WebCodecs इंटिग्रेशन
WebGPU, importExternalTexture() के ज़रिए HTMLVideoElement से ओपेक "बाहरी टेक्सचर" ऑब्जेक्ट बनाने के लिए, एक एपीआई उपलब्ध कराता है. इन ऑब्जेक्ट का इस्तेमाल करके, वीडियो फ़्रेम को आसानी से सैंपल किया जा सकता है. ऐसा हो सकता है कि सोर्स YUV कलर मॉडल डेटा से सीधे तौर पर, बिना कॉपी किए ऐसा किया जा सके.
हालांकि, WebGPU के शुरुआती स्पेसिफ़िकेशन में, WebCodecs VideoFrame ऑब्जेक्ट से GPUExternalTexture ऑब्जेक्ट बनाने की अनुमति नहीं थी. यह सुविधा, वीडियो प्रोसेसिंग के उन बेहतर ऐप्लिकेशन के लिए ज़रूरी है जो पहले से ही WebCodecs का इस्तेमाल करते हैं और वीडियो प्रोसेसिंग पाइपलाइन में WebGPU को इंटिग्रेट करना चाहते हैं. WebCodecs इंटिग्रेशन की मदद से, GPUExternalTexture और copyExternalImageToTexture() कॉल के सोर्स के तौर पर VideoFrame का इस्तेमाल किया जा सकता है. यह उदाहरण और chromestatus एंट्री देखें.
// Access the GPU device.
const adapter = await navigator.gpu.requestAdapter();
const device = await adapter.requestDevice();
// Create VideoFrame from HTMLVideoElement.
const video = document.querySelector("video");
const videoFrame = new VideoFrame(video);
// Create texture from VideoFrame.
const texture = device.importExternalTexture({ source: videoFrame });
// TODO: Use texture in bind group creation.
इसका इस्तेमाल करने के लिए, WebCodecs की मदद से वीडियो अपलोड करने का एक्सपेरिमेंटल सैंपल देखें.
GPUAdapter के requestDevice() फ़ंक्शन से मिला डिवाइस खो गया है
अगर GPUAdapter पर requestDevice() तरीके का इस्तेमाल करके GPUDevice बनाया जा चुका है, तो requestDevice() तरीका काम नहीं करेगा. अब यह null के साथ अस्वीकार किए गए प्रॉमिस को वापस करने के बजाय, तुरंत GPUDevice को पूरा करता है. GPUDevice को तुरंत 'खो गया' के तौर पर मार्क किया जाता है. issue chromium:1234617 देखें.
const adapter = await navigator.gpu.requestAdapter();
const device1 = await adapter.requestDevice();
// New! The promise is not rejected anymore with null.
const device2 = await adapter.requestDevice();
// And the device is immediately marked as lost.
const info = await device2.lost;
importExternalTexture() को कॉल करने पर, वीडियो को बिना किसी रुकावट के चलाएं
HTMLVideoElement के साथ importExternalTexture() को कॉल करने पर, वीडियो को व्यूपोर्ट में न दिखने पर भी वीडियो चलाने की स्पीड कम नहीं होती. issue chromium:1425252 देखें.
निर्देशों के मुताबिक होना
GPUPipelineError() कंस्ट्रक्टर में message आर्ग्युमेंट ज़रूरी नहीं है. change chromium:4613967 देखें.
अगर WGSL सोर्स code में \0 मौजूद है, तो createShaderModule() को कॉल करने पर गड़बड़ी होती है. समस्या dawn:1345 देखें.
createSampler() की मदद से किसी टेक्सचर को सैंपल करते समय, डिफ़ॉल्ट रूप से ज़्यादा से ज़्यादा 32 (lodMaxClamp) लेवल की जानकारी का इस्तेमाल किया जाता है. change chromium:4608063 देखें.
डेवलपर के अनुभव को बेहतर बनाना
जब डेवलपर, ऐसे प्लैटफ़ॉर्म पर WebGPU का इस्तेमाल करते हैं जिस पर यह काम नहीं करता, तो उन्हें DevTools JavaScript कंसोल में एक मैसेज दिखता है. इससे उन्हें इस बारे में याद दिलाया जाता है. change chromium:4589369 देखें.
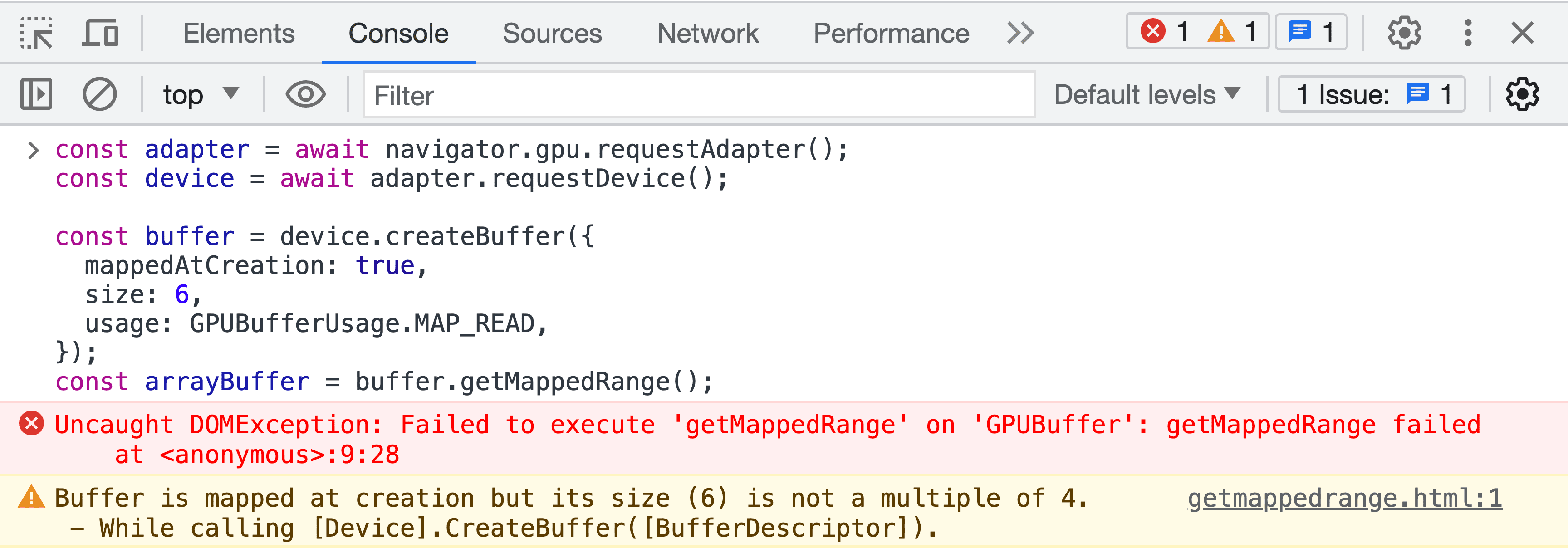
getMappedRange() के फ़ेल होने पर, बफ़र की पुष्टि करने से जुड़ी गड़बड़ी के मैसेज, DevTools JavaScript कंसोल में तुरंत दिखते हैं. इसके लिए, डेवलपर को कतार में कमांड भेजने की ज़रूरत नहीं होती. change chromium:4597950 देखें.

सुबह के अपडेट
disallow_unsafe_apis डीबग टॉगल का नाम बदलकर allow_unsafe_apis कर दिया गया है. साथ ही, इसे डिफ़ॉल्ट रूप से बंद कर दिया गया है. इस टॉगल से, एपीआई एंट्री पॉइंट या पैरामीटर के उन कॉम्बिनेशन की पुष्टि करने से जुड़ी गड़बड़ियों को छिपाया जाता है जिन्हें अब तक सुरक्षित नहीं माना गया है. यह डीबग करने के लिए मददगार हो सकता है.
समस्या dawn:1685 देखें.
wgpu::ShaderModuleWGSLDescriptor अब काम नहीं करने वाले source एट्रिब्यूट को हटा दिया गया है. इसके बजाय, code का इस्तेमाल करें. change dawn:130321 देखें.
wgpu::RenderBundle::SetLabel() तरीके को लागू कर दिया गया है. change dawn:134502 देखें.
wgpu::RequestAdapterOptionsBackendType विकल्प के साथ अडैप्टर पाने के दौरान, ऐप्लिकेशन किसी खास बैकएंड का अनुरोध कर सकते हैं. नीचे दिया गया उदाहरण देखें और dawn:1875 को जारी करें.
wgpu::RequestAdapterOptionsBackendType backendTypeOptions = {};
backendTypeOptions.backendType = wgpu::BackendType::D3D12;
wgpu::RequestAdapterOptions options = {};
options.nextInChain = &backendTypeOptions;
// Request D3D12 adapter.
myInstance.RequestAdapter(&options, myCallback, myUserData);
स्वैपचेन टेक्सचर के लिए, इस्तेमाल के अतिरिक्त तरीकों के साथ एक नया SwapChain::GetCurrentTexture() तरीका जोड़ा गया है, ताकि रिटर्न wgpu::Texture को कॉपी में इस्तेमाल किया जा सके. नीचे दिया गया उदाहरण देखें और dawn:1551 को लागू करें.
wgpu::SwapChain swapchain = myDevice.CreateSwapChain(mySurface, &myDesc);
swapchain.GetCurrentTexture();
swapchain.Present();
इसमें सिर्फ़ कुछ मुख्य हाइलाइट शामिल हैं. कमिट की पूरी सूची देखें.
WebGPU में नया क्या है
WebGPU में नया क्या है सीरीज़ में शामिल सभी विषयों की सूची.
Chrome 143
- टेक्स्चर कॉम्पोनेंट स्वैप करना
- bgra8unorm read-only स्टोरेज टेक्सचर के इस्तेमाल को हटाना
- Dawn से जुड़े अपडेट
Chrome 142
- टेक्सचर फ़ॉर्मैट के साथ काम करने की सुविधाओं को बेहतर बनाया गया
- WGSL में प्रिमिटिव इंडेक्स
- Dawn से जुड़े अपडेट
Chrome 141
- Tint IR completed
- WGSL कंपाइलर में पूर्णांक रेंज का विश्लेषण
- Vulkan बैकएंड के लिए SPIR-V 1.4 का अपडेट
- Dawn से जुड़े अपडेट
Chrome 140
- डिवाइस के अनुरोधों से अडैप्टर का इस्तेमाल होता है
- टेक्स्चर व्यू का इस्तेमाल करने के लिए, टेक्स्चर का शॉर्टहैंड
- WGSL textureSampleLevel, 1D टेक्सचर के साथ काम करता है
- bgra8unorm read-only स्टोरेज टेक्सचर के इस्तेमाल को बंद करना
- GPUAdapter isFallbackAdapter एट्रिब्यूट हटाएं
- Dawn से जुड़े अपडेट
Chrome 139
- बीसी और एएसटीसी कंप्रेस किए गए फ़ॉर्मैट के लिए, 3D टेक्सचर की सुविधा
- "core-features-and-limits" नाम की नई सुविधा
- WebGPU के कंपैटबिलिटी मोड के लिए ऑरिजिन ट्रायल
- Dawn से जुड़े अपडेट
Chrome 138
- बफ़र को बाइंडिंग रिसॉर्स के तौर पर इस्तेमाल करने के लिए शॉर्टहैंड
- बफ़र के साइज़ की ज़रूरी शर्तों में बदलाव, जिन्हें क्रिएटिव बनाते समय मैप किया गया है
- हाल ही के जीपीयू के लिए आर्किटेक्चर रिपोर्ट
- GPUAdapter के isFallbackAdapter एट्रिब्यूट को बंद करना
- Dawn से जुड़े अपडेट
Chrome 137
- externalTexture बाइंडिंग के लिए, टेक्सचर व्यू का इस्तेमाल करना
- बफ़र, ऑफ़सेट और साइज़ तय किए बिना कॉपी करते हैं
- WGSL workgroupUniformLoad, ऐटॉमिक के पॉइंटर का इस्तेमाल करता है
- GPUAdapterInfo का powerPreference एट्रिब्यूट
- GPURequestAdapterOptions के compatibilityMode एट्रिब्यूट को हटाएं
- Dawn से जुड़े अपडेट
Chrome 136
- GPUAdapterInfo isFallbackAdapter एट्रिब्यूट
- D3D12 पर शेडर कंपाइल होने में लगने वाले समय में सुधार
- कैनवस इमेज को सेव करना और कॉपी करना
- लिफ़्ट के कंपैटबिलिटी मोड से जुड़ी पाबंदियां
- Dawn से जुड़े अपडेट
Chrome 135
- शून्य बाइंड ग्रुप लेआउट के साथ पाइपलाइन लेआउट बनाने की अनुमति दें
- व्यूपोर्ट को रेंडर टारगेट की सीमाओं से आगे बढ़ाने की अनुमति दें
- Android पर, एक्सपेरिमेंट के तौर पर उपलब्ध कंपैटिबिलिटी मोड को आसानी से ऐक्सेस करना
- maxInterStageShaderComponents की सीमा हटाना
- Dawn से जुड़े अपडेट
Chrome 134
- सबग्रुप की मदद से, मशीन लर्निंग के वर्कलोड को बेहतर बनाना
- फ़्लोट फ़िल्टर किए जा सकने वाले टेक्सचर टाइप को ब्लेंड किए जा सकने वाले टाइप के तौर पर इस्तेमाल करने की सुविधा हटाना
- Dawn से जुड़े अपडेट
Chrome 133
- unorm8x4-bgra और 1-कॉम्पोनेंट वर्टेक्स फ़ॉर्मैट
- अनजान सीमाओं के लिए, ऐसी वैल्यू का अनुरोध करने की अनुमति दें जो तय नहीं की गई है
- WGSL अलाइनमेंट के नियमों में बदलाव
- डिस्कार्ड करने की सुविधा के साथ WGSL की परफ़ॉर्मेंस में सुधार
- बाहरी टेक्सचर के लिए VideoFrame displaySize का इस्तेमाल करना
- copyExternalImageToTexture का इस्तेमाल करके, डिफ़ॉल्ट ओरिएंटेशन के अलावा अन्य ओरिएंटेशन वाली इमेज मैनेज करना
- डेवलपर के अनुभव को बेहतर बनाना
- featureLevel का इस्तेमाल करके कंपैटिबिलिटी मोड चालू करना
- एक्सपेरिमेंटल सबग्रुप की सुविधाओं को हटाना
- maxInterStageShaderComponents सीमा को बंद करना
- Dawn से जुड़े अपडेट
Chrome 132
- टेक्स्चर व्यू के इस्तेमाल से जुड़ी जानकारी
- 32-बिट फ़्लोट टेक्सचर ब्लेंड करना
- GPUDevice का adapterInfo एट्रिब्यूट
- अमान्य फ़ॉर्मैट में कैनवस कॉन्टेक्स्ट कॉन्फ़िगर करने पर, JavaScript से जुड़ी गड़बड़ी होती है
- टेक्सचर पर सैंपलर फ़िल्टर करने से जुड़ी पाबंदियां
- सबग्रुप के साथ एक्सपेरिमेंट करने की सुविधा
- डेवलपर के अनुभव को बेहतर बनाना
- 16-बिट के सामान्य किए गए टेक्सचर फ़ॉर्मैट के लिए एक्सपेरिमेंटल सपोर्ट
- Dawn से जुड़े अपडेट
Chrome 131
- WGSL में क्लिप करने की दूरी
- GPUCanvasContext getConfiguration()
- पॉइंट और लाइन प्रिमिटिव में डेप्थ बायस नहीं होना चाहिए
- सबग्रुप के लिए, बिना किसी भेदभाव के सभी को ध्यान में रखकर स्कैन करने की सुविधा देने वाले फ़ंक्शन
- मल्टी-ड्रॉ इनडायरेक्ट के लिए एक्सपेरिमेंटल सपोर्ट
- शेडर मॉड्यूल कंपाइलेशन विकल्प strict math
- GPUAdapter requestAdapterInfo() को हटाएं
- Dawn से जुड़े अपडेट
Chrome 130
- दो सोर्स से डेटा मिलाना
- Metal पर शेडर कंपाइल होने में लगने वाले समय में सुधार
- GPUAdapter requestAdapterInfo() का इस्तेमाल अब नहीं किया जा सकेगा
- Dawn से जुड़े अपडेट
Chrome 129
Chrome 128
- सबग्रुप के साथ एक्सपेरिमेंट करना
- लाइनों और पॉइंट के लिए डेप्थ बायस सेट करने की सुविधा बंद की गई
- preventDefault का इस्तेमाल करने पर, DevTools में दिखने वाली ऐसी गड़बड़ी की चेतावनी को छिपाएं जिसे कैप्चर नहीं किया गया है
- WGSL interpolate sampling first and either
- Dawn से जुड़े अपडेट
Chrome 127
- Android पर OpenGL ES के लिए एक्सपेरिमेंटल सपोर्ट
- GPUAdapter info एट्रिब्यूट
- WebAssembly इंटरऑप में सुधार
- कमांड एनकोडर से जुड़ी गड़बड़ियों को बेहतर तरीके से ठीक किया गया
- Dawn से जुड़े अपडेट
Chrome 126
- maxTextureArrayLayers की सीमा बढ़ाना
- Vulkan बैकएंड के लिए, बफ़र अपलोड को ऑप्टिमाइज़ किया गया
- शेडर कंपाइल होने में लगने वाले समय में सुधार
- सबमिट किए गए कमांड बफ़र यूनीक होने चाहिए
- Dawn से जुड़े अपडेट
Chrome 125
- सबग्रुप (यह सुविधा अभी डेवलपमेंट के चरण में है)
- 3D टेक्सचर के स्लाइस को रेंडर करना
- Dawn से जुड़े अपडेट
Chrome 124
- सिर्फ़ पढ़ने और पढ़ने-लिखने के लिए स्टोरेज टेक्सचर
- सर्विस वर्कर और शेयर किए गए वर्कर के लिए सहायता
- अडैप्टर की जानकारी देने वाले नए एट्रिब्यूट
- गड़बड़ियां ठीक की गईं
- Dawn से जुड़े अपडेट
Chrome 123
- WGSL में DP4a के बिल्ट-इन फ़ंक्शन के लिए सहायता
- WGSL में बिना किसी पाबंदी वाले पॉइंटर पैरामीटर
- WGSL में कंपोज़िट को डीरेफ़रेंस करने के लिए सिंटैक्स शुगर
- स्टेंसिल और डेप्थ के लिए, सिर्फ़ पढ़ने की सुविधा वाली अलग स्थिति
- Dawn से जुड़े अपडेट
Chrome 122
- कंपैटबिलिटी मोड की मदद से पहुंच बढ़ाना (यह सुविधा अभी डेवलपमेंट के चरण में है)
- maxVertexAttributes की सीमा बढ़ाना
- Dawn से जुड़े अपडेट
Chrome 121
- Android पर WebGPU की सुविधा उपलब्ध कराना
- Windows पर शेडर कंपाइल करने के लिए, FXC के बजाय DXC का इस्तेमाल करें
- कंप्यूट और रेंडर पास में टाइमस्टैंप क्वेरी
- शेडर मॉड्यूल के डिफ़ॉल्ट एंट्री पॉइंट
- GPUExternalTexture के कलर स्पेस के तौर पर display-p3 के साथ काम करने की सुविधा
- मेमोरी हीप की जानकारी
- Dawn से जुड़े अपडेट
Chrome 120
- WGSL में 16-बिट फ़्लोटिंग-पॉइंट वैल्यू के लिए सहायता
- पूरी कोशिश करना
- डेप्थ-स्टेंसिल की स्थिति में बदलाव
- ऐडॉप्टर की जानकारी से जुड़े अपडेट
- टाइमस्टैंप क्वेरी का क्वांटाइज़ेशन
- समय-समय पर साफ़-सफ़ाई करने की सुविधाएं
Chrome 119
- फ़िल्टर की जा सकने वाली 32-बिट फ़्लोट टेक्सचर
- unorm10-10-10-2 वर्टेक्स फ़ॉर्मैट
- rgb10a2uint टेक्सचर फ़ॉर्मैट
- Dawn से जुड़े अपडेट
Chrome 118
copyExternalImageToTexture()में HTMLImageElement और ImageData के साथ काम करने की सुविधा- पढ़ने-लिखने और सिर्फ़ पढ़ने के लिए स्टोरेज टेक्सचर की एक्सपेरिमेंटल सुविधा
- Dawn से जुड़े अपडेट
Chrome 117
- Unset vertex buffer
- बाइंड ग्रुप को अनसेट करना
- डिवाइस खो जाने पर, एसिंक पाइपलाइन बनाने के दौरान होने वाली गड़बड़ियों को साइलेंट करना
- SPIR-V शेडर मॉड्यूल बनाने से जुड़े अपडेट
- डेवलपर के अनुभव को बेहतर बनाना
- अपने-आप जनरेट होने वाले लेआउट के साथ पाइपलाइन को कैश मेमोरी में सेव करना
- Dawn से जुड़े अपडेट
Chrome 116
- WebCodecs इंटिग्रेशन
- GPUAdapter
requestDevice()से मिला खोया हुआ डिवाइस importExternalTexture()को कॉल करने पर, वीडियो को बिना किसी रुकावट के चलाना- खास जानकारी के मुताबिक होना
- डेवलपर के अनुभव को बेहतर बनाना
- Dawn से जुड़े अपडेट
Chrome 115
- WGSL की भाषा के लिए उपलब्ध एक्सटेंशन
- Direct3D 11 के लिए एक्सपेरिमेंटल सपोर्ट
- AC पावर पर डिफ़ॉल्ट रूप से डिसक्रीट जीपीयू का इस्तेमाल करना
- डेवलपर के अनुभव को बेहतर बनाना
- Dawn से जुड़े अपडेट
Chrome 114
- JavaScript को ऑप्टिमाइज़ करें
- कॉन्फ़िगर नहीं किए गए कैनवस पर getCurrentTexture() फ़ंक्शन को कॉल करने पर InvalidStateError दिखता है
- WGSL से जुड़े अपडेट
- Dawn से जुड़े अपडेट


