Combinação de duas fontes
A combinação de duas saídas de shader de fragmento em um único framebuffer é chamada de fusão de origem dupla. Essa técnica é especialmente útil para aplicativos que exigem operações de mesclagem complexas, como aquelas baseadas em modos de mesclagem Porter-Duff. Ao substituir renderizações subsequentes por uma única renderização, a fusão de duas origens pode melhorar o desempenho e a flexibilidade.
O novo recurso "dual-source-blending" da WebGPU permite usar o atributo @blend_src da WGSL em @location(0) para indicar o índice de origem de combinação e os seguintes fatores de combinação: "src1", "one-minus-src1", "src1-alpha" e "one-minus-src1-alpha". Consulte o snippet a seguir, a entrada do chromestatus e o problema 341973423.
const adapter = await navigator.gpu.requestAdapter();
if (!adapter.features.has("dual-source-blending")) {
throw new Error("Dual source blending support is not available");
}
// Explicitly request dual source blending support.
const device = await adapter.requestDevice({
requiredFeatures: ["dual-source-blending"],
});
const code = `
enable dual_source_blending;
struct FragOut {
@location(0) @blend_src(0) color : vec4f,
@location(0) @blend_src(1) blend : vec4f,
}
@fragment fn main() -> FragOut {
var output : FragOut;
output.color = vec4f(1.0, 1.0, 1.0, 1.0);
output.blend = vec4f(0.5, 0.5, 0.5, 0.5);
return output;
}
`;
const shaderModule = device.createShaderModule({ code });
// Create a render pipeline with this shader module
// and run the shader on the GPU...
Melhorias no tempo de compilação de sombreadores no Metal
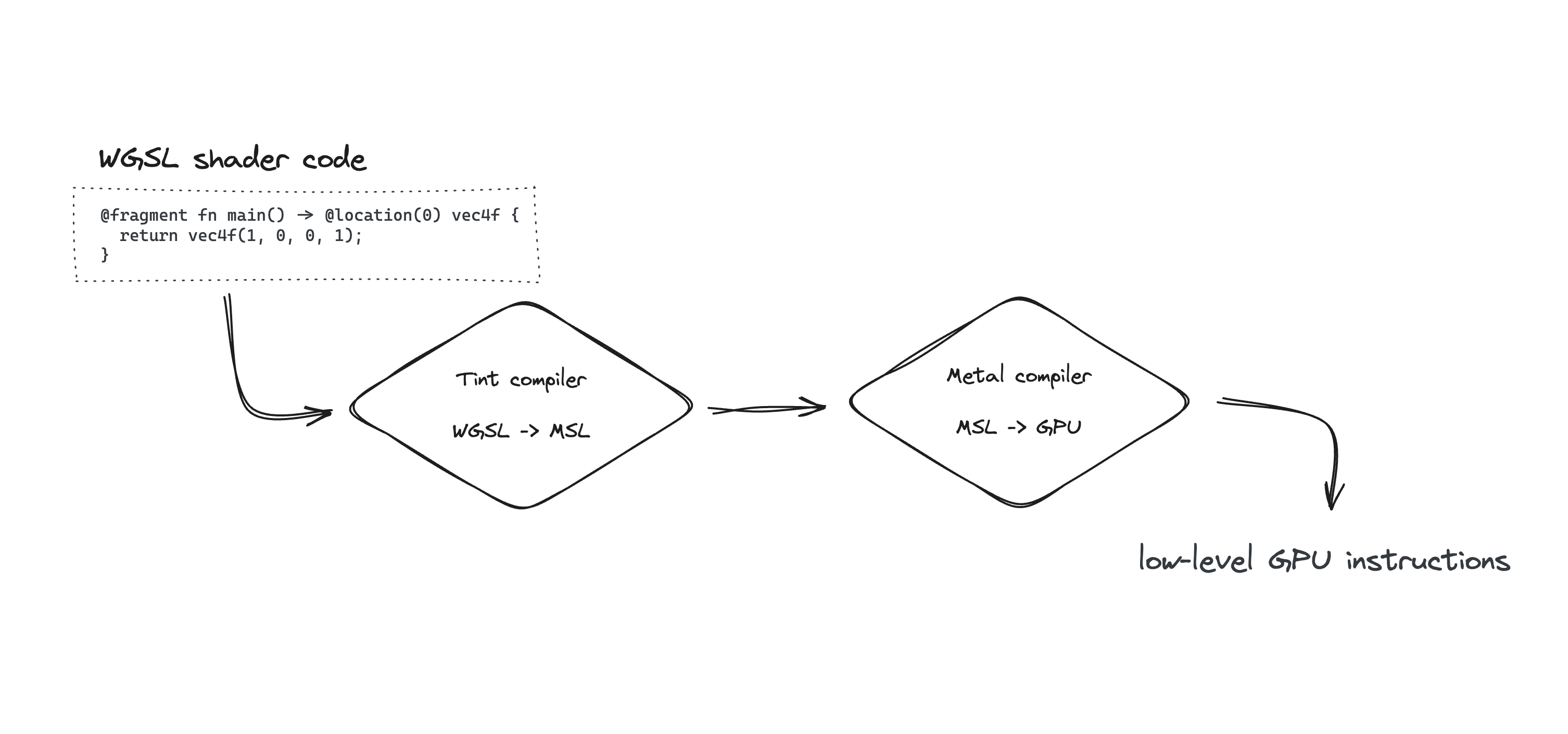
A equipe do Chrome está aprimorando o Tint, o compilador de linguagem de shader WebGPU, ao introduzir uma representação intermediária (IR, na sigla em inglês) para dispositivos compatíveis com WebGPU com o back-end Metal. Essa IR, posicionada entre a árvore de sintaxe abstrata (AST, na sigla em inglês) do Tint e o gravador de back-end do Metal, vai tornar o compilador mais eficiente e fácil de manter, beneficiando desenvolvedores e usuários. Os testes iniciais mostram que a nova versão do Tint é até 10 vezes mais rápida ao traduzir os shaders WGSL do Unity para MSL.

Essas melhorias, já acessíveis no Android e no ChromeOS, estão sendo expandidas progressivamente para dispositivos macOS compatíveis com WebGPU com o back-end Metal. Consulte o problema 42251016.
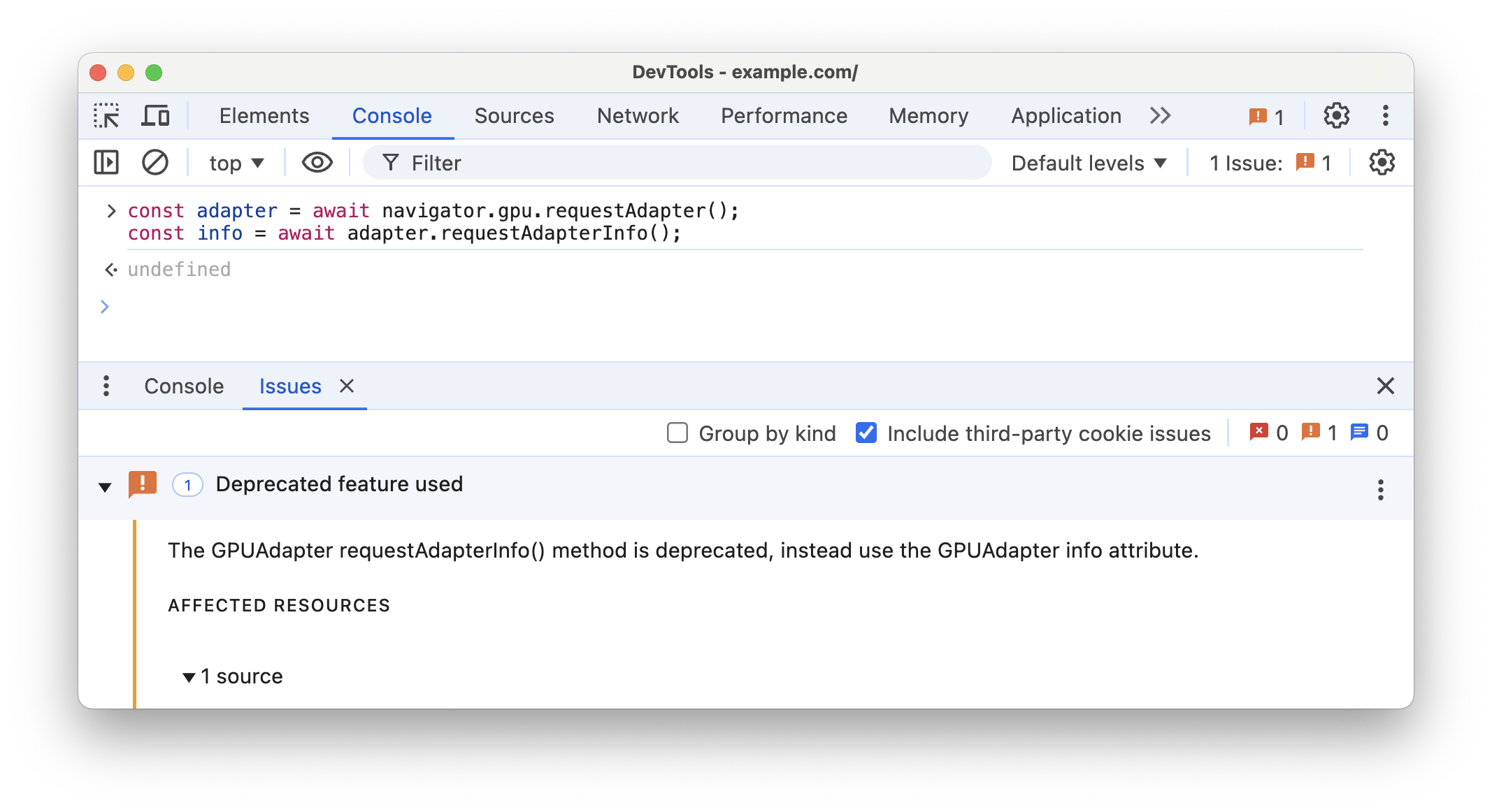
Descontinuação do requestAdapterInfo() do GPUAdapter
O método assíncrono requestAdapterInfo() do GPUAdapter é redundante, já que os desenvolvedores podem receber o GPUAdapterInfo de maneira síncrona usando o atributo info do GPUAdapter. Por isso, o método requestAdapterInfo() não padrão do GPUAdapter foi descontinuado. Consulte intenção de descontinuar.

requestAdapterInfo() no Chrome DevTools.Atualizações do amanhecer
A API C webgpu.h definiu algumas convenções de nomenclatura para structs de extensão. Confira as seguintes mudanças de nome e o problema 42241174.
WGPURenderPassDescriptor extensões
|
|
WGPURenderPassDescriptorMaxDrawCount ->
|
WGPURenderPassMaxDrawCount
|
WGPUShaderModuleDescriptor extensões
|
|
WGPUShaderModuleSPIRVDescriptor ->
|
WGPUShaderSourceSPIRV
|
WGPUShaderModuleWGSLDescriptor ->
|
WGPUShaderSourceWGSL
|
WGPUSurfaceDescriptor extensões
|
|
WGPUSurfaceDescriptorFromMetalLayer ->
|
WGPUSurfaceSourceMetalLayer
|
WGPUSurfaceDescriptorFromWindowsHWND ->
|
WGPUSurfaceSourceWindowsHWND
|
WGPUSurfaceDescriptorFromXlibWindow ->
|
WGPUSurfaceSourceXlibWindow
|
WGPUSurfaceDescriptorFromWaylandSurface ->
|
WGPUSurfaceSourceWaylandSurface
|
WGPUSurfaceDescriptorFromAndroidNativeWindow ->
|
WGPUSurfaceSourceAndroidNativeWindow
|
WGPUSurfaceDescriptorFromXcbWindow ->
|
WGPUSurfaceSourceXCBWindow
|
WGPUSurfaceDescriptorFromCanvasHTMLSelector ->
|
WGPUSurfaceSourceCanvasHTMLSelector_Emscripten
|
O tipo de atributo depthWriteEnabled de WGPUDepthStencilState muda de booleano para WGPUOptionalBool para refletir melhor os três estados possíveis (verdadeiro, falso e indefinido), como na API JavaScript. Para saber mais, consulte o snippet de código a seguir e o PR webgpu-headers.
wgpu::DepthStencilState depthStencilState = {};
depthStencilState.depthWriteEnabled = wgpu::OptionalBool::True; // Undefined by default
Isso abrange apenas alguns dos principais destaques. Confira a lista completa de commits.
Novidades no WebGPU
Uma lista de tudo o que foi abordado na série O que há de novo no WebGPU.
Chrome 143
- Swizzle de componentes de textura
- Remover o uso de textura de armazenamento somente leitura bgra8unorm
- Atualizações do Dawn
Chrome 142
Chrome 141
- Tint IR concluído
- Análise de intervalo de números inteiros no compilador WGSL
- Atualização do SPIR-V 1.4 para o back-end do Vulkan
- Atualizações do Dawn
Chrome 140
- As solicitações de dispositivos consomem o adaptador
- Abreviação para usar textura onde a visualização de textura é usada
- O WGSL textureSampleLevel é compatível com texturas 1D
- Descontinuar o uso de textura de armazenamento somente leitura bgra8unorm
- Remover o atributo isFallbackAdapter do GPUAdapter
- Atualizações do Dawn
Chrome 139
- Suporte a texturas 3D para formatos compactados BC e ASTC
- Novo recurso "core-features-and-limits"
- Teste de origem para o modo de compatibilidade da WebGPU
- Atualizações do Dawn
Chrome 138
- Abreviação para usar o buffer como um recurso de vinculação
- Mudanças nos requisitos de tamanho para buffers mapeados na criação
- Relatório de arquitetura para GPUs recentes
- Descontinuar o atributo isFallbackAdapter do GPUAdapter
- Atualizações do Dawn
Chrome 137
- Usar a visualização de textura para vinculação externalTexture
- Buffers são copiados sem especificar offsets e tamanho
- WGSL workgroupUniformLoad usando ponteiro para atômico
- Atributo powerPreference do GPUAdapterInfo
- Remover o atributo compatibilityMode de GPURequestAdapterOptions
- Atualizações do Dawn
Chrome 136
- Atributo isFallbackAdapter do GPUAdapterInfo
- Melhorias no tempo de compilação de sombreador no D3D12
- Salvar e copiar imagens da tela
- Restrições do modo de compatibilidade de Lift
- Atualizações do Dawn
Chrome 135
- Permitir a criação de um layout de pipeline com um layout de grupo de vinculação nulo
- Permitir que viewports se estendam além dos limites dos destinos de renderização
- Acesso mais fácil ao modo de compatibilidade experimental no Android
- Remover o limite maxInterStageShaderComponents
- Atualizações do Dawn
Chrome 134
- Melhorar as cargas de trabalho de machine learning com subgrupos
- Remover o suporte a tipos de textura filtráveis de ponto flutuante como combináveis
- Atualizações do Dawn
Chrome 133
- Outros formatos de vértice unorm8x4-bgra e de um componente
- Permitir que limites desconhecidos sejam solicitados com valor indefinido
- Mudanças nas regras de alinhamento da WGSL
- Ganhos de performance da WGSL com descarte
- Usar displaySize do VideoFrame para texturas externas
- Processar imagens com orientações não padrão usando copyExternalImageToTexture
- Melhorar a experiência do desenvolvedor
- Ativar o modo de compatibilidade com featureLevel
- Limpeza de recursos experimentais de subgrupo
- Descontinuar o limite maxInterStageShaderComponents
- Atualizações do Dawn
Chrome 132
- Uso da visualização de textura
- Fusão de texturas de ponto flutuante de 32 bits
- Atributo adapterInfo do GPUDevice
- Configurar o contexto da tela com formato inválido gera um erro de JavaScript
- Restrições do filtro de amostragem em texturas
- Experimentos com subgrupos estendidos
- Melhorar a experiência do desenvolvedor
- Suporte experimental para formatos de textura normalizados de 16 bits
- Atualizações do Dawn
Chrome 131
- Distâncias de corte na WGSL
- GPUCanvasContext getConfiguration()
- Primitivos de ponto e linha não podem ter viés de profundidade
- Funções integradas de verificação inclusiva para subgrupos
- Suporte experimental para multi-draw indirect
- Opção de compilação do módulo de sombreador StrictMath
- Remover requestAdapterInfo() do GPUAdapter
- Atualizações do Dawn
Chrome 130
- Combinação de duas origens
- Melhorias no tempo de compilação de sombreadores no Metal
- Descontinuação do requestAdapterInfo() do GPUAdapter
- Atualizações do Dawn
Chrome 129
- Suporte a HDR com modo de mapeamento de tons da tela
- Suporte expandido para subgrupos
- Atualizações do Dawn
Chrome 128
- Testes com subgrupos
- Descontinuar a definição de bias de profundidade para linhas e pontos
- Ocultar aviso do DevTools de erro não capturado se preventDefault
- A WGSL primeiro faz a amostragem de interpolação e
- Atualizações do Dawn
Chrome 127
- Suporte experimental para OpenGL ES no Android
- Atributo de informações do GPUAdapter
- Melhorias na interoperabilidade do WebAssembly
- Melhoria nos erros do codificador de comandos
- Atualizações do Dawn
Chrome 126
- Aumentar o limite de maxTextureArrayLayers
- Otimização do upload de buffer para back-end do Vulkan
- Melhorias no tempo de compilação do shader
- Os buffers de comando enviados precisam ser exclusivos
- Atualizações do Dawn
Chrome 125
Chrome 124
- Texturas de armazenamento somente leitura e de leitura/gravação
- Suporte a service workers e shared workers
- Novos atributos de informações do adaptador
- Correções de bugs
- Atualizações do Dawn
Chrome 123
- Suporte para funções integradas DP4a em WGSL
- Parâmetros de ponteiro irrestritos na WGSL
- Açúcar sintático para desreferenciar composições em WGSL
- Estado somente leitura separado para aspectos de estêncil e profundidade
- Atualizações do Dawn
Chrome 122
- Ampliar o alcance com o modo de compatibilidade (recurso em desenvolvimento)
- Aumentar o limite de maxVertexAttributes
- Atualizações do Dawn
Chrome 121
- Suporte à WebGPU no Android
- Usar DXC em vez de FXC para compilação de shader no Windows
- Consultas de carimbo de data/hora em transmissões de computação e renderização
- Pontos de entrada padrão para módulos de shader
- Adicionar suporte a display-p3 como espaço de cor GPUExternalTexture
- Informações de heaps de memória
- Atualizações do Dawn
Chrome 120
- Suporte a valores de ponto flutuante de 16 bits na WGSL
- Supere seus limites
- Mudanças no estado de estêncil de profundidade
- Atualizações de informações do adaptador
- Quantização de consultas de carimbo de data/hora
- Recursos de faxina geral
Chrome 119
- Texturas de ponto flutuante de 32 bits filtráveis
- Formato de vértice unorm10-10-10-2
- Formato de textura rgb10a2uint
- Atualizações do Dawn
Chrome 118
- Suporte a HTMLImageElement e ImageData em
copyExternalImageToTexture() - Suporte experimental para textura de armazenamento de leitura/gravação e somente leitura
- Atualizações do Dawn
Chrome 117
- Remover buffer de vértice
- Remover a definição do grupo de vinculação
- Silenciar erros da criação de pipeline assíncrono quando o dispositivo é perdido
- Atualizações na criação de módulos de sombreador SPIR-V
- Melhorar a experiência do desenvolvedor
- Pipelines de cache com layout gerado automaticamente
- Atualizações do Dawn
Chrome 116
- Integração do WebCodecs
- Dispositivo perdido retornado por GPUAdapter
requestDevice() - Manter a reprodução de vídeo sem problemas se
importExternalTexture()for chamado - Conformidade com as especificações
- Melhorar a experiência do desenvolvedor
- Atualizações do Dawn
Chrome 115
- Extensões de linguagem WGSL compatíveis
- Suporte experimental para o Direct3D 11
- Usar GPU discreta por padrão com alimentação CA
- Melhorar a experiência do desenvolvedor
- Atualizações do Dawn
Chrome 114
- JavaScript do Optimize
- getCurrentTexture() em telas não configuradas gera InvalidStateError
- Atualizações da WGSL
- Atualizações do Dawn


