Publié le 8 octobre 2024
À partir de Chrome 134, l'héritage des surbrillances CSS change pour les pseudo-classes ::selection et ::target-text. Il s'agit de créer un modèle d'héritage plus intuitif et de s'aligner sur les pseudo-classes ::highlight, ::spelling-error et ::grammar-error récemment ajoutées. Cet article explique ce changement, qui ne devrait pas avoir d'impact visible pour la plupart des sites.
Style de sélection
Modifier l'apparence du texte sélectionné peut transmettre un sens aux utilisateurs, comme l'objectif du contenu sélectionné ou l'impossibilité de sélectionner le texte. GitHub, par exemple, colore le code sélectionné différemment de la structure de répertoire sélectionnée.
Le CSS prend en charge le style de sélection avec le pseudo-élément ::selection, qui fait partie d'un ensemble de pseudo-éléments appelés pseudo-éléments de mise en surbrillance.
Ces pseudo-éléments contrôlent la façon dont le texte s'affiche sous diverses actions basées sur l'utilisateur, le navigateur ou le script. En plus de la sélection, vous pouvez styliser les erreurs d'orthographe (::spelling-error), les erreurs de grammaire (::grammar-error), les cibles de texte intégrées à une URL (::target-text) et les surlignages générés par le script (::highlight).
Comme pour toute collection de propriétés CSS, le comportement d'héritage est un élément important à prendre en compte lors de la conception d'un site. En général, les développeurs s'attendent à ce que les propriétés CSS soient héritées via l'arborescence des éléments DOM (par exemple, font) ou qu'elles ne soient pas héritées du tout (par exemple, background).
Modifications apportées au comportement de sélection dans Chrome 134
Prenons l'exemple suivant:
p {
color: red;
}
.blue::selection {
color: blue;
}
<p class="blue">Some <em>emphasized</em> text that one would expect to be blue</p>
Les déclarations de style du fragment modifient la couleur du texte sélectionné, avec une règle correspondant à tous les éléments et une autre correspondant à ceux de la classe "blue".
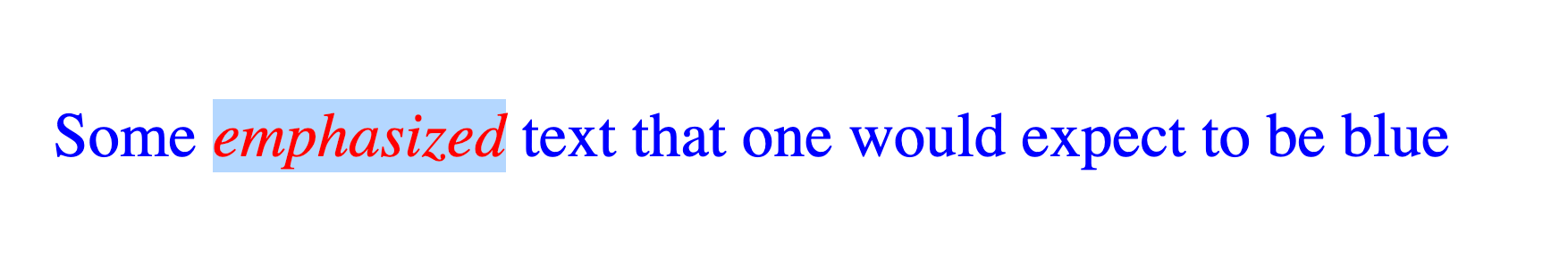
Lorsque cette option est sélectionnée dans Chrome 133 ou version antérieure, le résultat est le suivant:

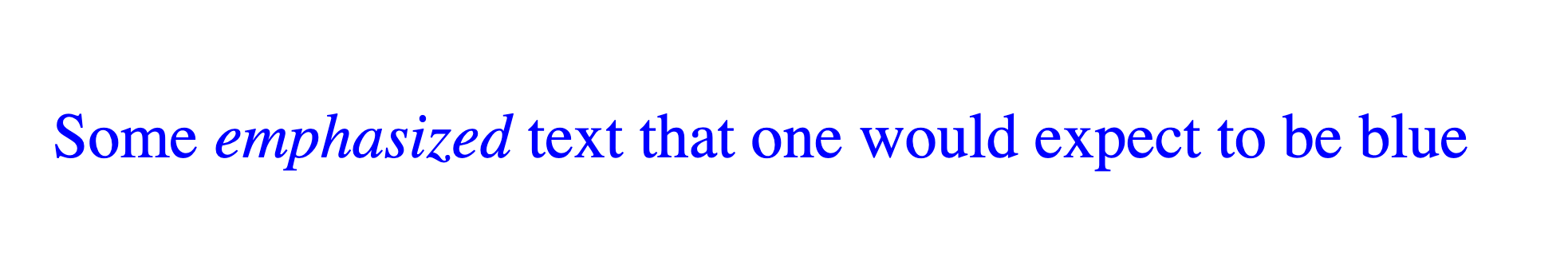
Lorsque cette option est sélectionnée dans Chrome 134, le résultat est le suivant:

Qu'est-ce qui a changé ? Le comportement d'héritage des propriétés de sélection a toujours été implémenté via l'héritage de l'élément d'origine, où la sélection utilise les propriétés d'un ::selection correspondant à l'élément sélectionné. Les versions 130 et antérieures de Chrome utilisent ce modèle, dans lequel le texte mis en avant n'a pas de ::selection correspondant, car .blue::selection ne correspond qu'aux éléments de la classe "blue", qui ne sont pas présents dans l'élément <em>.
Chrome 134 active un nouveau comportement selon lequel les éléments héritent du comportement de sélection de leur parent. Dans l'exemple précédent, l'élément <em> ne comporte aucun ::selection correspondant à lui-même. Il hérite donc des couleurs de sélection de l'élément <p>. Cette fonctionnalité est appelée hérédité de surbrillance CSS. Vous pouvez l'essayer dans les versions antérieures de Chrome en activant les fonctionnalités expérimentales de la plate-forme Web dans chrome://flags.
Les sites qui reposent sur des propriétés de sélection qui ne sont pas héritées verront probablement des changements dans l'apparence du texte sélectionné, mais les rapports de bugs suggèrent qu'il existe peu de cas d'utilisation pour ce comportement.
Les propriétés personnalisées CSS pour la sélection fonctionnent toujours
De nombreux sites simulent l'héritage des surlignages CSS à l'aide de propriétés CSS personnalisées. Les propriétés personnalisées sont héritées via l'arborescence des éléments, ce qui donne le résultat "hériter du parent" avec un extrait de code comme celui-ci:
:root {
--selection-color: lightgreen;
}
::selection {
color: var(--selection-color);
}
.blue {
--selection-color: blue;
}
<p>Some <em>emphasized</em> text</p>
<p class="blue">Some <em>emphasized</em> text that is blue</p>
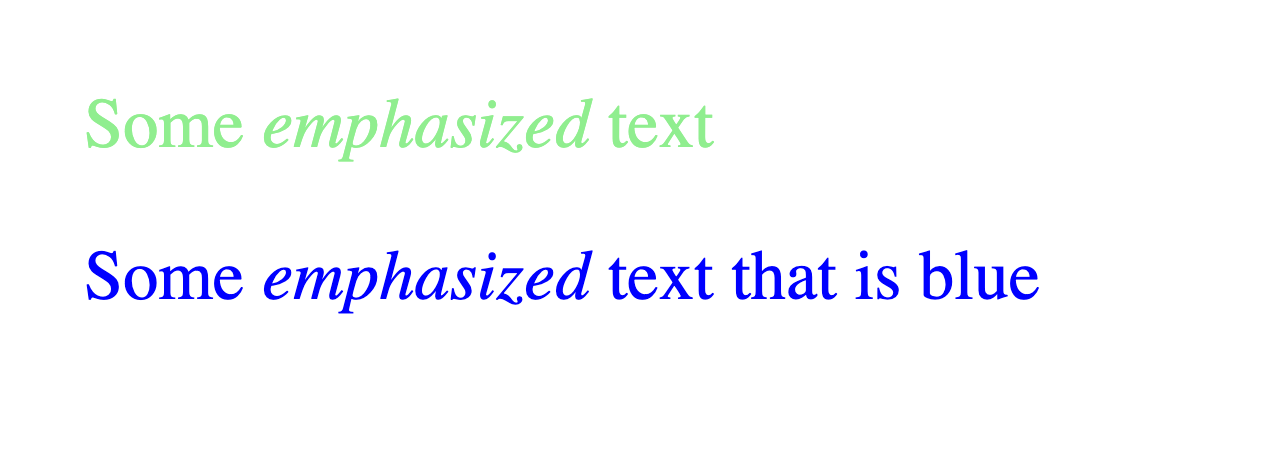
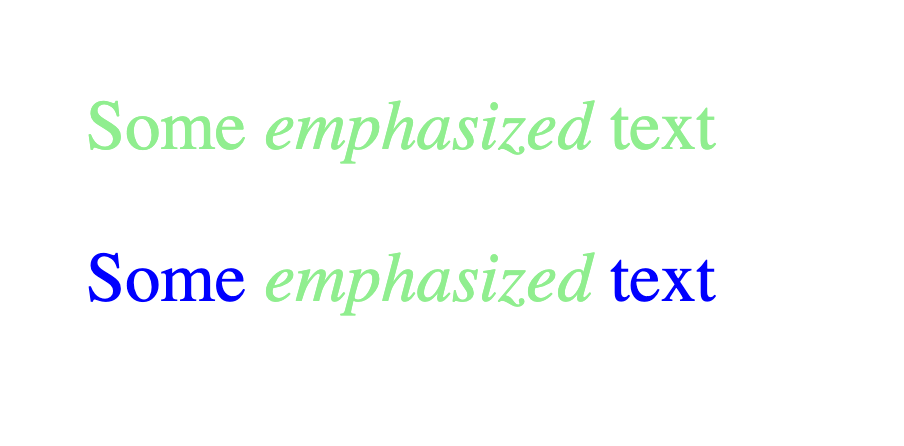
Voici le résultat obtenu dans Chrome 133 et 134:

Ici, chaque élément hérite d'une valeur pour la propriété --selection-color via l'arborescence des éléments, et cette couleur est utilisée lorsque le texte est sélectionné. Les éléments de la classe .blue et leurs descendants sont bleus lorsqu'ils sont sélectionnés, et les autres éléments sont vert clair. De nombreux sites utilisent cette technique, qui est la méthode recommandée sur Stack Overflow.
Pour assurer la compatibilité, le modèle d'héritage de la mise en surbrillance CSS spécifie que ::selection (et les autres pseudo-éléments de mise en surbrillance CSS) héritent des valeurs de propriété personnalisées de leur élément d'origine (l'élément auquel ils sont appliqués). Les sites qui utilisent cette méthode ne devraient pas être affectés par les modifications apportées dans Chrome 134.
Sélecteurs universels pour ::selection : désactivation de l'héritage des surbrillances
Les sites qui n'utilisent pas de propriétés CSS personnalisées peuvent avoir utilisé un sélecteur universel pour définir la couleur du texte sélectionné. Par exemple, comme le code CSS suivant:
::selection /* = *::selection (universal) */ {
color: lightgreen;
}
.blue::selection {
color: blue;
}
<p>Some <em>emphasized</em> text</p>
<p class="blue">Some <em>emphasized</em> text</p>
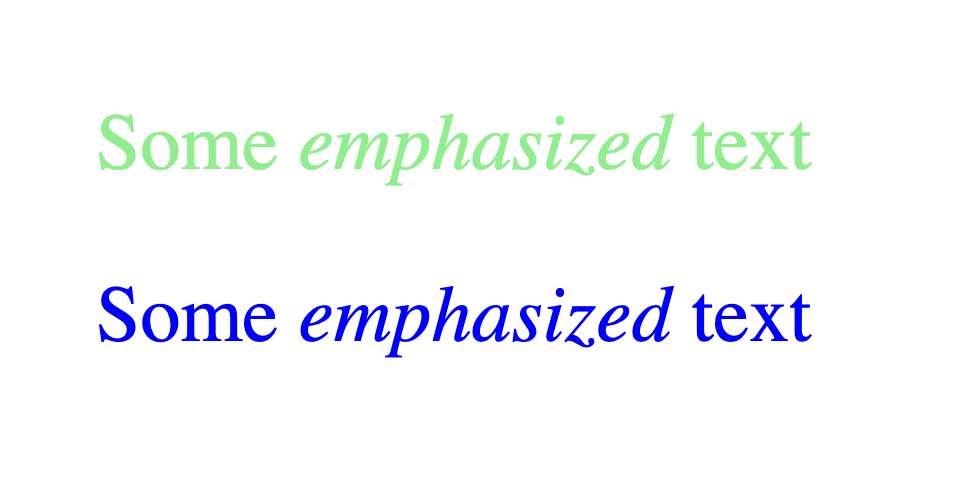
Voici le résultat obtenu dans Chrome 133 (et versions antérieures) et Chrome 134 (et versions ultérieures):

L'héritage de la mise en surbrillance CSS n'entraîne pas l'héritage du bleu du parent par le deuxième texte mis en avant, car le sélecteur universel correspond à l'élément <em> et applique la couleur de surbrillance universelle, le vert clair.
Pour profiter des avantages de l'héritage de la mise en surbrillance CSS, modifiez le sélecteur universel pour qu'il ne corresponde qu'à la racine, qui sera ensuite héritée par ses descendants:
:root::selection {
color: lightgreen;
}
.blue::selection {
color: blue;
}
<p>Some <em>emphasized</em> text</p>
<p class="blue">Some <em>emphasized</em> text</p>
Le résultat dans Chrome 134 se présente comme suit:

Si votre site modifie les couleurs de sélection, mais n'utilise pas de propriétés personnalisées, il est probable que vous disposiez d'un sélecteur universel pour le pseudo ::selection. La bonne nouvelle est que votre site ne sera pas affecté par ce changement dans Chrome, mais vous ne profiterez plus des avantages ergonomiques de l'héritage des surlignages.
Le style de ::target-text change également
Tous les comportements et modifications décrits ici s'appliquent au pseudo-élément ::target-text comme à ::selection. Les cas d'utilisation de plusieurs styles de texte cible sur un même site sont limités, et la fonctionnalité est assez récente. Il est donc très peu probable que le comportement de ::target-text change sur votre site.
Pourquoi ce changement ?
Lorsque les autres pseudo-éléments de surbrillance étaient en cours de développement, le groupe de travail CSS a décidé d'implémenter l'héritage avec le modèle d'héritage de surbrillance.
C'était déjà la méthode dans la spécification du pseudo-élément ::selection, mais les navigateurs ne l'ont pas implémentée. Les pseudo-éléments de non-sélection utilisent l'héritage de la mise en surbrillance, où le pseudo-élément est hérité comme s'il s'agissait d'une propriété. Autrement dit, les éléments héritent des pseudo-éléments de surlignage de leur parent de document.
Par souci de cohérence entre tous les pseudos de mise en surbrillance, le groupe de travail CSS a réitéré la prise en charge de l'héritage de la mise en surbrillance pour ::selection. Les navigateurs s'efforcent de lancer le nouveau comportement, tout en essayant de ne pas casser les sites existants.
Essayer
Le CodePen suivant illustre les modifications. Essayez-la dans Chrome 134.