W Narzędziach deweloperskich w Chrome jednym z najczęściej używanych narzędzi jest panel Sieć, który zawiera cenne informacje o aktywności sieciowej strony internetowej.
W tym artykule znajdziesz opis zestawu bardzo potrzebnych ulepszeń panelu Network, które Ioana Forfota i Silvia Eremia wprowadzili w ramach stażu STEP. Te długo oczekiwane ulepszenia zostały starannie wybrane z obszernej listy oczekujących poprawek w śledziku błędów Chromium. Dzięki nim panel jest bardziej dostępny, intuicyjny i bardziej przydatny.
Dzięki tym nowym funkcjom panel Sieć umożliwia deweloperom stron internetowych:
- Skoncentruj się tylko na odpowiednich żądaniach sieci.
- zrozumieć kody stanu HTTP bez konieczności korzystania z odniesień zewnętrznych;
- Szybko wykrywać i rozwiązywać błędy żądań.
- Informacje o odpowiedziach typu podtypu JSON.
Czytaj dalej, aby dowiedzieć się więcej.
Filtrowanie żądań dotyczących rozszerzeń do Chrome
Rozszerzenia Chrome mogą wysyłać własne żądania sieci, które pojawiają się w panelu Sieć obok żądań strony. Jeśli nie rozwijasz aktywnie rozszerzenia, te prośby prawdopodobnie nie będą miały dla Ciebie znaczenia. Wcześniej jedynym sposobem na ich ukrycie było użycie filtra -scheme:chrome-extension lub debugowanie w trybie incognito.
Od wersji 117 Chrome jest to łatwiejsze. Aby uporządkować panel Sieć, w Narzędziach deweloperskich możesz teraz zaznaczyć pole wyboru, aby wykluczyć żądania rozszerzeń Chrome.
Trwają dyskusje dotyczące domyślnego stanu tej funkcji. Początkowo rozważaliśmy włączenie tej funkcji domyślnie, ponieważ zakładaliśmy, że może ona poprawić wrażenia większości użytkowników. Jednak takie podejście może spowodować, że niektórzy użytkownicy nie będą wiedzieć, że adresy URL rozszerzeń Chrome mogą wywoływać żądania. Może to też stanowić problem dla twórców rozszerzeń. Dlatego stan domyślny jest ustawiony na „wyłączony”.


Po zaznaczeniu tego pola lista żądań będzie czystsza, mniej rozpraszająca i bardziej skupiona na żądaniach, które mają największe znaczenie. Dzięki temu debugowanie będzie znacznie przyjemniejsze.
Teksty stanu odpowiedzi HTTP
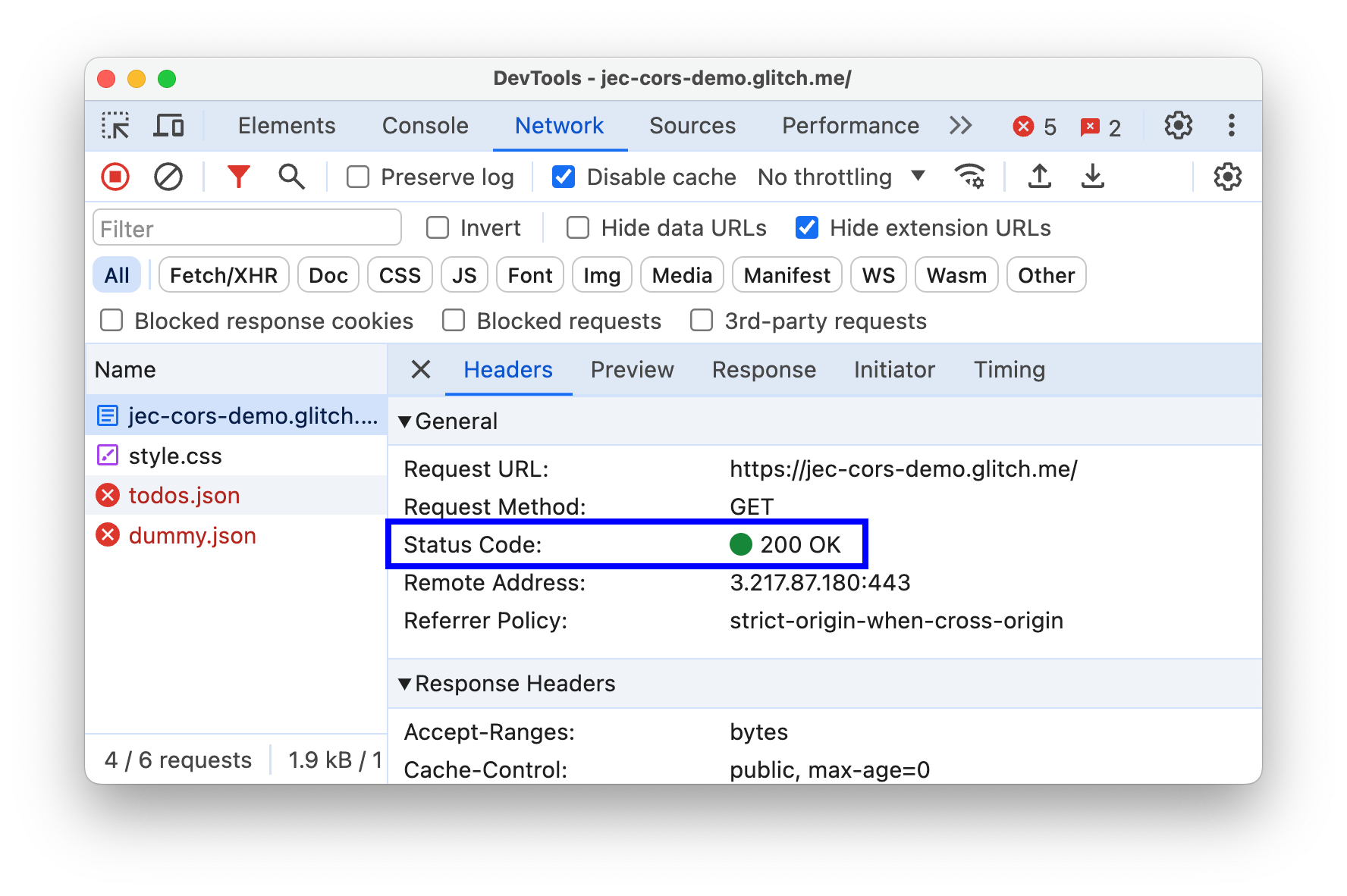
Kody stanu HTTP są niezbędne do skutecznego debugowania. Jednak ciągłe wyszukiwanie ich znaczeń może być niewygodne. W DevTools wprowadziliśmy przydatną funkcję: gdy najedziesz kursorem na kod stanu na liście żądań, natychmiast pojawi się etykieta z tekstem stanu – opisowym tytułem, który wyjaśnia jego znaczenie.

Tekst stanu jest też widoczny w widoku nagłówków tuż obok kodu. Wcześniej te funkcje były dostępne tylko w przypadku HTTP/1.1, ale teraz obsługują też HTTP/2 i HTTP/3. Te pozornie drobne zmiany mają znaczący wpływ. Pozwalają zaoszczędzić czas i skupić się na debugowaniu, a nie na szukaniu znaczenia kodu.

Ulepszona widoczność błędów
Ułatwiliśmy szybkie wykrywanie błędów i ich rozwiązywanie bez konieczności zagłębiania się w panel. Aby to osiągnąć, zamiast wyróżniania komunikatów o błędach za pomocą koloru tekstu, dodaliśmy ikony wskazujące błędy żądania, np. te z kodem stanu 404. Te subtelne, ale przydatne wskaźniki sprawią, że błędy będą bardziej widoczne, dzięki czemu nie przeoczysz ważnych problemów.
![]()
Formatowanie podtypów danych JSON
Programowanie internetowe często wymaga sprawdzania odpowiedzi w formacie JSON, ale odczytywanie niesformatowanych danych w tym formacie jest bardzo niewygodne. Praca z takimi odpowiedziami, zwłaszcza z podtypami takimi jak ld+json, hal+json czy sparql-results+json, może być uciążliwa, np. gdy pojawiają się one w jednym wierszu. Aby ułatwić pracę, w DevTools wprowadziliśmy bardziej przyjazną dla użytkownika, składaną prezentację typów podtypów JSON. Teraz odpowiedzi są formatowane, dzięki czemu deweloperzy nie muszą polegać na zewnętrznych narzędziach. Ta nowa wersja zapewnia prostą i bardzo czytelną prezentację.


pozytywne opinie społeczności,
Chociaż te funkcje są dopiero na początku swojej drogi, społeczność zareagowała na nie bardzo pozytywnie. Dzięki ich udanej implementacji wielu użytkowników jest zadowolonych z ulepszeń i znacznie chętniej korzysta z aplikacji. Niektóre odpowiedzi możesz przeczytać na stronie X:
„To świetnie. ChromeDevTools właśnie wprowadziło nową funkcję wyświetlania kodów stanu HTTP w czytelnej dla człowieka formie, dzięki czemu znacznie łatwiej jest sprawdzić, co poszło nie tak z żądaniem sieciowym”. – TribalIdeas na X
„W ostatnim czasie było to bardzo pomocne. Szczególnie w przypadku formularzy z blokadami reklam i rozszerzeniami gramatycznymi”. – MrAhmadAwais na X
Chcesz poznać nowe funkcje? Otwórz Narzędzia deweloperskie w Chrome i sami sprawdźcie ulepszony panel Sieć. Powodzenia w debugowaniu
Pobieranie kanałów podglądu
Rozważ użycie jako domyślnej przeglądarki deweloperskiej przeglądarki Chrome w wersji Canary, Dev lub Beta. Te kanały wersji wstępnej zapewniają dostęp do najnowszych funkcji DevTools, umożliwiają testowanie najnowocześniejszych interfejsów API platformy internetowej i pomagają znaleźć problemy w witrynie, zanim zrobią to użytkownicy.
Kontakt z zespołem Narzędzi deweloperskich w Chrome
Aby omówić nowe funkcje, aktualizacje lub inne kwestie związane z Narzędziami deweloperskimi, skorzystaj z tych opcji.
- Przesyłaj opinie i prośby o dodanie funkcji na stronie crbug.com.
- Zgłoś problem z Narzędziami deweloperskimi, klikając Więcej opcji > Pomoc > Zgłoś problem z Narzędziami deweloperskimi w Narzędziach deweloperskich.
- Wyślij tweeta do @ChromeDevTools.
- Dodaj komentarze do filmów w YouTube z serii „Co nowego w Narzędziach deweloperskich” lub Wskazówki dotyczące Narzędzi deweloperskich.


