Chrome 123 以降では、Service Worker 静的ルーティング API を使用できます。この API を使用すると、特定のリソースパスをフェッチする方法を宣言的に指定できます。つまり、キャッシュからまたはネットワークから直接レスポンスをフェッチするためだけに Service Worker を実行する必要はありません。この API は Chrome 116 以降、オリジン トライアルを実施しています。この投稿では、Chrome 123 でリリースされる API について詳しく説明します。
API を使用する
サービス ワーカーの install イベントで API 呼び出し event.addRoutes を使用する。このメソッドには、次のプロパティを持つルートのリストを渡します。
condition- ルールが適用されるタイミングを指定します。次のプロパティを受け入れます。
urlPattern: URLPattern インスタンス、またはURLPatternコンストラクタに渡すことができる有効な URLPattern を表す文字列。requestMethod: リクエスト メソッドを含む文字列。requestMode: リクエストのモードを含む文字列。requestDestination: リクエストの宛先を含む文字列。runningStatus: 文字列("running"または"not-running")。これは、サービス ワーカーの実行ステータスを示します。
sourceconditionに一致するリソースの読み込み方法を指定します。次のいずれかの文字列。"network""cache""fetch-event""race-network-and-fetch-handler"
次の例では、「/articles」で始まる URL は、現在実行中のサービス ワーカーに転送されます。複数の条件(urlPattern と runningStatus など)がある場合、ルートを使用するにはすべての条件を満たす必要があります。
addEventListener('install', (event) => {
event.addRoutes({
condition: {
urlPattern: "/articles/*",
runningStatus: "running"
},
source: "fetch-event"
});
});
次の例では、フォームへの投稿はサービス ワーカーをバイパスしてネットワークに直接送信されます。
addEventListener('install', (event) => {
event.addRoutes({
condition: {
urlPattern: "/form/*",
requestMethod: "post"
},
source: "network"
});
});
次の例では、"pictures" という名前のキャッシュ ストレージを使用して、ファイル拡張子が .png または .jpg のファイルを取得します。
addEventListener('install', (event) => {
event.addRoutes({
condition: {
or: [
{urlPattern: "*.png"},
{urlPattern: "*.jpg"}
]
},
source: {
cacheName: "pictures"
}
});
});
オリジン トライアルからの変更点
元のオリジン トライアルでは InstallEvent.addRoutes() ではなく InstallEvent.registerRouter() が使用され、registerRouter() メソッドは 1 回しか呼び出せませんでした。この変更は、オリジン トライアルに対するコミュニティからのフィードバックに基づいています。
また、新しい API は Chrome 121 で導入された URLPattern の変更も活用し、リクエスト メソッド、モード、宛先を指定する機能と、追加のソース オプションを追加しています。
Chrome DevTools でのサポート
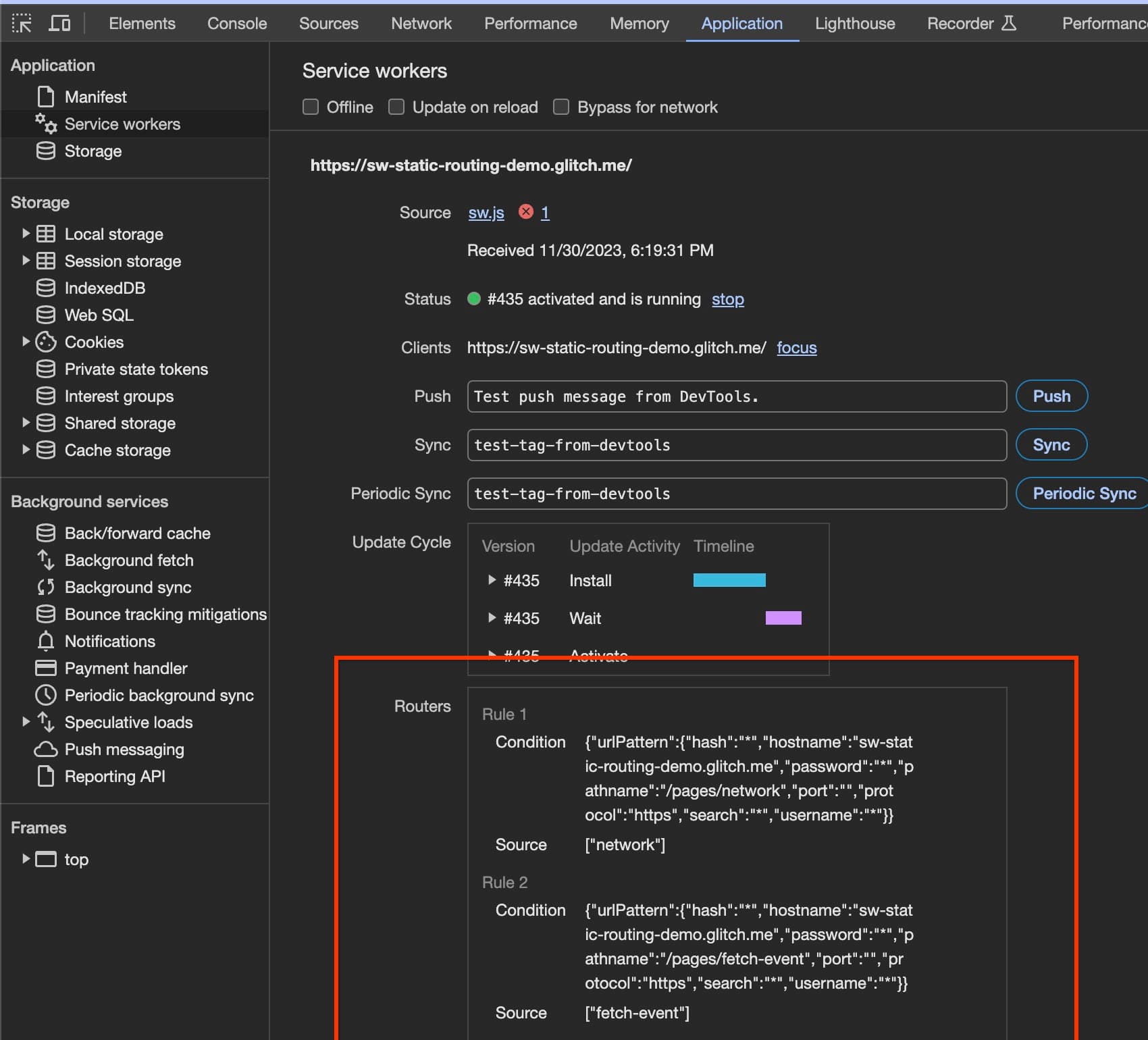
登録されたルーター ルールは、[アプリケーション] パネルの [Service Worker] タブに表示されます。

[ネットワーク] パネルで、リクエストが登録済みのルールと一致すると、サイズ列にその旨が表示されます。サイズ列にポインタを合わせると、登録済みのルーター ID が表示されます。対応するルールがアプリケーション タブに表示されます。
![[ネットワーク] パネルに表示されるルーター ID。](https://developer.chrome.google.cn/static/blog/service-worker-static-routing/image/devtools2.jpg?hl=ja)


