
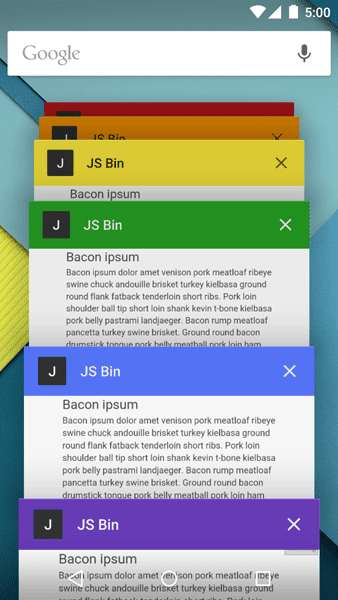
ตั้งแต่ Chrome สำหรับ Android บน Lollipop เวอร์ชัน 39 เป็นต้นไป คุณจะใช้เมตาแท็ก theme-color เพื่อตั้งค่าสีแถบเครื่องมือได้แล้ว ซึ่งหมายความว่าคุณจะไม่ต้องเห็นแถบเครื่องมือสีเทาซีแอตเทิลอีกต่อไป ไวยากรณ์นั้นค่อนข้างง่าย เพียงเพิ่มแท็ก meta ลงใน <head> ของหน้าเว็บด้วย name="theme-color" และตั้งค่า content เป็นสี CSS ที่ถูกต้อง
เช่น หากต้องการตั้งค่าพื้นหลังเป็นสีที่คุณชอบหรือสีส้ม HTML5Rocks ให้ทำดังนี้
<meta name="theme-color" content="#db5945">
นอกจากนี้ Chrome จะแสดง Favicon ความละเอียดสูงที่สวยงามเมื่อมีให้ Chrome สำหรับ Android จะเลือกไอคอนที่มีความละเอียดสูงสุดที่คุณระบุ และเราขอแนะนำให้ใช้ไฟล์ PNG ขนาด 192×192 พิกเซล เช่น
<link rel="icon" sizes="192x192" href="nice-highres.png">
ดูธีมสีได้ที่นี่ใน HTML5Rocks และเว็บไซต์หลักพื้นฐานในการทำเว็บไซต์ และอย่าลืมอ่านเอกสารเกี่ยวกับ "เพิ่มลงในหน้าจอหลัก" เพื่อดูวิธีอื่นๆ ในการทำให้เว็บไซต์โดดเด่น


