Waarom hebben we CSS Grid Tooling gemaakt?
CSS Grid is een zeer krachtig CSS-lay-outsysteem waarmee webontwikkelaars een complexe tweedimensionale lay-out kunnen bouwen en regels kunnen opstellen over hoe elk onderliggend item in een raster de grootte, uitlijning en volgorde heeft. CSS Grid werd geïntroduceerd nadat Flexbox populair werd, en samen kunnen ze ontwikkelaars helpen een beter responsief ontwerp te bereiken zonder ingewikkelde uitlijningshacks of door JavaScript ondersteunde lay-out.
Als relatief nieuw lay-outsysteem is CSS Grid ook moeilijk goed te krijgen. De syntaxis is behoorlijk veelzijdig (alleen zoekraster cheatsheet ), er zijn veel manieren om dezelfde lay-out te bereiken, en flexibele afmetingen en impliciete tracks maken het moeilijker om te redeneren waarom de lay-out zich wel of niet gedraagt zoals zou moeten. Dit is de reden waarom we speciale CSS Grid-tools in DevTools willen bieden, zodat ontwikkelaars een beter inzicht krijgen in wat hun CSS-code doet en hoe ze de juiste lay-out kunnen vinden.
Gereedschapsontwerp
Een gezamenlijke inspanning van Chrome en Edge
CSS Grid-tools trokken de aandacht van zowel Chrome DevTools als Edge DevTools. We hebben vanaf het begin besloten om samen te werken. We deelden onze product-, engineering- en ontwerpbronnen van beide teams en coördineerden wekelijks om dit mogelijk te maken.
Samenvatting van functies
Er zijn drie hoofdfuncties voor CSS Grid-tools:
- Rasterspecifieke, aanhoudende overlay die helpt bij dimensionale en ordeningsinformatie
- Badges in de DOM-structuur die CSS-rastercontainers markeren en rasteroverlays in- en uitschakelen
- Een zijbalkvenster waarmee ontwikkelaars de weergave van DOM-overlays kunnen personaliseren (bijvoorbeeld door de kleur en breedte van regels te wijzigen)
- Een CSS-rastereditor in het deelvenster Stijlen
Laten we ze hierna eens nader bekijken.
Permanente rasteroverlays
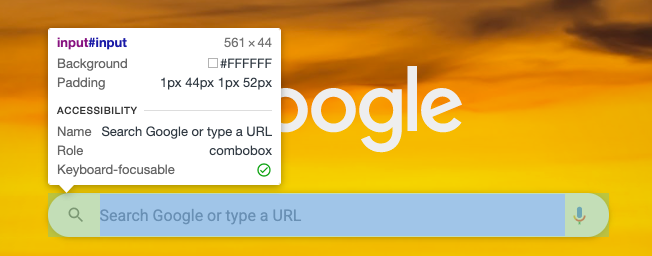
In DevTools is een overlay een krachtig instrument dat lay-out- en stijlinformatie van een afzonderlijk element biedt:

Deze extra informatie wordt over het interessante element heen gelegd . Als u voorheen over een raster zweefde terwijl DevTools open was, gaf de overlay informatie over het boxmodel weer, maar werd de inhoud beperkt tot rasteritems zonder uit te leggen waarom dit het geval is. Er zijn twee belangrijke onderdelen die we willen toevoegen voor CSS-rasteroverlays:
- we willen meer nuttige informatie over rasters tonen, bijvoorbeeld geschreven dimensies en hiaten
- we willen de overlays plakkerig maken, zodat we tegelijkertijd naar meerdere rasters kunnen kijken, en we kunnen overlays zien die rasterinformatie bijwerken terwijl we elementstijlen veranderen
Laten we eens kijken hoe we beide hebben bereikt.
Geschreven maten versus berekende maten
Een van de lastige onderdelen van het debuggen van CSS-rasters zijn de vele manieren om rasterspoorgroottes te definiëren. U kunt bijvoorbeeld een combinatie van pixelwaarden, percentagewaarden, breuken, herhalingsfunctie en minmax-functie gebruiken om veelzijdige spoorgroottes te creëren:
.grid-cards {
display: grid;
width: 200px;
height: 300px;
grid-template-rows: 20% 0.3fr 100px minmax(100px, auto);
grid-template-columns: repeat(3, minmax(200px, 1fr));
}
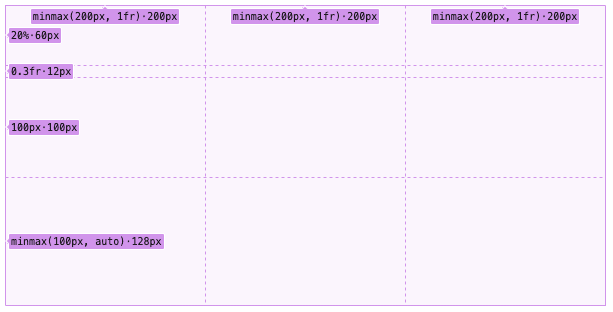
Het zou echter moeilijk zijn om deze geschreven trackgroottes in kaart te brengen met de berekende trackgroottes die de browser voor ons heeft berekend. Om deze kloof te overbruggen, plaatsen we deze twee stukjes informatie naast elkaar op de overlay:

De tekenreeks vóór de punt is de geschreven waarde en de tekenreeks na de punt vertegenwoordigt de daadwerkelijk berekende waarde.
Voorheen had DevTools niet de mogelijkheid om geschreven waarden op te halen. In theorie zouden we op de een of andere manier de geschreven waarden in DevTools zelf kunnen ontleden en deze kunnen berekenen volgens de CSS Grid-specificatie. Dit zou veel ingewikkelde scenario's met zich meebrengen, en zou in wezen slechts een duplicaat zijn van de inspanningen van Blink. Daarom hebben we met de hulp van het Style-team van Blink een nieuwe API van de stijlengine gekregen die “gecascadeerde waarden” blootlegt . Een trapsgewijze waarde is de uiteindelijke effectieve waarde, na CSS-cascadering, voor een CSS-eigenschap. Dit is de waarde die wint nadat de stijlengine alle stylesheets heeft gecompileerd, maar voordat daadwerkelijk waarden worden berekend, bijvoorbeeld percentages, breuken, enz.
We gebruiken deze API nu om de geschreven waarden in rasteroverlays weer te geven .
Aanhoudende overlays
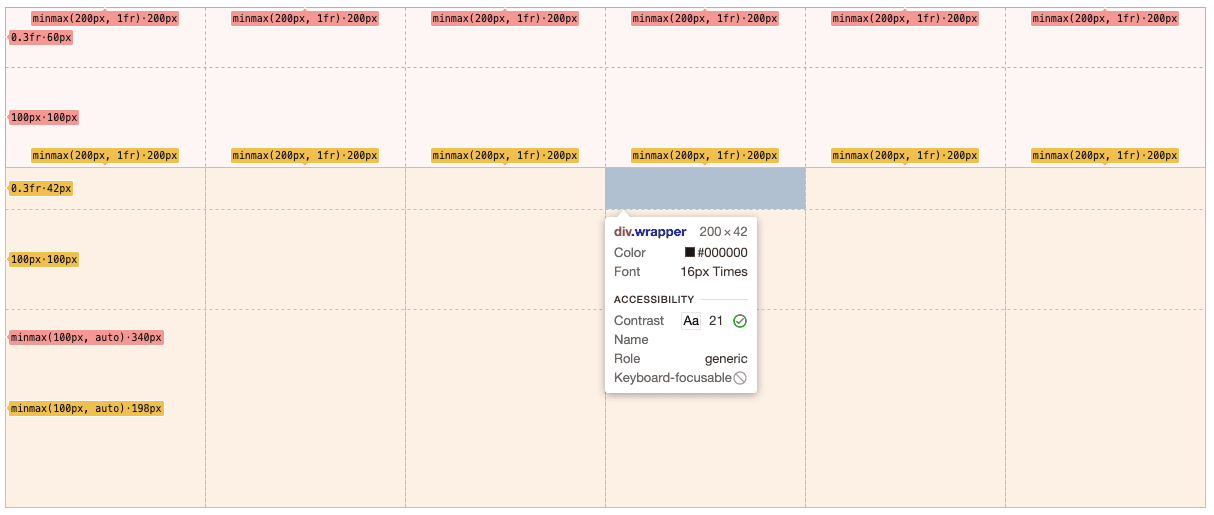
Vóór CSS Grid-tools was overlay in DevTools eenvoudig: u zweeft over een element, hetzij in het DOM-structuurvenster van DevTools, of rechtstreeks op de geïnspecteerde pagina, en u zult een overlay zien die dit element beschrijft. Je zweeft weg en de overlay verdwijnt. Voor rasteroverlays wilden we iets anders: meerdere rasters kunnen tegelijkertijd worden gemarkeerd, en rasteroverlays kunnen ingeschakeld blijven terwijl gewone overlays tijdens het zweven nog steeds functioneel zijn.
Bijvoorbeeld:

De overlay in DevTools is echter niet ontworpen met dit uit meerdere elementen bestaande, persistente mechanisme in gedachten (deze is vele jaren geleden gemaakt). Daarom moesten we het overlay-ontwerp opnieuw vormgeven om dit werkend te krijgen. We hebben een nieuwe GridHighlightTool toegevoegd aan een bestaande reeks markeergereedschappen , die later uitgroeide tot een globale PersistentTool voor het tegelijkertijd markeren van alle persistente overlays. Voor elk soort persistente overlays (Grid, Flex, etc.) bewaren we een respectief configuratieveld binnen de persistente tool. Elke keer dat de overlay-markeerstift controleert wat er moet worden getekend, worden deze configuraties ook opgenomen.
Om DevTools in staat te stellen te bepalen wat moet worden gemarkeerd, hebben we een nieuwe CDP-opdracht voor Grid persistent overlay gemaakt:
# Highlight multiple elements with the CSS Grid overlay.
command setShowGridOverlays
parameters
# An array of node identifiers and descriptors for the highlight appearance.
array of GridNodeHighlightConfig gridNodeHighlightConfigs
waarbij elke GridNodeHighlightConfig informatie bevat over welk knooppunt moet worden getekend en hoe dit moet worden getekend. Hierdoor kunnen we een persistent mechanisme met meerdere items toevoegen zonder het huidige zweefgedrag te onderbreken.
Realtime Grid-badges
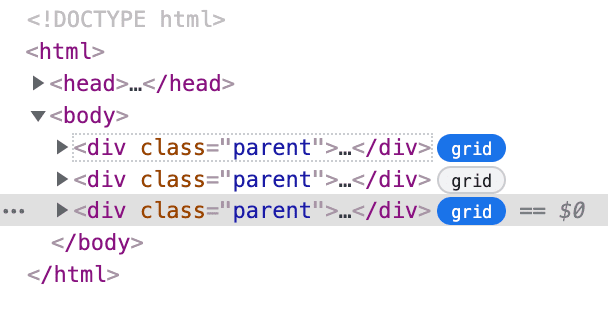
Om ontwikkelaars te helpen de Grid-overlays gemakkelijk in en uit te schakelen, hebben we besloten om kleine badges toe te voegen naast Grid-containers in de DOM-structuur . Deze badges kunnen ontwikkelaars ook helpen Grid-containers in hun DOM-structuren te identificeren.

Wijzigingen in de DOM-structuur
Omdat Grid -badges niet de enige badges zijn die we in de DOM-structuur willen weergeven, willen we het toevoegen van badges zo eenvoudig mogelijk maken. ElementsTreeElement , de klasse die verantwoordelijk is voor het maken en beheren van individuele DOM Tree-elementen in DevTools, is bijgewerkt met verschillende nieuwe openbare methoden om badges te configureren. Als er meerdere badges voor één element zijn, worden deze gesorteerd op badge-categorieën en vervolgens alfabetisch op hun namen als ze in dezelfde categorie vallen. Beschikbare categorieën zijn onder meer Security , Layout , enz., en Grid behoort tot de categorie Layout .
Bovendien hebben we vanaf het begin ingebouwde toegankelijkheidsondersteuning. Elke interactieve badge moet een standaard en een actief aria-label bieden , terwijl alleen-lezen badges hun badgenamen gebruiken als aria-label .
Hoe kregen we realtime stijlupdates?
Veel DOM-wijzigingen worden in realtime weerspiegeld in de DevTools DOM-structuur. Nieuw toegevoegde knooppunten verschijnen bijvoorbeeld onmiddellijk in de DOM-structuur, en verwijderde klassennamen verdwijnen ook onmiddellijk. We willen dat de status van de Grid-badge ook dezelfde actuele informatie weergeeft. Dit bleek echter moeilijk te implementeren, omdat DevTools op geen enkele manier meldingen kon ontvangen wanneer elementen die in de DOM-structuur worden weergegeven, computerstijlupdates krijgen. De enige bestaande manier om te weten wanneer een element een Grid-container wordt of niet meer is, is door voortdurend in de browser te zoeken naar de up-to-date stijlinformatie van elk element. Dit zou onbetaalbaar zijn.
Om het voor de frontend gemakkelijker te maken om te weten wanneer de stijl van een element is bijgewerkt, hebben we een nieuwe CDP-methode toegevoegd voor polling van stijlupdates . Om stijlupdates van DOM-knooppunten te krijgen, beginnen we door de browser te vertellen welke CSS-declaraties we willen volgen. In het geval van Grid-badges vragen we de browser om het volgende bij te houden:
{
"display": "grid",
"display": "inline-grid",
}
Vervolgens sturen we een pollingverzoek, en wanneer er stijlupdates worden bijgehouden voor DOM-knooppunten in het Elements-paneel, stuurt de browser DevTools een lijst met bijgewerkte knooppunten en lost het bestaande pollingverzoek op. Wanneer DevTools opnieuw op de hoogte wil worden gesteld van stijlupdates, kan het dit pollingverzoek verzenden in plaats van voortdurend de backend van elk knooppunt te pollen. DevTools kan ook de CSS-declaraties wijzigen die worden bijgehouden door een nieuwe lijst naar de browser te sturen.
Indelingsvenster
Hoewel DOM Tree-badges de vindbaarheid van CSS-rasters helpen, willen we soms een lijst zien van alle CSS-rasters op een bepaalde pagina, en hun persistente overlays gemakkelijk in- en uitschakelen om fouten in hun lay-outs op te sporen. Daarom hebben we besloten een speciaal zijbalkvenster te maken, speciaal voor lay-outtools. Dit geeft ons een speciale ruimte om alle Grid-containers te verzamelen en om alle opties voor Grid-overlays te configureren. Dit lay- outpaneel stelt ons ook in staat om toekomstige tools die veel lay-out vereisen (bijvoorbeeld Flexbox , Container queries ) hier ook te plaatsen.
Zoek elementen op basis van berekende stijlen
Om de lijst met CSS-rastercontainers in het lay- outvenster weer te geven, moeten we DOM-knooppunten vinden op basis van berekende stijlen. Dit bleek ook niet eenvoudig, omdat niet alle DOM-nodes bekend zijn bij DevTools wanneer DevTools geopend is. In plaats daarvan kent DevTools slechts een kleine subset van knooppunten, meestal op het hoogste niveau van de DOM-hiërarchie, alleen maar om Devtools DOM Tree op gang te krijgen. Om prestatieredenen worden andere knooppunten alleen op nader verzoek opgehaald. Dit betekent dat we een nieuwe CDP-opdracht nodig hebben om alle knooppunten op de pagina te verzamelen en ze te filteren op hun berekende stijlen:
# Finds nodes with a given computed style in a subtree.
experimental command getNodesForSubtreeByStyle
parameters
# Node ID pointing to the root of a subtree.
NodeId nodeId
# The style to filter nodes by (includes nodes if any of properties matches).
array of CSSComputedStyleProperty computedStyles
# Whether or not iframes and shadow roots in the same target should be traversed when returning the
# results (default is false).
optional boolean pierce
returns
# Resulting nodes.
array of NodeId nodeIds
Hierdoor kan de frontend van DevTools een lijst met CSS Grid-containers op een pagina krijgen, mogelijk door iframes en schaduwwortels heen, en deze weergeven in het lay-outvenster.
Conclusie
CSS Grid-tooling was een van de eerste DevTools-ontwerptoolingprojecten die een webplatformfunctie ondersteunden. Het debuteerde met veel fundamentele tools in DevTools, zoals persistente overlays, DOM Tree-badges en het lay- outvenster, en maakte de weg vrij voor toekomstige lay-outtools in Chrome DevTools zoals Flexbox en Container-query's. Het legde ook de basis voor Grid- en Flexbox-editors, waarmee ontwikkelaars de Grid- en Flexbox-uitlijningen op een interactieve manier kunnen wijzigen. We zullen ze in de toekomst doornemen.
Download de voorbeeldkanalen
Overweeg om Chrome Canary , Dev of Beta te gebruiken als uw standaard ontwikkelingsbrowser. Met deze voorbeeldkanalen krijgt u toegang tot de nieuwste DevTools-functies, kunt u geavanceerde webplatform-API's testen en kunt u problemen op uw site opsporen voordat uw gebruikers dat doen!
Neem contact op met het Chrome DevTools-team
Gebruik de volgende opties om de nieuwe functies, updates of iets anders gerelateerd aan DevTools te bespreken.
- Stuur feedback en functieverzoeken naar ons op crbug.com .
- Rapporteer een DevTools-probleem met Meer opties > Help > Rapporteer een DevTools-probleem in DevTools.
- Tweet op @ChromeDevTools .
- Laat reacties achter op Wat is er nieuw in DevTools YouTube-video's of DevTools Tips YouTube-video's .


