Редактор сетки CSS
Очень востребованная функция. Теперь вы можете просматривать и создавать CSS Grid с помощью нового редактора CSS Grid!

Если к HTML-элементу на странице применено свойство display: grid или display: inline-grid , на панели «Стили» рядом с ним появляется значок. Щелкните этот значок, чтобы открыть редактор CSS-сетки. Здесь вы можете просмотреть возможные изменения с помощью экранных значков (например, justify-content: space-around ) и настроить внешний вид сетки всего одним щелчком мыши.
Проблема с хромом: 1203241
Поддержка повторных объявлений const в консоли
Консоль теперь поддерживает переобъявление оператора const , в дополнение к существующим переобъявлениям let и class . Отсутствие возможности переобъявления часто раздражало веб-разработчиков, использующих консоль для экспериментов с новым кодом JavaScript.
Это позволяет разработчикам копировать и вставлять код в консоль DevTools, чтобы посмотреть, как он работает, или поэкспериментировать, вносить небольшие изменения в код и повторять процесс без обновления страницы. Ранее DevTools выдавал синтаксическую ошибку, если код повторно объявлял привязку const .
См. пример ниже. Переопределение const поддерживается в отдельных скриптах REPL (см. переменную a ). Обратите внимание, что следующие сценарии не поддерживаются проектом:
- Повторное объявление
constдля скриптов страниц не допускается в скриптах REPL. - Повторное объявление
constв одном и том же скрипте REPL не допускается (см. переменнуюb).

Проблема с хромом: 1076427
Просмотрщик исходного заказа
Теперь вы можете просматривать порядок исходных элементов на экране для лучшей проверки доступности.

Порядок содержимого в HTML-документе важен для поисковой оптимизации и доступности. Новые функции CSS позволяют разработчикам создавать контент, который на экране выглядит совершенно иначе, чем в HTML-документе. Это серьёзная проблема доступности, поскольку пользователи программ чтения с экрана получат другой, скорее всего, запутанный опыт, чем зрячие пользователи.
Проблема с хромом: 1094406
Новый ярлык для просмотра информации о кадре
Чтобы просмотреть сведения о iframe, щелкните правой кнопкой мыши элемент iframe на панели «Элементы» и выберите «Показать сведения о фрейме» .

Это приведет вас к просмотру сведений об iframe на панели «Приложение», где вы можете проверить сведения о документе, статус безопасности и изоляции, политику разрешений и многое другое для отладки потенциальных проблем.

Проблема с хромом: 1192084
Расширенная поддержка отладки CORS
Ошибки совместного доступа к ресурсам между источниками (CORS) теперь отображаются на вкладке «Проблемы». Существует множество причин возникновения ошибок CORS. Нажмите, чтобы развернуть каждую проблему и узнать о возможных причинах и решениях.

Проблема с хромом: 1141824
Обновления сетевой панели
Переименовать метку XHR в Fetch/XHR
Метка XHR теперь переименована в Fetch/XHR . Это изменение делает более понятным, что фильтр включает как сетевые запросы XMLHttpRequest , так и запросы API Fetch .

Проблема с хромом: 1201398
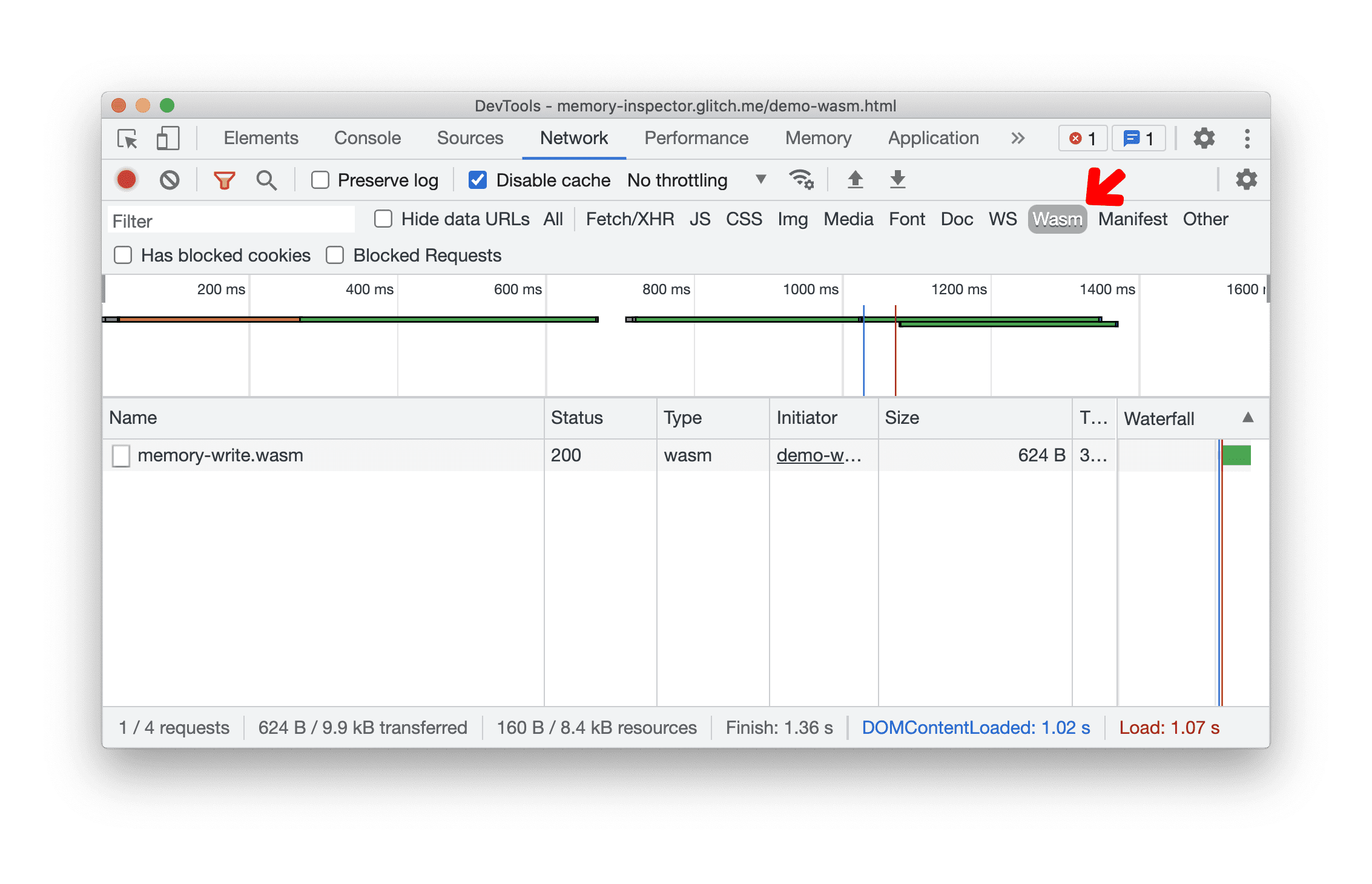
Фильтр типа ресурса Wasm на панели «Сеть»
Теперь вы можете нажать новую кнопку Wasm , чтобы отфильтровать сетевые запросы Wasm.

Проблема с хромом: 1103638
Подсказки клиента User-Agent для устройств на вкладке «Состояния сети»
Подсказки клиента User-Agent теперь применяются для устройств в поле «Пользовательский агент» на вкладке «Сетевые условия» .
User-Agent Client Hints — это новое расширение API Client Hints, которое позволяет разработчикам получать доступ к информации о браузере пользователя в конфиденциальном и эргономичном виде.

Проблема с хромом: 1174299
Сообщить о проблемах в режиме Quirks на вкладке «Проблемы»
DevTools теперь сообщает о проблемах в режиме Quirks Mode и режиме Limited-quirks Mode .
Режим совместимости (Quirks Mode) и режим ограниченных возможностей (Limited-quirks Mode) — устаревшие режимы браузера, существовавшие до появления веб-стандартов. Эти режимы эмулируют поведение макетов достандартной эпохи, что часто приводит к неожиданным визуальным эффектам.
При отладке проблем с макетом разработчики могут подумать, что они вызваны ошибками CSS или HTML, созданными пользователем, тогда как настоящая проблема заключается в режиме совместимости, в котором находится страница. DevTools предоставляет рекомендации по его исправлению.

Проблема с хромом: 622660
Включить вычислительные пересечения на панель «Производительность»
DevTools теперь отображает пересечения Compute Intersections на диаграмме Flame. Эти изменения помогают идентифицировать события наблюдателей за перекрёстками и устранять потенциальные издержки производительности.

Проблема с хромом: 1199137
Маяк 7.5 на панели «Маяк»
Панель Lighthouse теперь работает под управлением Lighthouse 7.5. Предупреждение «Отсутствуют явные ширина и высота» теперь удалено для изображений, aspect-ratio которых задано в CSS. Ранее Lighthouse выводил предупреждения для изображений, у которых ширина и высота не были заданы.
Полный список изменений смотрите в примечаниях к выпуску .
Проблема с хромом: 772558
Устаревшее контекстное меню «Перезапустить кадр» в стеке вызовов.
Функция «Перезапустить фрейм» устарела. Для корректной работы этой функции требуется дальнейшая разработка. В настоящее время она неисправна и часто приводит к сбоям.

Проблема с хромом: 1203606
[Экспериментальный] Монитор протокола
Chrome DevTools использует протокол Chrome DevTools (CDP) для инструментирования, проверки, отладки и профилирования браузеров Chrome. Монитор протокола позволяет просматривать все запросы и ответы CDP, отправляемые DevTools.
Добавлены две новые функции для облегчения тестирования CDP:
- Новая кнопка «Сохранить» позволяет загружать записанные сообщения в виде JSON-файла.
- Новое поле, позволяющее напрямую отправлять необработанную команду CDP.

Проблемы с Chromium: 1204004 , 1204466
[Экспериментальный] Кукольный рекордер
Регистратор Puppeteer теперь генерирует список шагов на основе вашего взаимодействия с браузером, тогда как ранее DevTools генерировал скрипт Puppeteer напрямую. Добавлена новая кнопка «Экспорт» , позволяющая экспортировать шаги в виде скрипта Puppeteer.
После записи шагов вы можете использовать новую кнопку «Повторить» , чтобы воспроизвести их снова. Следуйте инструкциям здесь, чтобы узнать, как начать запись.
Обратите внимание, что это всего лишь ранний эксперимент. Мы планируем со временем улучшить и расширить функционал Диктофона.

Проблема с хромом: 1199787
Загрузите предварительные версии каналов
Рассмотрите возможность использования Chrome Canary , Dev или Beta в качестве браузера по умолчанию для разработки. Эти предварительные версии предоставят вам доступ к новейшим функциям DevTools, позволят тестировать передовые API веб-платформ и помогут вам находить проблемы на сайте раньше, чем это сделают ваши пользователи!
Свяжитесь с командой Chrome DevTools
Используйте следующие параметры для обсуждения новых функций, обновлений или чего-либо еще, связанного с DevTools.
- Отправляйте отзывы и предложения по функциям нам на crbug.com .
- Сообщить о проблеме с DevTools можно с помощью функции Дополнительные параметры > Справка > Сообщить о проблеме с DevTools в DevTools.
- Напишите твит в @ChromeDevTools .
- Оставляйте комментарии в видеороликах YouTube «Что нового в DevTools» или YouTube «Советы по DevTools» .
Что нового в DevTools
Список всего, что было рассмотрено в серии «Что нового в DevTools» .
- Обновления сервера DevTools MCP
- Улучшенный обмен трассировками
- Поддержка @starting-style
- Виджет редактора для отображения: кладка
- Маяк 13
- Предложения по коду от Gemini
- Улучшения для сервера DevTools MCP
- Более быстрый доступ к помощи ИИ
- Отладка полной трассировки производительности с помощью Gemini
- Изменить ориентацию ящика
- Программа разработчиков Google
- Разные моменты
- Chrome DevTools (MCP) для вашего ИИ-агента
- Отладка дерева сетевых зависимостей с помощью Gemini
- Экспортируйте свои чаты с Gemini
- Сохраненная конфигурация трека на панели «Производительность»
- Фильтрация сетевых запросов с защищенным IP-адресом
- Вкладка «Элементы» > «Макет» добавляет поддержку макета кладки
- Маяк 12.8.2
- Разные моменты
- Получите больше информации с помощью Gemini
- Эмулировать заголовок «Save-Data» в «Состояниях сети»
- Смотрите базовый статус в подсказке по свойству CSS
- Переопределение форм-факторов в клиентских подсказках пользовательского агента
- Маяк 12.8.0
- Разные моменты
- Более надежный и производительный Chrome DevTools
- Загрузите изображения в систему ИИ для стилизации
- Добавить заголовки запроса в таблицу в сети
- Ознакомьтесь с основными моментами Google I/O 2025
- Разные моменты
- Улучшения панели производительности
- Предварительно подключенные источники в представлении «Дерева сетевых зависимостей»
- Время ответа сервера и время перенаправления в отчете «Задержка запроса документа»
- Перенаправления в сводке сетевых запросов
- Уменьшение шума в характеристиках производительности
- Устаревшее «Отключить примеры JavaScript»
- Параметр точности геолокации в датчиках
- Улучшения панели элементов
- Упрощенная отладка сложных значений CSS
- Поддержка @function в Элементах > Стили
- Улучшения сетевой панели
- фильтр has-request-header
- Прямые сокеты в изолированных веб-приложениях
- Разные моменты
- Доступность
- Google I/O 2025
- Измените и сохраните изменения CSS в вашем рабочем пространстве с помощью Gemini
- Подключите папку рабочего пространства и сохраните изменения в исходных файлах.
- Спросите Gemini о показателях эффективности
- Аннотируйте результаты производительности с помощью Gemini
- Добавляйте скриншоты в свои чаты с Gemini
- Новые данные на панели «Производительность»
- Дублированный JavaScript
- Устаревший JavaScript
- Спекуляции теперь поддерживают теги правил
- Маяк 12.6.0
- Разные моменты
- Доступность
- Улучшения панели производительности
- Новые данные о производительности
- Нажмите, чтобы выделить
- Тайминги сервера в сводке сетевых запросов
- Фильтрация файлов cookie в разделе «Конфиденциальность и безопасность»
- Размеры в килобайтах в таблицах на панелях
- Автозаполнение поддерживает corner-shape и corner-*-shape в Элементах > Стили
- Экспериментальная часть: выявление проблем с элементами и атрибутами в DOM
- Маяк 12.5.0
- Разные моменты
- Улучшения панели производительности
- Ссылки на источники и скрипты для вызовов профилей и функций в Performance
- Поддержка данных LCP по фазовому полю
- Анализ дерева сетевых зависимостей
- Длительность вместо общего и собственного времени в сводке
- Самая тяжелая подсветка стека
- Улучшены пустые состояния для различных панелей.
- Древовидная структура доступности в Elements
- Маяк 12.4.0
- Разные моменты
- Панель конфиденциальности и безопасности
- Улучшения панели производительности
- Откалиброванные предустановки регулирования производительности ЦП
- Выбирайте различные события в одном чате ИИ
- Подсветка первой и третьей стороны в Performance
- Полевые данные в подсказках и аналитике маркеров
- Понимание принудительной перекомпоновки
- Советы по оптимизации размера DOM
- Расширьте трассировку производительности с помощью console.timeStamp
- Улучшения панели элементов
- Значения анимированных стилей в реальном времени
- Поддержка псевдокласса :open и различных псевдоэлементов
- Копировать все сообщения консоли
- Байтовые единицы на панели «Память»
- Разные моменты
- Постоянная история чата ИИ
- Улучшения панели производительности
- Понимание доставки изображений
- Классическая и современная навигация с помощью клавиатуры
- Игнорировать нерелевантные скрипты в диаграмме пламени
- Маркер временной шкалы и выделение диапазона при наведении курсора
- Рекомендуемые настройки регулирования
- Маркеры времени в наложении
- Стек-трейсы вызовов JS в Сводке
- Настройки значка перенесены в меню «Элементы»
- Новая панель «Что нового»
- Маяк 12.3.0
- Разные моменты
- Отладка сетевых запросов, исходных файлов и трассировок производительности с помощью Gemini
- Просмотреть историю чата ИИ
- Управление хранилищем расширений в разделе «Приложение» > «Хранилище».
- Улучшения производительности
- Фазы взаимодействия в живых метриках
- Отображать информацию о блокировках на вкладке «Сводка»
- Поддержка событий scheduler.postTask и их стрелок-инициаторов
- Улучшения панели «Анимация» и вкладки «Элементы» > «Стили»
- Перейти от Элементы > Стили к Анимации
- Обновления в режиме реального времени на вкладке «Вычислимое»
- Эмуляция вычислительного давления в датчиках
- Объекты JS с одинаковым именем, сгруппированные по источнику на панели «Память»
- Новый облик настроек
- Панель анализа производительности устарела и удалена из DevTools.
- Разные моменты
- Отладка CSS с помощью Gemini
- Управляйте функциями ИИ на специальной вкладке настроек
- Улучшения панели производительности
- Комментируйте и делитесь результатами оценки эффективности
- Получайте данные об эффективности прямо на панели «Производительность»
- Легче обнаружить чрезмерные изменения макета
- Найдите некомпозированные анимации
- Аппаратный параллелизм переходит на датчики
- Игнорируйте анонимные скрипты и сосредоточьтесь на своем коде в трассировках стека.
- Элементы > Стили: Поддержка режимов написания sideways-* для наложений сетки и ключевых слов CSS
- Аудиты Lighthouse для страниц, не использующих HTTP, в режимах временного интервала и моментального снимка
- Улучшения доступности
- Разные моменты
- Улучшения сетевой панели
- Переосмысление сетевых фильтров
- Экспорт HAR теперь по умолчанию исключает конфиденциальные данные.
- Улучшения панели элементов
- Значения автодополнения для свойств text-emphasis-*
- Переполнение прокрутки отмечено значком
- Улучшения панели производительности
- Рекомендации в реальных метриках
- Навигация по хлебным крошкам
- Улучшения панели памяти
- Новый профиль «Отдельные элементы»
- Улучшенное именование простых объектов JS
- Отключить динамическую тему
- Эксперимент Chrome: совместное использование процессов
- Маяк 12.2.1
- Разные моменты
- Recorder поддерживает экспорт в Puppeteer для Firefox.
- Улучшения панели производительности
- Наблюдения за показателями в реальном времени
- Поисковые запросы в сетевом треке
- Посмотрите трассировки стека вызовов performance.mark и performance.measure
- Используйте тестовые адресные данные на панели автозаполнения
- Улучшения панели элементов
- Принудительно устанавливать больше состояний для определенных элементов
- Элементы > Стили теперь автоматически заполняют больше свойств сетки
- Маяк 12.2.0
- Разные моменты
- Консольные аналитики Gemini становятся доступны в большинстве европейских стран
- Обновления панели производительности
- Расширенный сетевой трек
- Настройте данные о производительности с помощью API-интерфейса расширения
- Подробности в разделе «Тайминги»
- Копировать все перечисленные запросы на панели «Сеть»
- Более быстрые снимки кучи с именованными HTML-тегами и меньшим беспорядком
- Откройте панель «Анимация», чтобы захватить анимацию и редактировать ключевые кадры в реальном времени.
- Маяк 12.1.0
- Улучшения доступности
- Разные моменты
- Проверьте расположение якорей CSS на панели «Элементы»
- Улучшения панели «Источники»
- Улучшенная версия «Никогда не останавливайтесь здесь»
- Новые прослушиватели событий привязки прокрутки
- Улучшения сетевой панели
- Обновлены предустановки регулирования сети
- Информация о работниках сервиса в пользовательских полях формата HAR
- Отправка и получение событий WebSocket на панели «Производительность»
- Разные моменты
- Улучшения панели производительности
- Перемещайте и скрывайте треки с помощью обновленного режима конфигурации треков
- Игнорировать скрипты в диаграмме пламени
- Уменьшить частоту процессора в 20 раз
- Панель аналитики производительности будет упразднена
- Найдите чрезмерное использование памяти с помощью новых фильтров в снимках кучи
- Проверьте контейнеры хранения в разделе «Приложение» > «Хранилище».
- Отключите предупреждения о самостоятельных XSS-атаках с помощью флага командной строки
- Маяк 12.0.0
- Разные моменты
- Лучше понимайте ошибки и предупреждения в консоли с помощью Gemini
- Поддержка правил @position-try в Элементах > Стили
- Улучшения панели «Источники»
- Настройте автоматическую печать и закрытие скобок
- Обработанные отклоненные обещания распознаются как перехваченные
- Причины ошибок в консоли
- Улучшения сетевой панели
- Проверьте заголовки ранних подсказок
- Скрыть столбец «Водопад»
- Улучшения панели производительности
- Сбор статистики селектора CSS
- Изменить порядок и скрыть треки
- Игнорировать фиксаторы на панели «Память»
- Маяк 11.7.1
- Разные моменты
- Новая панель автозаполнения
- Улучшенное регулирование сети для WebRTC
- Поддержка анимации с помощью прокрутки на панели «Анимация»
- Улучшенная поддержка вложенности CSS в Элементах > Стили
- Панель улучшенной производительности
- Скрыть функции и их дочерние элементы в диаграмме пламени
- Стрелки от выбранных инициаторов к событиям, которые они инициировали
- Маяк 11.6.0
- Подсказки для специальных категорий в разделе «Память» > «Снимки кучи»
- Приложение > Обновления хранилища
- Байты, используемые для общего хранилища
- Web SQL полностью устарел
- Улучшения панели покрытия
- Панель «Слои» может быть устарела
- Устаревание JavaScript Profiler: этап четвертый, финальный
- Разные моменты
- Найдите пасхальное яйцо
- Обновления панели элементов
- Эмулируйте выделенную страницу в Элементах > Стили
- Палитра цветов, часы углов и редактор замедления в резервных вариантах
var() - Инструмент длины CSS устарел
- Всплывающее окно для выбранного результата поиска в разделе «Исполнение» > «Основной трек»
- Обновления сетевой панели
- Кнопка «Очистить» и фильтр поиска на вкладке «Сеть» > «EventStream»
- Подсказки с причинами исключения сторонних файлов cookie в разделе «Сеть» > «Файлы cookie»
- Включить и отключить все точки останова в источниках
- Просмотр загруженных скриптов в DevTools для Node.js
- Маяк 11.5.0
- Улучшения доступности
- Разные моменты
- Официальная коллекция расширений Recorder уже доступна
- Улучшения сети
- Причина сбоя в столбце «Статус»
- Улучшенное подменю «Копировать»
- Улучшения производительности
- Хлебные крошки на временной шкале
- Организаторы мероприятий на главном треке
- Меню выбора экземпляра виртуальной машины JavaScript для инструментов разработчика Node.js
- Новые сочетания клавиш и команды в Sources
- Улучшения элементов
- Псевдоэлемент ::view-transition теперь можно редактировать в стилях.
- Поддержка свойства align-content для блочных контейнеров
- Поддержка осанки для эмулируемых складных устройств
- Динамическая тематика
- Предупреждения об отказе от сторонних файлов cookie на панелях «Сеть» и «Приложение»
- Маяк 11.4.0
- Улучшения доступности
- Разные моменты
- Улучшения элементов
- Оптимизированная панель фильтров на панели «Сеть»
- Поддержка
@font-palette-values - Поддерживаемый случай: пользовательское свойство как резервное для другого пользовательского свойства.
- Улучшенная поддержка исходной карты
- Улучшения панели производительности
- Трек расширенного взаимодействия
- Расширенная фильтрация на вкладках «Снизу вверх», «Дерево вызовов» и «Журнал событий»
- Маркеры отступов на панели «Источники»
- Полезные подсказки для переопределенных заголовков и содержимого на панели «Сеть»
- Новые параметры меню команд для добавления и удаления шаблонов блокировки запросов
- Эксперимент по нарушениям CSP отменен
- Маяк 11.3.0
- Улучшения доступности
- Разные моменты
- Поэтапный отказ от сторонних файлов cookie
- Анализируйте файлы cookie вашего сайта с помощью инструмента анализа Privacy Sandbox.
- Расширенный список игнорирования
- Шаблон исключения по умолчанию для node_modules
- Перехваченные исключения теперь останавливают выполнение, если они перехвачены или проходят через неигнорируемый код.
-
x_google_ignoreListпереименован вignoreListв исходных картах - Новое переключение режима ввода во время удаленной отладки
- Панель «Элементы» теперь отображает URL-адреса для узлов #document.
- Эффективная политика безопасности контента на панели приложений
- Улучшенная отладка анимации
- Диалоговое окно «Вы доверяете этому коду?» в разделе «Источники» и предупреждение о самообмане в консоли
- Точки останова прослушивателя событий в веб-воркерах и ворклетах
- Новый значок медиа для
<audio>и<video> - Предварительная загрузка переименована в Спекулятивную загрузку
- Маяк 11.2.0
- Улучшения доступности
- Разные моменты
- Улучшенный раздел @property в Элементах > Стили
- Редактируемое правило @property
- Сообщается о проблемах с недействительными правилами @property.
- Обновлен список устройств для эмуляции
- Встроенный JSON-код в тегах скриптов в источниках
- Автозаполнение приватных полей в консоли
- Маяк 11.1.0
- Улучшения доступности
- Устаревание Web SQL
- Проверка соотношения сторон снимка экрана в приложении > Манифест
- Разные моменты
- Новый раздел для пользовательских свойств в Элементах > Стили
- Больше улучшений локального переопределения
- Расширенный поиск
- Улучшенная панель «Источники»
- Оптимизированное рабочее пространство на панели «Источники»
- Изменение порядка панелей в источниках
- Подсветка синтаксиса и красивый вывод для большего количества типов сценариев
- Эмулировать медиа-функцию с пониженной прозрачностью
- Маяк 11
- Улучшения доступности
- Разные моменты
- Улучшения сетевой панели
- Переопределяйте веб-контент локально еще быстрее
- Переопределить содержимое XHR и запросы на выборку
- Скрыть запросы на расширение Chrome
- HTTP-коды статуса, понятные человеку
Производительность: отслеживайте изменения приоритета выборки сетевых событий.
- Настройки источников включены по умолчанию: сворачивание кода и автоматическое открытие файлов
- Улучшена отладка проблем со сторонними файлами cookie.
- Новые цвета
- Маяк 10.4.0
- Отладка предварительной загрузки на панели приложений
- Расширение отладки C/C++ WebAssembly для DevTools теперь имеет открытый исходный код.
- Разные моменты
- (Экспериментально) Новая эмуляция рендеринга: prefers-reduced-transparency
- (Экспериментальный) Улучшенный монитор протокола
- Улучшена отладка отсутствующих таблиц стилей
- Поддержка линейного времени в Элементах > Стили > Редакторе динамики
- Поддержка контейнеров хранения и просмотр метаданных
- Маяк 10.3.0
- Доступность: клавиатурные команды и улучшенное чтение с экрана
- Разные моменты
- Улучшения элементов
- Новый значок CSS-подсетки
- Специфичность селектора в подсказках
- Значения пользовательских свойств CSS в подсказках
- Улучшения источников
- Подсветка синтаксиса CSS
- Ярлык для установки условных точек останова
- Приложение > Смягчение последствий отслеживания отказов
- Маяк 10.2.0
- Игнорировать скрипты контента по умолчанию
- Сеть > Улучшения в реагировании
- Разные моменты
- Поддержка отладки WebAssembly
- Улучшенное поведение шагов в приложениях Wasm
- Отладка автозаполнения с помощью панели «Элементы» и вкладки «Проблемы»
- Утверждения в регистраторе
- Маяк 10.1.1
- Повышение производительности
- performance.mark() показывает время при наведении курсора в разделе «Производительность» > «Время»
- Команда profile() заполняет Performance > Main
- Предупреждение о медленном взаимодействии с пользователем
- Обновления Web Vitals
- Устаревание JavaScript Profiler: этап третий
- Разные моменты
- Переопределить заголовки сетевого ответа
- Улучшения отладки Nuxt, Vite и Rollup
- Улучшения CSS в Элементах > Стили
- Недопустимые свойства и значения CSS
- Ссылки на ключевые кадры в свойстве сокращенной записи анимации
- Новая настройка консоли: автозаполнение при вводе
- Меню команд выделяет созданные файлы
- Устаревание JavaScript Profiler: второй этап
- Разные моменты
- Обновления регистратора
- Расширения для воспроизведения записей
- Запись с селекторами прокалывания
- Экспорт записей в виде сценариев Puppeteer с анализом Lighthouse
- Получить расширения для Recorder
- Элементы > Обновления стилей
- Документация CSS на панели «Стили»
- Поддержка вложенности CSS
- Отметка точек журнала и условных точек останова в консоли
- Игнорировать нерелевантные скрипты во время отладки
- Началось прекращение поддержки JavaScript Profiler
- Эмулировать пониженную контрастность
- Маяк 10
- Разные моменты
- Отладка HD-цвета с помощью панели «Стили»
- Улучшенный UX-контроль точек останова
- Настраиваемые сочетания клавиш для записи
- Лучшая подсветка синтаксиса для Angular
- Реорганизация кэшей на панели приложений
- Разные моменты
- Очистка панели производительности при перезагрузке
- Обновления регистратора
- Просмотрите и выделите код вашего пользовательского потока в Recorder.
- Настройте типы селекторов записи
- Редактировать пользовательский поток во время записи
- Автоматическая печать на месте
- Улучшенная подсветка синтаксиса и встроенный предварительный просмотр для Vue, SCSS и других
- Эргономичное и последовательное автозаполнение в консоли
- Разные моменты
- Регистратор: копирование в качестве параметров шагов, воспроизведение на странице, контекстное меню шагов
- Показывать реальные названия функций в записях выступлений
- Новые сочетания клавиш на панели «Консоль и источники»
- Улучшенная отладка JavaScript
- Разные моменты
- [Экспериментально] Улучшенный пользовательский опыт при управлении точками останова
- [Экспериментальная] Автоматическая печать на месте
- Подсказки для неактивных свойств CSS
- Автоматическое определение XPath и селекторов текста на панели Recorder
- Пошаговое выполнение выражений, разделенных запятыми
- Улучшенная настройка списка игнорирования
- Разные моменты
- Настройка сочетаний клавиш в DevTools
- Переключение светлой и темной темы с помощью сочетания клавиш
- Выделение объектов C/C++ в инспекторе памяти
- Поддержка полной информации об инициаторе для импорта HAR
- Начать поиск DOM после нажатия
Enter - Отображение значков
startиendдля свойств CSS Flexboxalign-content - Разные моменты
- Группировка файлов по авторству/развертыванию на панели «Источники»
- Связанные трассировки стека для асинхронных операций
- Автоматически игнорировать известные сторонние скрипты
- Улучшен стек вызовов во время отладки
- Скрытие игнорируемых источников на панели «Источники»
- Скрытие игнорируемых файлов в меню команд
- Новый трек «Взаимодействия» на панели «Производительность»
- Разбивка времени LCP на панели Performance Insights
- Автоматически генерировать имя по умолчанию для записей на панели «Регистратор»
- Разные моменты
- Пошаговое воспроизведение в диктофоне
- Поддержка событий наведения мыши на панель Recorder
- Самая большая отрисовка контента (LCP) на панели «Инфографика производительности»
- Определите вспышки текста (FOIT, FOUT) как потенциальные причины смещений макета
- Обработчики протоколов на панели манифеста
- Значок верхнего слоя на панели «Элементы»
- Прикрепите отладочную информацию Wasm во время выполнения
- Поддержка редактирования в реальном времени во время отладки
- Просмотр и редактирование @scope в правилах на панели «Стили»
- Улучшения исходной карты
- Разные моменты
- Перезапустить фрейм во время отладки
- Параметры медленного воспроизведения на панели «Рекордер»
- Создайте расширение для панели «Регистратор»
- Группировка файлов по авторству/развертыванию на панели «Источники»
- Отслеживание нового времени пользователя на панели «Аналитика производительности»
- Показать назначенный слот элемента
- Моделирование аппаратного параллелизма для записи производительности
- Предварительный просмотр нецветового значения при автодополнении переменных CSS
- Определите блокирующие кадры на панели кэша «Вперед/назад»
- Улучшенные предложения автодополнения для объектов JavaScript
- Улучшения исходных карт
- Разные моменты
- Захват событий двойного и правого щелчков на панели «Регистратор»
- Новый режим временного интервала и моментального снимка на панели Lighthouse
- Улучшенное управление масштабированием на панели «Анализ производительности»
- Подтвердите удаление записи выступления
- Изменение порядка панелей на панели «Элементы»
- Выбор цвета вне браузера
- Улучшен предварительный просмотр встроенных значений во время отладки
- Поддержка больших объемов данных для виртуальных аутентификаторов
- Новые сочетания клавиш на панели «Источники»
- Улучшения исходных карт
- Функция предварительного просмотра: новая панель аналитики производительности
- Новые сочетания клавиш для эмуляции светлой и темной тем
- Улучшена безопасность на вкладке «Просмотр сети»
- Улучшенная перезагрузка в точке останова
- Обновления консоли
- Отменить запись пользовательского потока в начале
- Отображение унаследованных псевдоэлементов подсветки на панели «Стили»
- Разные моменты
- [Экспериментально] Копировать изменения CSS
- [Экспериментальный] Выбор цвета вне браузера
- Импорт и экспорт записанных пользовательских потоков в виде файла JSON
- Просмотр каскадных слоев на панели «Стили»
- Поддержка цветовой функции
hwb() - Улучшено отображение частной собственности.
- Разные моменты
- [Экспериментально] Новый временной диапазон и режим моментального снимка на панели Lighthouse
- Просмотр и редактирование @supports в правилах на панели «Стили»
- Поддержка общих селекторов по умолчанию
- Настройте селектор записи
- Переименовать запись
- Предварительный просмотр свойств класса/функции при наведении курсора
- Частично представленные кадры на панели «Производительность»
- Разные моменты
- Регулирование запросов WebSocket
- Новая панель API отчетов на панели приложений
- Поддержка ожидания, пока элемент не станет видимым/кликабельным на панели Recorder
- Улучшенный стиль, форматирование и фильтрация консоли
- Отладка расширения Chrome с помощью файлов исходных карт
- Улучшенное дерево папок с исходными файлами на панели «Источники»
- Отображение исходных файлов рабочих процессов на панели «Источники»
- Обновления автоматической темной темы Chrome
- Сенсорный выбор цвета и разделенная панель
- Разные моменты
- Функция предварительного просмотра: дерево доступности на всей странице
- Более точные изменения на вкладке «Изменения»
- Установить более длительный тайм-аут для записи пользовательского потока
- Убедитесь, что ваши страницы кэшируются с помощью вкладки «Кэш назад/вперед».
- Новый фильтр панели «Свойства»
- Эмулировать медиа-функцию CSS с принудительным выбором цветов
- Показывать линейки при наведении курсора
- Поддержка
row-reverseиcolumn-reverseв редакторе Flexbox - Новые сочетания клавиш для воспроизведения XHR и раскрытия всех результатов поиска
- Маяк 9 на панели «Маяк»
- Улучшенная панель «Источники»
- Разные моменты
- [Экспериментальные] Конечные точки на панели API отчетов
- Функция предварительного просмотра: новая панель «Рекордер»
- Обновить список устройств в режиме устройства
- Автодополнение с функцией редактирования как HTML
- Улучшенный опыт отладки кода
- Синхронизация настроек DevTools на разных устройствах
- Функция предварительного просмотра: новая панель обзора CSS
- Восстановлен и улучшен процесс редактирования и копирования длины CSS.
- Эмулировать медиа-функцию CSS prefers-contrast
- Эмулируйте функцию автоматической темной темы Chrome
- Копировать объявления как JavaScript на панели «Стили»
- Новая вкладка «Полезная нагрузка» на панели «Сеть»
- Улучшено отображение свойств на панели «Свойства».
- Возможность скрыть ошибки CORS в консоли
- Правильный предварительный просмотр и оценка объектов
Intlв консоли - Последовательные асинхронные трассировки стека
- Сохранить боковую панель консоли
- Устаревшая панель кэша приложений на панели приложений
- [Экспериментальная] Новая панель API отчётности на панели приложений
- Новые инструменты для изменения длины CSS
- Скрыть проблемы на вкладке «Проблемы»
- Улучшено отображение свойств
- Маяк 8.4 на панели «Маяк»
- Сортировка фрагментов на панели «Источники»
- Новые ссылки на переведенные заметки о выпуске и сообщения об ошибках перевода
- Улучшенный пользовательский интерфейс для меню команд DevTools
- Используйте DevTools на предпочитаемом вами языке
- Новые устройства Nest Hub в списке устройств
- Испытания происхождения в представлении сведений о раме
- Новый значок запросов контейнера CSS
- Новый флажок для инвертирования сетевых фильтров
- Предстоящее прекращение поддержки боковой панели консоли
- Отображать необработанные заголовки
Set-Cookiesна вкладке «Проблемы» и панели «Сеть» - Последовательное отображение собственных методов доступа в консоли.
- Правильные трассировки стека ошибок для встроенных скриптов с #sourceURL
- Изменить формат цвета на панели «Вычисления»
- Замените пользовательские подсказки на собственные HTML-подсказки
- [Экспериментальная функция] Скрыть проблемы на вкладке «Проблемы»
- Редактируемые запросы контейнера CSS на панели «Стили»
- Предварительный просмотр веб-пакета на панели «Сеть»
- Отладка API Attribution Reporting
- Лучшая обработка строк в консоли
- Улучшенная отладка CORS
- Маяк 8.1
- Новый URL-адрес заметки на панели манифеста
- Исправлены селекторы соответствия CSS
- Красивая печать ответов JSON на панели «Сеть»
- Редактор сетки CSS
- Поддержка повторных объявлений
constв консоли - Просмотрщик исходного заказа
- Новый ярлык для просмотра информации о кадре
- Расширенная поддержка отладки CORS
- Переименовать метку XHR в Fetch/XHR
- Фильтр типа ресурса Wasm на панели «Сеть»
- Подсказки клиента User-Agent для устройств на вкладке «Состояния сети»
- Сообщить о проблемах в режиме Quirks на вкладке «Проблемы»
- Включить вычислительные пересечения на панель «Производительность»
- Маяк 7.5 на панели «Маяк»
- Устаревшее контекстное меню «Перезапустить кадр» в стеке вызовов.
- [Экспериментальный] Монитор протокола
- [Экспериментальный] Кукольный рекордер
- Всплывающее окно с информацией Web Vitals
- Новый инспектор памяти
- Визуализация CSS scroll-nap
- Новая панель настроек значка
- Улучшенный предварительный просмотр изображения с информацией о соотношении сторон
- Кнопка «Новые условия сети» с опциями настройки
Content-Encoding - ярлык для просмотра вычисленного значения
- ключевое слово
accent-color - Категоризируйте типы проблем с помощью цветов и значков
- Удалить токены доверия
- Заблокированные объекты в представлении сведений о кадре
- Фильтр экспериментов в настройках «Эксперименты»
- Новый столбец
Vary Headerна панели хранилища кэша - Поддержка JavaScript для проверки частного бренда
- Расширенная поддержка отладки точек останова
- Поддержка предварительного просмотра при наведении с помощью нотации
[] - Улучшенная структура HTML-файлов
- Правильные трассировки стека ошибок для отладки Wasm
- Новые инструменты отладки CSS Flexbox
- Новый слой Core Web Vitals
- Количество проблем перенесено в строку состояния консоли.
- Сообщить о проблемах с Trusted Web Activity
- Форматировать строки как (допустимые) строковые литералы JavaScript в консоли
- Новая панель «Токены доверия» на панели приложений
- Эмулировать медиа-функцию CSS цветовой гаммы
- Улучшенный инструментарий Progressive Web Apps
- Новый столбец
Remote Address Spaceна панели «Сеть» - Улучшения производительности
- Отображение разрешенных/запрещенных функций в представлении сведений о кадре
- Новый столбец
SamePartyна панели «Файлы cookie» - Устаревшая нестандартная поддержка
fn.displayName - Прекращение поддержки функции «
Don't show Chrome Data Saver warningв меню «Настройки» - [Экспериментальная функция] Автоматическое сообщение о проблемах с низкой контрастностью на вкладке «Проблемы»
- [Экспериментальная функция] Полное представление дерева доступности на панели «Элементы»
- Поддержка отладки нарушений доверенных типов
- Сделать снимок экрана узла за пределами области просмотра
- Новая вкладка «Токены доверия» для сетевых запросов
- Маяк 7 на панели «Маяк»
- Поддержка принудительного применения состояния CSS
:target - Новый ярлык для дублирования элемента
- Палитры цветов для пользовательских свойств CSS
- Новые сочетания клавиш для копирования свойств CSS
- Новая опция для отображения файлов cookie, декодированных по URL
- Очистить только видимые файлы cookie
- Новая возможность очистки сторонних файлов cookie на панели «Хранилище»
- Редактировать клиентские подсказки User-Agent для пользовательских устройств
- Сохраните настройку «запись сетевого журнала»
- Просмотр подключений WebTransport на панели «Сеть»
- «Онлайн» переименован в «Без регулирования».
- Новые параметры копирования на панели «Консоль», «Источники» и «Стили»
- Новая информация о Service Workers в представлении сведений о кадре
- Информация об измерениях памяти в представлении сведений о кадре
- Оставьте отзыв на вкладке «Проблемы»
- Пропущенные кадры на панели «Производительность»
- Эмуляция складного и двухэкранного режима в режиме устройства
- [Экспериментальная функция] Автоматизируйте тестирование браузера с помощью Puppeteer Recorder
- [Экспериментальный] Редактор шрифтов на панели «Стили»
- [Экспериментальные] Инструменты отладки CSS Flexbox
- [Экспериментальная] Новая вкладка «Нарушения CSP»
- [Экспериментальный] Новый расчёт цветового контраста — Advanced Perceptual Contrast Algorithm (APCA)
- Более быстрый запуск DevTools
- Новые инструменты визуализации углов CSS
- Эмулировать неподдерживаемые типы изображений
- Моделировать размер квоты хранилища на панели «Хранилище»
- Новая полоса Web Vitals на панели Performance
- Сообщить об ошибках CORS на панели «Сеть»
- Информация о кросс-источниковой изоляции в представлении сведений о кадре
- Новая информация о Web Workers в представлении сведений о фрейме
- Отображение информации о раме открывателя для открытых окон
- Открыть панель «Сеть» из панели «Service Workers»
- Копировать стоимость недвижимости
- Копировать трассировку стека для инициатора сети
- Предварительный просмотр значения переменной Wasm при наведении курсора
- Оценка переменной Wasm в консоли
- Единые единицы измерения размеров файлов/памяти
- Выделите псевдоэлементы на панели «Элементы»
- [Экспериментальные] Инструменты отладки CSS Flexbox
- [Экспериментальная] Настройка сочетаний клавиш для аккордов
- Новые инструменты отладки CSS Grid
- Новая вкладка WebAuthn
- Перемещайте инструменты между верхней и нижней панелью
- Новая вычисляемая боковая панель на панели «Стили»
- Группировка свойств CSS на панели «Вычисляемые»
- Маяк 6.3 на панели «Маяк»
- события
performance.mark()в разделе «Время выполнения» - Новые фильтры
resource-typeиurlна панели «Сеть» - Обновления просмотра сведений о кадре
- Устаревание
Settingsв меню «Дополнительные инструменты» - [Экспериментальная функция] Просмотр и исправление проблем с цветовым контрастом на панели «Обзор CSS»
- [Экспериментальная возможность] Настройка сочетаний клавиш в DevTools
- Панель «Новые медиа»
- Делайте снимки экрана узла с помощью контекстного меню панели «Элементы»
- Обновления вкладки «Проблемы»
- Эмулировать отсутствующие локальные шрифты
- Эмулировать неактивных пользователей
- Эмуляция
prefers-reduced-data - Поддержка новых функций JavaScript
- Маяк 6.2 на панели «Маяк»
- Прекращение использования списка «другие источники» на панели «Service Workers»
- Показать сводку покрытия для отфильтрованных элементов
- Новый вид сведений о кадре на панели приложений
- Доступные варианты выбора цвета на панели «Стили»
- Восстановить панель «Свойства» на панели «Элементы»
- Понятные для человека значения заголовков
X-Client-Dataна панели «Сеть» - Автоматическое заполнение пользовательских шрифтов на панели «Стили»
- Последовательно отображать тип ресурса на панели «Сеть»
- Очистить кнопки на панелях «Элементы» и «Сеть»
- Редактирование стилей для фреймворков CSS-in-JS
- Маяк 6 на панели «Маяк»
- Устаревание First Meaningful Paint (FMP)
- Поддержка новых функций JavaScript
- Предупреждения о новых ярлыках приложений на панели манифеста
- Service Worker
respondWithсобытия на вкладке «Время» - Последовательное отображение вычисляемой панели
- Смещения байт-кода для файлов WebAssembly
- Построчное копирование и вырезание на панели «Источники»
- Обновления настроек консоли
- Обновления панели производительности
- Новые значки для точек останова, условных точек останова и точек журнала
- Устраните проблемы с сайтом с помощью новой вкладки «Проблемы»
- Просмотр информации о доступности в подсказке режима проверки
- Обновления панели производительности
- Более точная терминология обещаний в Консоли
- Обновления панели стилей
- Прекращение поддержки панели «Свойства» на панели «Элементы»
- Поддержка ярлыков приложений на панели манифеста
- Эмулировать недостатки зрения
- Эмулировать локали
- Отладка политики Cross-Origin Embedder (COEP)
- Новые значки для точек останова, условных точек останова и точек журнала
- Просмотр сетевых запросов, устанавливающих определенный файл cookie
- Закрепить слева от меню команд
- Пункт «Настройки» в главном меню перемещен
- Панель аудита теперь называется панелью «Маяк».
- Удалить все локальные переопределения в папке
- Обновленный интерфейс длинных задач
- Поддержка маскируемых значков на панели манифеста
- Поддержка Moto G4 в режиме устройства
- Обновления, связанные с файлами cookie
- Более точные значки манифеста веб-приложений
- Наведите указатель мыши на свойства
contentCSS, чтобы увидеть неэкранированные значения. - Ошибки исходной карты в консоли
- Настройка отключения прокрутки за пределами конца файла
- Поддержка повторных объявлений
letиclassв консоли - Улучшенная отладка WebAssembly
- Запросить цепочки инициаторов на вкладке «Инициатор»
- Выделите выбранный сетевой запрос в обзоре.
- Столбцы URL и пути на панели «Сеть»
- Обновленные строки User-Agent
- Новый пользовательский интерфейс конфигурации панели аудита
- Режимы покрытия кода по функциям или по блокам
- Теперь покрытие кода должно инициироваться перезагрузкой страницы.
- Устранить причину блокировки cookie-файла
- Просмотр значений файлов cookie
- Имитация различных предпочтений в отношении цветовой схемы и уменьшения движения
- Обновления покрытия кода
- Устранить причину запроса сетевого ресурса
- Панели «Консоль» и «Источники» снова учитывают настройки отступов.
- Новые сочетания клавиш для навигации курсора
- Поддержка нескольких клиентов на панели аудита
- Отладка обработчика платежей
- Lighthouse 5.2 на панели аудита
- Самая большая контентная отрисовка на панели «Производительность»
- Проблемы с файлами DevTools из главного меню
- Копировать стили элементов
- Визуализируйте изменения макета
- Lighthouse 5.1 на панели аудита
- Синхронизация тем ОС
- Сочетание клавиш для открытия редактора точек останова
- Кэш предварительной выборки на панели «Сеть»
- Частные объекты при просмотре объектов
- Уведомления и push-сообщения на панели приложений
- Автодополнение с использованием значений CSS
- Новый пользовательский интерфейс для настроек сети
- Сообщения WebSocket в экспорте HAR
- Кнопки импорта и экспорта HAR
- Использование памяти в реальном времени
- Номера портов регистрации сервисных работников
- Проверка событий фоновой загрузки и фоновой синхронизации
- Кукловод для Firefox
- Полезные предустановки при автодополнении функций CSS
- Очистить данные сайта из меню команд
- Просмотреть все базы данных IndexedDB
- Просмотр несжатого размера ресурса при наведении курсора
- Встроенные точки останова на панели «Точки останова»
- Количество ресурсов IndexedDB и кэша
- Настройка отключения подробной подсказки «Проверить»
- Настройка переключения отступа табуляции в редакторе
- Выделить все узлы, затронутые свойством CSS
- Lighthouse v4 на панели аудита
- Просмотрщик двоичных сообщений WebSocket
- Сделать снимок экрана области в меню команд
- Фильтры Service Worker на панели «Сеть»
- Обновления панели производительности
- Длительные задачи в записях панели Performance
- Первая краска в разделе «Время»
- Бонусный совет: ярлык для просмотра цветовых кодов RGB и HSL (видео)
- Точки журнала
- Подробные подсказки в режиме проверки
- Экспорт данных о покрытии кода
- Управление консолью с помощью клавиатуры
- Линия контрастности AAA в палитре цветов
- Сохранение пользовательских настроек геолокации
- Сворачивание кода
- Вкладка «Фреймы» переименована во вкладку «Сообщения».
- Дополнительный совет: Фильтрация сетевых панелей по свойствам (видео)
- Визуализируйте показатели производительности на панели «Производительность»
- Выделение текстовых узлов в дереве DOM
- Скопировать путь JS в узел DOM
- Обновления панели аудита , включая новый аудит, который обнаруживает библиотеки JS, и новые ключевые слова для доступа к панели аудита из меню команд.
- Дополнительный совет: используйте режим устройства для проверки медиазапросов (видео)
- Наведите указатель мыши на результат живого выражения , чтобы выделить узел DOM.
- Сохраняйте узлы DOM как глобальные переменные
- Информация об инициаторе и приоритете теперь доступна в импорте и экспорте HAR
- Доступ к меню команд из главного меню
- Точки останова «картинка в картинке»
- Дополнительный совет: используйте
monitorEvents()для регистрации событий, запущенных узлом, в консоли (видео) - Живые выражения в консоли
- Выделение узлов DOM во время Eager Evaluation
- Оптимизация панели производительности
- Более надежная отладка
- Включить регулирование сети из меню команд
- Автодополнение условных точек останова
- Перерыв на событиях AudioContext
- Отладка приложений Node.js с помощью ndb
- Дополнительный совет: измеряйте реальные взаимодействия пользователей с помощью API User Timing
- Жадная оценка
- Подсказки к аргументам
- Автодополнение функций
- Ключевые слова ES2017
- Lighthouse 3.0 на панели аудита
- Поддержка BigInt
- Добавление путей к свойствам на панель просмотра
- «Показывать временные метки» перенесено в настройки.
- Бонусный совет: малоизвестные методы работы с консолью (видео)
- Поиск по всем заголовкам сети
- Предварительный просмотр значений переменных CSS
- Копировать как извлечение
- Новые аудиты, параметры конфигурации рабочего стола и просмотр трассировок
- Остановить бесконечные циклы
- Пользовательское время на вкладках «Производительность»
- Экземпляры виртуальной машины JavaScript четко указаны на панели «Память»
- Вкладка «Сеть» переименована во вкладку «Страница».
- Обновления темной темы
- Информация о прозрачности сертификата на панели «Безопасность»
- Функции изоляции сайта на панели «Производительность»
- Дополнительный совет: Панель слоев + Инспектор анимации (видео)
- Черный ящик на панели «Сеть»
- Автоматическая настройка масштабирования в режиме устройства
- Красивая печать на вкладках «Предварительный просмотр» и «Ответ»
- Предварительный просмотр HTML-содержимого на вкладке «Предварительный просмотр»
- Поддержка локальных переопределений стилей внутри HTML
- Дополнительный совет: скрипты фреймворка Blackbox, делающие точки останова прослушивателя событий более полезными
- Локальные переопределения
- Новые инструменты доступности
- Вкладка «Изменения»
- Новые SEO и аудиты эффективности
- Несколько записей на панели «Исполнение»
- Надежное пошаговое выполнение кода с рабочими в асинхронном коде
- Бонусный совет: автоматизируйте действия DevTools с помощью Puppeteer (видео)
- Монитор производительности
- Боковая панель консоли
- Группировать похожие сообщения консоли
- Бонусный совет: Переключение псевдокласса наведения (видео)
- Поддержка удаленной отладки нескольких клиентов
- Рабочие пространства 2.0
- 4 новых аудита
- Имитация push-уведомлений с использованием пользовательских данных
- Запускайте события фоновой синхронизации с помощью пользовательских тегов
- Дополнительный совет: контрольные точки прослушивателя событий (видео)
- Ожидание высшего уровня на консоли
- Новые рабочие процессы создания снимков экрана
- Подсветка CSS-сетки
- Новый консольный API для запроса объектов
- Новые консольные фильтры
- Импорт HAR на панели «Сеть»
- Предварительный просмотр ресурсов кэша
- Более предсказуемая отладка кэша
- Покрытие кода на уровне блоков
- Моделирование ограничения производительности мобильного устройства
- Просмотр использования хранилища
- Посмотреть, когда сервисный работник кэшировал ответы
- Включить счетчик FPS из меню команд
- Настроить поведение колесика мыши для масштабирования или прокрутки
- Поддержка отладки для модулей ES6
- Новая панель аудита
- Значки сторонних производителей
- Новый жест для «Продолжить здесь»
- Шаг в асинхронность
- Более информативные предварительные просмотры объектов в консоли
- Более информативный выбор контекста в консоли
- Обновления в режиме реального времени на вкладке «Покрытие»
- Более простые варианты регулирования сети
- Асинхронные стеки включены по умолчанию
- Покрытие кода CSS и JS
- Скриншоты всей страницы
- Блокировать запросы
- Перешагнуть через асинхронное ожидание
- Единое меню команд


