بیشتر مدلهای زبان یک چیز مشترک دارند: آنها برای منبعی که از طریق اینترنت منتقل میشود، نسبتاً بزرگ هستند. کوچکترین مدل تشخیص شی MediaPipe ( SSD MobileNetV2 float16 ) 5.6 مگابایت وزن دارد و بزرگترین آن حدود 25 مگابایت است.
مدل منبع باز زبان بزرگ (LLM) gemma-2b-it-gpu-int4.bin دارای 1.35 گیگابایت است—و این برای یک LLM بسیار کوچک در نظر گرفته می شود. مدل های مولد هوش مصنوعی می توانند بسیار زیاد باشند. به همین دلیل است که امروزه بسیاری از استفاده از هوش مصنوعی در فضای ابری اتفاق می افتد. برنامه ها به طور فزاینده ای مدل های بهینه سازی شده را مستقیماً روی دستگاه اجرا می کنند. در حالی که نسخههای نمایشی از LLMهایی که در مرورگر اجرا میشوند وجود دارد، در اینجا نمونههایی از مدلهای دیگر در حال اجرا در مرورگر در درجه تولید وجود دارد:

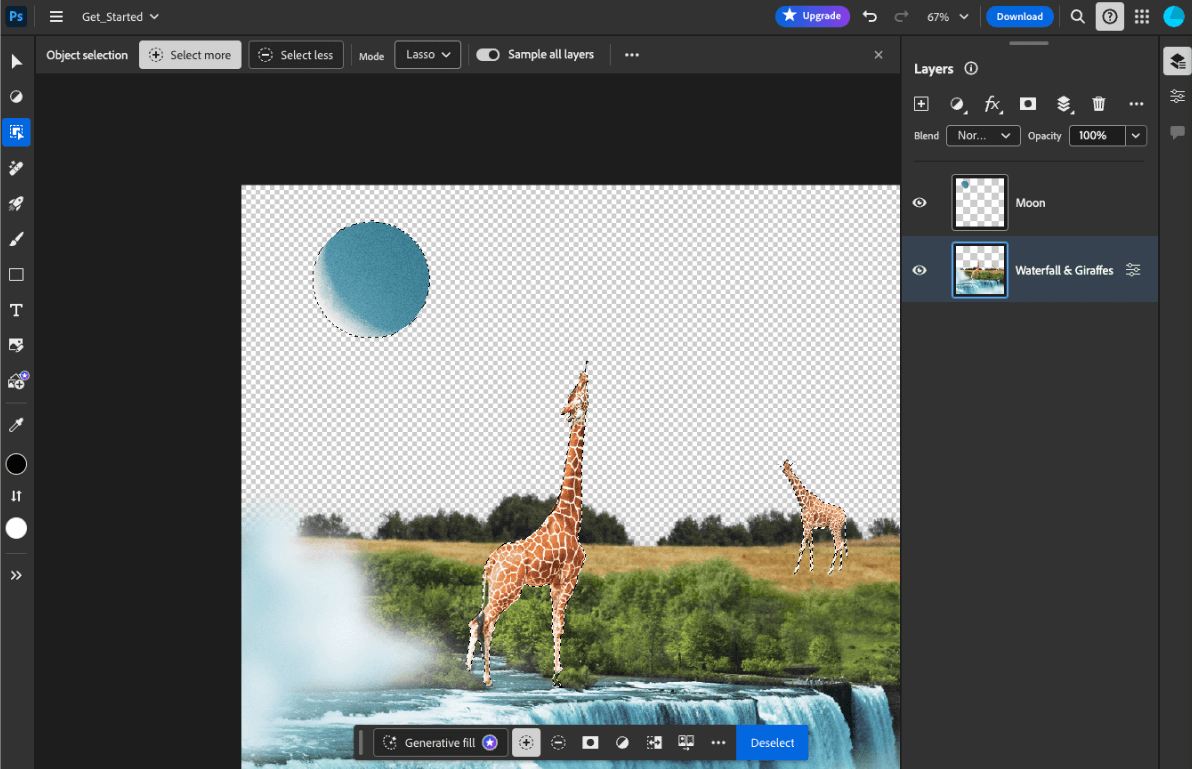
- Adobe Photoshop یک نوع از مدل
Conv2Dرا برای ابزار هوشمند انتخاب اشیا روی دستگاه اجرا می کند . - Google Meet نسخه بهینهسازی شده مدل
MobileNetV3-smallرا برای تقسیمبندی افراد برای ویژگی محو کردن پسزمینه اجرا میکند . - توکوپدیا مدل
MediaPipeFaceDetector-TFJSرا برای تشخیص چهره در زمان واقعی اجرا می کند تا از ثبت نام های نامعتبر در سرویس خود جلوگیری کند. - Google Colab به کاربران اجازه می دهد تا از مدل های هارد دیسک خود در نوت بوک های Colab استفاده کنند.
برای اینکه برنامههای خود را سریعتر راهاندازی کنید، باید بهجای تکیه بر حافظه پنهان مرورگر HTTP، دادههای مدل را در دستگاه ذخیره کنید.
در حالی که این راهنما از مدل gemma-2b-it-gpu-int4.bin برای ایجاد یک ربات چت استفاده میکند، این رویکرد را میتوان برای مطابقت با مدلهای دیگر و سایر موارد استفاده روی دستگاه تعمیم داد. رایج ترین راه برای اتصال یک برنامه به یک مدل، ارائه مدل در کنار بقیه منابع برنامه است. بهینه سازی تحویل بسیار مهم است.
هدرهای کش مناسب را پیکربندی کنید
اگر مدلهای هوش مصنوعی را از سرور خود ارائه میکنید، مهم است که هدر Cache-Control صحیح را پیکربندی کنید. مثال زیر یک تنظیم پیشفرض ثابت را نشان میدهد که میتوانید برای نیازهای برنامه خود از آن استفاده کنید.
Cache-Control: public, max-age=31536000, immutable
هر نسخه منتشر شده از یک مدل هوش مصنوعی یک منبع ثابت است. محتوایی که هرگز تغییر نمی کند باید max-age طولانی همراه با مخفی کردن حافظه پنهان در URL درخواست داده شود. اگر نیاز به به روز رسانی مدل دارید، باید یک URL جدید به آن بدهید .
هنگامی که کاربر صفحه را مجدداً بارگیری می کند، مشتری یک درخواست اعتبارسنجی مجدد ارسال می کند، حتی اگر سرور بداند که محتوا پایدار است. دستورالعمل immutable به صراحت نشان می دهد که اعتبار مجدد غیر ضروری است، زیرا محتوا تغییر نخواهد کرد. دستورالعمل immutable به طور گسترده توسط مرورگرها و حافظه پنهان یا سرورهای پروکسی میانجی پشتیبانی نمیشود ، اما با ترکیب آن با دستورالعمل max-age قابل درک جهانی، میتوانید حداکثر سازگاری را تضمین کنید. دستورالعمل پاسخ public نشان می دهد که پاسخ را می توان در یک حافظه پنهان مشترک ذخیره کرد.

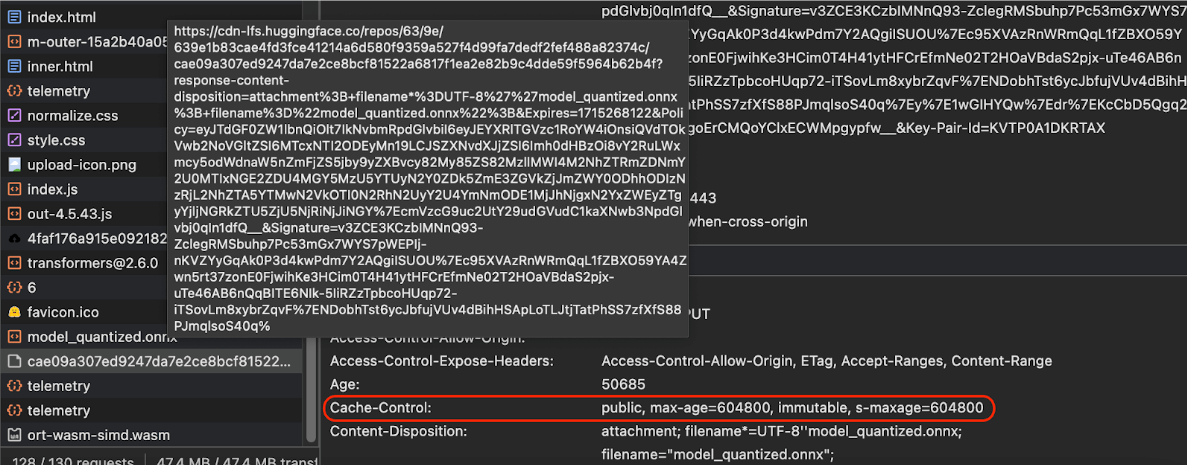
Cache-Control ارسال شده توسط Hugging Face را هنگام درخواست مدل هوش مصنوعی نمایش می دهد. ( منبع ) کش مدل های هوش مصنوعی سمت مشتری
هنگامی که یک مدل هوش مصنوعی را ارائه میکنید، مهم است که به صراحت مدل را در مرورگر پنهان کنید. این تضمین می کند که پس از بارگیری مجدد برنامه توسط کاربر، داده های مدل به راحتی در دسترس هستند.
تعدادی تکنیک وجود دارد که می توانید برای رسیدن به این هدف از آنها استفاده کنید. برای نمونه کد زیر، فرض کنید هر فایل مدل در یک شی Blob به نام blob در حافظه ذخیره می شود.
برای درک عملکرد، هر نمونه کد با متدهای performance.mark() و performance.measure() حاشیه نویسی می شود. این اقدامات وابسته به دستگاه هستند و قابل تعمیم نیستند.

میتوانید از یکی از APIهای زیر برای ذخیره مدلهای هوش مصنوعی در مرورگر استفاده کنید: Cache API ، Origin Private File System API ، و IndexedDB API . توصیه کلی این است که از Cache API استفاده کنید ، اما این راهنما مزایا و معایب همه گزینه ها را مورد بحث قرار می دهد.
Cache API
Cache API ذخیره سازی دائمی برای جفت شی Request و Response فراهم می کند که در حافظه طولانی مدت ذخیره می شوند. اگرچه در مشخصات Service Workers تعریف شده است، اما می توانید از این API از رشته اصلی یا یک worker معمولی استفاده کنید. برای استفاده از آن در خارج از یک زمینه سرویسکار، متد Cache.put() را با یک شی Response مصنوعی که به جای یک شی Request با یک URL مصنوعی جفت شده است، فراخوانی کنید.
این راهنما یک blob در حافظه را فرض می کند. از یک URL جعلی به عنوان کلید حافظه پنهان و یک Response مصنوعی بر اساس blob استفاده کنید. اگر مستقیماً مدل را دانلود کنید، از Response از درخواست fetch() دریافت میکنید استفاده میکنید.
برای مثال، در اینجا نحوه ذخیره و بازیابی یک فایل مدل با Cache API آورده شده است.
const storeFileInSWCache = async (blob) => {
try {
performance.mark('start-sw-cache-cache');
const modelCache = await caches.open('models');
await modelCache.put('model.bin', new Response(blob));
performance.mark('end-sw-cache-cache');
const mark = performance.measure(
'sw-cache-cache',
'start-sw-cache-cache',
'end-sw-cache-cache'
);
console.log('Model file cached in sw-cache.', mark.name, mark.duration.toFixed(2));
} catch (err) {
console.error(err.name, err.message);
}
};
const restoreFileFromSWCache = async () => {
try {
performance.mark('start-sw-cache-restore');
const modelCache = await caches.open('models');
const response = await modelCache.match('model.bin');
if (!response) {
throw new Error(`File model.bin not found in sw-cache.`);
}
const file = await response.blob();
performance.mark('end-sw-cache-restore');
const mark = performance.measure(
'sw-cache-restore',
'start-sw-cache-restore',
'end-sw-cache-restore'
);
console.log(mark.name, mark.duration.toFixed(2));
console.log('Cached model file found in sw-cache.');
return file;
} catch (err) {
throw err;
}
};
Origin Private File System API
Origin Private File System (OPFS) یک استاندارد نسبتاً جوان برای نقطه پایانی ذخیره سازی است. برای مبدا صفحه خصوصی است و بنابراین برخلاف سیستم فایل معمولی برای کاربر نامرئی است. این امکان دسترسی به فایل ویژه ای را فراهم می کند که برای عملکرد بسیار بهینه شده است و امکان دسترسی نوشتن به محتوای آن را فراهم می کند.
برای مثال، در اینجا نحوه ذخیره و بازیابی یک فایل مدل در OPFS آمده است.
const storeFileInOPFS = async (blob) => {
try {
performance.mark('start-opfs-cache');
const root = await navigator.storage.getDirectory();
const handle = await root.getFileHandle('model.bin', { create: true });
const writable = await handle.createWritable();
await blob.stream().pipeTo(writable);
performance.mark('end-opfs-cache');
const mark = performance.measure(
'opfs-cache',
'start-opfs-cache',
'end-opfs-cache'
);
console.log('Model file cached in OPFS.', mark.name, mark.duration.toFixed(2));
} catch (err) {
console.error(err.name, err.message);
}
};
const restoreFileFromOPFS = async () => {
try {
performance.mark('start-opfs-restore');
const root = await navigator.storage.getDirectory();
const handle = await root.getFileHandle('model.bin');
const file = await handle.getFile();
performance.mark('end-opfs-restore');
const mark = performance.measure(
'opfs-restore',
'start-opfs-restore',
'end-opfs-restore'
);
console.log('Cached model file found in OPFS.', mark.name, mark.duration.toFixed(2));
return file;
} catch (err) {
throw err;
}
};
IndexedDB API
IndexedDB یک استاندارد کاملاً تثبیت شده برای ذخیره داده های دلخواه به روشی مداوم در مرورگر است. به دلیل API پیچیدهاش معروف است، اما با استفاده از یک کتابخانه wrapper مانند idb-keyval میتوانید با IndexedDB مانند یک فروشگاه کلاسیک با ارزش کلید رفتار کنید.
به عنوان مثال:
import { get, set } from 'https://cdn.jsdelivr.net/npm/idb-keyval@latest/+esm';
const storeFileInIDB = async (blob) => {
try {
performance.mark('start-idb-cache');
await set('model.bin', blob);
performance.mark('end-idb-cache');
const mark = performance.measure(
'idb-cache',
'start-idb-cache',
'end-idb-cache'
);
console.log('Model file cached in IDB.', mark.name, mark.duration.toFixed(2));
} catch (err) {
console.error(err.name, err.message);
}
};
const restoreFileFromIDB = async () => {
try {
performance.mark('start-idb-restore');
const file = await get('model.bin');
if (!file) {
throw new Error('File model.bin not found in IDB.');
}
performance.mark('end-idb-restore');
const mark = performance.measure(
'idb-restore',
'start-idb-restore',
'end-idb-restore'
);
console.log('Cached model file found in IDB.', mark.name, mark.duration.toFixed(2));
return file;
} catch (err) {
throw err;
}
};
ذخیرهسازی را بهعنوان ماندگار علامتگذاری کنید
در انتهای هر یک از این روش های ذخیره سازی navigator.storage.persist() را فراخوانی کنید تا اجازه استفاده از ذخیره سازی دائمی را درخواست کنید. این متد یک وعده را برمی گرداند که در صورت اعطای مجوز به true و در غیر این صورت false . بسته به قوانین خاص مرورگر، ممکن است مرورگر به درخواست پاسخ دهد یا خیر .
if ('storage' in navigator && 'persist' in navigator.storage) {
try {
const persistent = await navigator.storage.persist();
if (persistent) {
console.log("Storage will not be cleared except by explicit user action.");
return;
}
console.log("Storage may be cleared under storage pressure.");
} catch (err) {
console.error(err.name, err.message);
}
}
مورد خاص: از یک مدل بر روی هارد دیسک استفاده کنید
می توانید مدل های هوش مصنوعی را مستقیماً از هارد دیسک کاربر به عنوان جایگزینی برای ذخیره سازی مرورگر ارجاع دهید. این تکنیک می تواند به برنامه های متمرکز بر تحقیق کمک کند تا امکان اجرای مدل های داده شده در مرورگر را به نمایش بگذارند یا به هنرمندان اجازه دهد از مدل های خودآموز در برنامه های خلاقیت خبره استفاده کنند.
API دسترسی به فایل سیستم
با File System Access API ، میتوانید فایلها را از دیسک سخت باز کنید و یک FileSystemFileHandle به دست آورید که میتوانید آن را در IndexedDB نگه دارید.
با استفاده از این الگو، کاربر فقط باید یک بار به فایل مدل اجازه دسترسی بدهد. به لطف مجوزهای تداوم یافته ، کاربر می تواند انتخاب کند که به طور دائم به فایل دسترسی پیدا کند. پس از بارگیری مجدد برنامه و یک حرکت مورد نیاز کاربر، مانند کلیک ماوس، FileSystemFileHandle را می توان با دسترسی به فایل روی هارد دیسک از IndexedDB بازیابی کرد.
مجوزهای دسترسی به فایل پرس و جو می شود و در صورت لزوم درخواست می شود، که این کار را برای بارگذاری مجدد آینده بدون مشکل می کند. مثال زیر نشان می دهد که چگونه می توان یک دسته برای یک فایل از هارد دیسک دریافت کرد و سپس دسته را ذخیره و بازیابی کرد.
import { fileOpen } from 'https://cdn.jsdelivr.net/npm/browser-fs-access@latest/dist/index.modern.js';
import { get, set } from 'https://cdn.jsdelivr.net/npm/idb-keyval@latest/+esm';
button.addEventListener('click', async () => {
try {
const file = await fileOpen({
extensions: ['.bin'],
mimeTypes: ['application/octet-stream'],
description: 'AI model files',
});
if (file.handle) {
// It's an asynchronous method, but no need to await it.
storeFileHandleInIDB(file.handle);
}
return file;
} catch (err) {
if (err.name !== 'AbortError') {
console.error(err.name, err.message);
}
}
});
const storeFileHandleInIDB = async (handle) => {
try {
performance.mark('start-file-handle-cache');
await set('model.bin.handle', handle);
performance.mark('end-file-handle-cache');
const mark = performance.measure(
'file-handle-cache',
'start-file-handle-cache',
'end-file-handle-cache'
);
console.log('Model file handle cached in IDB.', mark.name, mark.duration.toFixed(2));
} catch (err) {
console.error(err.name, err.message);
}
};
const restoreFileFromFileHandle = async () => {
try {
performance.mark('start-file-handle-restore');
const handle = await get('model.bin.handle');
if (!handle) {
throw new Error('File handle model.bin.handle not found in IDB.');
}
if ((await handle.queryPermission()) !== 'granted') {
const decision = await handle.requestPermission();
if (decision === 'denied' || decision === 'prompt') {
throw new Error('Access to file model.bin.handle not granted.');
}
}
const file = await handle.getFile();
performance.mark('end-file-handle-restore');
const mark = performance.measure(
'file-handle-restore',
'start-file-handle-restore',
'end-file-handle-restore'
);
console.log('Cached model file handle found in IDB.', mark.name, mark.duration.toFixed(2));
return file;
} catch (err) {
throw err;
}
};
این روش ها متقابل نیستند. ممکن است موردی وجود داشته باشد که شما هم به طور صریح یک مدل را در مرورگر پنهان کنید و هم از یک مدل از هارد دیسک کاربر استفاده کنید.
نسخه ی نمایشی
شما می توانید هر سه روش ذخیره سازی معمولی کیس و روش هارد دیسک پیاده سازی شده در نسخه ی نمایشی MediaPipe LLM را مشاهده کنید.
امتیاز: یک فایل بزرگ را به صورت تکه ای دانلود کنید
اگر نیاز به دانلود یک مدل هوش مصنوعی بزرگ از اینترنت دارید، دانلود را به قطعات جداگانه موازی کنید، سپس دوباره روی کلاینت به هم بپیچید.
بسته fetch-in-chunks یک تابع کمکی را ارائه می دهد که می توانید در کد خود از آن استفاده کنید. شما فقط باید آن را به url منتقل کنید. maxParallelRequests (پیشفرض: 6)، chunkSize (پیشفرض: اندازه فایل قابل دانلود تقسیم بر maxParallelRequests )، تابع progressCallback (که بر روی بایتهای downloadedBytes و حجم کل fileSize گزارش میدهد)، و signal سیگنال AbortSignal همگی اختیاری هستند.
import fetchInChunks from 'fetch-in-chunks';
async function downloadFileWithProgress() {
try {
const blob = await fetchInChunks('https://example.com/largefile.zip', {
progressCallback: (downloaded, total) => {
console.log(`Downloaded ${((downloaded / total) * 100).toFixed(2)}%`);
},
});
return blob;
} catch (error) {
console.error('Error fetching file:', error);
}
}
downloadFileWithProgress();
روش مناسب را برای خود انتخاب کنید
این راهنما روشهای مختلفی را برای ذخیره موثر مدلهای هوش مصنوعی در مرورگر بررسی کرده است، کاری که برای افزایش تجربه کاربر و عملکرد برنامه شما بسیار مهم است. تیم ذخیرهسازی کروم، Cache API را برای عملکرد بهینه، برای اطمینان از دسترسی سریع به مدلهای هوش مصنوعی، کاهش زمان بارگذاری و بهبود پاسخدهی توصیه میکند.
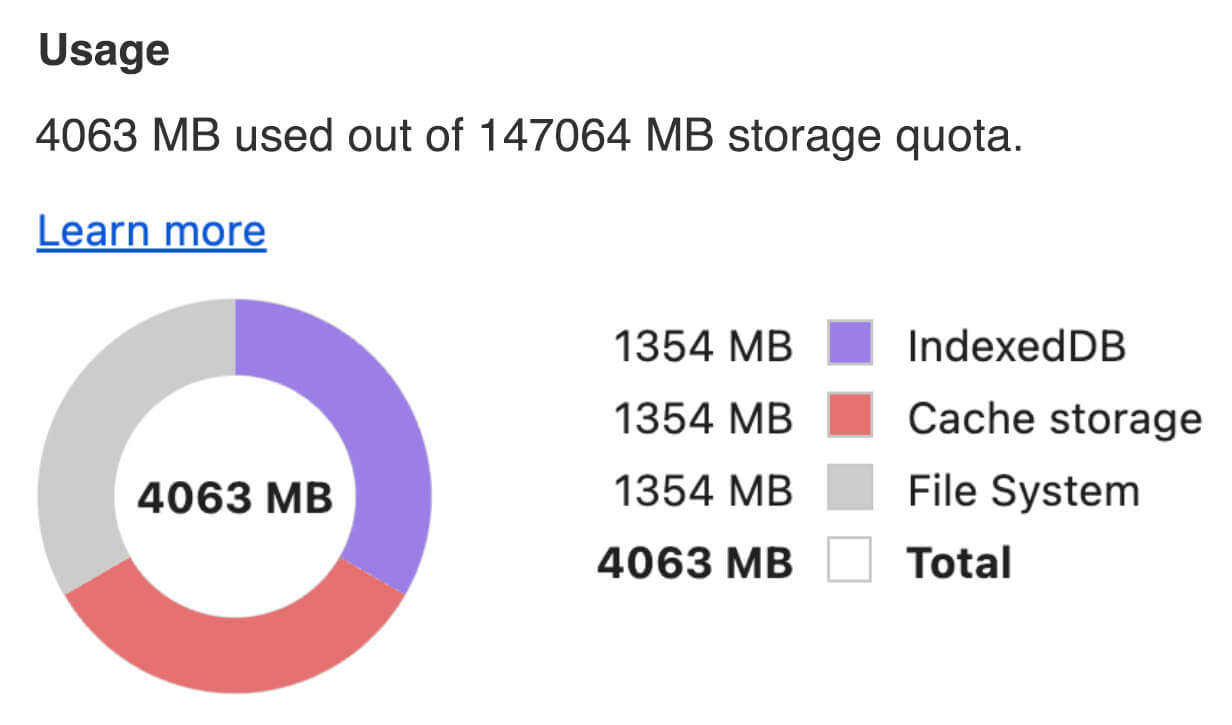
OPFS و IndexedDB گزینه های کمتر قابل استفاده هستند. APIهای OPFS و IndexedDB باید داده ها را قبل از ذخیره سازی سریالی کنند. IndexedDB همچنین باید دادهها را در زمان بازیابی آنها بیسریالسازی کند و بدترین مکان برای ذخیرهسازی مدلهای بزرگ باشد.
برای برنامههای کاربردی، File System Access API دسترسی مستقیم به فایلهای موجود در دستگاه کاربر را ارائه میدهد که برای کاربرانی که مدلهای هوش مصنوعی خود را مدیریت میکنند ایدهآل است.
اگر نیاز دارید مدل هوش مصنوعی خود را ایمن کنید، آن را روی سرور نگه دارید. پس از ذخیره در سرویس گیرنده، استخراج داده ها از کش و IndexedDB با DevTools یا OFPS DevTools امری بی اهمیت است. این APIهای ذخیره سازی ذاتاً از نظر امنیت برابر هستند. ممکن است وسوسه شوید که یک نسخه رمزگذاری شده از مدل را ذخیره کنید، اما پس از آن باید کلید رمزگشایی را در اختیار مشتری قرار دهید، که ممکن است رهگیری شود. این بدان معنی است که تلاش یک بازیگر بد برای سرقت مدل شما کمی سخت تر است، اما غیرممکن نیست.
ما شما را تشویق میکنیم که استراتژی ذخیرهسازی را انتخاب کنید که با الزامات برنامه شما، رفتار مخاطبان هدف و ویژگیهای مدلهای هوش مصنوعی مورد استفاده هماهنگ باشد. این تضمین میکند که برنامههای کاربردی شما تحت شرایط مختلف شبکه و محدودیتهای سیستم، پاسخگو و قوی هستند.
قدردانی ها
این مورد توسط جاشوا بل، ریلی گرانت، ایوان استاد، ناتان مموت، آستین سالیوان، اتین نوئل، آندره باندارا، الکساندرا کلپر، فرانسوا بوفور، پل کینلان و ریچل اندرو بررسی شد.


