השכבה העליונה ממוקמת מעל document הקשור אליה בחלון התצוגה בדפדפן, וכל document משויך לשכבה עליונה אחת. המשמעות היא שרכיבים שקודמו לשכבה העליונה לא צריכים לדאוג לגבי z-index או היררכיית DOM. הם גם מקבלים רכיב פסאודו-רכיב ::backdrop מגניב לשחק איתו. במפרט של Fullscreen API מפורטים פרטים נוספים, כי Fullscreen היה דוגמה מצוינת לשכבה העליונה שבשימוש לפני הופעת התמיכה ב-dialog.
השכבה העליונה עוזרת לפתור את הבעיה של עיבוד תוכן מעל שאר ה-document.
חשוב לזכור:
- השכבה העליונה נמצאת מחוץ לתהליך document.
- ל-z-index אין השפעה בשכבה העליונה.
- לכל אלמנט בשכבה העליונה יש פסאודו-אלמנט ::backdrop שניתן לעיצוב.
- כל רכיב ו-::backdrop יוצרים הקשר חדש של סטאקינג.
- הרכיבים בשכבה העליונה נערמים לפי הסדר שבו הם מופיעים בקבוצה. הקוד האחרון יתווסף לראש הרשימה. אם רוצים לקדם רכיב, מסירים אותו ומוסיפים אותו שוב.
איך חיקינו את השכבה העליונה עד עכשיו? לא נדיר לראות מפתחים שמוסיפים רכיב מאגר ריק בסוף ה-body. לאחר מכן, המערכת תשתמש בתמונה הזו כשכבה עליונה 'מזויפת'. הרעיון הוא שהקונטיינר הזה ממוקם מעל כל שאר הרכיבים בסטאק. אם רוצים לקדם משהו מעל כל שאר הפריטים, צריך לצרף אותו למאגר הזה. אפשר לראות את זה בחבילות פופולריות כמו SweetAlert, reactjs-popup, Magnific Popup ועוד.
בעזרת רכיבים מובנים חדשים וממשקי API כמו <dialog> ו-'חלון קופץ', לא תצטרכו להשתמש בפתרונות הזמניים האלה. אתם יכולים לקדם תוכן לשכבה העליונה.
מסגרות של ממשק משתמש מאפשרות לנו למקם אלמנטים לקידום לצד רכיבים מקבילים שלהם. עם זאת, לרוב הם מופרדים ב-DOM כשמדובר ברינדור.
כשמשתמשים בשכבה העליונה, הרכיבים שמקודמים נמצאים במקום שבו שמתם אותם בקוד המקור (לדוגמה, <dialog>). לא משנה כמה שכבות למטה נמצא הרכיב ב-DOM. הוא יועבר לשכבה העליונה ותוכלו לבדוק אותו במקום שבו הוא אמור להיות, לצד ה-HTML של הרכיב. כך קל יותר לבדוק בו-זמנית את רכיב הטריגר ואת הרכיב ששודרג ב-DOM. האפשרות הזו שימושית במיוחד אם רכיב הטריגר מבצע עדכוני מאפיינים, לדוגמה. יש לכך גם יתרון נוסף לגבי הנגישות, עכשיו שהרכיבים נמצאים באותו מיקום.
כדי להמחיש את ההבדל בין השכבה העליונה לבין z-index גבוה, כדאי לעיין בדמו הזה.
בדמו הזה אפשר לפתוח חלון קופץ של SweetAlert וגם לפתוח שכבה עליונה <dialog>. פותחים את <dialog> ומנסים לפתוח את חלון הקופץ של SweetAlert. הוא יופיע מתחת לרכיב השכבה העליונה. בנוסף, בשורש של חלון הקופץ של SweetAlert נעשה שימוש ב-z-index של 10000 עם position: fixed.
.swal-overlay {
z-index: 10000;
position: fixed;
}
אין צורך להחיל סגנונות על <dialog> כדי שהוא יופיע מעל כל התוכן האחר.
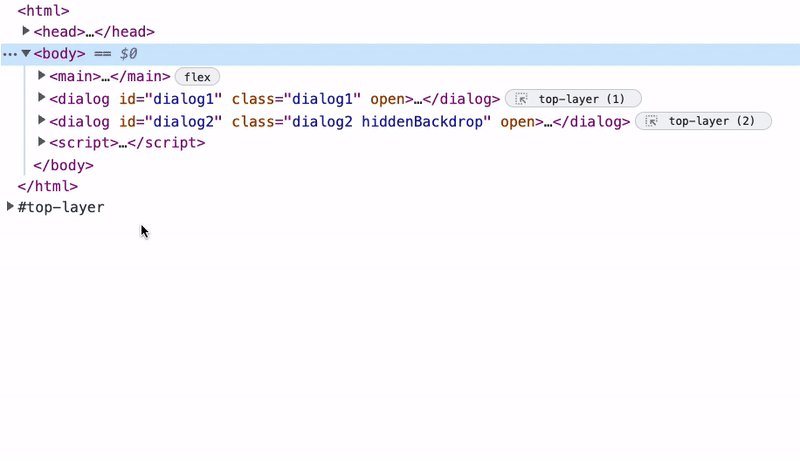
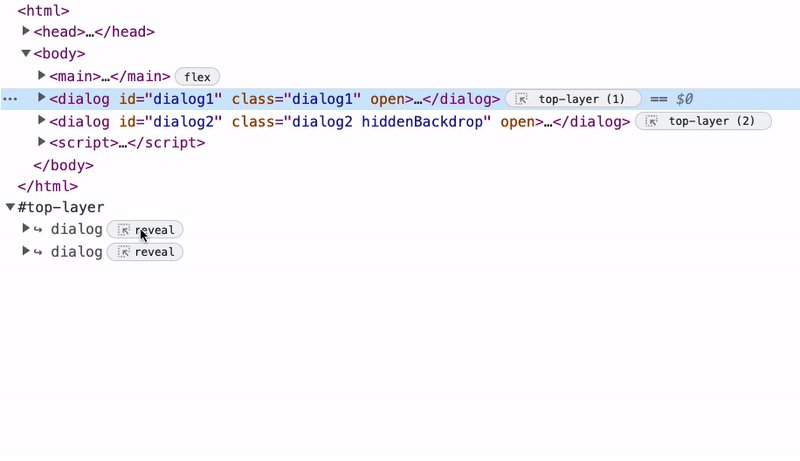
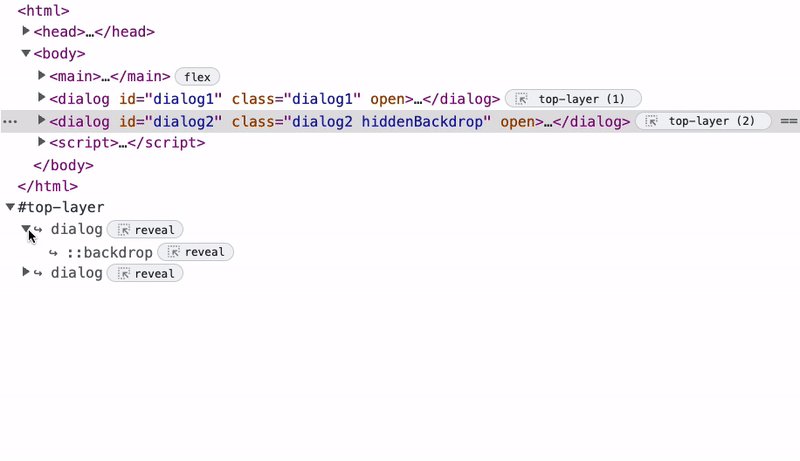
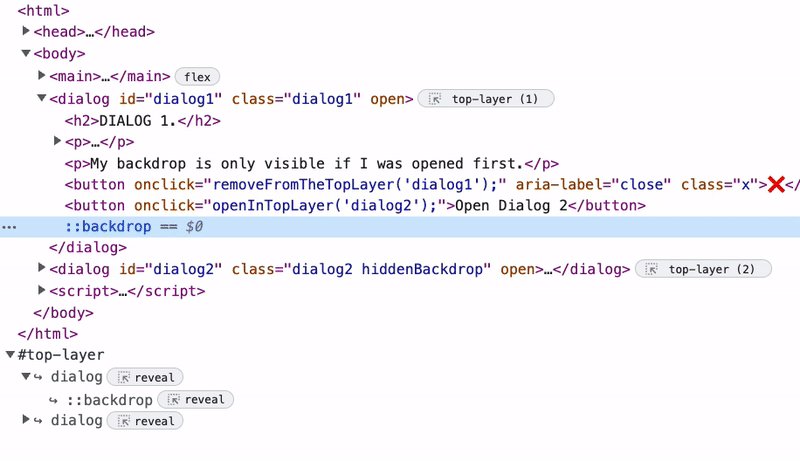
כלי פיתוח
עכשיו נדבר על התמיכה ב-DevTools. נוספה תמיכה ברכיבים של השכבה העליונה לכלי הפיתוח של Chrome, כדי שתוכלו לבדוק את השכבה העליונה. כך קל יותר לנפות באגים ולראות באופן חזותי איך הדברים נערמים בשכבה העליונה, או מה נמצא בשכבה העליונה.

Alina Varkki כתבה מאמר מעולה שמסביר בהרחבה איך משתמשים בכלים האלה. הן זמינות כרגע כתכונה בגרסת טרום-השקה (Preview) של Chrome Canary בגרסה 105.
זהו!
מבוא קצר לשכבה העליונה. כך תוכלו לומר "ביי" לדברים כמו:
.popup-container {
z-index: 10000;
}
מה תרצו לדחוף לשכבה העליונה? ניסית את dialog? או בדקתם את OpenUI Popover API? שלח לנו הודעה!


