Начиная с Chrome 123 доступен API статической маршрутизации Service Worker. Этот API позволяет вам декларативно указать, как следует получать определенные пути к ресурсам. Это означает, что браузеру не нужно запускать сервис-воркера только для получения ответов из кэша или непосредственно из сети. Этот API находится в пробной версии, начиная с Chrome 116, и в этом сообщении подробно описывается запуск API в Chrome 123.
Используйте API
Чтобы использовать вызов API event.addRoutes в событии install сервисного работника. Передайте этому методу список маршрутов со следующими свойствами:
-
condition - Указывает, когда применяется правило. Принимает следующие свойства:
-
urlPattern: экземпляр URLPattern или строка, представляющая допустимый URLPattern, которую можно передать в конструкторURLPattern. -
requestMethod: строка, содержащая метод запроса. -
requestMode: строка, содержащая режим запроса. -
requestDestination: строка, содержащая пункт назначения запроса. -
runningStatus: строка"running"или"not-running". Это указывает на рабочее состояние сервисного работника.
-
-
source - Указывает, как загружаются
conditionсоответствия ресурсов. Одна из следующих строк:-
"network" -
"cache" -
"fetch-event" -
"race-network-and-fetch-handler"
-
В следующем примере URL-адреса, начинающиеся с «/articles», перенаправляются сервисному работнику, если он в данный момент запущен. Если существует несколько условий, например urlPattern и runningStatus , для использования маршрута должны быть выполнены все условия.
addEventListener('install', (event) => {
event.addRoutes({
condition: {
urlPattern: "/articles/*",
runningStatus: "running"
},
source: "fetch-event"
});
});
В следующем примере сообщения в форме отправляются непосредственно в сеть, минуя сервис-воркера.
addEventListener('install', (event) => {
event.addRoutes({
condition: {
urlPattern: "/form/*",
requestMethod: "post"
},
source: "network"
});
});
В следующем примере хранилище кэша с именем "pictures" используется для извлечения файлов с расширением .png или .jpg .
addEventListener('install', (event) => {
event.addRoutes({
condition: {
or: [
{urlPattern: "*.png"},
{urlPattern: "*.jpg"}
]
},
source: {
cacheName: "pictures"
}
});
});
Изменения по сравнению с исходной пробной версией
В исходной пробной версии использовался InstallEvent.registerRouter() вместо InstallEvent.addRoutes() , метод registerRouter() можно было вызвать только один раз. Это изменение было основано на отзывах сообщества о первоначальном испытании .
Новый API также использует преимущества изменений URLPattern , представленных в Chrome 121 , добавляет возможность указать метод запроса, режим и место назначения, а также добавляет дополнительные параметры источника.
Поддержка в Chrome DevTools
Зарегистрированные правила маршрутизатора отображаются на вкладке Service Worker панели приложения .

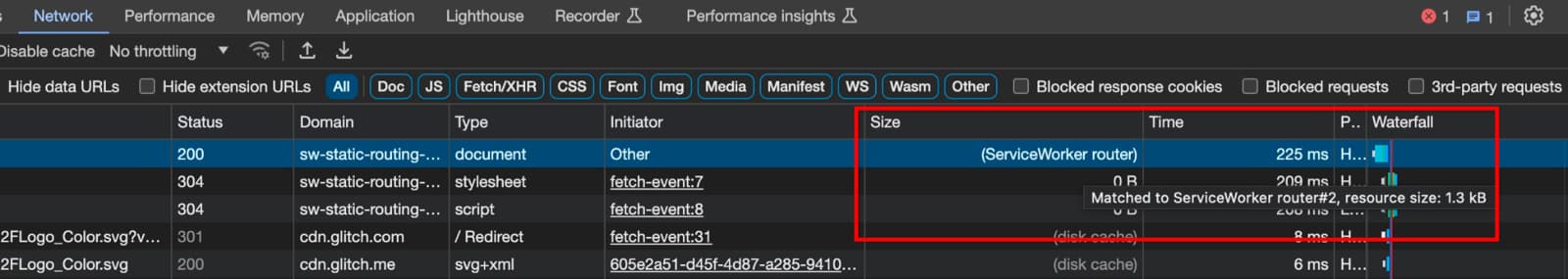
В Панели сети , если запрос соответствует зарегистрированному правилу, это указывается в столбце Размер. При наведении указателя на столбец размера отображается зарегистрированный идентификатор маршрутизатора. Соответствующие правила отображаются во вкладке приложения.