המסמך הזה הוא חלק ממדריך הצבעים של CSS ברזולוציה גבוהה.
CSS Color 4 מתאר כמה תכונות וכלים חדשים ל-CSS ולצבעים. ב-Codepen הבא מוצגים יחד כל התחבירים החדשים והישנים של הצבעים:
סיכום של מרחבי הצבעים הקלאסיים
במפרט רמה 4 נוספו 12 מרחבי צבעים חדשים לחיפוש צבעים, לעומת 7 מרחבי הצבעים החדשים ששותפו בעבר:
מרחב הצבעים החדש לאינטרנט
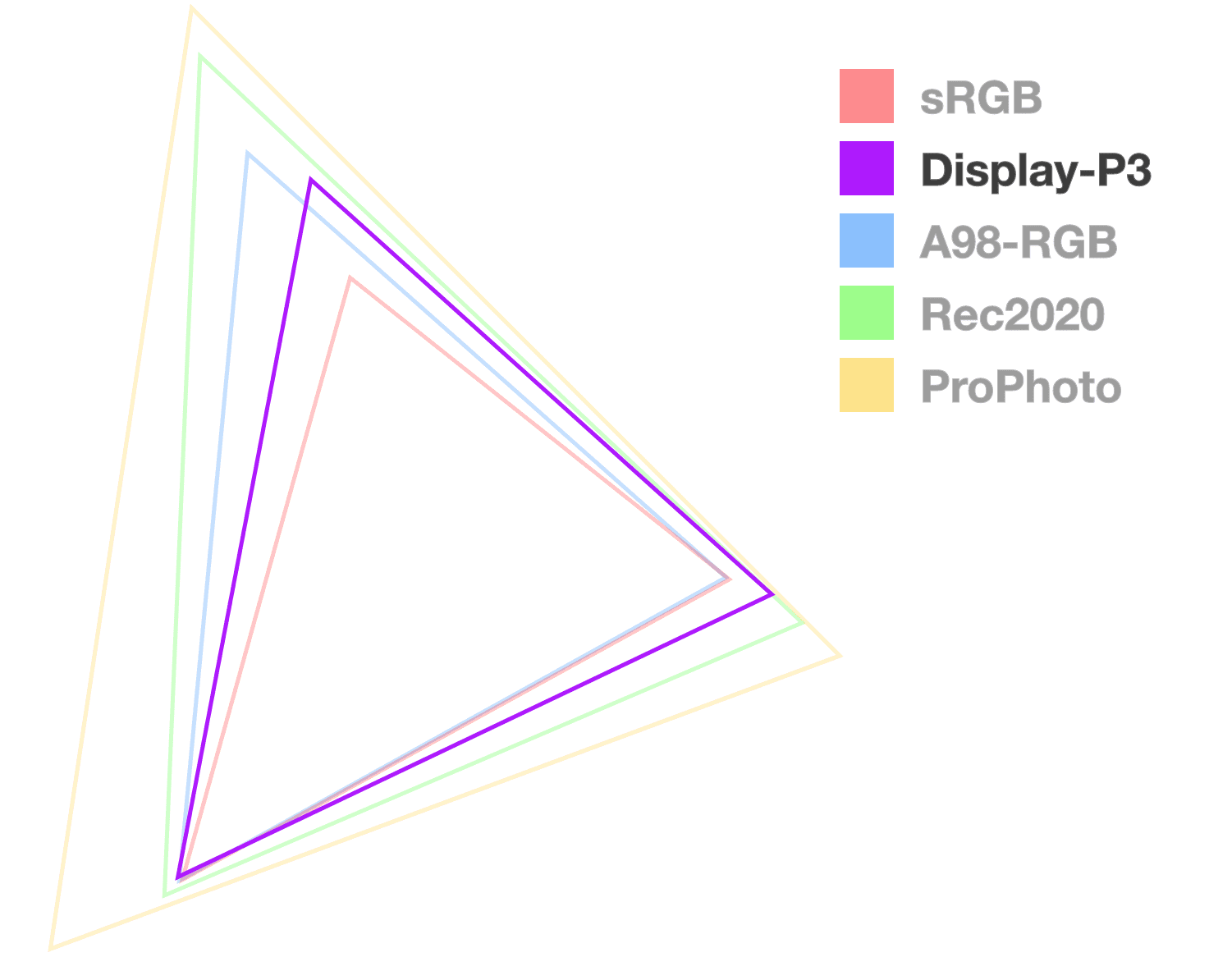
מרחב הצבעים הבא מספק גישה לטווח צבעים רחב יותר מ-sRGB. מרחב הצבעים display-p3 מציע כמעט פי שניים יותר צבעים מ-RGB, בעוד ש-Rec2020 מציע כמעט פי שניים יותר צבעים מ-display-p3. זה המון צבעים!

הפונקציה color()
אפשר להשתמש בפונקציה החדשה color() בכל מרחב צבעים שמציין צבעים באמצעות ערוצי R, G ו-B. color() מקבלת קודם פרמטר של מרחב צבעים, ואז סדרה של ערכי ערוצים ל-RGB, ואם רוצים גם ערכי אלפא.
רבים ממרחב הצבעים החדשים משתמשים בפונקציה הזו כי הרשימה של הפונקציות המתמחות כמו rgb, srgb, hsl, hwb וכו' הולכת וגדלה, ולכן קל יותר להגדיר את מרחב הצבעים כפרמטר.
יתרונות
- מרחב מנורמלי לגישה למרחבי צבעים שמשתמשים בערוצי RGB.
- אפשר להרחיב את התמונה לכל מרחב צבעים מבוסס RGB עם מגוון רחב של צבעים.
חסרונות
- לא פועל עם HSL, HWB, LCH, okLCH או okLAB
.valid-css-color-function-colors {
--srgb: color(srgb 1 1 1);
--srgb-linear: color(srgb-linear 100% 100% 100% / 50%);
--display-p3: color(display-p3 1 1 1);
--rec2020: color(rec2020 0 0 0);
--a98-rgb: color(a98-rgb 1 1 1 / 25%);
--prophoto: color(prophoto-rgb 0% 0% 0%);
--xyz: color(xyz 1 1 1);
}
sRGB באמצעות color()

מרחב הצבע הזה מציע את אותן תכונות כמו rgb(). בנוסף, אפשר להשתמש בספרות עשרוניות בין 0 ל-1, בדיוק כמו אחוזים מ-0% ל-100%.
יתרונות
- כמעט כל המסכים תומכים בטווח של מרחב הצבעים הזה.
- תמיכה בכלי עיצוב.
חסרונות
- לא לינארי מבחינה תפיסתית (כמו
lch()) - אין צבעים בטווח רחב.
- לעיתים קרובות, גרדיאנטים עוברים דרך אזור מת.
.valid-css-srgb-colors {
--percents: color(srgb 34% 58% 73%);
--decimals: color(srgb .34 .58 .73);
--percents-with-opacity: color(srgb 34% 58% 73% / 50%);
--decimals-with-opacity: color(srgb .34 .58 .73 / .5);
/* empty */
--empty-channels-black: color(srgb none none none);
--empty-channels-black2: color(srgb);
}
sRGB לינארי באמצעות color() {#linear-srgb}

החלופה הליניארית הזו ל-RGB מספקת עוצמת ערוץ צפויה.
יתרונות
- גישה ישירה לערוצי RGB, שימושית לדברים כמו מנועי משחקים או מופעי תאורה.
חסרונות
- לא לינארי מבחינה תפיסתית.
- שחור ולבן נמצאים בצדדים.
.valid-css-srgb-linear-colors {
--percents: color(srgb-linear 34% 58% 73%);
--decimals: color(srgb-linear .34 .58 .73);
--percents-with-opacity: color(srgb-linear 34% 58% 73% / 50%);
--decimals-with-opacity: color(srgb-linear .34 .58 .73 / .5);
/* empty */
--empty-channels-black: color(srgb-linear none none none);
--empty-channels-black2: color(srgb-linear);
}
בהמשך המאמר נסביר על עקומות גרדיאנט, אבל כדאי לראות עקומת גרדיאנט srgb וlinear-srgb בשחור לבן כדי להמחיש את ההבדלים ביניהם:

LCH
HCL מציג תחביר לגישה לצבעים מחוץ לטווח הצבעים של RGB. בנוסף, זו הפעם הראשונה שאפשר ליצור בקלות רבה צבעים מחוץ לטווח הצבעים של המסך. הסיבה לכך היא שכל צבע במרחב CIE (lch, oklch, lab, oklab) יכול לייצג את כל ספקטרום הצבעים הגלוי לבני אדם.
מרחב הצבע הזה מבוסס על הראייה האנושית, ומציע תחביר לציון כל אחד מהצבעים האלה ועוד. הערוצים של LCH הם בהירות, צבע וטון. גוון הוא זווית, כמו ב-HSL וב-HWB. הבהירות היא ערך בין 0 ל-100. זהו גוון בהיר מיוחד,'לינארי מבחינה תפיסתית' וממוקד אדם. הצבע דומה לרוויה. הערך שלו יכול לנוע בין 0 ל-230, אבל מבחינה טכנית אין לו גבול.
יתרונות
- מניפולציה צפויה של צבעים, בזכות אופן הפעולה הלינארי שלהם מבחינה תפיסתית (בעיקר, ראו oklch).
- להשתמש בערוצים מוכרים.
- לרוב יש בהם גוונים חיים.
חסרונות
- קל לצאת מטווח הצבעים.
- במקרים נדירים, יכול להיות שתצטרכו לשנות את נקודת האמצע של העקומה כדי למנוע שינוי בגוון.
.valid-css-lch-colors {
--percent-and-degrees: lch(58% 32 241deg);
--just-the-degrees: lch(58 32 241deg);
--minimal: lch(58 32 241);
--percent-opacity: lch(58% 32 241 / 50%);
--decimal-opacity: lch(58% 32 241 / .5);
/* chromaless and hueless */
--empty-channels-white: lch(100 none none);
--empty-channels-black: lch(none none none);
}
LAB
מרחב צבעים נוסף שנועד לגשת למגוון הצבעים של CIE, שוב עם מאפיין בהירות (L) לינארי מבחינה תפיסתית. האותיות A ו-B ב-LAB מייצגות את הצירים הייחודיים של ראיית הצבע האנושית: אדום-ירוק וכחול-צהוב. כשמגדירים לערך A ערך חיובי, הוא מוסיף אדום, וכשהוא מתחת ל-0 הוא מוסיף ירוק. כשמגדירים ל-B מספר חיובי, הוא מוסיף צהוב, וערכים שליליים מוסיפים כחול.
יתרונות
- גוונים כהים בהדרגה שנותנים תחושה עקבית.
- טווח דינמי גבוה (HDR).
חסרונות
- שינוי פוטנציאלי בגוון.
- קשה להעביר את הצבע לכותב או לנחש אותו בזמן קריאת ערכים.
.valid-css-lab-colors {
--percent-and-degrees: lab(58% -16 -30);
--minimal: lab(58 -16 -30);
--percent-opacity: lab(58% -16 -30 / 50%);
--decimal-opacity: lab(58% -16 -30 / .5);
/* chromaless and hueless */
--empty-channels-white: lab(100 none none);
--empty-channels-black: lab(none none none);
}
OKLCH
מרחב הצבעים הזה הוא תיקוני ל-LCH. כמו ב-LCH, הערך (L) מייצג בהירות לינארית מבחינה תפיסתית, הערך C מייצג עוצמת צבע והערך H מייצג גוון.
אם עבדו איתכם ב-HSL או ב-LCH, המרחב הזה מוכר לכם. בוחרים זווית בגלגל הצבעים עבור H, בוחרים את מידת הבהירות או החושך על ידי שינוי L, אבל אז יש לנו צבעוניות במקום רוויה. הן זהות למדי, מלבד העובדה ששינויים בבהירות ובעוצמת הצבע נוטים לבוא בזוגות, אחרת יכול להיות שיהיה קל לבקש צבעים עם עוצמת צבע גבוהה שיוצאים מטווח היעד.
יתרונות
- אין הפתעות כשעובדים עם גוונים כחולים וסגולים.
- בהירות לינארית מבחינה תפיסתית.
- להשתמש בערוצים מוכרים.
- טווח דינמי גבוה (HDR).
- יש בו בורר צבעים מודרני – של Evil Martians.
חסרונות
- קל לצאת מטווח הצבעים.
- חדשים יחסית ולא נחקרים מספיק.
- מספר קטן של בוררי צבעים.
.valid-css-oklch-colors {
--percent-and-degrees: oklch(64% .1 233deg);
--just-the-degrees: oklch(64 .1 233deg);
--minimal: oklch(64 .1 233);
--percent-opacity: oklch(64% .1 233 / 50%);
--decimal-opacity: oklch(64% .1 233 / .5);
/* chromaless and hueless */
--empty-channels-white: oklch(100 none none);
--empty-channels-black: oklch(none none none);
}
OKLAB
המרחב המשותף הזה הוא תיקוני ל-LAB. הוא גם שטח שמותאם לאיכות עיבוד התמונה, כלומר, מבחינתנו ב-CSS, איכות של מניפולציות של פונקציות צבע ושל מעברים.
יתרונות
- מרחב ברירת המחדל לאנימציות ולאינטרפולציות.
- בהירות לינארית מבחינה תפיסתית.
- אין שינוי גוון כמו ב-LAB.
- גוונים כהים בהדרגה שנותנים תחושה עקבית.
חסרונות
- חדשים יחסית ולא נחקרים מספיק.
- מספר קטן של בוררי צבעים.
.valid-css-oklab-colors {
--percent-and-degrees: oklab(64% -.1 -.1);
--minimal: oklab(64 -.1 -.1);
--percent-opacity: oklab(64% -.1 -.1 / 50%);
--decimal-opacity: oklab(64% -.1 -.1 / .5);
/* chromaless and hueless */
--empty-channels-white: oklab(100 none none);
--empty-channels-black: oklab(none none none);
}
Display P3

מרחב הצבעים והגוון של Display P3 הפכו לפופולריים מאז ש-Apple תמכה בהם ב-2015 במחשבי iMac שלה. Apple גם תמכה ב-display-p3 בדפי קוד CSS בדפי אינטרנט מאז 2016, חמש שנים לפני כל דפדפן אחר. אם אתם עוברים מ-sRGB, זהו מרחב צבעים מצוין להתחיל לעבוד בו כשאתם מעבירים סגנונות לטווח דינמי גבוה יותר.
יתרונות
- תמיכה מעולה, שנחשבת לסטנדרט של מסכי HDR.
- 50% יותר צבעים מאשר ב-sRGB.
- בכלי הפיתוח יש בוחר צבעים מצוין.
חסרונות
- בסופו של דבר, חללים של Rec2020 ו-CIE יהפכו לפופולריים יותר.
.valid-css-display-p3-colors {
--percents: color(display-p3 34% 58% 73%);
--decimals: color(display-p3 .34 .58 .73);
--percent-opacity: color(display-p3 34% 58% 73% / 50%);
--decimal-opacity: color(display-p3 .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(display-p3 none none none);
--empty-channels-black2: color(display-p3);
}
Rec2020

Rec2020 הוא חלק מהמעבר ל-UHDTV (טלוויזיה באיכות אולטרה גבוהה), ומספק מגוון רחב של צבעים לשימוש במדיה באיכות 4K ו-8K. Rec2020 הוא מרחב צבעים נוסף שמבוסס על RGB, גדול יותר מ-display-p3, אבל לא נפוץ בקרב הצרכנים כמו Display P3.
יתרונות
- צבעים באיכות Ultra HD.
חסרונות
- עדיין לא נפוצה בקרב צרכנים.
- לא נפוץ במכשירים ניידים או בטאבלטים.
.valid-css-rec2020-colors {
--percents: color(rec2020 34% 58% 73%);
--decimals: color(rec2020 .34 .58 .73);
--percent-opacity: color(rec2020 34% 58% 73% / 50%);
--decimal-opacity: color(rec2020 .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(rec2020 none none none);
--empty-channels-black2: color(rec2020);
}
A98 RGB {#a98-rgb}

A98 RGB הוא קיצור של Adobe 1998 RGB, פורמט שנוצר על ידי Adobe כדי לכלול את רוב הצבעים שאפשר להשיג באמצעות מדפסות CMYK. הוא מציע יותר צבעים מ-sRGB, במיוחד בגוונים של ציאן וירוק.
יתרונות
- גדול יותר ממרחבי הצבעים sRGB ו-Display P3.
חסרונות
- לא מרחב משותף שבו מעצבים דיגיטליים עובדים.
- לא הרבה אנשים מעבירים צבעים מ-CMYK.
.valid-css-a98-rgb-colors {
--percents: color(a98-rgb 34% 58% 73%);
--decimals: color(a98-rgb .34 .58 .73);
--percent-opacity: color(a98-rgb 34% 58% 73% / 50%);
--decimal-opacity: color(a98-rgb .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(a98-rgb none none none);
--empty-channels-black2: color(a98-rgb);
}
ProPhoto RGB

המרחב הזה, שנוצר על ידי Kodak, מציע באופן ייחודי צבעים ראשיים בטווח רחב במיוחד, ויש בו שינויי גוון מינימליים כשמשנים את הבהירות. בנוסף, הוא מכסה 100% מצבעי המשטחים בעולם האמיתי, כפי שתועד על ידי מייקל פוינטר (Michael Pointer) בשנת 1980.
יתרונות
- שינויים מינימליים בגוון כשמשנים את הבהירות.
- צבעים ראשיים עזים.
חסרונות
- כ-13% מהצבעים המוצעים הם דמיוניים, כלומר הם לא נמצאים בספקטרום הגלוי של בני אדם.
.valid-css-prophoto-rgb-colors {
--percents: color(prophoto-rgb 34% 58% 73%);
--decimals: color(prophoto-rgb .34 .58 .73);
--percent-opacity: color(prophoto-rgb 34% 58% 73% / 50%);
--decimal-opacity: color(prophoto-rgb .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(prophoto-rgb none none none);
--empty-channels-black2: color(prophoto-rgb);
}
XYZ, XYZ-d50, XYZ-d65
מרחב הצבעים CIE XYZ כולל את כל הצבעים שגלויים לאדם עם ראייה ממוצעת. לכן הוא משמש כחומר עזר סטנדרטי למרחבי צבעים אחרים. Y הוא בהירות, ו-X ו-Z הם צבעים אפשריים בתוך הבהירות הנתונה של Y.
ההבדל בין d50 ל-d65 הוא בנקודת הלבן, כאשר ב-d50 נעשה שימוש בנקודות הלבן של d50 וב-d65 נעשה שימוש בנקודת הלבן של d65.
מונח מפתח: נקודה לבנה היא מאפיין של מרחב צבעים, והיא נמצאת במקום שבו נמצא הלבן האמיתי במרחב. במסכים אלקטרוניים, D65 היא הנקודה הלבנה הנפוצה ביותר, והיא קיצור של 6,500 קלווין. חשוב שהנקודות הלבנות יהיו תואמות במהלך המרה של צבע, כדי שטמפרטורת הצבע (חמימות או קרירות) לא תושפע.
יתרונות
- יש תרחישים לדוגמה שימושיים שבהם כדאי להשתמש בגישה לינארית קלה.
- מצוין לערבוב צבעים פיזי.
חסרונות
- לא לינאריים מבחינה תפיסתית, כמו lch, oklch, lab ו-oklab.
.valid-css-xyz-colors {
--percents: color(xyz 22% 26% 53%);
--decimals: color(xyz .22 .26 .53);
--percent-opacity: color(xyz .22 .26 .53 / 50%);
--decimal-opacity: color(xyz .22 .26 .53 / .5);
/* chromaless and hueless */
--empty-channels-black: color(xyz none none none);
--empty-channels-black2: color(xyz);
}
.valid-css-xyz-d50-colors {
--percents: color(xyz-d50 22% 26% 53%);
--decimals: color(xyz-d50 .22 .26 .53);
--percent-opacity: color(xyz-d50 .22 .26 .53 / 50%);
--decimal-opacity: color(xyz-d50 .22 .26 .53 / .5);
/* chromaless and hueless */
--empty-channels-black: color(xyz-d50 none none none);
--empty-channels-black2: color(xyz-d50);
}
.valid-css-xyz-d65-colors {
--percents: color(xyz-d65 22% 26% 53%);
--decimals: color(xyz-d65 .22 .26 .53);
--percent-opacity: color(xyz-d65 .22 .26 .53 / 50%);
--decimal-opacity: color(xyz-d65 .22 .26 .53 / .5);
/* chromaless and hueless */
--empty-channels-black: color(xyz-d65 none none none);
--empty-channels-black2: color(xyz-d65);
}
מרחבי צבעים מותאמים אישית
במפרט CSS Color 5 יש גם נתיב להוראת הדפדפן על מרחב צבעים בהתאמה אישית. זהו פרופיל ICC שמציין לדפדפן איך לפתור את הצבעים.
@color-profile --foo {
src: url(path/to/custom.icc);
}
לאחר הטעינה, אפשר לגשת לצבעים מהפרופיל המותאם אישית הזה באמצעות הפונקציה color() ולציין את ערכי הערוץ שלו.
.valid-css-color-from-a-custom-profile {
background: color(--foo 1 0 0);
}
אינטרפולציה של צבעים
מעבר מצבע אחד למשנה מופיע באנימציה, בשינויי צבע הדרגתיים ובערבוב צבעים. בדרך כלל, המעבר הזה מצוין כצבע התחלה וצבע סיום, והדפדפן אמור לבצע אינטרפולציה ביניהם. במקרה הזה, ביצוע אינטרפולציה פירושו יצירת סדרה של צבעים באמצע כדי ליצור מעבר חלק במקום מעבר מיידי.
כשמשתמשים בצבעים מדורגים, הביניים הוא סדרה של צבעים לאורך צורה. באנימציה, מדובר בסדרה של צבעים לאורך זמן.
@keyframes bg {
0%, 100% {
background: orange;
}
25% {
background: magenta;
}
50% {
background: lime;
}
75% {
background: cyan;
}
}
.circle {
animation: bg 5s ease-in-out infinite;
}
בטווח צבעים, הצבעים שבין הצבעים הקיצוניים מוצגים בבת אחת:
מה חדש באינטרפולציה של צבעים
הוספנו שטחי צבע ומרחבי צבע חדשים, כך שיש עכשיו אפשרויות נוספות לאינטרפולציה. המעבר של הצבע in hsl מכחול ללבן יוצר משהו שונה מאוד מ-sRGB.
.classic-gradient-in-srgb {
background: linear-gradient(to right, blue, white);
}
.new-gradient-in-hsl {
background: linear-gradient(in hsl to right, blue, white);
}
מה קורה אם עוברים מצבע במרחב אחד לצבע במרחב אחר לגמרי:
.gradient {
/* oklab will be the common space */
background: linear-gradient(to right, lch(29.6 131 301), hsl(330 100% 50%));
}
.lch {
/* lch is specified */
background: linear-gradient(in lch to right, lch(29.6 131 301), hsl(330 100% 50%));
}
למזלכם, במפרט Color 4 יש הוראות לדפדפנים לגבי אופן הטיפול בהמרות האלה בין מרחבי צבעים. עבור .gradient, הדפדפנים מזהים את המרחבים השונים של צבע ומשתמשים במרחב הצבע שמוגדר כברירת מחדל, oklab.
יכול להיות שתצפו שהדפדפן ישתמש ב-lch כמרחב הצבע, כי זה הצבע הראשון, אבל הוא לא עושה זאת. לכן, אני מציג שיפוע השוואה שני .lch. שיפוע .lch הוא שיפוע מסביבת הצבע lch.
פחות פסים בזכות צבע ב-16 ביט
לפני העבודה על הצבעים, כל הצבעים נשמרו במספר שלם אחד של 32 ביט כדי לייצג את כל ארבעת הערוצים: אדום, ירוק, כחול ואלפא. כלומר 8 ביט לכל ערוץ ו-2^ 24 צבעים אפשריים (ללא התעלמות מ-alpha). 2 ^ 24 = 16,777,216, "מיליוני צבעים".
אחרי עיבוד הצבעים, ארבעה ערכים של נקודה צפה (floating-point) באורך 16 ביט, לכל ערוץ יש ערך נקודה צפה משלו במקום שהם יקובצו יחד. זהו סך של 64 ביט של נתונים, שמאפשרים ליצור הרבה יותר ממיליוני צבעים.
העבודה הזו נדרשת כדי לתמוך בצבע HD. כך אפשר לאחסן יותר מידע על צבעים, וכתוצאה מכך יש יותר צבעים שהדפדפן יכול להשתמש בהם בגווני-מעבר.
פסילות בגווני צבעים מתרחשות כשאין מספיק צבעים כדי ליצור גווני צבעים חלקים, וכתוצאה מכך מופיעות "רצועות" של צבעים. שיפור משמעותי של הפסילה יתקבל עם השדרוג לצבע ברזולוציה גבוהה יותר.

שליטה באינטרפולציה
המרחק הקצר ביותר בין שתי נקודות הוא תמיד קו ישר. כשמשתמשים באינטרפולציה של צבעים, הדפדפנים בוחרים בדרך הקצרה כברירת מחדל. נניח שיש שתי נקודות בגלילי הצבע HSL. הפס ההדרגתי מקבל את שלבי הצבעים שלו על ידי תנועה לאורך הקו שבין שתי הנקודות.
linear-gradient(to right, #94e99c, #e06242)

תצוגה מלמעלה למטה של צילינדר HSL עם קו בין נקודות העצירה של הצבעים
קו הדרגתי שלמעלה עובר ישירות בין הצבע הירוק לצבע האדום, דרך מרכז מרחב הצבעים. ההסבר שלמעלה עוזר להבין את התהליך באופן כללי, אבל זה לא בדיוק מה שקורה. זהו הדרגתיות ב-Codepen הבא, וניתן לראות שהוא לא לבן באמצע כמו שמוצג בהדגמה המדומה.
עם זאת, האזור האמצעי של ההדרגה איבד את הצבע העז שלו. הסיבה לכך היא שהצבעים הכי עזים נמצאים בקצה של צורת מרחב הצבעים, ולא במרכז, שבו התרחשה הביניים. המצב הזה נקרא בדרך כלל אזור מת. יש כמה דרכים לתקן את הבעיה או לעקוף אותה.
ציון יותר תחנות עצירה בפס ההדרגה כדי למנוע את אזור המתים
טכניקה נפוצה היום כדי להימנע מאזור המוות היא להוסיף עוד צבעי עצירה בגווני המעבר, שמכוונים את הביניים באופן מכוון כדי להישאר בטווחים התוססים של מרחב צבע. זוהי פשוט דרך לעקוף את הבעיה, כי עצירות נוספות עוזרות לעבור את האזור המת.
יש כלי שיוצר גוונים מדורגים שנוצר על ידי Erik Kennedy, שמחשב עבורכם עצירות נוספות של צבעים כדי לעזור לכם להימנע מאזור המוות גם במרחבי צבעים שיש להם נטייה לנוע לכיוון הזה. אם מעבירים את אותם צבעים מהדוגמה הראשונה, אבל משנים את אינטרפולציית הצבעים ל-HSL, מתקבלת התוצאה הבאה:
linear-gradient(90deg, #94e99c, #99e789, #ace67d, #c4e472, #e2e366, #e2bf5a, #e1934e, #e06242);

תצוגה מלמעלה למטה של גליל HSL עם קו מעוקל שכולל 9 נקודות עצירה של צבע
כשמשתמשים בנקודות עצירה מודרכות, הביניים כבר לא ישר, אלא נראה כמתעקף את האזור המת, וכך עוזר לשמור על הרוויה וכתוצאה מכך מקבלים שיפוע הרבה יותר תוסס.
הכלי עושה עבודה נהדרת, אבל מה אם תוכלו לקבל שליטה דומה או גדולה יותר ישירות מ-CSS?
הנחיה של אינטרפולציית הצבעים
ב-Color 4 נוספה היכולת לשלוט באסטרטגיית האינטרפולציה של הגוון, וזוהי דרך חדשה לעקוף (:wink:) את האזור המת. נסו לחשוב על זווית של גוון ולבחון שיפוע של 2 שלבים שמשנה רק את הזווית, למשל שינוי גוון מ-140deg ל-240deg.
אינטרפולציה קצרה לעומת אינטרפולציה ארוכה של גוון
כברירת מחדל, שיפוע הצבעים יעבור דרך המסלול shorter, אלא אם יצוין שהוא יעבור דרך המסלול longer. אפשרויות האינטפולציה של הטון קובעות את סיבוב הזווית, כמו לומר למישהו לפנות שמאלה במקום ימינה (היי, Zoolander):

בדוגמה של מרחקי אינטרפולציה של גוונים, הנתיב הקצר והנתיב הארוך מדומים כדי להמחיש את ההבדל. במרחק הקצר יש פחות גוונים כי הוא עבר את המרחק הקצר ביותר האפשרי, ואילו במרחק הארוך הוא עבר דרך יותר גוונים.
אינטרפולציה של גוון בעלת כיוון עולה לעומת אינטרפולציה של גוון בעלת כיוון יורד
יש עוד שתי שיטות של אינטרפולציה של גוונים ב-Color 4, אבל הן ייחודיות למרחבי צבע צילינדריים. אנחנו ממשיכים עם שני הצבעים מהדוגמאות הקודמות, והתמונה הזו ממחישה איך פועלים הגדלה והקטנה.
בקודpen שלמעלה נעשה שימוש ב-ColorJS כדי להדגים את התוצאה הצפויה. הקוד ב-CSS שצריך לכתוב כדי להשיג את אותו אפקט בלי ספריית JavaScript הוא:
.longer-hue-interpolation-in-css {
background: linear-gradient(
to right in hsl longer hue,
hsl(180deg 100% 75%),
hsl(240deg 100% 75%)
);
}
.decreasing-hue-interpolation-in-css {
background: linear-gradient(
to right in hsl decreasing hue,
hsl(180deg 100% 75%),
hsl(240deg 100% 75%)
);
}
לסיום הנושא של אינטרפולציית גוונים, הנה זירת משחקים מהנה שבה אפשר לשנות את הגוון בין 2 נקודות צבע ולראות את ההשפעות של בחירה של אינטרפולציית גוונים, וגם איך מרחבי צבע משנים את התוצאות של שימוש בפס צבעים. ההשפעות יכולות להיות שונות מאוד, אבל עכשיו יש לכם ארבע שיטות חדשות לשימוש בצבע.
גרדיאנטים במרחבי צבעים שונים
כל מרחב צבעים, בהתאם לצורתו הייחודית ולסידור הצבעים שלו, יוצר שיפוע שונה. בדוגמאות הבאות אפשר לראות איך כל מרחב צבעים מטפל בכך באופן שונה, במיוחד במעבר מכחול ללבן. שימו לב כמה מהם הופכים לסגול באמצע. זה נקרא שינוי גוון במהלך אינטרפולציה.
חלק מהעקומות בחללים האלה נועדו להיראות עזות יותר מאחרות, או לעבור פחות דרך אזורים מתים.
במרחבים משותפים כמו lab, הצבעים מקובצים יחד באופן שמותאם לשמירה על רמת הרוויה, בניגוד למרחבים משותפים שמותאמים לכתיבה של צבעים על ידי בני אדם, כמו hwb().
.hwb {
background: linear-gradient(to right, hwb(250 10% 10%), hwb(150 10% 10%));
}
.lab {
background: linear-gradient(to right, lab(30 59.4 -96), lab(80 -64 36.2));
}
בהדגמה שלמעלה, התוצאות לא נראות שונות באופן משמעותי, אבל אפשר לראות שהאינטרפולציה עקבית יותר עם Lab. עם זאת, התחביר של lab לא פשוט לקריאה, כי יש בו מספרים שליליים שאינם מוכרים כשמגיעים מ-RGB או מ-HSL. יש חדשות טובות: אפשר להשתמש ב-hwb לצורך תחביר מוכר, אבל לבקש שהמרחק בין הצבעים יתבצע במלואו במרחב צבעים אחר, כמו oklab.
.hwb {
background: linear-gradient(in hwb to right, hwb(250 10% 10%), hwb(150 10% 10%));
}
.lab {
background: linear-gradient(in oklab to right, hwb(250 10% 10%), hwb(150 10% 10%));
}
בדוגמה הזו נעשה שימוש באותם צבעים ב-hwb, אבל מצוין מרחב הצבעים לצורך אינטרפולציה ל-hwb או ל-oklab. המרחב הצבעוני hwb מצוין ליצירת תמונות עם רמת תוססות גבוהה, אבל יכול לגרום ליצירת אזורים מתים או נקודות בהירות (ראו את הנקודה הכחולה בהירה בדוגמה העליונה). המרחב הצבעוני oklab מצוין ליצירת מעברי צבע לינאריים מבחינה תפיסתית שנושארים רוויים. התכונה הזו מהנה מאוד, כי אפשר לנסות כמה מרחבי צבעים שונים כדי לראות איזה שיפוע הכי מוצלח.
הנה דוגמה לניסוי ב-Codepen עם מעברים וצבעי מרחבים, שילוב אסטרטגיות והתאמה כדי לבדוק את האפשרויות. אפילו המעבר בין שחור לבן שונה בכל מרחב צבעים!
צמצום של טווח הצבעים
יש תרחישים שבהם צבע עשוי לבקש משהו מחוץ לטווח. כדאי להביא בחשבון את הצבע הבא:
rgb(300 255 255)
הערך המקסימלי של ערוץ צבע במרחב הצבעים rgb הוא 255, אבל כאן צוין הערך 300 לאדום. מה קורה צמצום של טווח הצבעים.
יישור הוא מצב שבו מידע נוסף פשוט מוסר. 300 הופך ל-255 בתוך מנוע הצבעים. הצבע מצומצם עכשיו במרחב שלו.
בחירת מרחב צבעים
אחרי שאנשים לומדים על מרחבי הצבעים האלה ועל ההשפעות שלהם, הם מתקשים לבחור איזה מהם לבחור. מהלימודים והניסיון שלי, אני לא רואה מרחב צבע אחד כמרחב היחיד לכל המשימות שלי. בכל אחת מהן יש רגעים שבהם היא מניבה את התוצאה הרצויה.
אם היה מרחב משותף אחד הכי טוב, לא היינו משיקים כל כך הרבה מרחבים משותפים חדשים.
עם זאת, אפשר לומר שהמרחבים המשותפים של CIE – lab, oklab, lch ו-oklch – הם נקודות ההתחלה שלי. אם התוצאה לא תהיה מה שאני מחפש, אבדוק מרחבים אחרים. לערבוב צבעים וליצירת מעברים, אני מסכים לבחירת ברירת המחדל של המפרט oklab. למערכת הצבעים ולצבעים הכלליים של ממשק המשתמש, אני אוהב את oklch.
ריכזנו כאן כמה מאמרים שבהם אנשים שיתפו את אסטרטגיות הצבעים המעודכנות שלהם בהתאם למרחבי הצבעים והפיצ'רים החדשים. לדוגמה, Andrey Sitnik התמקד ב-oklch, אולי הוא ישכנע אתכם לעשות את אותו הדבר:
- OKLCH ב-CSS: למה עברנו מ-RGB ומ-HSL מאת Andrey Sitnik
- פורמטים של צבעים מאת Josh W. Comeau
- OK, OKLCH מאת כריס קויייר (Chris Coyier)
השלבים הבאים
עכשיו, אחרי שהכרתם את הכלים ואת מרחבי הצבעים החדשים, תוכלו לעבור לצבע HD.
חדות רבה יותר, מניפולציות ואינטרפולציות עקביות, ובאופן כללי חוויה צבעונית יותר למשתמשים.
במדריך מפורט מידע נוסף על משאבי צבעים.

