Mulai Chrome 123, Service Worker Static Routing API tersedia. API ini memungkinkan Anda menyatakan secara deklaratif cara jalur resource tertentu harus diambil, yang berarti browser tidak perlu menjalankan pekerja layanan hanya untuk mengambil respons dari cache, atau langsung dari jaringan. API ini telah berada dalam uji coba origin sejak Chrome 116, dan postingan ini menjelaskan peluncuran API di Chrome 123.
Menggunakan API
Untuk menggunakan panggilan API event.addRoutes pada peristiwa install pekerja layanan. Teruskan daftar rute ke metode ini, dengan properti berikut:
condition- Menentukan kapan aturan berlaku. Menerima properti berikut:
urlPattern: Instance URLPattern, atau string yang mewakili URLPattern yang valid, yang dapat diteruskan ke konstruktorURLPattern.requestMethod: String yang berisi metode Permintaan.requestMode: String yang berisi mode Permintaan.requestDestination: String yang berisi tujuan Permintaan.runningStatus: string,"running"atau"not-running". Ini menunjukkan status pekerja layanan yang sedang berjalan.
source- Menentukan cara resource yang cocok dengan
conditiondimuat. Salah satu string berikut:"network""cache""fetch-event""race-network-and-fetch-handler"
Dalam contoh berikut, URL yang diawali dengan "/articles" akan dirutekan ke pekerja layanan jika saat ini sedang berjalan. Jika ada beberapa kondisi, misalnya urlPattern dan runningStatus, semua kondisi harus dipenuhi agar rute dapat digunakan.
addEventListener('install', (event) => {
event.addRoutes({
condition: {
urlPattern: "/articles/*",
runningStatus: "running"
},
source: "fetch-event"
});
});
Dalam contoh berikut, postingan ke formulir dikirim langsung ke jaringan dan mengabaikan pekerja layanan.
addEventListener('install', (event) => {
event.addRoutes({
condition: {
urlPattern: "/form/*",
requestMethod: "post"
},
source: "network"
});
});
Pada contoh berikut, penyimpanan cache bernama "pictures" digunakan untuk mengambil file dengan ekstensi file .png atau .jpg.
addEventListener('install', (event) => {
event.addRoutes({
condition: {
or: [
{urlPattern: "*.png"},
{urlPattern: "*.jpg"}
]
},
source: {
cacheName: "pictures"
}
});
});
Perubahan dari uji coba origin
Uji coba origin asli menggunakan InstallEvent.registerRouter(), bukan InstallEvent.addRoutes(), metode registerRouter() hanya dapat dipanggil sekali. Perubahan ini didasarkan pada masukan komunitas terhadap uji coba asal.
API baru ini juga memanfaatkan perubahan pada URLPattern yang diperkenalkan di Chrome 121, menambahkan kemampuan untuk menentukan metode, mode, dan tujuan permintaan, serta menambahkan opsi sumber tambahan.
Dukungan di Chrome DevTools
Aturan router terdaftar ditampilkan di Tab Service Worker pada panel Application.

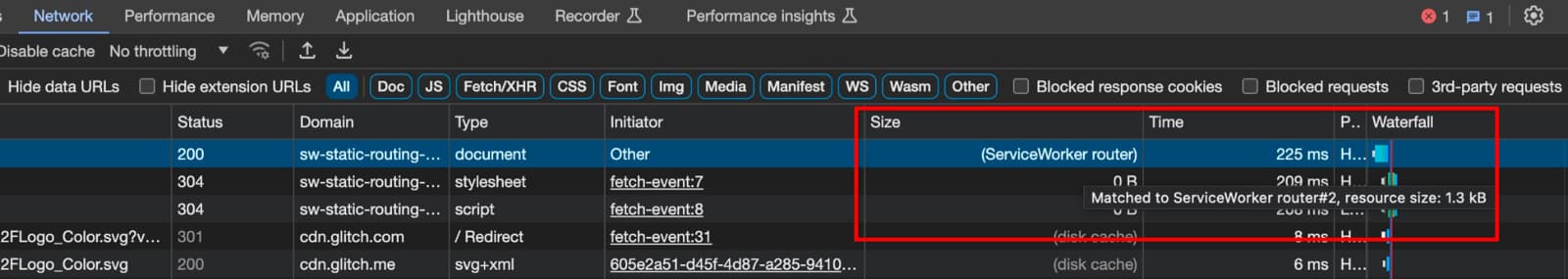
Di Panel Jaringan, jika permintaan cocok dengan aturan yang terdaftar, hal ini akan ditunjukkan di kolom ukuran. Saat mengarahkan kursor ke kolom ukuran, ID router terdaftar akan ditampilkan. Aturan yang sesuai akan ditampilkan di tab permohonan.