トップレイヤは、ブラウザ ビューポート内の関連する document の上に配置されます。各 document には 1 つのトップレイヤが関連付けられます。つまり、最上位レイヤに昇格された要素は、z-index や DOM 階層を気にする必要はありません。また、便利な ::backdrop 疑似要素も使用できます。Fullscreen API の仕様では、dialog のサポートが始まる前に使用されていたトップレイヤの優れた例として、Fullscreen について詳しく説明しています。
最上位レイヤは、document の残りの部分の上にコンテンツをレンダリングする問題を解決するのに役立ちます。
重要な点:
- 最上位レイヤは document フロー外にあります。- z-index は最上位レイヤでは効果がありません。- 最上位レイヤの各要素には、スタイル設定可能な ::backdrop 疑似要素があります。- 各要素と ::backdrop は新しいスタッキング コンテキストを生成します。- 最上位レイヤの要素は、セット内での表示順に積み重ねられます。最後に追加したアイテムが一番上に表示されます。要素を昇格させるには、その要素を削除してからもう一度追加します。
これまで、最上位レイヤをどのように模倣してきたかデベロッパーが body の末尾に空のコンテナ要素を配置することは珍しくありません。これは「偽の」トップレイヤとして使用されます。このコンテナは、スタック内の他のすべてのコンテナの上に配置されます。他のコンテンツよりも優先したいコンテンツがある場合は、そのコンテナに追加します。これは、SweetAlert、reactjs-popup、Magnific Popup などの一般的なパッケージで確認できます。
<dialog> や 「ポップオーバー」などの新しい組み込みコンポーネントと API を使用すると、このような回避策に頼る必要がなくなります。コンテンツを最上位レイヤに昇格できます。
UI フレームワークを使用すると、昇格した要素をコンポーネントの対応する要素と同じ場所に配置できます。ただし、レンダリング時に DOM 内で分離されることがよくあります。
最上位レイヤを使用すると、昇格された要素はソースコードに配置した場所に配置されます(<dialog> など)。要素が DOM のどのレイヤにあっても、最上位レイヤに昇格されるため、コンポーネントの HTML と共に、想定される場所で検査できます。これにより、DOM 内のトリガー要素と昇格要素の両方を同時に検査しやすくなります。トリガー要素が属性の更新を行っている場合などに特に便利です。また、要素が同じ場所に配置されるため、ユーザー補助機能の面でもメリットがあります。
最上位レイヤと高い z-index の違いを示すために、次のデモをご覧ください。
このデモでは、SweetAlert ポップアップを開き、トップレイヤ <dialog> を開くこともできます。<dialog> を開き、SweetAlert ポップアップを開いてみます。最上位レイヤの要素の下に表示されます。SweetAlert ポップアップのルートでは、position: fixed で z-index 10,000 を使用しています。
.swal-overlay {
z-index: 10000;
position: fixed;
}
<dialog> を他のすべてのコンテンツの上に表示するために、<dialog> にスタイルを適用する必要はありません。
DevTools
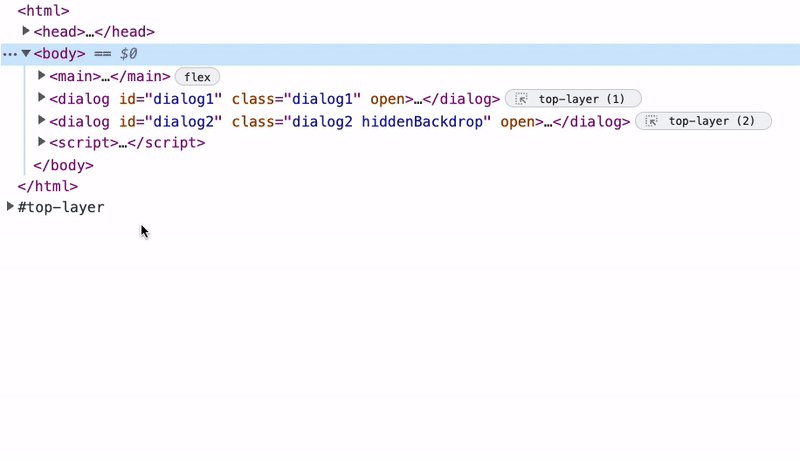
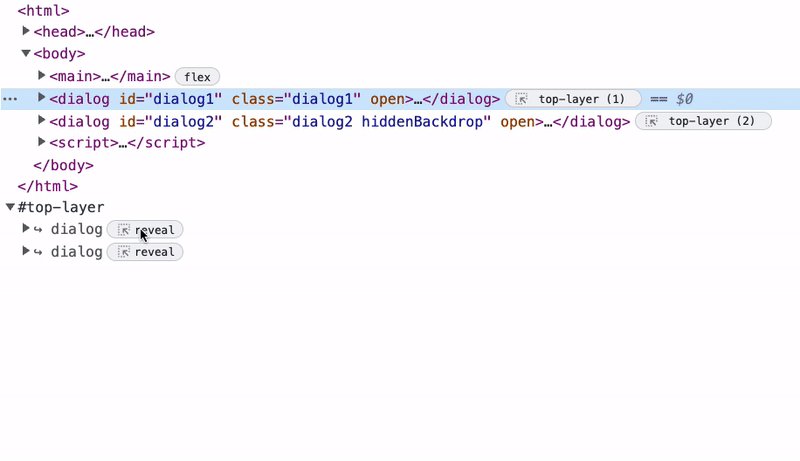
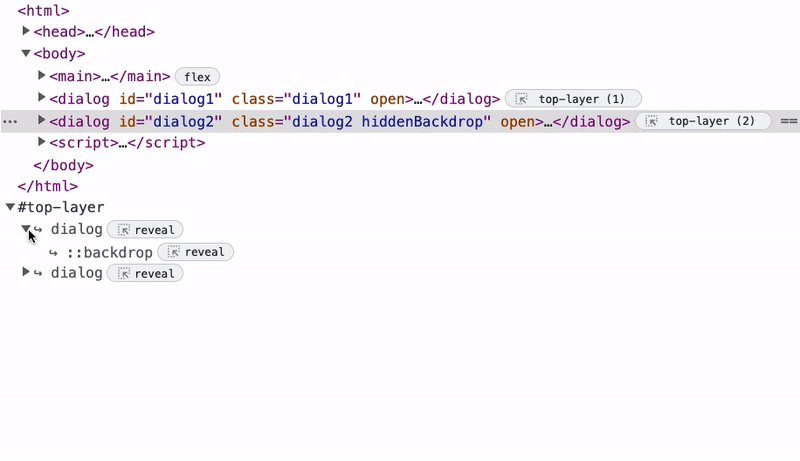
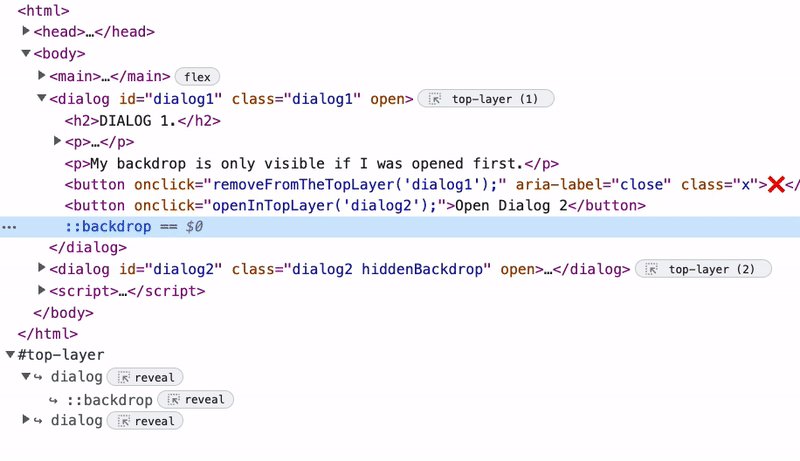
続いて、DevTools のサポートについて説明します。Chrome DevTools で、最上位レイヤ要素のサポートが追加され、最上位レイヤを検査できるようになりました。これにより、最上位レイヤのスタック状況や、最上位レイヤに何が含まれているかを簡単にデバッグして可視化できます。

Alina Varkki の優れた記事では、これらのツールの使用について詳しく説明しています。現在、Chrome Canary バージョン 105 でプレビュー機能としてご利用いただけます。
これで完了です。
最上位レイヤの概要。次のようなものに「バイバイ」と話しかけることができるようになります。
.popup-container {
z-index: 10000;
}
最上位レイヤにプッシュするものdialog はご利用になりましたか?OpenUI Popover API をチェックしましたか?ご確認ください。


