Integrasi WebCodecs
WebGPU mengekspos API untuk membuat objek "tekstur eksternal" buram dari HTMLVideoElement melalui importExternalTexture(). Anda dapat menggunakan objek ini untuk mengambil sampel frame video secara efisien, berpotensi dengan cara 0 salinan langsung dari data model warna YUV sumber.
Namun, spesifikasi WebGPU awal tidak mengizinkan pembuatan objek GPUExternalTexture dari objek VideoFrame WebCodecs. Kemampuan ini penting untuk aplikasi pemrosesan video tingkat lanjut yang sudah menggunakan WebCodecs dan ingin mengintegrasikan WebGPU dalam pipeline pemrosesan video. Integrasi WebCodecs menambahkan dukungan untuk menggunakan VideoFrame sebagai sumber untuk panggilan GPUExternalTexture dan copyExternalImageToTexture(). Lihat contoh berikut, dan entri chromestatus.
// Access the GPU device.
const adapter = await navigator.gpu.requestAdapter();
const device = await adapter.requestDevice();
// Create VideoFrame from HTMLVideoElement.
const video = document.querySelector("video");
const videoFrame = new VideoFrame(video);
// Create texture from VideoFrame.
const texture = device.importExternalTexture({ source: videoFrame });
// TODO: Use texture in bind group creation.
Lihat contoh eksperimental Penguploadan Video dengan WebCodecs untuk mencobanya.
Perangkat yang hilang ditampilkan oleh GPUAdapter requestDevice()
Jika metode requestDevice() di GPUAdapter gagal karena telah digunakan untuk membuat GPUDevice, metode tersebut kini akan dipenuhi dengan GPUDevice yang langsung ditandai sebagai hilang, bukan menampilkan promise yang ditolak dengan null. Lihat masalah chromium:1234617.
const adapter = await navigator.gpu.requestAdapter();
const device1 = await adapter.requestDevice();
// New! The promise is not rejected anymore with null.
const device2 = await adapter.requestDevice();
// And the device is immediately marked as lost.
const info = await device2.lost;
Menjaga kelancaran pemutaran video jika importExternalTexture() dipanggil
Saat importExternalTexture() dipanggil dengan HTMLVideoElement, pemutaran video terkait tidak lagi dibatasi saat video tidak terlihat di area pandang. Lihat masalah chromium:1425252.
Kesesuaian spesifikasi
Argumen message dalam konstruktor GPUPipelineError() bersifat opsional. Lihat change chromium:4613967.
Error akan terjadi saat memanggil createShaderModule() jika sumber WGSL code berisi \0. Lihat issue dawn:1345.
Level detail maksimum default (lodMaxClamp) yang digunakan saat mengambil sampel tekstur dengan createSampler() adalah 32. Lihat change chromium:4608063.
Meningkatkan pengalaman developer
Pesan ditampilkan di konsol JavaScript DevTools untuk mengingatkan developer saat mereka menggunakan WebGPU di platform yang tidak didukung. Lihat change chromium:4589369.
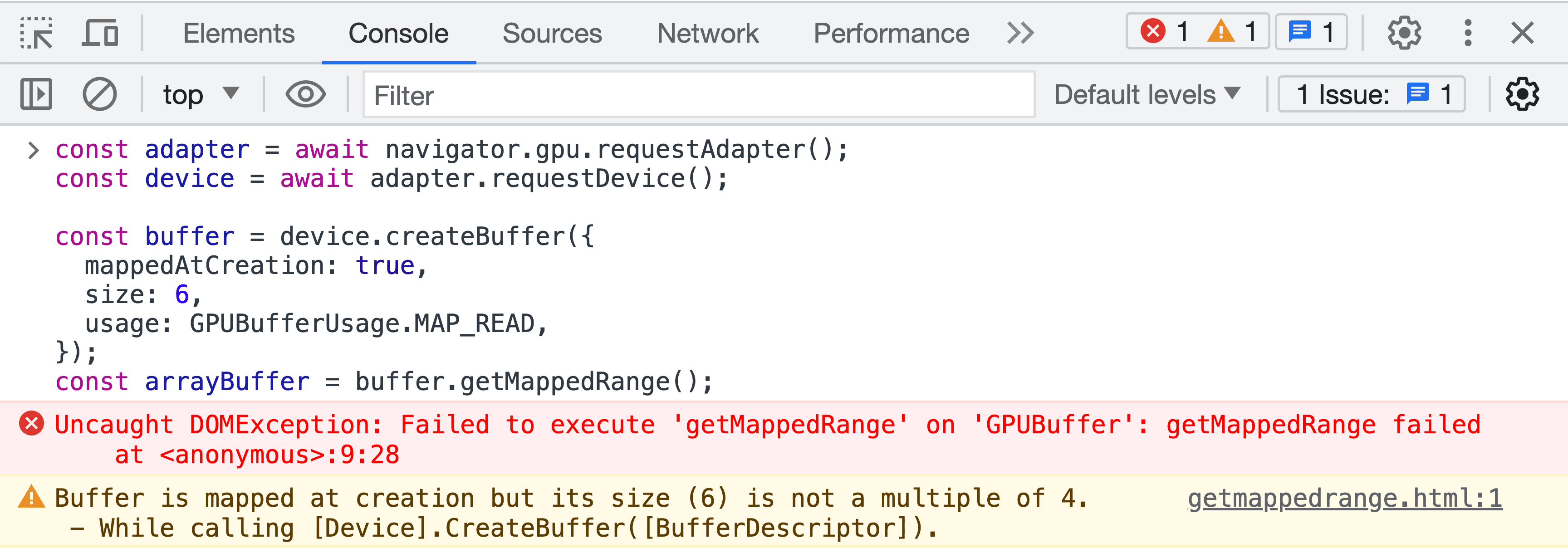
Pesan error validasi buffer langsung ditampilkan di konsol JavaScript DevTools saat getMappedRange() gagal tanpa memaksa developer mengirim perintah ke antrean. Lihat change chromium:4597950.

Info terbaru Dawn
Tombol debug disallow_unsafe_apis telah diganti namanya menjadi allow_unsafe_apis dan dibuat agar dinonaktifkan secara default. Tombol ini menekan error validasi pada titik entri API atau kombinasi parameter yang belum dianggap aman. Hal ini dapat berguna untuk proses debug.
Lihat masalah dawn:1685.
Atribut wgpu::ShaderModuleWGSLDescriptor yang tidak digunakan lagi source dihapus dan digantikan dengan code. Lihat change dawn:130321.
Metode wgpu::RenderBundle::SetLabel() yang tidak ada telah diimplementasikan. Lihat change dawn:134502.
Aplikasi dapat meminta backend tertentu saat mendapatkan adaptor dengan opsi wgpu::RequestAdapterOptionsBackendType. Lihat contoh di bawah dan issue dawn:1875.
wgpu::RequestAdapterOptionsBackendType backendTypeOptions = {};
backendTypeOptions.backendType = wgpu::BackendType::D3D12;
wgpu::RequestAdapterOptions options = {};
options.nextInChain = &backendTypeOptions;
// Request D3D12 adapter.
myInstance.RequestAdapter(&options, myCallback, myUserData);
Metode SwapChain::GetCurrentTexture() baru telah ditambahkan dengan penggunaan tambahan untuk tekstur swapchain sehingga wgpu::Texture yang ditampilkan dapat digunakan dalam salinan. Lihat contoh di bawah dan issue dawn:1551.
wgpu::SwapChain swapchain = myDevice.CreateSwapChain(mySurface, &myDesc);
swapchain.GetCurrentTexture();
swapchain.Present();
Hal ini hanya mencakup beberapa sorotan utama. Lihat daftar commit yang lengkap.
Yang Baru di WebGPU
Daftar semua hal yang telah dibahas dalam seri Yang Baru di WebGPU.
Chrome 143
- Penggantian komponen tekstur
- Menghapus penggunaan tekstur penyimpanan hanya baca bgra8unorm
- Info terkini Dawn
Chrome 142
Chrome 141
- Tint IR selesai
- Analisis rentang bilangan bulat di compiler WGSL
- Update SPIR-V 1.4 untuk backend Vulkan
- Info terkini Dawn
Chrome 140
- Permintaan perangkat menggunakan adaptor
- Singkatan untuk menggunakan tekstur saat tampilan tekstur digunakan
- WGSL textureSampleLevel mendukung tekstur 1D
- Penghentian penggunaan tekstur penyimpanan hanya baca bgra8unorm
- Menghapus atribut GPUAdapter isFallbackAdapter
- Info terkini Dawn
Chrome 139
- Dukungan tekstur 3D untuk format terkompresi BC dan ASTC
- Fitur "core-features-and-limits" baru
- Uji coba origin untuk mode kompatibilitas WebGPU
- Info terkini Dawn
Chrome 138
- Singkatan untuk menggunakan buffer sebagai resource pengikatan
- Perubahan persyaratan ukuran untuk buffer yang dipetakan saat pembuatan
- Laporan arsitektur untuk GPU terbaru
- Menghentikan penggunaan atribut GPUAdapter isFallbackAdapter
- Info terkini Dawn
Chrome 137
- Menggunakan tampilan tekstur untuk binding externalTexture
- Menyalin buffer tanpa menentukan offset dan ukuran
- WGSL workgroupUniformLoad menggunakan pointer ke atomik
- Atribut powerPreference GPUAdapterInfo
- Menghapus atribut compatibilityMode GPURequestAdapterOptions
- Info terkini Dawn
Chrome 136
- Atribut GPUAdapterInfo isFallbackAdapter
- Peningkatan waktu kompilasi shader di D3D12
- Menyimpan dan menyalin gambar kanvas
- Batasan mode kompatibilitas Peningkatan
- Info terkini Dawn
Chrome 135
- Mengizinkan pembuatan tata letak pipeline dengan tata letak grup pengikatan null
- Mengizinkan viewport melampaui batas target render
- Akses yang lebih mudah ke mode kompatibilitas eksperimental di Android
- Menghapus batas maxInterStageShaderComponents
- Info terkini Dawn
Chrome 134
- Meningkatkan kualitas workload machine learning dengan subgrup
- Menghapus dukungan jenis tekstur yang dapat difilter float sebagai dapat digabungkan
- Info terkini Dawn
Chrome 133
- Format vertex 1 komponen dan unorm8x4-bgra tambahan
- Izinkan batas yang tidak diketahui untuk diminta dengan nilai yang tidak ditentukan
- Perubahan aturan perataan WGSL
- Peningkatan performa WGSL dengan discard
- Menggunakan displaySize VideoFrame untuk tekstur eksternal
- Menangani gambar dengan orientasi non-default menggunakan copyExternalImageToTexture
- Meningkatkan pengalaman developer
- Mengaktifkan mode kompatibilitas dengan featureLevel
- Pembersihan fitur subgrup eksperimental
- Menghentikan penggunaan batas maxInterStageShaderComponents
- Info terkini Dawn
Chrome 132
- Penggunaan tampilan tekstur
- Penggabungan tekstur float 32-bit
- Atribut adapterInfo GPUDevice
- Mengonfigurasi konteks kanvas dengan format yang tidak valid akan memunculkan error JavaScript
- Pembatasan sampler pemfilteran pada tekstur
- Eksperimen subgrup yang diperluas
- Meningkatkan pengalaman developer
- Dukungan eksperimental untuk format tekstur yang dinormalisasi 16-bit
- Info terkini Dawn
Chrome 131
- Jarak klip di WGSL
- GPUCanvasContext getConfiguration()
- Primitif titik dan garis tidak boleh memiliki bias kedalaman
- Fungsi bawaan pemindaian inklusif untuk subgrup
- Dukungan eksperimental untuk multi-draw tidak langsung
- Opsi kompilasi modul shader matematika ketat
- Menghapus GPUAdapter requestAdapterInfo()
- Info terkini Dawn
Chrome 130
- Penggabungan sumber ganda
- Peningkatan waktu kompilasi shader di Metal
- Penghentian penggunaan GPUAdapter requestAdapterInfo()
- Info terkini Dawn
Chrome 129
Chrome 128
- Bereksperimen dengan subgrup
- Menghentikan penggunaan setelan bias kedalaman untuk garis dan titik
- Menyembunyikan peringatan DevTools error yang tidak tertangkap jika preventDefault
- WGSL menginterpolasi pengambilan sampel terlebih dahulu dan
- Info terkini Dawn
Chrome 127
- Dukungan eksperimental untuk OpenGL ES di Android
- Atribut info GPUAdapter
- Peningkatan interoperabilitas WebAssembly
- Peningkatan error encoder perintah
- Info terkini Dawn
Chrome 126
- Meningkatkan batas maxTextureArrayLayers
- Pengoptimalan upload buffer untuk backend Vulkan
- Peningkatan waktu kompilasi shader
- Buffer perintah yang dikirimkan harus unik
- Info terkini Dawn
Chrome 125
Chrome 124
- Tekstur penyimpanan hanya baca dan baca-tulis
- Dukungan pekerja layanan dan pekerja bersama
- Atribut informasi adaptor baru
- Perbaikan bug
- Info terkini Dawn
Chrome 123
- Dukungan fungsi bawaan DP4a di WGSL
- Parameter penunjuk yang tidak dibatasi di WGSL
- Gula sintaksis untuk menghilangkan referensi komposit di WGSL
- Status hanya baca terpisah untuk aspek stensil dan kedalaman
- Info terkini Dawn
Chrome 122
- Memperluas jangkauan dengan mode kompatibilitas (fitur dalam pengembangan)
- Meningkatkan batas maxVertexAttributes
- Info terkini Dawn
Chrome 121
- Mendukung WebGPU di Android
- Menggunakan DXC, bukan FXC, untuk kompilasi shader di Windows
- Kueri stempel waktu dalam penerusan komputasi dan rendering
- Titik entri default ke modul shader
- Mendukung display-p3 sebagai ruang warna GPUExternalTexture
- Info heap memori
- Info terkini Dawn
Chrome 120
- Dukungan untuk nilai floating point 16-bit di WGSL
- Melampaui batas
- Perubahan pada status stensil kedalaman
- Pembaruan informasi adaptor
- Kuantisasi kueri stempel waktu
- Fitur bersih-bersih menyeluruh
Chrome 119
- Tekstur float 32-bit yang dapat difilter
- Format verteks unorm10-10-10-2
- Format tekstur rgb10a2uint
- Info terkini Dawn
Chrome 118
- Dukungan HTMLImageElement dan ImageData di
copyExternalImageToTexture() - Dukungan eksperimental untuk tekstur penyimpanan baca-tulis dan hanya baca
- Info terkini Dawn
Chrome 117
- Buffer verteks yang tidak disetel
- Membatalkan setelan bind group
- Menyembunyikan error dari pembuatan pipeline asinkron saat perangkat hilang
- Pembaruan pembuatan modul shader SPIR-V
- Meningkatkan pengalaman developer
- Pipeline penyimpanan dalam cache dengan tata letak yang dibuat secara otomatis
- Info terkini Dawn
Chrome 116
- Integrasi WebCodecs
- Perangkat yang hilang ditampilkan oleh GPUAdapter
requestDevice() - Memastikan pemutaran video lancar jika
importExternalTexture()dipanggil - Kesesuaian spesifikasi
- Meningkatkan pengalaman developer
- Info terkini Dawn
Chrome 115
- Ekstensi bahasa WGSL yang didukung
- Dukungan eksperimental untuk Direct3D 11
- Mendapatkan GPU diskrit secara default saat menggunakan daya AC
- Meningkatkan pengalaman developer
- Info terkini Dawn
Chrome 114
- JavaScript Optimize
- getCurrentTexture() pada kanvas yang tidak dikonfigurasi akan memunculkan InvalidStateError
- Update WGSL
- Info terkini Dawn


