Suporte à WebGPU no Android
A equipe do Chrome tem o prazer de anunciar que o WebGPU agora está ativado por padrão no Chrome 121 em dispositivos com Android 12 e versões mais recentes com GPUs Qualcomm e ARM.
O suporte será ampliado gradualmente para abranger uma variedade maior de dispositivos Android, incluindo aqueles com o Android 11, em um futuro próximo. Essa expansão depende de mais testes e otimizações para garantir uma experiência integrada em uma variedade maior de configurações de hardware. Consulte o problema chromium:1497815.

Usar DXC em vez de FXC para compilação de shader no Windows
Agora, o Chrome usa o poder do DXC (compilador DirectX) para compilar shaders em máquinas Windows D3D12 equipadas com hardware gráfico SM6+. Antes, o WebGPU dependia do FXC (FX Compiler) para a compilação de shader no Windows. Embora funcional, o FXC não tinha o conjunto de recursos e as otimizações de desempenho presentes no DXC.
Os testes iniciais mostram um aumento médio de 20% na velocidade de compilação do shader de computação ao usar o DXC em comparação com o FXC.
Consultas de carimbo de data/hora em transmissões de computação e renderização
As consultas de carimbo de data/hora permitem que os aplicativos WebGPU meçam com precisão (até o nanossegundo) quanto tempo os comandos da GPU levam para executar computação e renderizar transmissões. Elas são muito usadas para gerar insights sobre a performance e o comportamento das cargas de trabalho de GPU.
Quando o recurso "timestamp-query" estiver disponível em um GPUAdapter, você poderá fazer o seguinte:
- Solicite uma
GPUDevicecom o recurso"timestamp-query". - Crie um
GPUQuerySetdo tipo"timestamp". - Use
GPUComputePassDescriptor.timestampWriteseGPURenderPassDescriptor.timestampWritespara definir onde gravar valores de carimbo de data e hora emGPUQuerySet. - Resolva valores de carimbo de data/hora em um
GPUBuffercomresolveQuerySet(). - Leia os valores de carimbo de data/hora copiando os resultados da
GPUBufferpara a CPU. - Decodifique valores de carimbo de data/hora como um
BigInt64Array.
Confira o exemplo a seguir e emita dawn:1800.
const adapter = await navigator.gpu.requestAdapter();
if (!adapter.features.has("timestamp-query")) {
throw new Error("Timestamp query feature is not available");
}
// Explicitly request timestamp query feature.
const device = await adapter.requestDevice({
requiredFeatures: ["timestamp-query"],
});
const commandEncoder = device.createCommandEncoder();
// Create a GPUQuerySet which holds 2 timestamp query results: one for the
// beginning and one for the end of compute pass execution.
const querySet = device.createQuerySet({ type: "timestamp", count: 2 });
const timestampWrites = {
querySet,
beginningOfPassWriteIndex: 0, // Write timestamp in index 0 when pass begins.
endOfPassWriteIndex: 1, // Write timestamp in index 1 when pass ends.
};
const passEncoder = commandEncoder.beginComputePass({ timestampWrites });
// TODO: Set pipeline, bind group, and dispatch work to be performed.
passEncoder.end();
// Resolve timestamps in nanoseconds as a 64-bit unsigned integer into a GPUBuffer.
const size = 2 * BigInt64Array.BYTES_PER_ELEMENT;
const resolveBuffer = device.createBuffer({
size,
usage: GPUBufferUsage.QUERY_RESOLVE | GPUBufferUsage.COPY_SRC,
});
commandEncoder.resolveQuerySet(querySet, 0, 2, resolveBuffer, 0);
// Read GPUBuffer memory.
const resultBuffer = device.createBuffer({
size,
usage: GPUBufferUsage.COPY_DST | GPUBufferUsage.MAP_READ,
});
commandEncoder.copyBufferToBuffer(resolveBuffer, 0, resultBuffer, 0, size);
// Submit commands to the GPU.
device.queue.submit([commandEncoder.finish()]);
// Log compute pass duration in nanoseconds.
await resultBuffer.mapAsync(GPUMapMode.READ);
const times = new BigInt64Array(resultBuffer.getMappedRange());
console.log(`Compute pass duration: ${Number(times[1] - times[0])}ns`);
resultBuffer.unmap();
Devido a preocupações com ataques de tempo, as consultas de carimbo de data/hora são quantizadas com uma resolução de 100 microssegundos, o que oferece um bom compromisso entre precisão e segurança. No navegador Chrome, é possível desativar a quantização de carimbos de data/hora ativando a flag "Recursos para desenvolvedores do WebGPU" em chrome://flags/#enable-webgpu-developer-features durante o desenvolvimento do app. Consulte Quantização de consultas de carimbo de data/hora para saber mais.
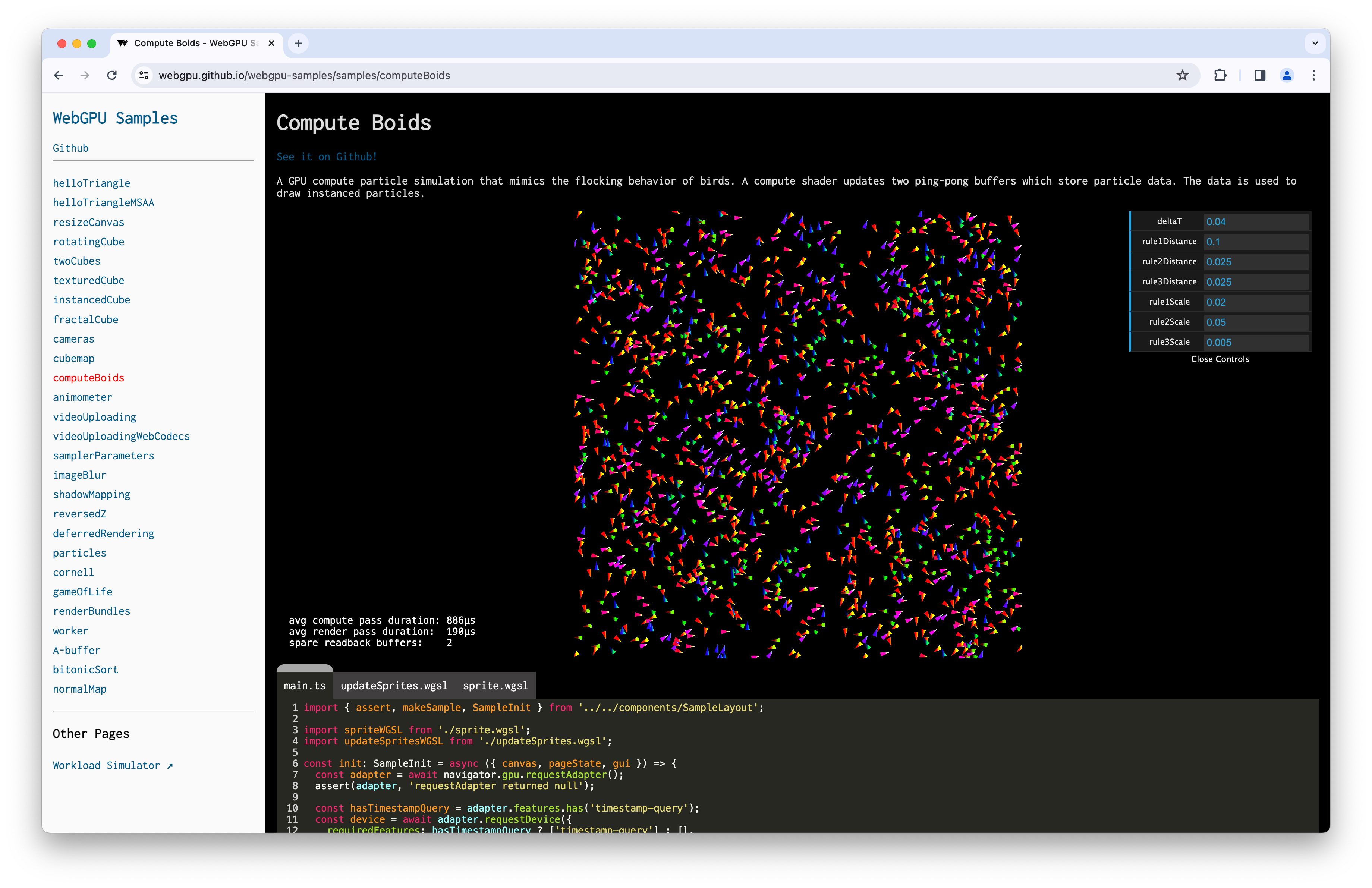
Como as GPUs podem redefinir o contador de carimbos de data/hora ocasionalmente, o que pode resultar em valores inesperados, como deltas negativos entre carimbos de data/hora, recomendo que você confira as mudanças do git diff que adicionam suporte a consultas de carimbos de data/hora ao exemplo Compute Boids a seguir.

Pontos de entrada padrão para módulos de shader
Para melhorar a experiência do desenvolvedor, agora é possível omitir o entryPoint do módulo de shader ao criar um pipeline de computação ou renderização. Se nenhum ponto de entrada exclusivo para a etapa do shader for encontrado no código do shader, um GPUValidationError será acionado. Confira o exemplo a seguir e emita dawn:2254.
const code = `
@vertex fn vertexMain(@builtin(vertex_index) i : u32) ->
@builtin(position) vec4f {
const pos = array(vec2f(0, 1), vec2f(-1, -1), vec2f(1, -1));
return vec4f(pos[i], 0, 1);
}
@fragment fn fragmentMain() -> @location(0) vec4f {
return vec4f(1, 0, 0, 1);
}`;
const module = myDevice.createShaderModule({ code });
const format = navigator.gpu.getPreferredCanvasFormat();
const pipeline = await myDevice.createRenderPipelineAsync({
layout: "auto",
vertex: { module, entryPoint: "vertexMain" },
fragment: { module, entryPoint: "fragmentMain", targets: [{ format }] },
vertex: { module },
fragment: { module, targets: [{ format }] },
});
Adicionar suporte a display-p3 como espaço de cor GPUExternalTexture
Agora é possível definir o espaço de cores de destino "display-p3" ao importar uma GPUExternalTexture de vídeos HDR com importExternalTexture(). Confira como a WebGPU lida com espaços de cores. Confira o exemplo a seguir e o problema chromium:1330250.
// Create texture from HDR video.
const video = document.querySelector("video");
const texture = myDevice.importExternalTexture({
source: video,
colorSpace: "display-p3",
});
Informações sobre heaps de memória
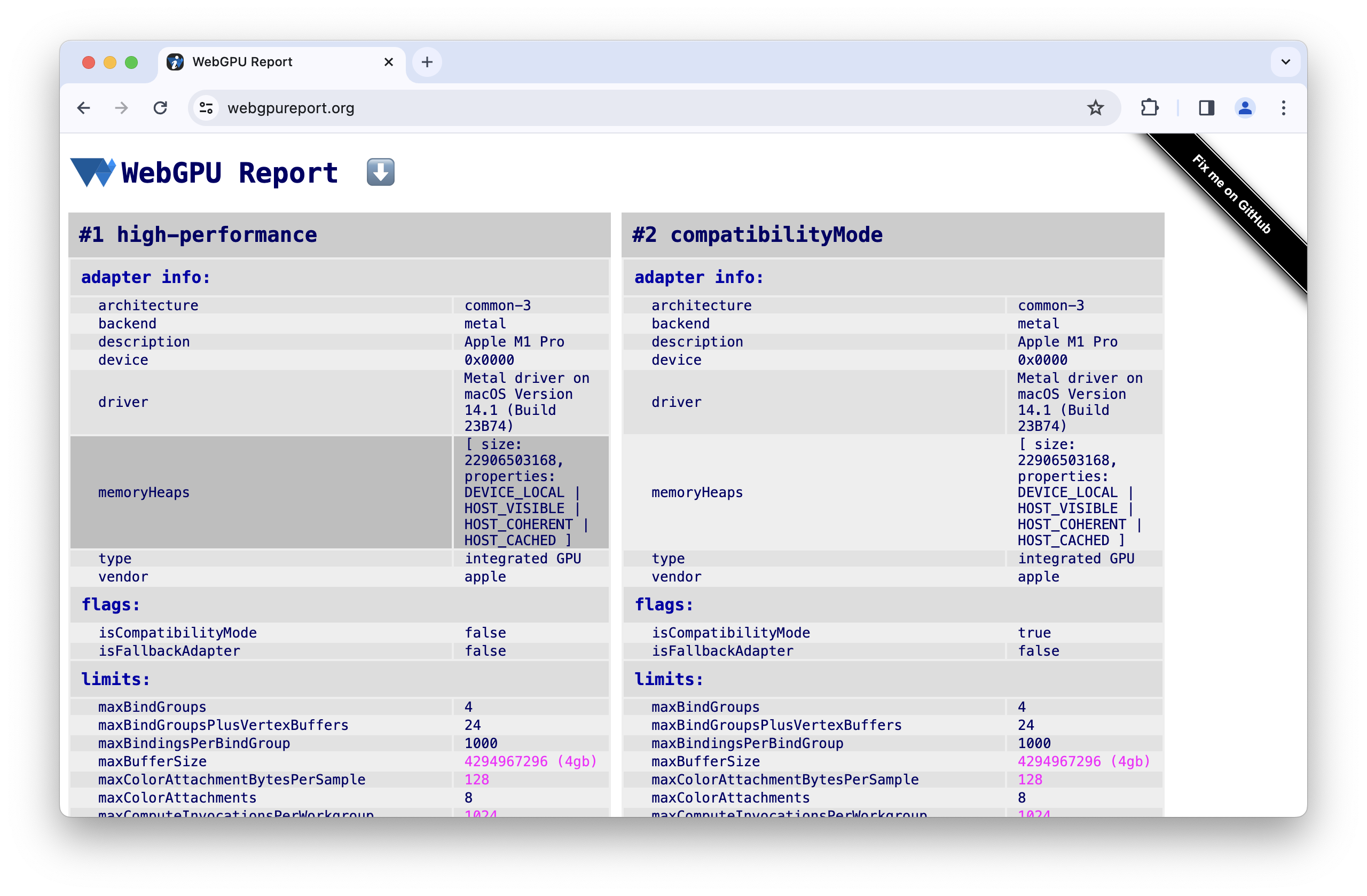
Para ajudar você a prever limitações de memória ao alocar grandes quantidades durante o desenvolvimento do app, o requestAdapterInfo() agora expõe informações de memoryHeaps, como o tamanho e o tipo de heaps de memória disponíveis no adaptador. Esse recurso experimental só fica acessível quando a flag "Recursos para desenvolvedores do WebGPU" em chrome://flags/#enable-webgpu-developer-features está ativada. Confira o exemplo a seguir e o problema dawn:2249.
const adapter = await navigator.gpu.requestAdapter();
const adapterInfo = await adapter.requestAdapterInfo();
for (const { size, properties } of adapterInfo.memoryHeaps) {
console.log(size); // memory heap size in bytes
if (properties & GPUHeapProperty.DEVICE_LOCAL) { /* ... */ }
if (properties & GPUHeapProperty.HOST_VISIBLE) { /* ... */ }
if (properties & GPUHeapProperty.HOST_COHERENT) { /* ... */ }
if (properties & GPUHeapProperty.HOST_UNCACHED) { /* ... */ }
if (properties & GPUHeapProperty.HOST_CACHED) { /* ... */ }
}

Atualizações do amanhecer
Os métodos HasWGSLLanguageFeature e EnumerateWGSLLanguageFeatures em wgpu::Instance foram adicionados para processar recursos da linguagem WGSL. Consulte o problema dawn:2260.
O recurso não padrão wgpu::Feature::BufferMapExtendedUsages permite criar um buffer de GPU com wgpu::BufferUsage::MapRead ou wgpu::BufferUsage::MapWrite e qualquer outro wgpu::BufferUsage. Confira o exemplo a seguir e emita dawn:2204.
wgpu::BufferDescriptor descriptor = {
.size = 128,
.usage = wgpu::BufferUsage::MapWrite | wgpu::BufferUsage::Uniform
};
wgpu::Buffer uniformBuffer = device.CreateBuffer(&descriptor);
uniformBuffer.MapAsync(wgpu::MapMode::Write, 0, 128,
[](WGPUBufferMapAsyncStatus status, void* userdata)
{
wgpu::Buffer* buffer = static_cast<wgpu::Buffer*>(userdata);
memcpy(buffer->GetMappedRange(), data, sizeof(data));
},
&uniformBuffer);
Os seguintes recursos foram documentados: Compartilhamento de textura ANGLE, D3D11 multithread protected, Sincronização implícita de dispositivos, Formatos de textura Norm16, Consulta de carimbo de data/hora em transmissões, Armazenamento local de pixels, Recursos de shader e Formatos multiplanares.
A equipe do Chrome criou um repositório oficial do GitHub para o Dawn.
Isso abrange apenas alguns dos principais destaques. Confira a lista completa de commits.
Novidades no WebGPU
Uma lista de tudo o que foi abordado na série O que há de novo no WebGPU.
Chrome 143
- Swizzle de componentes de textura
- Remover o uso de textura de armazenamento somente leitura bgra8unorm
- Atualizações do Dawn
Chrome 142
Chrome 141
- Tint IR concluído
- Análise de intervalo de números inteiros no compilador WGSL
- Atualização do SPIR-V 1.4 para o back-end do Vulkan
- Atualizações do Dawn
Chrome 140
- As solicitações de dispositivos consomem o adaptador
- Abreviação para usar textura onde a visualização de textura é usada
- O WGSL textureSampleLevel é compatível com texturas 1D
- Descontinuar o uso de textura de armazenamento somente leitura bgra8unorm
- Remover o atributo isFallbackAdapter do GPUAdapter
- Atualizações do Dawn
Chrome 139
- Suporte a texturas 3D para formatos compactados BC e ASTC
- Novo recurso "core-features-and-limits"
- Teste de origem para o modo de compatibilidade da WebGPU
- Atualizações do Dawn
Chrome 138
- Abreviação para usar o buffer como um recurso de vinculação
- Mudanças nos requisitos de tamanho para buffers mapeados na criação
- Relatório de arquitetura para GPUs recentes
- Descontinuar o atributo isFallbackAdapter do GPUAdapter
- Atualizações do Dawn
Chrome 137
- Usar a visualização de textura para vinculação externalTexture
- Buffers são copiados sem especificar offsets e tamanho
- WGSL workgroupUniformLoad usando ponteiro para atômico
- Atributo powerPreference do GPUAdapterInfo
- Remover o atributo compatibilityMode de GPURequestAdapterOptions
- Atualizações do Dawn
Chrome 136
- Atributo isFallbackAdapter do GPUAdapterInfo
- Melhorias no tempo de compilação de sombreador no D3D12
- Salvar e copiar imagens da tela
- Restrições do modo de compatibilidade de Lift
- Atualizações do Dawn
Chrome 135
- Permitir a criação de um layout de pipeline com um layout de grupo de vinculação nulo
- Permitir que viewports se estendam além dos limites dos destinos de renderização
- Acesso mais fácil ao modo de compatibilidade experimental no Android
- Remover o limite maxInterStageShaderComponents
- Atualizações do Dawn
Chrome 134
- Melhorar as cargas de trabalho de machine learning com subgrupos
- Remover o suporte a tipos de textura filtráveis de ponto flutuante como combináveis
- Atualizações do Dawn
Chrome 133
- Outros formatos de vértice unorm8x4-bgra e de um componente
- Permitir que limites desconhecidos sejam solicitados com valor indefinido
- Mudanças nas regras de alinhamento da WGSL
- Ganhos de performance da WGSL com descarte
- Usar displaySize do VideoFrame para texturas externas
- Processar imagens com orientações não padrão usando copyExternalImageToTexture
- Melhorar a experiência do desenvolvedor
- Ativar o modo de compatibilidade com featureLevel
- Limpeza de recursos experimentais de subgrupo
- Descontinuar o limite maxInterStageShaderComponents
- Atualizações do Dawn
Chrome 132
- Uso da visualização de textura
- Fusão de texturas de ponto flutuante de 32 bits
- Atributo adapterInfo do GPUDevice
- Configurar o contexto da tela com formato inválido gera um erro de JavaScript
- Restrições do filtro de amostragem em texturas
- Experimentos com subgrupos estendidos
- Melhorar a experiência do desenvolvedor
- Suporte experimental para formatos de textura normalizados de 16 bits
- Atualizações do Dawn
Chrome 131
- Distâncias de corte na WGSL
- GPUCanvasContext getConfiguration()
- Primitivos de ponto e linha não podem ter viés de profundidade
- Funções integradas de verificação inclusiva para subgrupos
- Suporte experimental para multi-draw indirect
- Opção de compilação do módulo de sombreador StrictMath
- Remover requestAdapterInfo() do GPUAdapter
- Atualizações do Dawn
Chrome 130
- Combinação de duas origens
- Melhorias no tempo de compilação de sombreadores no Metal
- Descontinuação do requestAdapterInfo() do GPUAdapter
- Atualizações do Dawn
Chrome 129
- Suporte a HDR com modo de mapeamento de tons da tela
- Suporte expandido para subgrupos
- Atualizações do Dawn
Chrome 128
- Testes com subgrupos
- Descontinuar a definição de bias de profundidade para linhas e pontos
- Ocultar aviso do DevTools de erro não capturado se preventDefault
- A WGSL primeiro faz a amostragem de interpolação e
- Atualizações do Dawn
Chrome 127
- Suporte experimental para OpenGL ES no Android
- Atributo de informações do GPUAdapter
- Melhorias na interoperabilidade do WebAssembly
- Melhoria nos erros do codificador de comandos
- Atualizações do Dawn
Chrome 126
- Aumentar o limite de maxTextureArrayLayers
- Otimização do upload de buffer para back-end do Vulkan
- Melhorias no tempo de compilação do shader
- Os buffers de comando enviados precisam ser exclusivos
- Atualizações do Dawn
Chrome 125
Chrome 124
- Texturas de armazenamento somente leitura e de leitura/gravação
- Suporte a service workers e shared workers
- Novos atributos de informações do adaptador
- Correções de bugs
- Atualizações do Dawn
Chrome 123
- Suporte para funções integradas DP4a em WGSL
- Parâmetros de ponteiro irrestritos na WGSL
- Açúcar sintático para desreferenciar composições em WGSL
- Estado somente leitura separado para aspectos de estêncil e profundidade
- Atualizações do Dawn
Chrome 122
- Ampliar o alcance com o modo de compatibilidade (recurso em desenvolvimento)
- Aumentar o limite de maxVertexAttributes
- Atualizações do Dawn
Chrome 121
- Suporte à WebGPU no Android
- Usar DXC em vez de FXC para compilação de shader no Windows
- Consultas de carimbo de data/hora em transmissões de computação e renderização
- Pontos de entrada padrão para módulos de shader
- Adicionar suporte a display-p3 como espaço de cor GPUExternalTexture
- Informações de heaps de memória
- Atualizações do Dawn
Chrome 120
- Suporte a valores de ponto flutuante de 16 bits na WGSL
- Supere seus limites
- Mudanças no estado de estêncil de profundidade
- Atualizações de informações do adaptador
- Quantização de consultas de carimbo de data/hora
- Recursos de faxina geral
Chrome 119
- Texturas de ponto flutuante de 32 bits filtráveis
- Formato de vértice unorm10-10-10-2
- Formato de textura rgb10a2uint
- Atualizações do Dawn
Chrome 118
- Suporte a HTMLImageElement e ImageData em
copyExternalImageToTexture() - Suporte experimental para textura de armazenamento de leitura/gravação e somente leitura
- Atualizações do Dawn
Chrome 117
- Remover buffer de vértice
- Remover a definição do grupo de vinculação
- Silenciar erros da criação de pipeline assíncrono quando o dispositivo é perdido
- Atualizações na criação de módulos de sombreador SPIR-V
- Melhorar a experiência do desenvolvedor
- Pipelines de cache com layout gerado automaticamente
- Atualizações do Dawn
Chrome 116
- Integração do WebCodecs
- Dispositivo perdido retornado por GPUAdapter
requestDevice() - Manter a reprodução de vídeo sem problemas se
importExternalTexture()for chamado - Conformidade com as especificações
- Melhorar a experiência do desenvolvedor
- Atualizações do Dawn
Chrome 115
- Extensões de linguagem WGSL compatíveis
- Suporte experimental para o Direct3D 11
- Usar GPU discreta por padrão com alimentação CA
- Melhorar a experiência do desenvolvedor
- Atualizações do Dawn
Chrome 114
- JavaScript do Optimize
- getCurrentTexture() em telas não configuradas gera InvalidStateError
- Atualizações da WGSL
- Atualizações do Dawn


