Service Worker Static Routing API พร้อมใช้งานใน Chrome เวอร์ชัน 123 ขึ้นไป API นี้ช่วยให้คุณระบุวิธีที่ควรดึงข้อมูลเส้นทางทรัพยากรบางอย่างได้ ซึ่งหมายความว่าเบราว์เซอร์ไม่จําเป็นต้องเรียกใช้ Service Worker เพื่อดึงข้อมูลการตอบกลับจากแคชหรือจากเครือข่ายโดยตรง API นี้อยู่ในช่วงทดลองใช้จากต้นทางตั้งแต่ Chrome 116 และโพสต์นี้จะอธิบายรายละเอียดเกี่ยวกับการเปิดตัว API ใน Chrome 123
ใช้ API
วิธีใช้การเรียก API event.addRoutes ในเหตุการณ์ install ของ Service Worker ส่งรายการเส้นทางที่มีพร็อพเพอร์ตี้ต่อไปนี้ไปยังเมธอดนี้
condition- ระบุเวลาที่กฎจะมีผล ยอมรับพร็อพเพอร์ตี้ต่อไปนี้
urlPattern: อินสแตนซ์ URLPattern หรือสตริงที่แสดง URLPattern ที่ถูกต้อง ซึ่งสามารถส่งไปยังคอนสตรคเตอร์URLPatternได้requestMethod: สตริงที่มีเมธอดคำขอrequestMode: สตริงที่มีโหมดคำขอrequestDestination: สตริงที่มีปลายทางของคําขอrunningStatus: สตริง"running"หรือ"not-running"ข้อมูลนี้แสดงสถานะการทํางานของ Service Worker
source- ระบุวิธีโหลดทรัพยากรที่ตรงกับ
conditionสตริงใดสตริงหนึ่งต่อไปนี้"network""cache""fetch-event""race-network-and-fetch-handler"
ในตัวอย่างต่อไปนี้ URL ที่ขึ้นต้นด้วย "/articles" จะกำหนดเส้นทางไปยัง Service Worker หากกำลังทำงานอยู่ ในกรณีที่มีเงื่อนไขหลายรายการ เช่น urlPattern และ runningStatus เงื่อนไขทั้งหมดจะต้องตรงกันจึงจะใช้เส้นทางได้
addEventListener('install', (event) => {
event.addRoutes({
condition: {
urlPattern: "/articles/*",
runningStatus: "running"
},
source: "fetch-event"
});
});
ในตัวอย่างต่อไปนี้ ระบบจะส่งโพสต์ไปยังแบบฟอร์มไปยังเครือข่ายโดยตรงและข้าม Service Worker
addEventListener('install', (event) => {
event.addRoutes({
condition: {
urlPattern: "/form/*",
requestMethod: "post"
},
source: "network"
});
});
ในตัวอย่างนี้ พื้นที่เก็บข้อมูลแคชชื่อ "pictures" ใช้สำหรับดึงข้อมูลไฟล์ที่มีนามสกุลไฟล์ .png หรือ .jpg
addEventListener('install', (event) => {
event.addRoutes({
condition: {
or: [
{urlPattern: "*.png"},
{urlPattern: "*.jpg"}
]
},
source: {
cacheName: "pictures"
}
});
});
การเปลี่ยนแปลงจากช่วงทดลองใช้จากต้นทาง
การทดลองใช้เดิมใช้ InstallEvent.registerRouter() แทน InstallEvent.addRoutes() วิธีการ registerRouter() จะเรียกใช้ได้เพียงครั้งเดียว การเปลี่ยนแปลงนี้อิงตามความคิดเห็นของชุมชนเกี่ยวกับการทดลองใช้เวอร์ชันต้นฉบับ
นอกจากนี้ API ใหม่ยังใช้ประโยชน์จากการเปลี่ยนแปลงใน URLPattern ที่เปิดตัวใน Chrome 121 อีกด้วย โดยเพิ่มความสามารถในการระบุวิธีการส่งคำขอ โหมด และปลายทาง รวมถึงเพิ่มตัวเลือกแหล่งที่มาเพิ่มเติม
การสนับสนุนในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
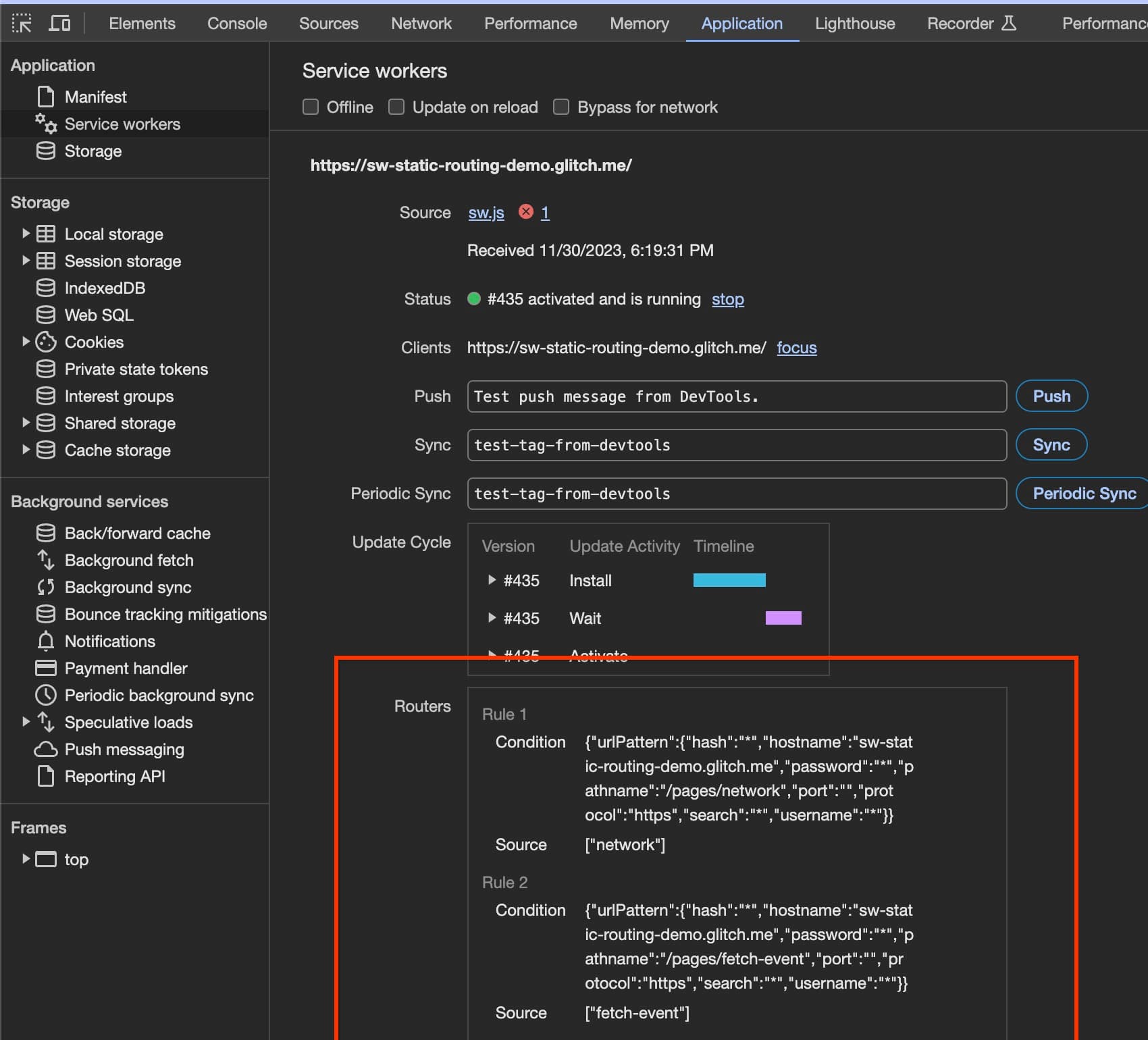
กฎของเราเตอร์ที่ลงทะเบียนจะแสดงในแท็บ Service Worker ของแผงแอปพลิเคชัน

ในแผงเครือข่าย หากคําขอตรงกับกฎที่ลงทะเบียนไว้ ระบบจะระบุไว้ในคอลัมน์ขนาด เมื่อวางเคอร์เซอร์เหนือคอลัมน์ขนาด รหัสเราเตอร์ที่ลงทะเบียนไว้จะแสดงขึ้น กฎที่เกี่ยวข้องจะแสดงในแท็บแอปพลิเคชัน


