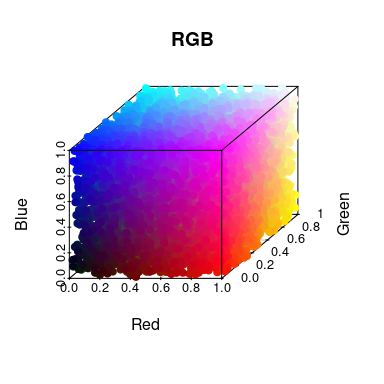
הנה גרפיקה אינטראקטיבית של Alexey Ardov שממחישה מרחבי צבעים. בהדגמה הזו אפשר להצביע, לגרור ולשנות את מרחק התצוגה. אפשר לשנות את מרחב הצבעים כדי לראות תצוגה חזותית של מרחבים משותפים אחרים.
- משתמשים בספקטרום צבעים כדי לדבר על טווח צבעים, כמו טווח נמוך או ספקטרום צר לעומת טווח גבוה או ספקטרום רחב.
- משתמשים במרחבי צבעים כדי לדבר על סידורי צבעים, תחביר שמשמש לציון צבע, מניפולציה של צבע ואינטרפולציה באמצעות צבע.

סקירה של מרחבי הצבעים הקלאסיים {#classic-color-spaces}
CSS Color 4 מתאר כמה תכונות וכלים חדשים ל-CSS ולצבעים. קודם, נסכם את המצב של הצבע לפני התכונות החדשות האלה.
מאז שנות ה-2000, אפשר להשתמש באפשרויות הבאות לכל מאפייני ה-CSS שמקבלים צבע כערך: 16 עשרוני (מספרים 16 עשרוניים), rgb(), rgba(), לפי שם כמו hotpink או באמצעות מילות מפתח כמו currentColor.
בסביבות שנת 2010, בהתאם לדפדפן, אפשר היה להשתמש בצבעים של hsl() ב-CSS. לאחר מכן, ב-2017, הופיע צבע הקסדצימלי עם אלפא. לבסוף, רק לאחרונה התחיל להגיע תמיכה ב-hwb() בדפדפנים.
כל המרחבים הקלאסיים האלה של צבעים מפנים לצבע באותו לוח צבעים, sRGB.
HEX
במרחב הצבעים הקסדצימלי מצוינים הערכים R, G, B ו-A באמצעות מספרים הקסדצימליים. בדוגמאות הקוד הבאות מפורטות כל הדרכים שבהן אפשר להשתמש בתחביר הזה כדי לציין אדום, ירוק וכחול, וגם את רמת השקיפות.
.valid-css-hex-colors {
/* classic */
--3-digits: #49b;
--6-digits: #4499bb;
/* hex with opacity */
--4-digits-opaque: #f9bf;
--8-digits-opaque: #ff99bbff;
--4-digits-with-opacity: #49b8;
--8-digits-with-opacity: #4499bb88;
}
RGB
במרחב הצבעים RGB יש גישה ישירה לערוצים האדום, הירוק והכחול. אפשר לציין סכום בין 0 ל-255 או אחוז בין 0 ל-100. התחביר הזה היה קיים לפני שחלק מהנורמליזציה של התחביר נוספה למפרטים, כך שאפשר לראות תחביר עם פסיק וגם תחביר בלי פסיק. מעכשיו, לא נדרשות עוד פסיקים.
.valid-css-rgb-colors {
--classic: rgb(64, 149, 191);
--modern: rgb(64 149 191);
--percents: rgb(25% 58% 75%);
--classic-with-opacity-percent: rgba(64, 149, 191, 50%);
--classic-with-opacity-decimal: rgba(64, 149, 191, .5);
--modern-with-opacity-percent: rgb(64 149 191 / 50%);
--modern-with-opacity-decimal: rgb(64 149 191 / .5);
--percents-with-opacity-percent: rgb(25% 58% 75% / 50%);
--percents-with-opacity-decimal: rgb(25% 58% 75% / .5);
--empty-channels: rgb(none none none);
}
HSL
HSL (הספקטרום של גוון, רוויה ובהירות) הוא אחד ממרחי הצבעים הראשונים שהתבססו על שפה אנושית ותקשורת. הוא כולל את כל הצבעים בטווח sRGB, בלי שהמוח יצטרך לדעת איך אדום, ירוק וכחול פועלים יחד. בדומה ל-RGB, גם בהתחלה היו ב-HSV פסיקים בתחביר, אבל מעכשיו אין צורך בפסיק.
.valid-css-hsl-colors {
--classic: hsl(200deg, 50%, 50%);
--modern: hsl(200 50% 50%);
--classic-with-opacity-percent: hsla(200deg, 50%, 50%, 50%);
--classic-with-opacity-decimal: hsla(200deg, 50%, 50%, .5);
--modern-with-opacity-percent: hsl(200 50% 50% / 50%);
--modern-with-opacity-decimal: hsl(200 50% 50% / .5);
/* hueless and no saturation */
--empty-channels-white: hsl(none none 100%);
--empty-channels-black: hsl(none none 0%);
}
HWB
מרחב צבעים נוסף של sRGB שמבוסס על האופן שבו בני אדם מתארים צבעים הוא HWB (גוון, לבן, שחור). המחברים יכולים לבחור גוון ולערבב אותו עם לבן או שחור כדי למצוא את הצבע הרצוי.
.valid-css-hwb-colors {
--modern: hwb(200deg 25% 25%);
--modern2: hwb(200 25% 25%);
--modern-with-opacity-percent: hwb(200 25% 25% / 50%);
--modern-with-opacity-decimal: hwb(200 25% 25% / .5);
/* hueless and no saturation */
--empty-channels-white: hwb(none 100% none);
--empty-channels-black: hwb(none none 100%);
}
השלבים הבאים
כדאי לקרוא על מרחבי הצבעים, התחבירים והכלים החדשים, ואז ללמוד איך עוברים לצבע HD.
מרחב צבעים שאינם sRGB באינטרנט נמצאים בשלבים מוקדמים, אבל עם הזמן נראה עלייה בשימוש של מעצבים ומפתחים. למשל, חשוב לדעת באיזה מרחב צבעים כדאי ליצור מערכת עיצוב. זהו כלי שימושי שכל יוצר צריך להכיר. לכל מרחב צבע יש תכונות ייחודיות וסיבה לכך שהוא נוסף למפרט CSS. מומלץ להתחיל בקטן ולהוסיף בהתאם לצורך.
משאבים
מידע נוסף על מאמרים ברמת צבע 5
בנוסף, תוכלו למצוא מקורות מידע נוספים באינטרנט:
- CSS Color Module Level 4 מ-W3C
CSS Color Module Level 5 מ-W3C
וכלים:


