La mayoría de los modelos de lenguaje tienen algo en común: son bastante grandes para ser un recurso que se transfiere por Internet. El modelo de detección de objetos más pequeño de MediaPipe (SSD MobileNetV2 float16) pesa 5.6 MB, y el más grande, alrededor de 25 MB.
El modelo de lenguaje grande (LLM) de código abierto gemma-2b-it-gpu-int4.bin tiene un tamaño de 1.35 GB, lo que se considera muy pequeño para un LLM.
Los modelos de IA generativa pueden ser enormes. Por eso, gran parte del uso de la IA hoy en día se realiza en la nube. Cada vez más apps ejecutan modelos altamente optimizados directamente en el dispositivo. Si bien existen demos de LLMs que se ejecutan en el navegador, a continuación, se incluyen algunos ejemplos de otros modelos que se ejecutan en el navegador y que son aptos para la producción:

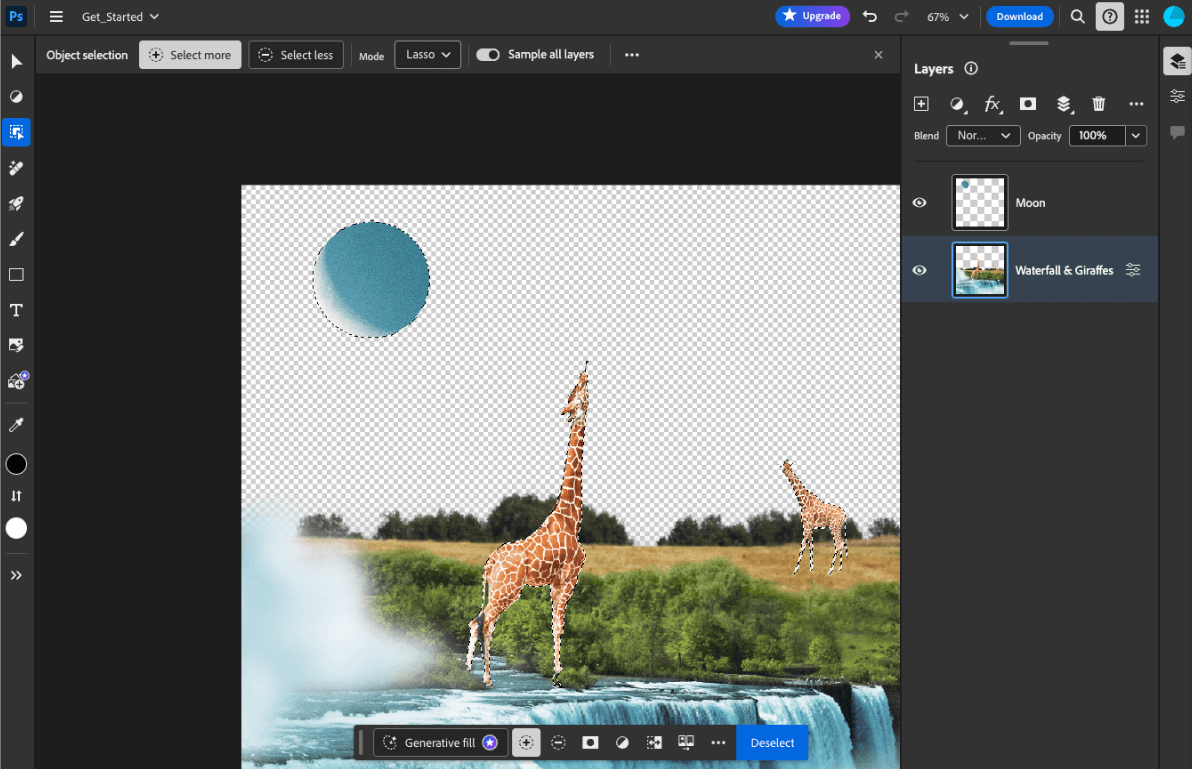
- Adobe Photoshop ejecuta una variante del modelo
Conv2Den el dispositivo para su herramienta de selección inteligente de objetos. - Google Meet ejecuta una versión optimizada del modelo
MobileNetV3-smallpara la segmentación de personas en su función de desenfoque del fondo. - Tokopedia ejecuta el modelo
MediaPipeFaceDetector-TFJSpara la detección de rostros en tiempo real y, así, evitar registros no válidos en su servicio. - Google Colab permite a los usuarios usar modelos desde su disco duro en notebooks de Colab.
Para que los futuros lanzamientos de tus aplicaciones sean más rápidos, debes almacenar en caché de forma explícita los datos del modelo en el dispositivo, en lugar de depender de la caché implícita del navegador HTTP.
Si bien esta guía usa el modelo gemma-2b-it-gpu-int4.bin para crear un chatbot, el enfoque se puede generalizar para adaptarse a otros modelos y otros casos de uso en el dispositivo. La forma más común de conectar una app a un modelo es publicar el modelo junto con el resto de los recursos de la app. Es fundamental optimizar la publicación.
Configura los encabezados de caché correctos
Si publicas modelos de IA desde tu servidor, es importante configurar el encabezado Cache-Control correcto. En el siguiente ejemplo, se muestra un parámetro de configuración predeterminado sólido, que puedes usar como base para las necesidades de tu app.
Cache-Control: public, max-age=31536000, immutable
Cada versión lanzada de un modelo de IA es un recurso estático. El contenido que nunca cambia debe tener un max-age prolongado combinado con la invalidación de caché en la URL de la solicitud. Si necesitas actualizar el modelo, debes asignarle una URL nueva.
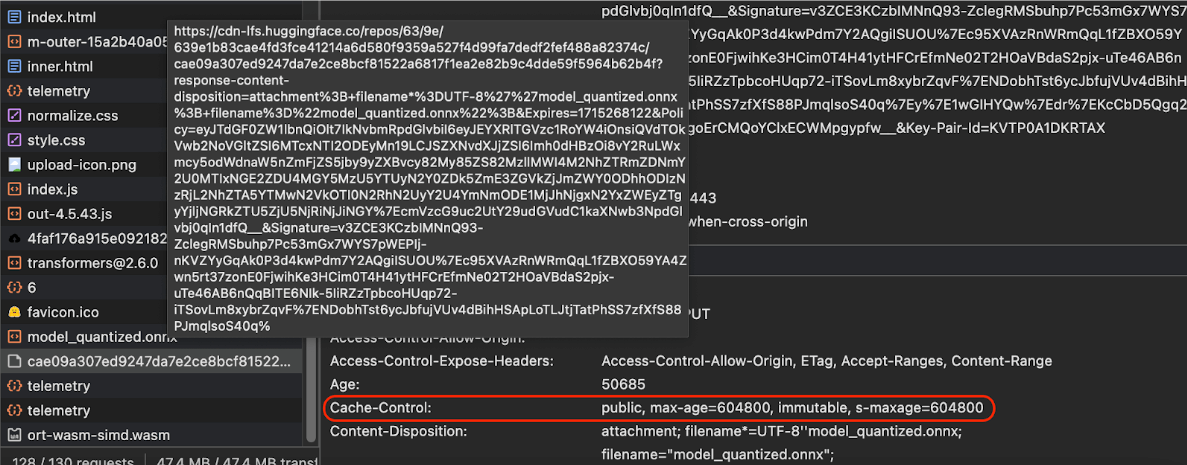
Cuando el usuario vuelve a cargar la página, el cliente envía una solicitud de revalidación, aunque el servidor sabe que el contenido es estable. La directiva immutable indica explícitamente que no es necesaria la revalidación, ya que el contenido no cambiará. Los navegadores y los servidores proxy o de caché intermedios no admiten ampliamente la directiva immutable, pero si la combina con la directiva max-age, que se comprende de forma universal, puede garantizar la máxima compatibilidad. La directiva de respuesta public indica que la respuesta se puede almacenar en una caché compartida.

Cache-Control
que envía Hugging Face cuando solicita un modelo de IA.
(Fuente)
Almacena en caché los modelos de IA del cliente
Cuando publicas un modelo de IA, es importante almacenarlo en caché de forma explícita en el navegador. Esto garantiza que los datos del modelo estén disponibles después de que un usuario vuelva a cargar la app.
Existen varias técnicas que puedes usar para lograrlo. En las siguientes muestras de código, se supone que cada archivo del modelo se almacena en un objeto Blob llamado blob en la memoria.
Para comprender el rendimiento, cada muestra de código se anota con los métodos performance.mark() y performance.measure(). Estas medidas dependen del dispositivo y no se pueden generalizar.

Puedes usar una de las siguientes APIs para almacenar en caché los modelos de IA en el navegador: la API de Cache, la API del sistema de archivos privados del origen y la API de IndexedDB. La recomendación general es usar la API de Cache, pero en esta guía se analizan las ventajas y desventajas de todas las opciones.
Cache API
La API de Cache proporciona almacenamiento persistente para pares de objetos Request y Response que se almacenan en caché en la memoria de larga duración. Aunque está definida en la especificación de Service Workers, puedes usar esta API desde el subproceso principal o un trabajador normal. Para usarlo fuera de un contexto de Service Worker, llama al método Cache.put() con un objeto Response sintético, junto con una URL sintética en lugar de un objeto Request.
En esta guía, se supone que hay un blob en la memoria. Usa una URL falsa como clave de caché y un Response sintético basado en el blob. Si descargaras el modelo directamente, usarías el Response que obtendrías al realizar una solicitud fetch().
Por ejemplo, a continuación, se muestra cómo almacenar y restablecer un archivo de modelo con la API de Cache.
const storeFileInSWCache = async (blob) => {
try {
performance.mark('start-sw-cache-cache');
const modelCache = await caches.open('models');
await modelCache.put('model.bin', new Response(blob));
performance.mark('end-sw-cache-cache');
const mark = performance.measure(
'sw-cache-cache',
'start-sw-cache-cache',
'end-sw-cache-cache'
);
console.log('Model file cached in sw-cache.', mark.name, mark.duration.toFixed(2));
} catch (err) {
console.error(err.name, err.message);
}
};
const restoreFileFromSWCache = async () => {
try {
performance.mark('start-sw-cache-restore');
const modelCache = await caches.open('models');
const response = await modelCache.match('model.bin');
if (!response) {
throw new Error(`File model.bin not found in sw-cache.`);
}
const file = await response.blob();
performance.mark('end-sw-cache-restore');
const mark = performance.measure(
'sw-cache-restore',
'start-sw-cache-restore',
'end-sw-cache-restore'
);
console.log(mark.name, mark.duration.toFixed(2));
console.log('Cached model file found in sw-cache.');
return file;
} catch (err) {
throw err;
}
};
API de Origin Private File System
El Origin Private File System (OPFS) es un estándar relativamente nuevo para un extremo de almacenamiento. Es privado para el origen de la página y, por lo tanto, es invisible para el usuario, a diferencia del sistema de archivos normal. Proporciona acceso a un archivo especial que está altamente optimizado para el rendimiento y ofrece acceso de escritura a su contenido.
Por ejemplo, a continuación, se explica cómo almacenar y restablecer un archivo de modelo en el OPFS.
const storeFileInOPFS = async (blob) => {
try {
performance.mark('start-opfs-cache');
const root = await navigator.storage.getDirectory();
const handle = await root.getFileHandle('model.bin', { create: true });
const writable = await handle.createWritable();
await blob.stream().pipeTo(writable);
performance.mark('end-opfs-cache');
const mark = performance.measure(
'opfs-cache',
'start-opfs-cache',
'end-opfs-cache'
);
console.log('Model file cached in OPFS.', mark.name, mark.duration.toFixed(2));
} catch (err) {
console.error(err.name, err.message);
}
};
const restoreFileFromOPFS = async () => {
try {
performance.mark('start-opfs-restore');
const root = await navigator.storage.getDirectory();
const handle = await root.getFileHandle('model.bin');
const file = await handle.getFile();
performance.mark('end-opfs-restore');
const mark = performance.measure(
'opfs-restore',
'start-opfs-restore',
'end-opfs-restore'
);
console.log('Cached model file found in OPFS.', mark.name, mark.duration.toFixed(2));
return file;
} catch (err) {
throw err;
}
};
API de IndexedDB
IndexedDB es un estándar bien establecido para almacenar datos arbitrarios de forma persistente en el navegador. Es conocida por su API algo compleja, pero, si usas una biblioteca de wrapper como idb-keyval, puedes tratar a IndexedDB como un almacén de clave-valor clásico.
Por ejemplo:
import { get, set } from 'https://cdn.jsdelivr.net/npm/idb-keyval@latest/+esm';
const storeFileInIDB = async (blob) => {
try {
performance.mark('start-idb-cache');
await set('model.bin', blob);
performance.mark('end-idb-cache');
const mark = performance.measure(
'idb-cache',
'start-idb-cache',
'end-idb-cache'
);
console.log('Model file cached in IDB.', mark.name, mark.duration.toFixed(2));
} catch (err) {
console.error(err.name, err.message);
}
};
const restoreFileFromIDB = async () => {
try {
performance.mark('start-idb-restore');
const file = await get('model.bin');
if (!file) {
throw new Error('File model.bin not found in IDB.');
}
performance.mark('end-idb-restore');
const mark = performance.measure(
'idb-restore',
'start-idb-restore',
'end-idb-restore'
);
console.log('Cached model file found in IDB.', mark.name, mark.duration.toFixed(2));
return file;
} catch (err) {
throw err;
}
};
Marcar el almacenamiento como persistente
Llama a navigator.storage.persist() al final de cualquiera de estos métodos de almacenamiento en caché para solicitar permiso para usar el almacenamiento persistente. Este método devuelve una promesa que se resuelve en true si se otorga el permiso y en false en caso contrario. El navegador puede o no satisfacer la solicitud, según las reglas específicas del navegador.
if ('storage' in navigator && 'persist' in navigator.storage) {
try {
const persistent = await navigator.storage.persist();
if (persistent) {
console.log("Storage will not be cleared except by explicit user action.");
return;
}
console.log("Storage may be cleared under storage pressure.");
} catch (err) {
console.error(err.name, err.message);
}
}
Caso especial: Usa un modelo en un disco duro
Puedes hacer referencia a modelos de IA directamente desde el disco duro de un usuario como alternativa al almacenamiento del navegador. Esta técnica puede ayudar a las apps enfocadas en la investigación a mostrar la viabilidad de ejecutar modelos determinados en el navegador o permitir que los artistas usen modelos entrenados por ellos mismos en apps de creatividad para expertos.
API de File System Access
Con la API de File System Access, puedes abrir archivos del disco duro y obtener un FileSystemFileHandle que puedes conservar en IndexedDB.
Con este patrón, el usuario solo necesita otorgar acceso al archivo del modelo una vez. Gracias a los permisos persistentes, el usuario puede elegir otorgar acceso al archivo de forma permanente. Después de volver a cargar la app y un gesto del usuario requerido, como un clic del mouse, el FileSystemFileHandle se puede restablecer desde IndexedDB con acceso al archivo en el disco duro.
Se consultan y solicitan los permisos de acceso a archivos si es necesario, lo que hace que esta operación sea fluida para futuras recargas. En el siguiente ejemplo, se muestra cómo obtener un identificador para un archivo del disco duro y, luego, almacenarlo y restablecerlo.
import { fileOpen } from 'https://cdn.jsdelivr.net/npm/browser-fs-access@latest/dist/index.modern.js';
import { get, set } from 'https://cdn.jsdelivr.net/npm/idb-keyval@latest/+esm';
button.addEventListener('click', async () => {
try {
const file = await fileOpen({
extensions: ['.bin'],
mimeTypes: ['application/octet-stream'],
description: 'AI model files',
});
if (file.handle) {
// It's an asynchronous method, but no need to await it.
storeFileHandleInIDB(file.handle);
}
return file;
} catch (err) {
if (err.name !== 'AbortError') {
console.error(err.name, err.message);
}
}
});
const storeFileHandleInIDB = async (handle) => {
try {
performance.mark('start-file-handle-cache');
await set('model.bin.handle', handle);
performance.mark('end-file-handle-cache');
const mark = performance.measure(
'file-handle-cache',
'start-file-handle-cache',
'end-file-handle-cache'
);
console.log('Model file handle cached in IDB.', mark.name, mark.duration.toFixed(2));
} catch (err) {
console.error(err.name, err.message);
}
};
const restoreFileFromFileHandle = async () => {
try {
performance.mark('start-file-handle-restore');
const handle = await get('model.bin.handle');
if (!handle) {
throw new Error('File handle model.bin.handle not found in IDB.');
}
if ((await handle.queryPermission()) !== 'granted') {
const decision = await handle.requestPermission();
if (decision === 'denied' || decision === 'prompt') {
throw new Error('Access to file model.bin.handle not granted.');
}
}
const file = await handle.getFile();
performance.mark('end-file-handle-restore');
const mark = performance.measure(
'file-handle-restore',
'start-file-handle-restore',
'end-file-handle-restore'
);
console.log('Cached model file handle found in IDB.', mark.name, mark.duration.toFixed(2));
return file;
} catch (err) {
throw err;
}
};
Estos métodos no son mutuamente excluyentes. Puede haber un caso en el que almacenes en caché de forma explícita un modelo en el navegador y uses un modelo del disco duro de un usuario.
Demostración
Puedes ver los tres métodos de almacenamiento de casos regulares y el método de disco duro implementados en la demostración de LLM de MediaPipe.
Bonus: Descarga un archivo grande en fragmentos
Si necesitas descargar un modelo de IA grande de Internet, paraleliza la descarga en fragmentos separados y, luego, vuelve a unirlos en el cliente.
El paquete fetch-in-chunks proporciona una función de ayuda que puedes usar en tu código. Solo debes pasarle el url. maxParallelRequests (predeterminado: 6), chunkSize (predeterminado: tamaño del archivo que se descargará dividido por maxParallelRequests), la función progressCallback (que informa sobre downloadedBytes y el total de fileSize) y signal para un indicador AbortSignal son opcionales.
import fetchInChunks from 'fetch-in-chunks';
async function downloadFileWithProgress() {
try {
const blob = await fetchInChunks('https://example.com/largefile.zip', {
progressCallback: (downloaded, total) => {
console.log(`Downloaded ${((downloaded / total) * 100).toFixed(2)}%`);
},
});
return blob;
} catch (error) {
console.error('Error fetching file:', error);
}
}
downloadFileWithProgress();
Elige el método adecuado para ti
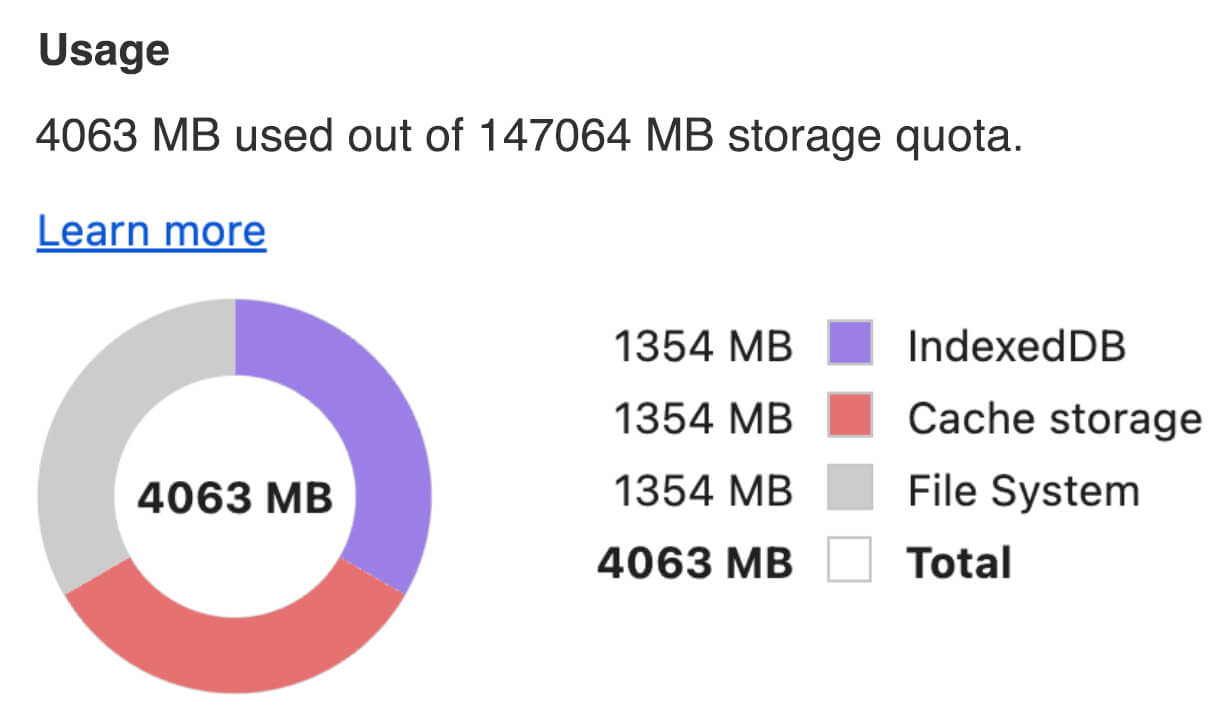
En esta guía, se exploraron varios métodos para almacenar en caché de manera eficaz los modelos de IA en el navegador, una tarea fundamental para mejorar la experiencia del usuario y el rendimiento de tu app. El equipo de almacenamiento de Chrome recomienda la API de Cache para obtener un rendimiento óptimo, garantizar un acceso rápido a los modelos de IA, reducir los tiempos de carga y mejorar la capacidad de respuesta.
OPFS y IndexedDB son opciones menos utilizables. Las APIs de OPFS y de IndexedDB deben serializar los datos antes de que se puedan almacenar. IndexedDB también necesita deserializar los datos cuando se recuperan, lo que lo convierte en el peor lugar para almacenar modelos grandes.
Para aplicaciones de nicho, la API de File System Access ofrece acceso directo a los archivos del dispositivo de un usuario, lo que es ideal para los usuarios que administran sus propios modelos de IA.
Si necesitas proteger tu modelo de IA, mantenlo en el servidor. Una vez que se almacena en el cliente, es trivial extraer los datos de la caché y de IndexedDB con Herramientas para desarrolladores o la extensión de Herramientas para desarrolladores de OFPS. Estas APIs de almacenamiento son inherentemente iguales en términos de seguridad. Es posible que te sientas tentado a almacenar una versión encriptada del modelo, pero, luego, deberás obtener la clave de desencriptación para el cliente, que podría interceptarse. Esto significa que el intento de un agente malicioso de robar tu modelo es un poco más difícil, pero no imposible.
Te recomendamos que elijas una estrategia de almacenamiento en caché que se alinee con los requisitos de tu app, el comportamiento del público objetivo y las características de los modelos de IA que se usan. Esto garantiza que tus aplicaciones sean responsivas y sólidas en diversas condiciones de red y restricciones del sistema.
Agradecimientos
Joshua Bell, Reilly Grant, Evan Stade, Nathan Memmott, Austin Sullivan, Etienne Noël, André Bandarra, Alexandra Klepper, François Beaufort, Paul Kinlan y Rachel Andrew revisaron este artículo.

