การผสานรวม WebCodecs
WebGPU แสดง API เพื่อสร้างออบเจ็กต์ "เท็กซ์เจอร์ภายนอก" ที่ทึบแสงจาก HTMLVideoElement ถึง importExternalTexture() คุณใช้ออบเจ็กต์เหล่านี้เพื่อสุ่มตัวอย่างเฟรมวิดีโอได้อย่างมีประสิทธิภาพ ซึ่งอาจเป็นแบบไม่มีการคัดลอกโดยตรงจากข้อมูลโมเดลสี YUV ของแหล่งที่มา
อย่างไรก็ตาม ข้อกำหนด WebGPU เริ่มต้นไม่อนุญาตให้สร้างออบเจ็กต์ GPUExternalTexture จากออบเจ็กต์ VideoFrame ของ WebCodecs ความสามารถนี้มีความสำคัญต่อแอปประมวลผลวิดีโอขั้นสูงที่ใช้ WebCodecs อยู่แล้วและต้องการผสานรวม WebGPU ในไปป์ไลน์การประมวลผลวิดีโอ การผสานรวม WebCodecs จะเพิ่มการรองรับการใช้ VideoFrame เป็นแหล่งที่มาสำหรับ GPUExternalTexture และการเรียก copyExternalImageToTexture() ดูตัวอย่างต่อไปนี้และรายการใน Chrome Status
// Access the GPU device.
const adapter = await navigator.gpu.requestAdapter();
const device = await adapter.requestDevice();
// Create VideoFrame from HTMLVideoElement.
const video = document.querySelector("video");
const videoFrame = new VideoFrame(video);
// Create texture from VideoFrame.
const texture = device.importExternalTexture({ source: videoFrame });
// TODO: Use texture in bind group creation.
ลองดูตัวอย่างเวอร์ชันทดลองการอัปโหลดวิดีโอด้วย WebCodecs เพื่อทดลองใช้
อุปกรณ์ที่สูญหายซึ่งแสดงผลโดย GPUAdapter requestDevice()
หากวิธีการ requestDevice() ใน GPUAdapter ล้มเหลวเนื่องจากมีการใช้เพื่อสร้าง GPUDevice แล้ว ตอนนี้ระบบจะดำเนินการให้โดยใช้ GPUDevice ที่ทำเครื่องหมายว่าสูญหายทันที แทนที่จะส่งคืนสัญญาที่ปฏิเสธด้วย null ดู issue chromium:1234617
const adapter = await navigator.gpu.requestAdapter();
const device1 = await adapter.requestDevice();
// New! The promise is not rejected anymore with null.
const device2 = await adapter.requestDevice();
// And the device is immediately marked as lost.
const info = await device2.lost;
เล่นวิดีโอได้อย่างราบรื่นหากมีการเรียกใช้ importExternalTexture()
เมื่อเรียกใช้ importExternalTexture() ด้วย HTMLVideoElement ระบบจะไม่จำกัดอัตราการเล่นวิดีโอที่เชื่อมโยงอีกต่อไปเมื่อวิดีโอไม่ปรากฏในวิวพอร์ต ดูissue chromium:1425252
การปฏิบัติตามข้อกำหนด
อาร์กิวเมนต์ message ในเครื่องมือสร้าง GPUPipelineError() จะใส่หรือไม่ใส่ก็ได้ ดูการเปลี่ยนแปลง chromium:4613967
ระบบจะทริกเกอร์ข้อผิดพลาดเมื่อเรียก createShaderModule() หากแหล่งที่มาของ WGSL code มี \0 ดูปัญหา dawn:1345
ระดับรายละเอียดสูงสุดเริ่มต้น (lodMaxClamp) ที่ใช้เมื่อสุ่มตัวอย่างพื้นผิวด้วย createSampler() คือ 32 ดูการเปลี่ยนแปลง chromium:4608063
ปรับปรุงประสบการณ์ของนักพัฒนาแอป
ข้อความจะแสดงในคอนโซล JavaScript ของ DevTools เพื่อเตือนนักพัฒนาแอปเมื่อใช้ WebGPU ในแพลตฟอร์มที่ไม่รองรับ ดูการเปลี่ยนแปลง chromium:4589369
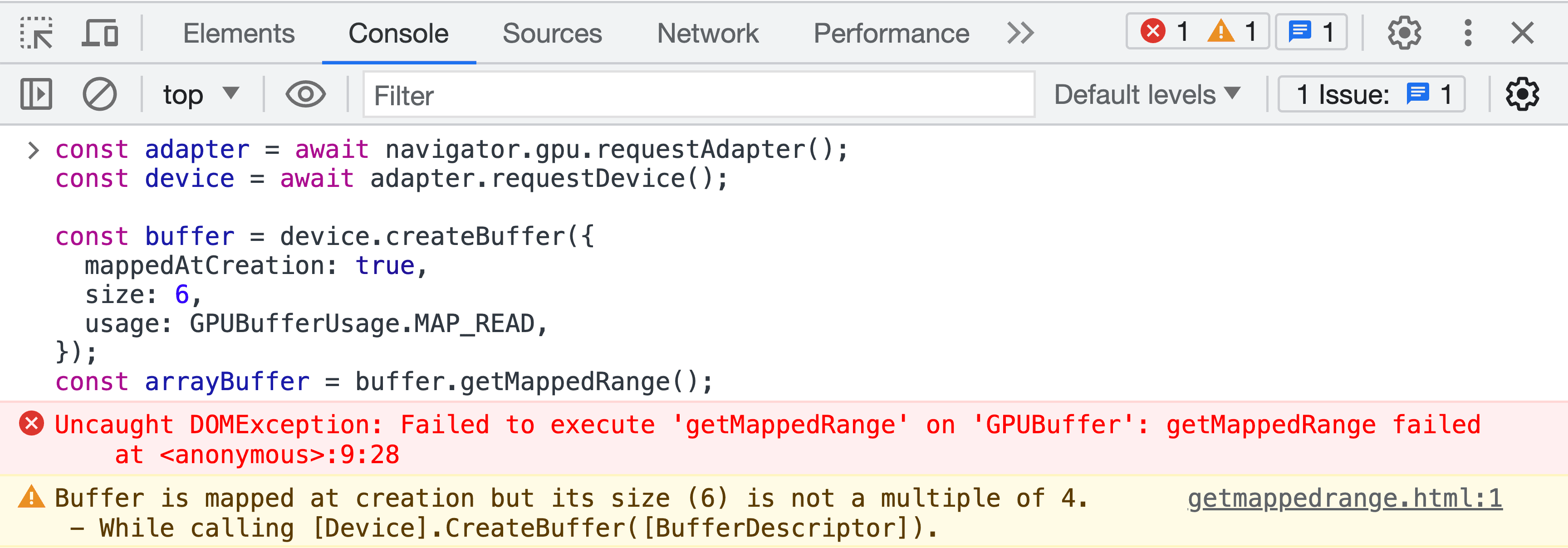
ข้อความแสดงข้อผิดพลาดในการตรวจสอบบัฟเฟอร์จะแสดงในคอนโซล JavaScript ของเครื่องมือสำหรับนักพัฒนาเว็บทันทีเมื่อ getMappedRange() ล้มเหลวโดยไม่ต้องบังคับให้นักพัฒนาแอปส่งคำสั่งไปยังคิว ดูการเปลี่ยนแปลง chromium:4597950

ข้อมูลอัปเดตเกี่ยวกับ Dawn
เราได้เปลี่ยนชื่อปุ่มสลับการแก้ไขข้อบกพร่อง disallow_unsafe_apis เป็น allow_unsafe_apis และตั้งค่าเริ่มต้นเป็นปิดใช้ ปุ่มเปิด/ปิดนี้จะระงับข้อผิดพลาดในการตรวจสอบที่จุดแรกเข้าของ API หรือชุดค่าผสมของพารามิเตอร์ที่ยังไม่ถือว่าปลอดภัย ซึ่งอาจมีประโยชน์ในการแก้ไขข้อบกพร่อง
ดูปัญหา dawn:1685
เราได้นำแอตทริบิวต์ wgpu::ShaderModuleWGSLDescriptor source ที่เลิกใช้งานแล้วออกเพื่อใช้ code แทน ดู change dawn:130321
เราได้ติดตั้งใช้งานเมธอด wgpu::RenderBundle::SetLabel() ที่ขาดหายไปแล้ว ดูchange dawn:134502
แอปพลิเคชันสามารถขอแบ็กเอนด์ที่เฉพาะเจาะจงเมื่อรับอะแดปเตอร์ด้วยตัวเลือก wgpu::RequestAdapterOptionsBackendType ดูตัวอย่างด้านล่างและออกปัญหา:1875
wgpu::RequestAdapterOptionsBackendType backendTypeOptions = {};
backendTypeOptions.backendType = wgpu::BackendType::D3D12;
wgpu::RequestAdapterOptions options = {};
options.nextInChain = &backendTypeOptions;
// Request D3D12 adapter.
myInstance.RequestAdapter(&options, myCallback, myUserData);
เราได้เพิ่มSwapChain::GetCurrentTexture()เมธอดใหม่พร้อมการใช้งานเพิ่มเติมสำหรับเท็กซ์เจอร์ Swapchain เพื่อให้ใช้wgpu::Textureที่ส่งคืนในการคัดลอกได้ ดูตัวอย่างด้านล่างและออกปัญหา dawn:1551
wgpu::SwapChain swapchain = myDevice.CreateSwapChain(mySurface, &myDesc);
swapchain.GetCurrentTexture();
swapchain.Present();
ซึ่งเป็นเพียงไฮไลต์สำคัญบางส่วนเท่านั้น ดูรายการคอมมิตทั้งหมด
มีอะไรใหม่ใน WebGPU
รายการทุกอย่างที่ครอบคลุมในซีรีส์มีอะไรใหม่ใน WebGPU
Chrome 143
- การสลับคอมโพเนนต์พื้นผิว
- นำการใช้ Texture พื้นที่เก็บข้อมูลแบบอ่านอย่างเดียว bgra8unorm ออก
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 142
Chrome 141
- การปรับสมดุลสีเขียว-แดงเสร็จสมบูรณ์แล้ว
- การวิเคราะห์ช่วงจำนวนเต็มในคอมไพเลอร์ WGSL
- อัปเดต SPIR-V 1.4 สำหรับแบ็กเอนด์ Vulkan
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 140
- คำขอของอุปกรณ์จะใช้ตัวดัดแปลง
- คำย่อสำหรับการใช้พื้นผิวในที่ที่ใช้มุมมองพื้นผิว
- WGSL textureSampleLevel รองรับพื้นผิว 1 มิติ
- เลิกใช้งานการใช้พื้นผิวพื้นที่เก็บข้อมูลแบบอ่านอย่างเดียว bgra8unorm
- นำแอตทริบิวต์ isFallbackAdapter ของ GPUAdapter ออก
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 139
- รองรับพื้นผิว 3 มิติสำหรับรูปแบบที่บีบอัด BC และ ASTC
- ฟีเจอร์ใหม่ "ฟีเจอร์หลักและขีดจำกัด"
- การทดลองใช้ Origin สำหรับโหมดความเข้ากันได้ของ WebGPU
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 138
- คำย่อสำหรับการใช้บัฟเฟอร์เป็นทรัพยากรที่เชื่อมโยง
- การเปลี่ยนแปลงข้อกำหนดด้านขนาดสำหรับบัฟเฟอร์ที่แมปเมื่อสร้าง
- รายงานสถาปัตยกรรมสำหรับ GPU รุ่นล่าสุด
- เลิกใช้งานแอตทริบิวต์ isFallbackAdapter ของ GPUAdapter
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 137
- ใช้มุมมองพื้นผิวสำหรับการเชื่อมโยง ExternalTexture
- คัดลอกบัฟเฟอร์โดยไม่ต้องระบุออฟเซ็ตและขนาด
- WGSL workgroupUniformLoad โดยใช้พอยน์เตอร์ไปยังอะตอม
- แอตทริบิวต์ powerPreference ของ GPUAdapterInfo
- นำแอตทริบิวต์ compatibilityMode ของ GPURequestAdapterOptions ออก
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 136
- แอตทริบิวต์ isFallbackAdapter ของ GPUAdapterInfo
- ปรับปรุงเวลาในการคอมไพล์ Shader ใน D3D12
- บันทึกและคัดลอกรูปภาพแคนวาส
- ข้อจำกัดของโหมดความเข้ากันได้ของ Lift
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 135
- อนุญาตให้สร้างเลย์เอาต์ไปป์ไลน์ที่มีเลย์เอาต์กลุ่มการเชื่อมโยงเป็น Null
- อนุญาตให้ Viewport ขยายเกินขอบเขตของเป้าหมายการแสดงผล
- เข้าถึงโหมดความเข้ากันได้เวอร์ชันทดลองใน Android ได้ง่ายขึ้น
- นำขีดจำกัด maxInterStageShaderComponents ออก
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 134
- ปรับปรุงภาระงานของแมชชีนเลิร์นนิงด้วยกลุ่มย่อย
- นำการรองรับประเภทพื้นผิวที่กรองได้แบบลอยออกเนื่องจากสามารถผสมได้
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 133
- รูปแบบจุดยอด unorm8x4-bgra และรูปแบบจุดยอดแบบ 1 คอมโพเนนต์เพิ่มเติม
- อนุญาตให้ขอโควต้าที่ไม่รู้จักโดยมีค่าที่ไม่ได้กำหนด
- การเปลี่ยนแปลงกฎการจัดแนว WGSL
- ประสิทธิภาพของ WGSL ที่เพิ่มขึ้นด้วยการทิ้ง
- ใช้ displaySize ของ VideoFrame สำหรับเท็กซ์เจอร์ภายนอก
- จัดการรูปภาพที่มีการวางแนวที่ไม่ใช่ค่าเริ่มต้นโดยใช้ copyExternalImageToTexture
- การปรับปรุงประสบการณ์ของนักพัฒนาแอป
- เปิดใช้โหมดความเข้ากันได้ด้วย featureLevel
- การล้างข้อมูลฟีเจอร์กลุ่มย่อยเวอร์ชันทดลอง
- เลิกใช้งานขีดจำกัด maxInterStageShaderComponents
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 132
- การใช้งานมุมมองพื้นผิว
- การผสมพื้นผิวแบบลอยตัว 32 บิต
- แอตทริบิวต์ adapterInfo ของ GPUDevice
- การกำหนดค่าบริบท Canvas ด้วยรูปแบบที่ไม่ถูกต้องจะทำให้เกิดข้อผิดพลาด JavaScript
- ข้อจำกัดของตัวอย่างการกรองในพื้นผิว
- การทดสอบกลุ่มย่อยเพิ่มเติม
- การปรับปรุงประสบการณ์ของนักพัฒนาแอป
- การรองรับรูปแบบพื้นผิวแบบ 16 บิตที่ปรับให้เป็นมาตรฐานในเวอร์ชันทดลอง
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 131
- ระยะทางคลิปใน WGSL
- GPUCanvasContext getConfiguration()
- Primitive ของจุดและเส้นต้องไม่มีการปรับความลึก
- ฟังก์ชันในตัวของการสแกนแบบครอบคลุมสำหรับกลุ่มย่อย
- การรองรับการวาดหลายรายการแบบอ้อมในเวอร์ชันทดลอง
- ตัวเลือกการคอมไพล์โมดูล Shader แบบเข้มงวด
- นำ requestAdapterInfo() ของ GPUAdapter ออก
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 130
- การผสมผสานแหล่งที่มา 2 แหล่ง
- การปรับปรุงเวลาในการคอมไพล์ Shader บน Metal
- การเลิกใช้งาน requestAdapterInfo() ของ GPUAdapter
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 129
Chrome 128
- การทดลองใช้กลุ่มย่อย
- เลิกใช้งานการตั้งค่าอคติของความลึกสำหรับเส้นและจุด
- ซ่อนคำเตือนในเครื่องมือสำหรับนักพัฒนาเว็บเกี่ยวกับข้อผิดพลาดที่ไม่ได้บันทึกหาก preventDefault
- WGSL interpolate sampling first and either
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 127
- การรองรับ OpenGL ES ใน Android (เวอร์ชันทดลอง)
- แอตทริบิวต์ข้อมูล GPUAdapter
- การปรับปรุงการทำงานร่วมกันของ WebAssembly
- ข้อผิดพลาดของเครื่องมือเข้ารหัสคำสั่งที่ปรับปรุงแล้ว
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 126
- เพิ่มขีดจำกัด maxTextureArrayLayers
- การเพิ่มประสิทธิภาพการอัปโหลดบัฟเฟอร์สำหรับแบ็กเอนด์ Vulkan
- การปรับปรุงเวลาการคอมไพล์ Shader
- บัฟเฟอร์คำสั่งที่ส่งต้องไม่ซ้ำกัน
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 125
- กลุ่มย่อย (ฟีเจอร์ที่อยู่ระหว่างการพัฒนา)
- แสดงผลไปยังชิ้นส่วนของพื้นผิว 3 มิติ
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 124
- เท็กซ์เจอร์พื้นที่เก็บข้อมูลแบบอ่านอย่างเดียวและแบบอ่าน/เขียน
- การรองรับ Service Worker และ Shared Worker
- แอตทริบิวต์ข้อมูลอะแดปเตอร์ใหม่
- แก้ไขข้อบกพร่อง
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 123
- การรองรับฟังก์ชันบิวท์อิน DP4a ใน WGSL
- พารามิเตอร์ตัวชี้ที่ไม่จำกัดใน WGSL
- ไวยากรณ์ที่ช่วยให้การอ้างอิงคอมโพสิตใน WGSL ง่ายขึ้น
- สถานะแบบอ่านอย่างเดียวแยกกันสำหรับแง่มุมของลายฉลุและความลึก
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 122
- ขยายการเข้าถึงด้วยโหมดความเข้ากันได้ (ฟีเจอร์ที่อยู่ระหว่างการพัฒนา)
- เพิ่มขีดจำกัด maxVertexAttributes
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 121
- รองรับ WebGPU ใน Android
- ใช้ DXC แทน FXC สำหรับการคอมไพล์ Shader ใน Windows
- การค้นหาการประทับเวลาในพาสการคำนวณและการแสดงผล
- จุดแรกเข้าเริ่มต้นของโมดูล Shader
- รองรับ display-p3 เป็นพื้นที่สี GPUExternalTexture
- ข้อมูลฮีปหน่วยความจำ
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 120
- รองรับค่าจุดลอยตัว 16 บิตใน WGSL
- ก้าวข้ามขีดจำกัด
- การเปลี่ยนแปลงสถานะของสเตนซิลความลึก
- การอัปเดตข้อมูลอะแดปเตอร์
- การหาปริมาณการค้นหาการประทับเวลา
- ฟีเจอร์การทำความสะอาดช่วงฤดูใบไม้ผลิ
Chrome 119
- เท็กซ์เจอร์แบบลอยตัว 32 บิตที่กรองได้
- รูปแบบจุดยอด unorm10-10-10-2
- รูปแบบพื้นผิว rgb10a2uint
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 118
- การรองรับ HTMLImageElement และ ImageData ใน
copyExternalImageToTexture() - การรองรับแบบทดลองสำหรับเท็กซ์เจอร์พื้นที่เก็บข้อมูลแบบอ่าน-เขียนและแบบอ่านอย่างเดียว
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 117
- เลิกตั้งค่าบัฟเฟอร์จุดยอด
- ยกเลิกการตั้งค่ากลุ่มที่เชื่อมโยง
- ปิดเสียงข้อผิดพลาดจากการสร้างไปป์ไลน์แบบไม่พร้อมกันเมื่ออุปกรณ์สูญหาย
- ข้อมูลอัปเดตเกี่ยวกับการสร้างโมดูล Shader SPIR-V
- การปรับปรุงประสบการณ์ของนักพัฒนาแอป
- ไปป์ไลน์การแคชที่มีเลย์เอาต์ที่สร้างขึ้นโดยอัตโนมัติ
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 116
- การผสานรวม WebCodecs
- อุปกรณ์ที่สูญหายซึ่งส่งคืนโดย GPUAdapter
requestDevice() - เล่นวิดีโอได้อย่างราบรื่นหากมีการเรียกใช้
importExternalTexture() - การปฏิบัติตามข้อกำหนด
- การปรับปรุงประสบการณ์ของนักพัฒนาแอป
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 115
- ส่วนขยายภาษา WGSL ที่รองรับ
- การรองรับ Direct3D 11 ในเวอร์ชันทดลอง
- รับ GPU แยกโดยค่าเริ่มต้นเมื่อใช้ไฟ AC
- การปรับปรุงประสบการณ์ของนักพัฒนาแอป
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 114
- เพิ่มประสิทธิภาพ JavaScript
- getCurrentTexture() ใน Canvas ที่ไม่ได้กำหนดค่าจะแสดง InvalidStateError
- ข้อมูลอัปเดตเกี่ยวกับ WGSL
- ข้อมูลอัปเดตเกี่ยวกับ Dawn


