قابلیتهای CSS و UI به ویژگیها و سینتکس جدید CSS اشاره دارد که به شما امکان میدهد راهحلهای جاوا اسکریپت سفارشی یا برخی هکهای CSS را کاهش یا جایگزین کنید و به شما کمک میکند کد بهتر و سادهتری بنویسید. اتخاذ ویژگی های مدرن CSS به توسعه دهندگان این امکان را می دهد:
- زمان توسعه را کاهش دهید.
- بهبود کارایی کد، خوانایی و قابلیت نگهداری.
- بهبود عملکرد.
- رابط های کاربری زیبایی ایجاد کنید که یکپارچه، کارآمد و در دسترس باشند.
در این سری از مطالعات موردی، بیاموزید که چگونه سایتهای تجارت الکترونیک مختلفی از انیمیشنهای اسکرولمحور، View Transitions، Popover API، Container Queries و انتخابگر has() استفاده کردهاند و مزایایی که از انجام این کار دیدهاند.
چرا سایت های تجارت الکترونیک باید از این ویژگی ها استفاده کنند؟
تحقیقات Forrester در شش مرحله برای توجیه بهتر UX نشان می دهد که یک رابط کاربری خوب طراحی شده می تواند تبدیل ها را تا 200٪ افزایش دهد. به نظر میرسد کاربران کیفیت طراحی را با اعتماد مرتبط میدانند و 94 درصد از مصرفکنندگان طراحی را دلیل اصلی ترک یا عدم اعتماد به وبسایت میدانند. به همین دلیل است که سایت های تجارت الکترونیک به ویژه از این قابلیت های CSS و UI بهره خواهند برد. قیف های تبدیل باید تا حد امکان بدون اصطکاک باشند تا کاربران بتوانند به راحتی و با اطمینان کار خود را انجام دهند. تعاملات پاسخگو و ناوبری یکپارچه می تواند بازخورد بصری خوبی برای کاربر ایجاد کند و لذت و بیان را به سفر کلی اضافه کند.
این ویژگی ها به گونه ای طراحی شده اند که استفاده از آنها آسان باشد و می توان آنها را بیشتر در CSS با حداقل جاوا اسکریپت پیاده سازی کرد. آنها به ایجاد تجربیات تجارت الکترونیک عالی بدون نیاز به متوسل شدن به کتابخانه های شخص ثالث یا جاوا اسکریپت سفارشی برای ایجاد عملکرد مشابه کمک می کنند. استفاده کمتر از جاوا اسکریپت همچنین میتواند عملکرد شما را افزایش دهد: این تجربیات را روانتر و پاسخگوتر میکند.
قابلیت های رابط کاربری وب را می توان در تمام بخش های سفر کاربر استفاده کرد. در اینجا چند نمونه دنیای واقعی آورده شده است:
| ویژگی/شرکت | redBus | پالیسیBazaar | توکوپدیا |
|---|---|---|---|
| انیمیشن های اسکرول محور | سبد خرید | صفحه فهرست محصولات (PLP) | صفحه جزئیات محصول (PDP) |
| مشاهده انتقال | وارد شوید | PDP | PDP |
| پاپاور | - | - | PDP |
| پرس و جوهای کانتینر | صفحه اصلی | - | PDP |
| :has() | - | PLP | PDP |
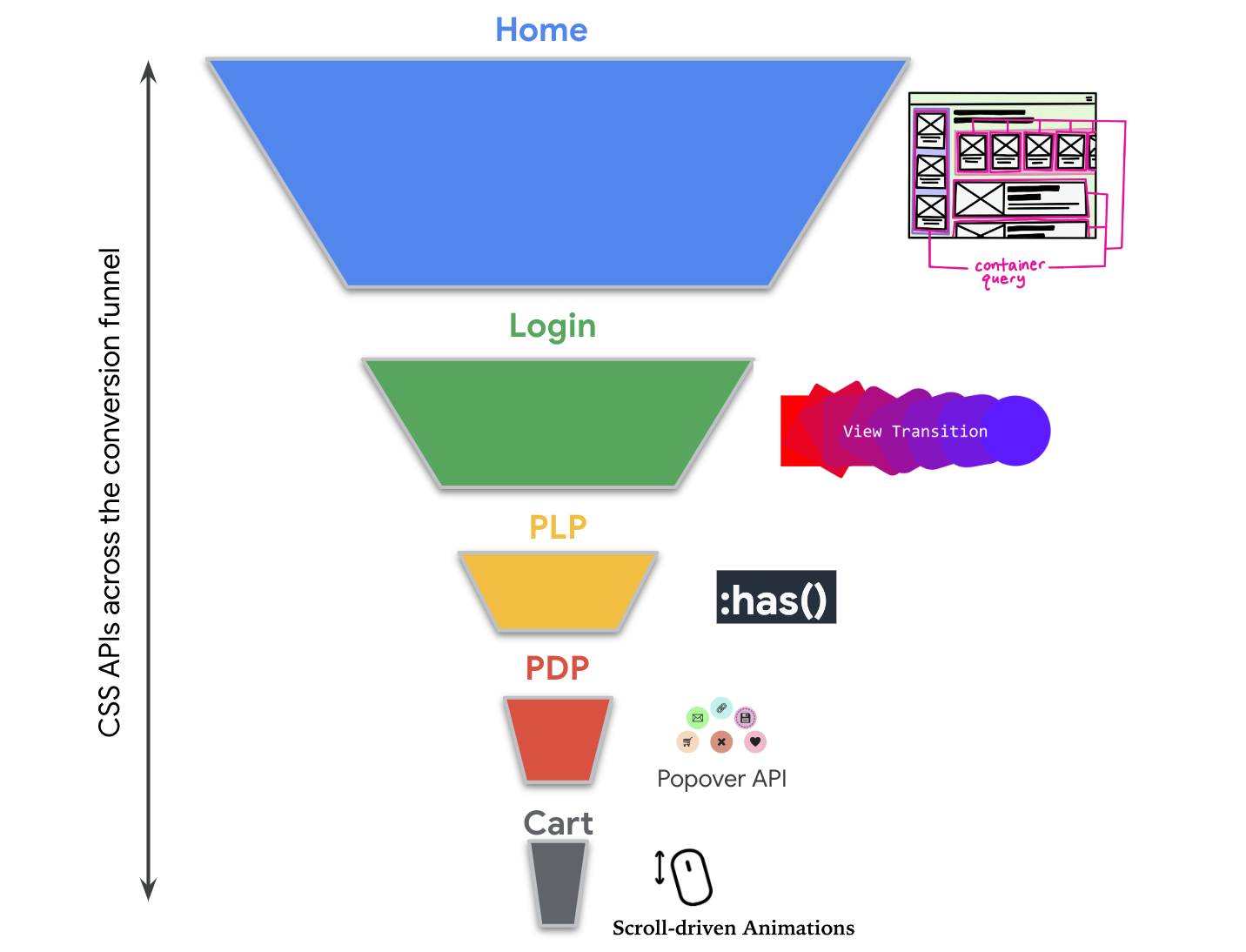
این همچنین می تواند به عنوان یک قیف تبدیل نمایش داده شود:

مطالعات موردی زیر نحوه اجرای این ویژگیها و مزایای کشف شده توسط شرکتها را به اشتراک میگذارد.
برای بازخورد و بررسی این سری از مقالات، با پنه لوپه مک لاکلان، هانا وان اپستال، اونا کراوتس، براموس ون دام و ریچل اندرو تماس ویژه بگیرید.



