تاریخ انتشار: 26 فوریه 2025
انیمیشنهای اسکرولمدار از پیادهسازی جاوا اسکریپت با موضوع اصلی، به تجربههای روان، در دسترس و خارج از موضوع اصلی با استفاده از ویژگیهای مدرن CSS و UI مانند Scroll Timelines و View Timelines تکامل یافتهاند. این تغییر، نمونهسازی سریع و انیمیشنهای با کارایی بالا را امکانپذیر میسازد، در حالی که تیمها را قادر میسازد صفحات صیقلی و پیمایشی را همانطور که در این مقاله نشان داده شده است ایجاد کنند.
NRK و داستان سرایی
NRK (شرکت پخش نروژی) پخش کننده خدمات عمومی در نروژ است. تیم پشت اجرای شرح داده شده در این مقاله Visuelle Historier در نروژی نامیده می شود که تقریباً به Visual Stories در انگلیسی ترجمه می شود. این تیم با طراحی، گرافیک و توسعه برای پروژههای سرمقاله برای تلویزیون، رادیو و وب، توسعه هویتهای بصری، گرافیک محتوا، مقالات ویژه و قالبهای داستانگویی بصری جدید کار میکند. این تیم همچنین با نمایه طراحی و برندهای فرعی NRK کار میکند و ابزارها و قالبهایی ایجاد میکند تا انتشار محتوا مطابق با هویت برند NRK را آسانتر کند.
نحوه استفاده NRK از انیمیشن های اسکرول محور
انیمیشنهای اسکرول محور و اسکرول، مقالات داستان سرایی خود را با تعاملیتر، جذابتر و به یاد ماندنیتر میکنند. این رویکرد بهویژه در روایتهای غیرداستانی که در آن تصاویر کمی یا اصلاً در دسترس نیست، مفید است.
این انیمیشنها به تقویت یا ایجاد نکات دراماتورژیک، پیشبرد داستان به جلو و توسعه روایتهای بصری کوچک که با متن همسو یا تقویت میشوند، کمک میکنند. این انیمیشنها با اسکرولمحور بودن به کاربر اجازه میدهند تا پیشرفت روایت را از طریق پیمایش خود کنترل کند.
بالا بردن تجربه کاربری
بینش کاربران NRK نشان می دهد که خوانندگان از این که چگونه این انیمیشن ها تمرکز خود را هدایت می کنند، قدردانی می کنند. با برجسته کردن متن یا انیمیشن ها در حین پیمایش، کاربران تشخیص نکات کلیدی و درک مهم ترین جنبه های داستان را آسان تر می کنند، به خصوص در هنگام اسکرول.
علاوه بر این، گرافیک متحرک می تواند اطلاعات پیچیده را ساده کند و درک روابط و تغییرات را برای کاربران در طول زمان آسان تر کند. با ایجاد، افزودن یا برجسته کردن اطلاعات به صورت پویا، NRK میتواند محتوا را به شیوهای آموزشی و جذابتر ارائه دهد.
تنظیم خلق و خو
انیمیشن ها می توانند ابزارهای قدرتمندی برای تنظیم یا افزایش حال و هوای داستان باشند. با تنظیم زمان، سرعت و سبک انیمیشن ها، NRK می تواند احساساتی را برانگیزد که با لحن روایت مطابقت دارد.
متن را بشکنید و تسکین بصری ایجاد کنید
NRK اغلب از تصاویر متحرک کوچک استفاده می کند تا بلوک های طولانی متن را در قالب یک دینکوس ساده یا یک تصویر کوچک شکسته و به خوانندگان یک مکث لحظه ای از روایت بدهد. بسیاری از کاربران از این تنوع استقبال می کنند و توجه دارند که متن را شکسته و قابل هضم تر می کند. آنها احساس می کنند که این یک مکث خوشامدگویی در روایت ایجاد می کند.
احترام به نیازهای دسترسی و ترجیحات کاربر
صفحات عمومی NRK باید برای همه شهروندان نروژ قابل دسترسی باشد. بنابراین، صفحات باید به اولویت کاربر برای کاهش حرکت احترام بگذارند. تمام محتوای صفحه باید در دسترس کاربرانی باشد که این تنظیمات مرورگر را فعال کرده اند.
طراحی انیمیشن های اسکرول محور
NRK با توسعه و ادغام یک ابزار انیمیشن اسکرول جدید به طور مستقیم در سیستم مدیریت محتوای Sanity (CMS) خود، گردش کار طراحی را ساده کرده است. این ابزار با همکاری تیمهایی که سایت را توسعه و نگهداری میکنند و راهحلهای CMS ایجاد شده است، این ابزار به طراحان اجازه میدهد تا انیمیشنهای اسکرول را با نشانههای بصری برای موقعیتهای شروع و پایان یک عنصر متحرک و توانایی پیشنمایش انیمیشنها در زمان واقعی، به راحتی نمونهسازی و پیادهسازی کنند. این نوآوری به طراحان کنترل بیشتری می دهد و فرآیند طراحی را مستقیماً در CMS تسریع می بخشد.

انیمیشن های اسکرول محور در مرورگر
انیمیشن داستان محور
این مقاله در مورد مردی که به مدت 9 سال در آپارتمان خود مرده بود، به دلیل فقدان عناصر بصری دیگر، به شدت بر تصویرسازی تکیه کرد. تصاویر از طریق پیمایش متحرک شدند تا بر روایت تأکید کنند، مانند انیمیشنی که در آن شب میرسد، چراغهای یک ساختمان چند طبقه به تدریج روشن میشوند تا زمانی که تنها یک آپارتمان بدون نور باقی بماند. این انیمیشن با استفاده از ابزار پویانمایی داخلی NRK ساخته شده است.
انیمیشن محو متن
این مقاله با مقدمهای کوتاه آغاز میشود و سکانس آغازین یک فیلم را بازتاب میدهد. متون مختصر همراه با تصاویر تمامصفحه برای اشاره به محتوای مقاله طراحی شدهاند تا خوانندگان را تشویق به کندوکاو در متن کامل کنند. صفحه عنوان به گونه ای ساخته شده است که شبیه پوستر فیلم باشد، با انیمیشن های اسکرول محور برای تقویت این حس با متحرک سازی روان متن به بالا و خارج استفاده شده است.
.article-section {
animation: fade-up linear;
animation-timeline: view();
animation-range: entry 100% exit 100%;
}
تایپوگرافی متحرک اسکرول
تایپوگرافی متحرک در عنوان مقاله- مرخصی استعلاجی .
با مقدمه ای در "Sjukt sjuke" (که تقریباً به "بیماری بیمار" ترجمه می شود) NRK می خواست خوانندگان را به مقاله ای در مورد افزایش نرخ مرخصی استعلاجی در نروژ بکشاند. این عنوان قرار بود چشم نوازی بصری داشته باشد که به خوانندگان این نکته را القا کند که این داستان معمولی، خسته کننده و اعداد محوری نیست که ممکن است انتظار داشته باشند. تیم NRK میخواست متن و تصاویر بر روی مضامین قطعه اجرا شود و از تایپوگرافی و انیمیشنهای اسکرول محور برای بهبود این موضوع استفاده کنند. این مقاله از فونت و نمایه طراحی جدید NRK News استفاده می کند.
<h1 aria-label="sjuke">
<span>s</span><span>j</span><span>u</span><span>k</span><span>e</span>
<h1>
h1 span {
display: inline-block;
}
if (window.matchMedia('print, (prefers-reduced-motion: reduce)').matches) {
return;
}
const heading = document.querySelector("h1");
const letters = heading.querySelectorAll("span");
const timeline = new ViewTimeline({ subject: heading });
const scales = [/**/];
const rotations = [/**/];
for ([index, el] of letters.entries()) {
el.animate(
{
scale: ["1", scales[index]],
rotate: ["0deg", rotations[index]]
},
{
timeline,
fill: "both",
rangeStart: "contain 30%",
rangeEnd: "contain 70%",
easing: "ease-out"
}
);
}
برجسته کردن موارد اسکرول
خوانندگانی که مقالهای را به پایان رساندهاند اغلب میخواهند درباره همان موضوع بیشتر مطالعه کنند. در مقالاتی در مورد سوءمصرف مواد توسط جوانان در مؤسسات، NRK می خواست یک مقاله واحد را به عنوان مطالعه بعدی توصیه کند، در حالی که در صورت تمایل به خوانندگان این امکان را می دهد که چندین مقاله دیگر را نیز انتخاب کنند. راهحل، یک ناوبری با قابلیت کشیدن انگشت بود که با اسکرول اسنپ و انیمیشنهای پیمایش محور پیادهسازی میشد. انیمیشن ها اطمینان حاصل می کردند که عنصر فعال در فوکوس قرار دارد، در حالی که عناصر باقی مانده کم رنگ می شوند.
for (let item of items) {
const timeline = new ViewTimeline({ subject: item, axis: "inline" });
const animation = new Animation(effect, timeline);
item.animate(
{
opacity: [0.3, 1, 0.3]
},
{ timeline, easing: "ease-in-out", fill: "both" }
);
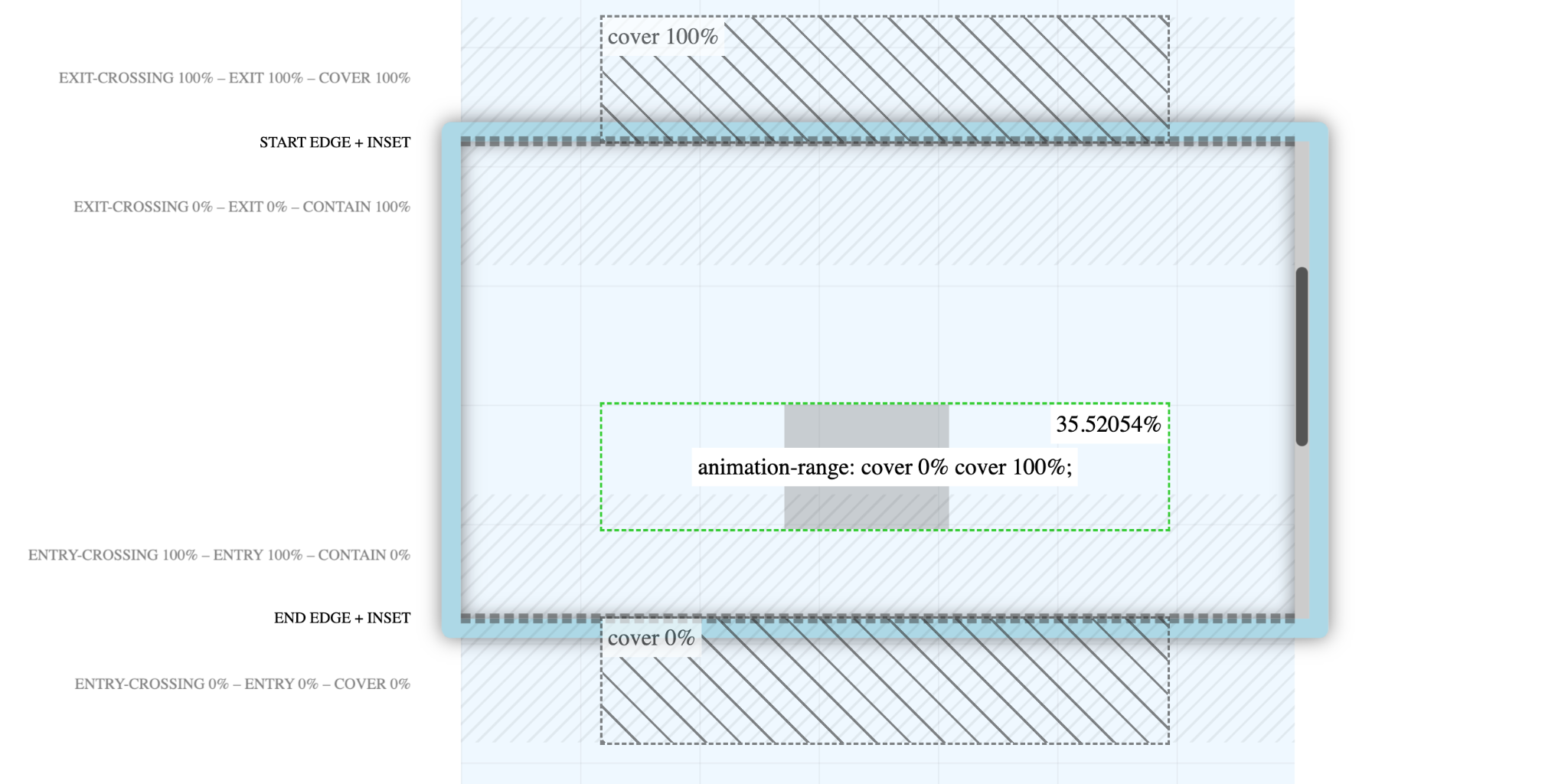
animation.rangeStart = "cover calc(50% - 100px)";
animation.rangeEnd = "cover calc(50% + 100px)";
}
اسکرول-انیمیشن باعث ایجاد یک انیمیشن معمولی می شود
بودجه .
در این مقاله در مورد بودجه ملی نروژ، NRK قصد داشت داستانی سنگین و کسلکننده بر اساس اعداد را در دسترستر و شخصیتر کند. هدف این بود که یک رقم عظیم و غیرقابل درک بودجه را بشکند و به خواننده حساب شخصی بدهد که پول مالیات آنها صرف چه چیزی شده است. هر بخش فرعی بر یک آیتم خاص در بودجه ملی تمرکز داشت. کل مشارکت مالیاتی خواننده با نوار آبی رنگی که برای نشان دادن سهم خواننده در این موارد جداگانه تقسیم شده بود، نمادین شد. این انتقال با یک انیمیشن پیمایشی به دست آمد که باعث میشد آیتمهای جداگانه در آن متحرک شوند.
const timeline = new ViewTimeline({
subject: containerElement
});
// Setup scroll-driven animation
const scrollAnimation = containerElement.animate(
{
"--cover-color": ["blue", "lightblue"],
scale: ["1 0.2", "1 3"]
},
{
timeline,
easing: "cubic-bezier(1, 0, 0, 0)",
rangeStart: "cover 0%",
rangeEnd: "cover 50%"
}
);
// Wait for scroll-driven animation to complete
await scrollAnimation.finished;
scrollAnimation.cancel();
// Trigger time-driven animations
for (let [index, postElement] of postElements.entries()) {
const animation = postElement?.animate(
{ scale: ["1 3", "1 1"] },
{
duration: 200,
delay: index * 33,
easing: "ease-out",
fill: "backwards"
}
);
}
"ما برای مدت طولانی انیمیشنهای اسکرول را انجام دادهایم. قبل از اینکه Web Animations API وجود داشته باشد، مجبور بودیم از رویدادهای اسکرول استفاده میکردیم که بعداً با Intersection Observer API ترکیب شد. این اغلب یک کار زمانبر بود و اکنون توسط Web Animations و Scroll-Driven Animations APIs بیاهمیت میشود."- Helge De Silvelset، NRK، NRK، NRKoper، NRK Operaper، NRK، NRK، یک کار بسیار وقتگیر است.
NRK دارای بسیاری از مؤلفه های وب مختلف است که می توانند به یکی از عناصر سفارشی خود، به نام ScrollAnimationDriver ( <scroll-animation-driver> ) وصل شوند که از انیمیشن های زیر پشتیبانی می کند:
- لایههای دارای
[KeyframeEffects](https://developer.mozilla.org/docs/Web/API/KeyframeEffect) - انیمیشن های لوتی
- mp4
- three.js
-
<canvas>
مثال زیر از لایه هایی با KeyframeEffects استفاده می کند:
<scroll-animation-driver data-range-start='entry-crossing 50%' data-range-end='exit-crossing 50%'>
<layered-animation-effect>
<picture>
<source />
<img />
</picture>
<picture>
<source />
<img />
</picture>
<picture>
<source />
<img />
</picture>
</layered-animation-effect>
</scroll-animation-driver>
اجرای جاوا اسکریپت NRK از عنصر سفارشی <scroll-animation-driver> :
export default class ScrollAnimationDriver extends HTMLElement {
#timeline
connectedCallback() {
this.#timeline = new ViewTimeline({subject: this})
for (const child of this.children) {
for (const effect of child.effects ?? []) {
this.#setupAnimationEffect(effect)
}
}
}
#setupAnimationEffect(effect) {
const animation = new Animation(effect, this.#timeline)
animation.rangeStart = this.rangeStart
animation.rangeEnd = this.rangeEnd
if (this.prefersReducedMotion) {
animation.currentTime = CSS.percent(this.defaultProgress * 100)
} else {
animation.play()
}
}
}
export default class LayeredAnimationEffect extends HTMLElement {
get effects() {
return this.layers.flatMap(layer => toKeyframeEffects(layer))
}
}
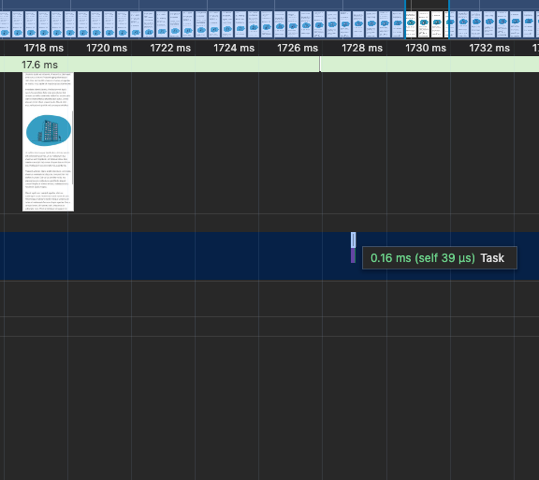
عملکرد اسکرول
NRK قبل از استفاده از انیمیشنهای اسکرولمدیریت، اجرای جاوا اسکریپت بسیار کارآمدی داشت، اما اکنون انیمیشنهای اسکرولمدار به آنها اجازه میدهند حتی در دستگاههای کممصرف، بدون نگرانی در مورد جابجایی اسکرول، عملکرد بهتری داشته باشند.
- مدت زمان کار غیر SDA: 1 میلی ثانیه.
- مدت زمان کار SDA: 0.16 میلی ثانیه.

برای مطالعه بیشتر در مورد تفاوت عملکرد اسکرول بین پیاده سازی های جاوا اسکریپت در مقابل انیمیشن های اسکرول محور، مقاله مطالعه موردی عملکرد انیمیشن های اسکرول محور به جزئیات بیشتری می پردازد.
ملاحظات دسترسی و UX
قابلیت دسترسی نقش مهمی در صفحات عمومی NRK ایفا می کند، زیرا در بسیاری از شرایط باید برای همه شهروندان نروژ قابل دسترسی باشد. NRK اطمینان حاصل می کند که انیمیشن های اسکرول به چند روش مختلف قابل دسترسی هستند:
- احترام به ترجیحات کاربر برای کاهش حرکت : استفاده
screen and (prefers-reduced-motion: no-preference)برای اعمال انیمیشن به عنوان یک پیشرفت پیشرونده. مدیریت همزمان سبک های چاپ نیز مفید است. - با توجه به گستره وسیع دستگاهها و دقت ورودی پیمایش متفاوت : برخی از کاربران ممکن است در مراحل (کلیدهای فاصله یا بالا/پایین، پیمایش به نقاط دیدنی با استفاده از صفحهخوان) حرکت کنند و کل انیمیشن را نبینند. اطمینان حاصل کنید که اطلاعات مهم از دست نرفته است.
- احتیاط در مورد انیمیشن هایی که محتوا را نشان می دهند یا پنهان می کنند : برای کاربرانی که به بزرگنمایی سیستم عامل (OS) متکی هستند، تشخیص اینکه محتوای پنهان هنگام حرکت ظاهر می شود دشوار است. از وادار کردن کاربران به جستجوی آن خودداری کنید. اگر پنهان کردن یا نشان دادن محتوا ضروری است، از ثبات در جایی که ظاهر و ناپدید می شود اطمینان حاصل کنید.
- اجتناب از تغییرات زیاد در روشنایی یا کنتراست در انیمیشن : از آنجایی که انیمیشن های اسکرول به کنترل کاربر بستگی دارند، تغییرات ناگهانی درخشندگی می تواند به صورت چشمک زن ظاهر شود که ممکن است برای برخی از کاربران باعث تشنج شود.
@media (prefers-reduced-motion: no-preference) {
.article-image {
opacity: 0;
transition: opacity 1s ease-in-out;
}
.article-image.visible {
opacity: 1;
}
}
پشتیبانی از مرورگر
برای پشتیبانی گسترده تر مرورگر از ScrollTimeline و ViewTimeline ، NRK از یک polyfill منبع باز استفاده می کند که یک انجمن فعال در آن مشارکت دارد.
در حال حاضر، زمانی که ScrollTimeline در دسترس نباشد و با استفاده از یک نسخه حذف شده از polyfill بدون پشتیبانی از CSS، polyfill به صورت مشروط بارگیری میشود.
if (!('ScrollTimeline' in window)) {
await import('scroll-timeline.js')
}
شناسایی و مدیریت پشتیبانی مرورگر در CSS:
@supports not (animation-timeline: view()) {
.article-section {
translate: 0 calc(-15vh * var(--fallback-progress));
opacity: var(--fallback-progress);
}
}
@supports (animation-timeline: view()) {
.article-section {
animation: --fade-up linear;
animation-timeline: view();
animation-range: entry 100% exit 100%;
}
}
در مثال قبلی برای مرورگرهای پشتیبانی نشده، NRK از یک متغیر CSS ، --fallback-progress ، به عنوان بازگشتی برای کنترل جدول زمانی انیمیشن برای ویژگیهای translate و opacity استفاده میکند.
سپس متغیر CSS --fallback-progress با یک شنونده رویداد scroll و requestAnimationFrame در جاوا اسکریپت به روز می شود:
function updateProgress() {
const end = el.offsetTop + el.offsetHeight;
const start = end - window.innerHeight;
const scrollTop = document.scrollingElement.scrollTop;
const progress = (scrollTop - start) / (end - start);
document.body.style.setProperty('--fallback-progress', clamp(progress, 0, 1));
}
if (!CSS.supports("animation-timeline: view()")) {
document.addEventListener('scroll', () => {
if (!visible || updating) {
return;
}
window.requestAnimationFrame(() => {
updateProgress();
updating = false;
});
updating = true;
});
}
منابع
- مطالعات موردی انیمیشن های اسکرول محور
- دموها: انیمیشن های اسکرول محور
- با انیمیشن های اسکرول محور عناصر را روی اسکرول متحرک کنید
- Codelab: شروع به کار با انیمیشن های اسکرول در CSS
- برنامه افزودنی کروم: اشکالزدای انیمیشن مبتنی بر اسکرول
- Scroll-timeline Polyfill
- گزارش یک اشکال یا ویژگی جدید؟ ما می خواهیم از شما بشنویم .
تشکر ویژه از هانا ون اوپستال، براموس و اندرو کین گوان از گوگل و اینگرید ریمه از NRK برای کمکهای ارزشمندشان در این کار.
NRK کلیه حقوق نام شرکت، آرم و مقالاتی را که پیوندهای ارائه شده و/یا نقل قول ها به آنها ارائه شده است محفوظ می دارد.



