Dukungan untuk nilai floating point 16-bit di WGSL
Di WGSL, jenis f16 adalah kumpulan nilai floating point 16-bit dari format binary16 (presisi setengah) IEEE-754. Artinya, bilangan ini menggunakan 16 bit untuk merepresentasikan bilangan floating point, bukan 32 bit untuk bilangan floating point presisi tunggal konvensional (f32). Ukuran yang lebih kecil ini dapat menghasilkan peningkatan performa yang signifikan, terutama saat memproses data dalam jumlah besar.
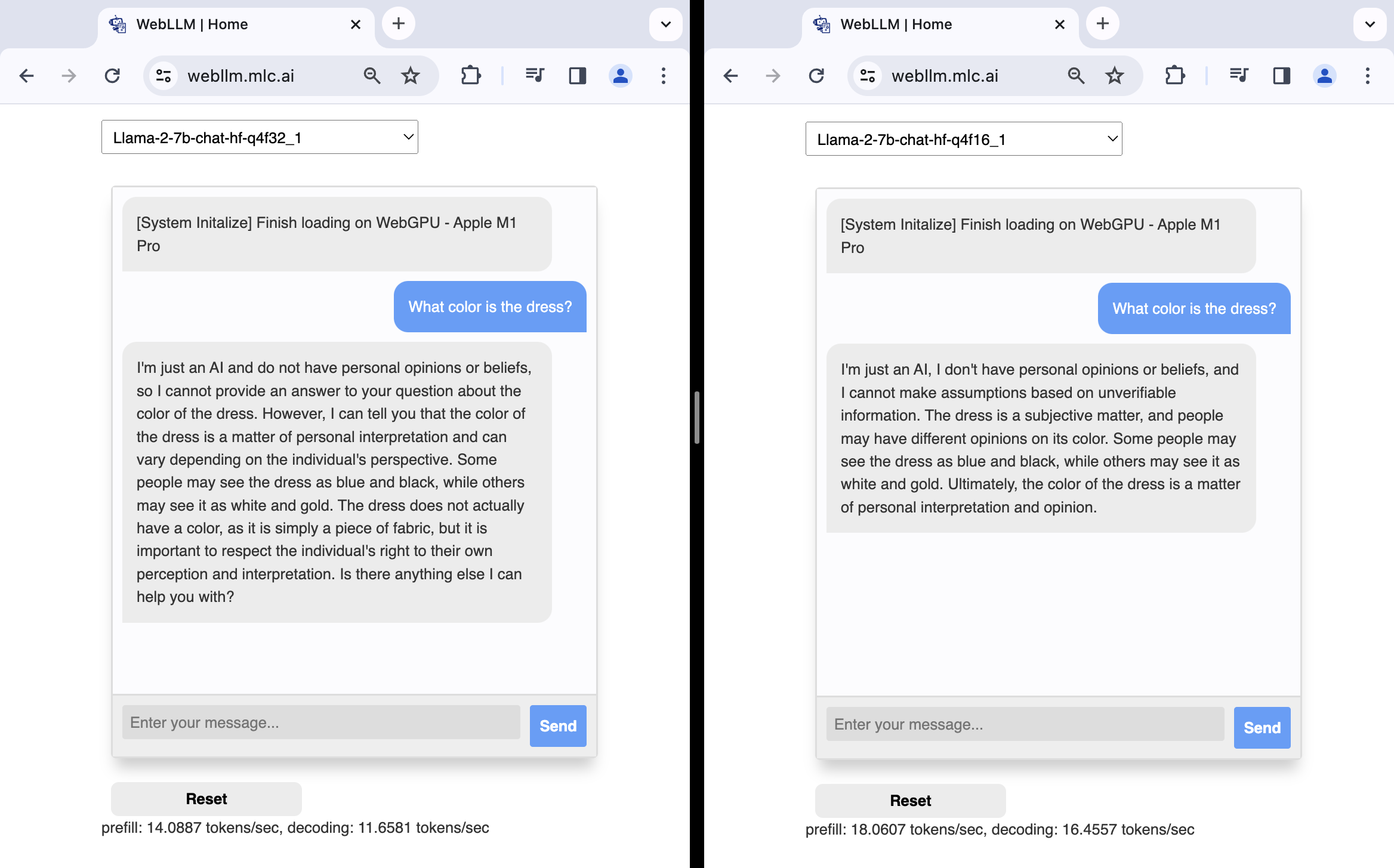
Sebagai perbandingan, pada perangkat Apple M1 Pro, penerapan f16 model Llama2 7B yang digunakan dalam demo chat WebLLM jauh lebih cepat daripada penerapan f32, dengan peningkatan 28% dalam kecepatan pengisian otomatis dan peningkatan 41% dalam kecepatan decoding seperti yang ditunjukkan dalam screenshot berikut.

f32 (kiri) dan f16 (kanan).Tidak semua GPU mendukung nilai floating point 16-bit. Saat fitur "shader-f16" tersedia di GPUAdapter, Anda kini dapat meminta GPUDevice dengan fitur ini dan membuat modul shader WGSL yang memanfaatkan jenis titik mengambang presisi setengah f16. Jenis ini valid untuk digunakan dalam modul shader WGSL hanya jika Anda mengaktifkan ekstensi WGSL f16 dengan enable f16;. Jika tidak, createShaderModule() akan menghasilkan error validasi. Lihat contoh minimal berikut dan issue dawn:1510.
const adapter = await navigator.gpu.requestAdapter();
if (!adapter.features.has("shader-f16")) {
throw new Error("16-bit floating-point value support is not available");
}
// Explicitly request 16-bit floating-point value support.
const device = await adapter.requestDevice({
requiredFeatures: ["shader-f16"],
});
const code = `
enable f16;
@compute @workgroup_size(1)
fn main() {
const c : vec3h = vec3<f16>(1.0h, 2.0h, 3.0h);
}
`;
const shaderModule = device.createShaderModule({ code });
// Create a compute pipeline with this shader module
// and run the shader on the GPU...
Anda dapat mendukung jenis f16 dan f32 dalam kode modul shader WGSL dengan alias bergantung pada dukungan fitur "shader-f16" seperti yang ditunjukkan dalam cuplikan berikut.
const adapter = await navigator.gpu.requestAdapter();
const hasShaderF16 = adapter.features.has("shader-f16");
const device = await adapter.requestDevice({
requiredFeatures: hasShaderF16 ? ["shader-f16"] : [],
});
const header = hasShaderF16
? `enable f16;
alias min16float = f16;`
: `alias min16float = f32;`;
const code = `
${header}
@compute @workgroup_size(1)
fn main() {
const c = vec3<min16float>(1.0, 2.0, 3.0);
}
`;
Melampaui batas
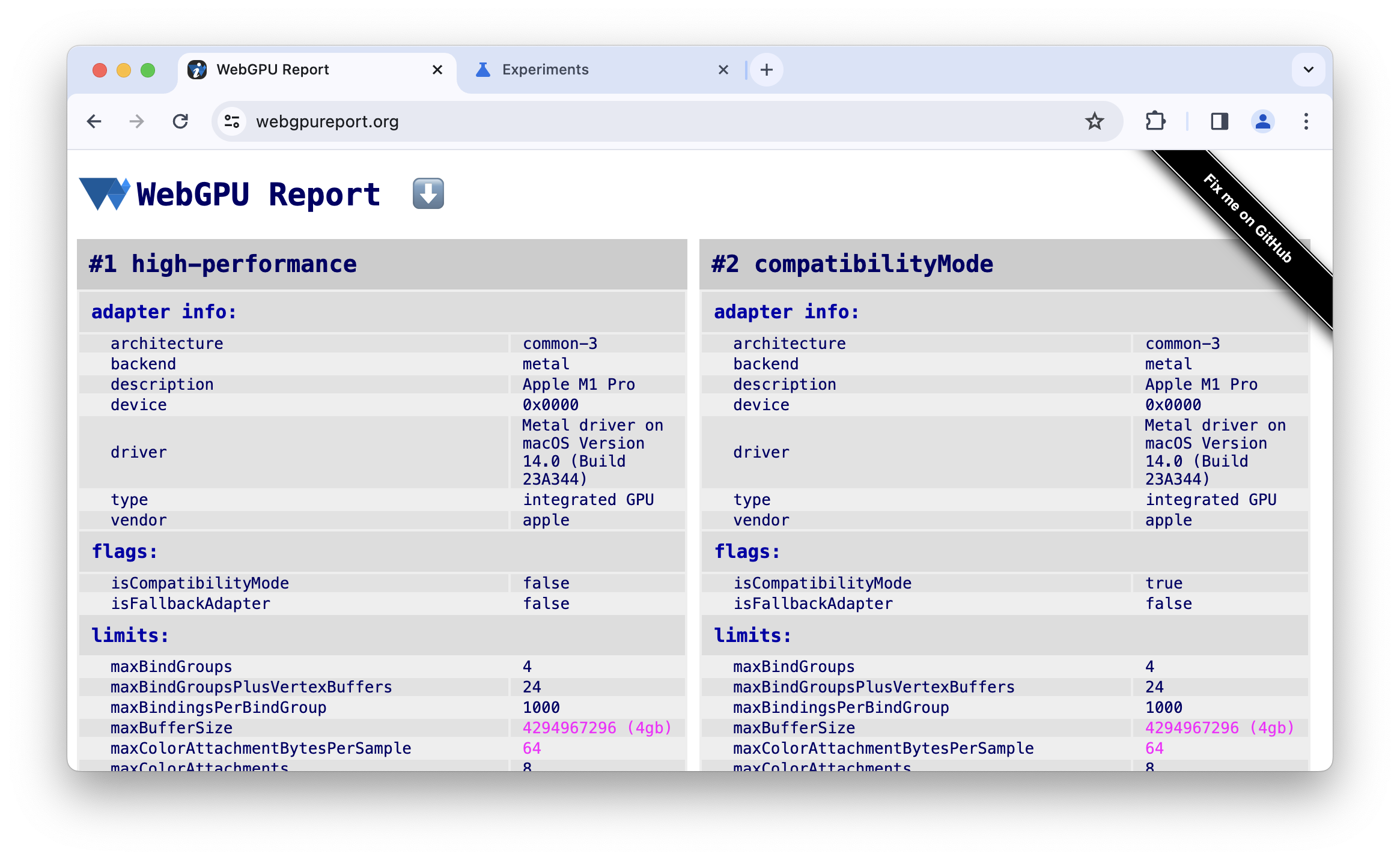
Jumlah maksimum byte yang diperlukan untuk menyimpan satu sampel (piksel atau subpiksel) data output pipeline render, di semua lampiran warna, adalah 32 byte secara default. Anda kini dapat meminta hingga 64 dengan menggunakan batas maxColorAttachmentBytesPerSample. Lihat contoh berikut dan issue dawn:2036.
const adapter = await navigator.gpu.requestAdapter();
if (adapter.limits.maxColorAttachmentBytesPerSample < 64) {
// When the desired limit isn't supported, take action to either fall back to
// a code path that does not require the higher limit or notify the user that
// their device does not meet minimum requirements.
}
// Request highest limit of max color attachments bytes per sample.
const device = await adapter.requestDevice({
requiredLimits: { maxColorAttachmentBytesPerSample: 64 },
});
Batas maxInterStageShaderVariables dan maxInterStageShaderComponents yang digunakan untuk komunikasi antar-tahap telah ditingkatkan di semua platform. Lihat masalah dawn:1448 untuk mengetahui detailnya.
Untuk setiap tahap shader, jumlah maksimum entri tata letak grup bind di seluruh tata letak pipeline yang merupakan buffer penyimpanan adalah 8 secara default. Sekarang Anda dapat meminta hingga 10 dengan menggunakan batas maxStorageBuffersPerShaderStage. Lihat issue dawn:2159.
Batas maxBindGroupsPlusVertexBuffers baru telah ditambahkan. Ini terdiri dari jumlah maksimum slot grup pengikatan dan buffer vertex yang digunakan secara bersamaan, dengan menghitung slot kosong di bawah indeks tertinggi. Nilai defaultnya adalah 24. Lihat issue dawn:1849.
Perubahan pada status stensil kedalaman
Untuk meningkatkan pengalaman developer, atribut status stensil kedalaman depthWriteEnabled dan depthCompare tidak selalu diperlukan lagi: depthWriteEnabled hanya diperlukan untuk format dengan kedalaman, dan depthCompare tidak diperlukan untuk format dengan kedalaman jika tidak digunakan sama sekali. Lihat masalah dawn:2132.
Pembaruan informasi adaptor
Atribut info adaptor type dan backend non-standar kini tersedia setelah memanggil requestAdapterInfo() saat pengguna telah mengaktifkan flag "Fitur Developer WebGPU" di chrome://flags/#enable-webgpu-developer-features. type dapat berupa "GPU diskret", "GPU terintegrasi", "CPU", atau "tidak diketahui". backend adalah "WebGPU", "D3D11", "D3D12", "metal", "vulkan", "openGL", "openGLES", atau "null". Lihat issue dawn:2112 dan issue dawn:2107.

Parameter daftar unmaskHints opsional di requestAdapterInfo() telah dihapus. Lihat masalah dawn:1427.
Kuantisasi kueri stempel waktu
Kueri stempel waktu memungkinkan aplikasi mengukur waktu eksekusi perintah GPU dengan presisi nanodetik. Namun, spesifikasi WebGPU membuat kueri stempel waktu menjadi opsional karena kekhawatiran terkait serangan waktu. Tim Chrome yakin bahwa menguantisasi kueri stempel waktu memberikan kompromi yang baik antara presisi dan keamanan, dengan mengurangi resolusi menjadi 100 mikrodetik. Lihat issue dawn:1800.
Di Chrome, pengguna dapat menonaktifkan kuantisasi stempel waktu dengan mengaktifkan flag "Fitur Developer WebGPU" di chrome://flags/#enable-webgpu-developer-features. Perhatikan bahwa flag ini saja tidak mengaktifkan fitur "timestamp-query". Implementasinya masih bersifat eksperimental dan oleh karena itu memerlukan tanda "Unsafe WebGPU Support" di chrome://flags/#enable-unsafe-webgpu.
Di Dawn, tombol perangkat baru bernama "timestamp_quantization" telah ditambahkan dan diaktifkan secara default. Cuplikan berikut menunjukkan cara mengizinkan fitur eksperimental "timestamp-query" tanpa kuantisasi stempel waktu saat meminta perangkat.
wgpu::DawnTogglesDescriptor deviceTogglesDesc = {};
const char* allowUnsafeApisToggle = "allow_unsafe_apis";
deviceTogglesDesc.enabledToggles = &allowUnsafeApisToggle;
deviceTogglesDesc.enabledToggleCount = 1;
const char* timestampQuantizationToggle = "timestamp_quantization";
deviceTogglesDesc.disabledToggles = ×tampQuantizationToggle;
deviceTogglesDesc.disabledToggleCount = 1;
wgpu::DeviceDescriptor desc = {.nextInChain = &deviceTogglesDesc};
// Request a device with no timestamp quantization.
myAdapter.RequestDevice(&desc, myCallback, myUserData);
Fitur bersih-bersih
Fitur eksperimental "timestamp-query-inside-passes" telah diganti namanya menjadi "chromium-experimental-timestamp-query-inside-passes" untuk memperjelas kepada developer bahwa fitur ini bersifat eksperimental dan hanya tersedia di browser berbasis Chromium untuk saat ini. Lihat masalah dawn:1193.
Fitur eksperimental "pipeline-statistics-query", yang hanya diterapkan sebagian, telah dihapus karena tidak lagi dikembangkan. Lihat masalah chromium:1177506.
Hal ini hanya mencakup beberapa sorotan utama. Lihat daftar commit yang lengkap.
Yang Baru di WebGPU
Daftar semua hal yang telah dibahas dalam seri Yang Baru di WebGPU.
Chrome 143
- Penggantian komponen tekstur
- Menghapus penggunaan tekstur penyimpanan hanya baca bgra8unorm
- Info terkini Dawn
Chrome 142
Chrome 141
- Tint IR selesai
- Analisis rentang bilangan bulat di compiler WGSL
- Update SPIR-V 1.4 untuk backend Vulkan
- Info terkini Dawn
Chrome 140
- Permintaan perangkat menggunakan adaptor
- Singkatan untuk menggunakan tekstur saat tampilan tekstur digunakan
- WGSL textureSampleLevel mendukung tekstur 1D
- Penghentian penggunaan tekstur penyimpanan hanya baca bgra8unorm
- Menghapus atribut GPUAdapter isFallbackAdapter
- Info terkini Dawn
Chrome 139
- Dukungan tekstur 3D untuk format terkompresi BC dan ASTC
- Fitur "core-features-and-limits" baru
- Uji coba origin untuk mode kompatibilitas WebGPU
- Info terkini Dawn
Chrome 138
- Singkatan untuk menggunakan buffer sebagai resource pengikatan
- Perubahan persyaratan ukuran untuk buffer yang dipetakan saat pembuatan
- Laporan arsitektur untuk GPU terbaru
- Menghentikan penggunaan atribut GPUAdapter isFallbackAdapter
- Info terkini Dawn
Chrome 137
- Menggunakan tampilan tekstur untuk binding externalTexture
- Menyalin buffer tanpa menentukan offset dan ukuran
- WGSL workgroupUniformLoad menggunakan pointer ke atomik
- Atribut powerPreference GPUAdapterInfo
- Menghapus atribut compatibilityMode GPURequestAdapterOptions
- Info terkini Dawn
Chrome 136
- Atribut GPUAdapterInfo isFallbackAdapter
- Peningkatan waktu kompilasi shader di D3D12
- Menyimpan dan menyalin gambar kanvas
- Batasan mode kompatibilitas Peningkatan
- Info terkini Dawn
Chrome 135
- Mengizinkan pembuatan tata letak pipeline dengan tata letak grup pengikatan null
- Mengizinkan viewport melampaui batas target render
- Akses yang lebih mudah ke mode kompatibilitas eksperimental di Android
- Menghapus batas maxInterStageShaderComponents
- Info terkini Dawn
Chrome 134
- Meningkatkan kualitas workload machine learning dengan subgrup
- Menghapus dukungan jenis tekstur yang dapat difilter float sebagai dapat digabungkan
- Info terkini Dawn
Chrome 133
- Format vertex 1 komponen dan unorm8x4-bgra tambahan
- Izinkan batas yang tidak diketahui untuk diminta dengan nilai yang tidak ditentukan
- Perubahan aturan perataan WGSL
- Peningkatan performa WGSL dengan discard
- Menggunakan displaySize VideoFrame untuk tekstur eksternal
- Menangani gambar dengan orientasi non-default menggunakan copyExternalImageToTexture
- Meningkatkan pengalaman developer
- Mengaktifkan mode kompatibilitas dengan featureLevel
- Pembersihan fitur subgrup eksperimental
- Menghentikan penggunaan batas maxInterStageShaderComponents
- Info terkini Dawn
Chrome 132
- Penggunaan tampilan tekstur
- Penggabungan tekstur float 32-bit
- Atribut adapterInfo GPUDevice
- Mengonfigurasi konteks kanvas dengan format yang tidak valid akan memunculkan error JavaScript
- Pembatasan sampler pemfilteran pada tekstur
- Eksperimen subgrup yang diperluas
- Meningkatkan pengalaman developer
- Dukungan eksperimental untuk format tekstur yang dinormalisasi 16-bit
- Info terkini Dawn
Chrome 131
- Jarak klip di WGSL
- GPUCanvasContext getConfiguration()
- Primitif titik dan garis tidak boleh memiliki bias kedalaman
- Fungsi bawaan pemindaian inklusif untuk subgrup
- Dukungan eksperimental untuk multi-draw tidak langsung
- Opsi kompilasi modul shader matematika ketat
- Menghapus GPUAdapter requestAdapterInfo()
- Info terkini Dawn
Chrome 130
- Penggabungan sumber ganda
- Peningkatan waktu kompilasi shader di Metal
- Penghentian penggunaan GPUAdapter requestAdapterInfo()
- Info terkini Dawn
Chrome 129
Chrome 128
- Bereksperimen dengan subgrup
- Menghentikan penggunaan setelan bias kedalaman untuk garis dan titik
- Menyembunyikan peringatan DevTools error yang tidak tertangkap jika preventDefault
- WGSL menginterpolasi pengambilan sampel terlebih dahulu dan
- Info terkini Dawn
Chrome 127
- Dukungan eksperimental untuk OpenGL ES di Android
- Atribut info GPUAdapter
- Peningkatan interoperabilitas WebAssembly
- Peningkatan error encoder perintah
- Info terkini Dawn
Chrome 126
- Meningkatkan batas maxTextureArrayLayers
- Pengoptimalan upload buffer untuk backend Vulkan
- Peningkatan waktu kompilasi shader
- Buffer perintah yang dikirimkan harus unik
- Info terkini Dawn
Chrome 125
Chrome 124
- Tekstur penyimpanan hanya baca dan baca-tulis
- Dukungan pekerja layanan dan pekerja bersama
- Atribut informasi adaptor baru
- Perbaikan bug
- Info terkini Dawn
Chrome 123
- Dukungan fungsi bawaan DP4a di WGSL
- Parameter penunjuk yang tidak dibatasi di WGSL
- Gula sintaksis untuk menghilangkan referensi komposit di WGSL
- Status hanya baca terpisah untuk aspek stensil dan kedalaman
- Info terkini Dawn
Chrome 122
- Memperluas jangkauan dengan mode kompatibilitas (fitur dalam pengembangan)
- Meningkatkan batas maxVertexAttributes
- Info terkini Dawn
Chrome 121
- Mendukung WebGPU di Android
- Menggunakan DXC, bukan FXC, untuk kompilasi shader di Windows
- Kueri stempel waktu dalam penerusan komputasi dan rendering
- Titik entri default ke modul shader
- Mendukung display-p3 sebagai ruang warna GPUExternalTexture
- Info heap memori
- Info terkini Dawn
Chrome 120
- Dukungan untuk nilai floating point 16-bit di WGSL
- Melampaui batas
- Perubahan pada status stensil kedalaman
- Pembaruan informasi adaptor
- Kuantisasi kueri stempel waktu
- Fitur bersih-bersih menyeluruh
Chrome 119
- Tekstur float 32-bit yang dapat difilter
- Format verteks unorm10-10-10-2
- Format tekstur rgb10a2uint
- Info terkini Dawn
Chrome 118
- Dukungan HTMLImageElement dan ImageData di
copyExternalImageToTexture() - Dukungan eksperimental untuk tekstur penyimpanan baca-tulis dan hanya baca
- Info terkini Dawn
Chrome 117
- Buffer verteks yang tidak disetel
- Membatalkan setelan bind group
- Menyembunyikan error dari pembuatan pipeline asinkron saat perangkat hilang
- Pembaruan pembuatan modul shader SPIR-V
- Meningkatkan pengalaman developer
- Pipeline penyimpanan dalam cache dengan tata letak yang dibuat secara otomatis
- Info terkini Dawn
Chrome 116
- Integrasi WebCodecs
- Perangkat yang hilang ditampilkan oleh GPUAdapter
requestDevice() - Memastikan pemutaran video lancar jika
importExternalTexture()dipanggil - Kesesuaian spesifikasi
- Meningkatkan pengalaman developer
- Info terkini Dawn
Chrome 115
- Ekstensi bahasa WGSL yang didukung
- Dukungan eksperimental untuk Direct3D 11
- Mendapatkan GPU diskrit secara default saat menggunakan daya AC
- Meningkatkan pengalaman developer
- Info terkini Dawn
Chrome 114
- JavaScript Optimize
- getCurrentTexture() pada kanvas yang tidak dikonfigurasi akan memunculkan InvalidStateError
- Update WGSL
- Info terkini Dawn


